WordPress page builders are now used by everyone — from website owners to developers and web design agencies.
But it can be challenging to decide as there are many different WordPress page builders available out there.
In this article, we will review two excellent WordPress builders, Elementor and Divi. These two WP page builders are probably the best among what is currently available on the market.
In this article we’re going to take an in-depth look at Divi vs Elementor from different perspectives: interface, capabilities, template library, and much more!
By the end of the article, you should have enough information to make the decision and select the right page builder for your WordPress site.
So let’s get started!

Free Divi Test Drive
Explore the surprising power of Divi Visual Builder
🛠️ Check the complete list of WordPress Page Builders here ➡️
Overview: Divi vs Elementor
We’ll look at Elementor and Divi in detail, but to give you a quick overview of what these tools offer, here’s an overview of their features…
- Visual drag and drop editor
- Hundreds of professionally designed pre-made templates
- Fully responsive editing — mobile, tablet, and desktop view
- Global styling elements to manage the entire website’s design from one place
- Ability to control every theme elements such as header, footer, page layouts, and sidebar widgets
- WooCommerce builder to build the perfect online store
While many of the features are the same, the interface, styling, and everything else are different in these page builders.
What is Elementor?

Elementor is a website builder for WordPress users. It allows you to create and edit websites using a drag-and-drop builder.
In addition to the free version, there’s also a premium version — which includes additional features, tools, and add-ons. This makes it even easier to create and customize your website the way you want.
With Elementor, you can create stunning websites in no time — whether you’re a beginner or an experienced designer.
⚡ Check also: Elementor Review
What is Divi?

Divi is an incredibly versatile WordPress Theme and Plugin that allows users to build beautiful, responsive websites without any coding experience.
With more than 40 premade modules and a simple drag-and-drop interface, Divi makes it easy for anyone to create a website that looks great on any device.
It has advanced marketing features built-in, is compatible with the WordPress Gutenberg editor, and has plenty of customization options for every aspect of your website.
⚡ Check also: Divi Review
Key Features Comparison: Elementor vs Divi
Here you will find an in-depth comparison of the key features between Elementor vs Divi.
User Interface and Ease of Use
Both page builders have an easy to use interface. Let’s see how they work and what their differences are.
Divi User Interface and Ease of Use
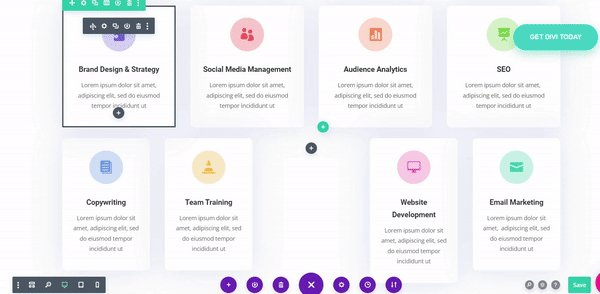
The interface of Divi is very simple to use.
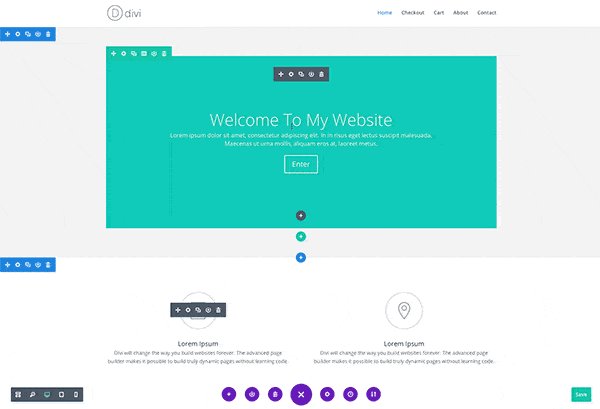
When you are editing a page, you will find the menu just at the bottom of the screen. Here you can access the page settings, save layouts to the library, clear layouts, and more.
This is how the menu looks before clicking on it:

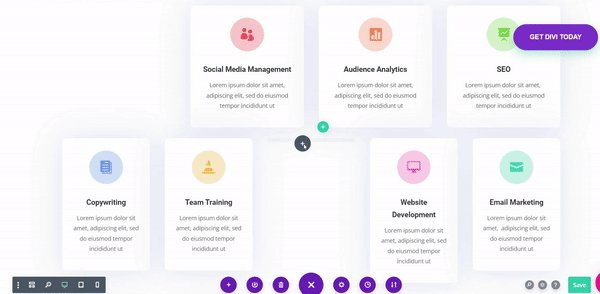
This is how it looks after clicking on it:

At the bottom left of the screen, you will find the view and builder settings.

And at the bottom right of the screen, you can find the save button, the search feature, the help section, and layers.

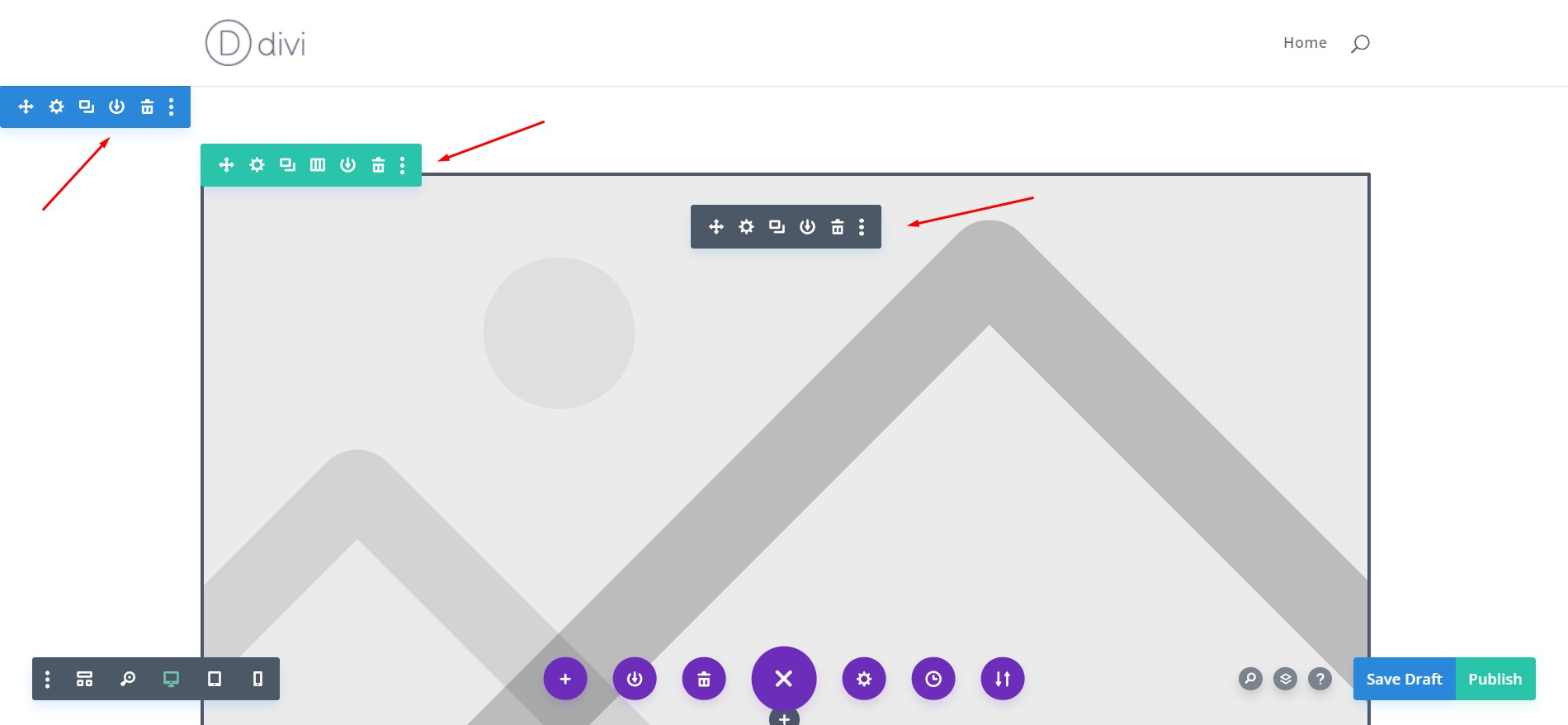
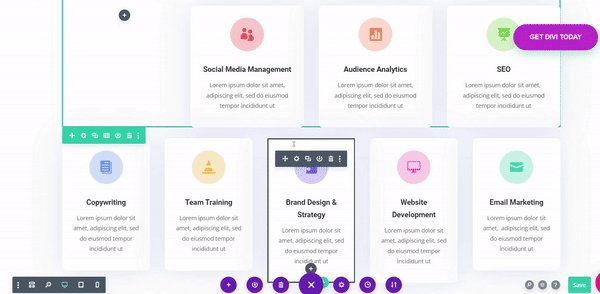
Now, if you want to edit or move a section, row, or module, you just have to place your mouse over the desired element that you want to modify and some options will pop up.

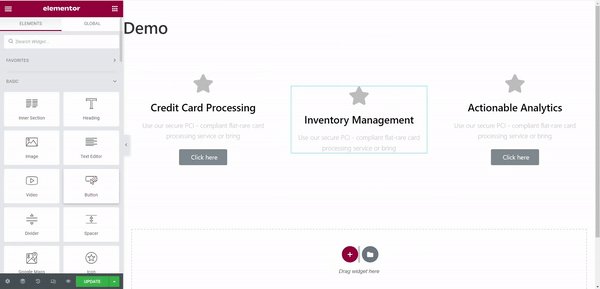
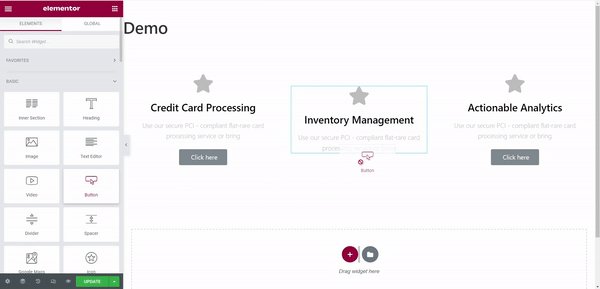
Elementor User Interface and Ease of Use
Elementor is pretty different from Divi regarding the user interface, but it is very simple to understand.
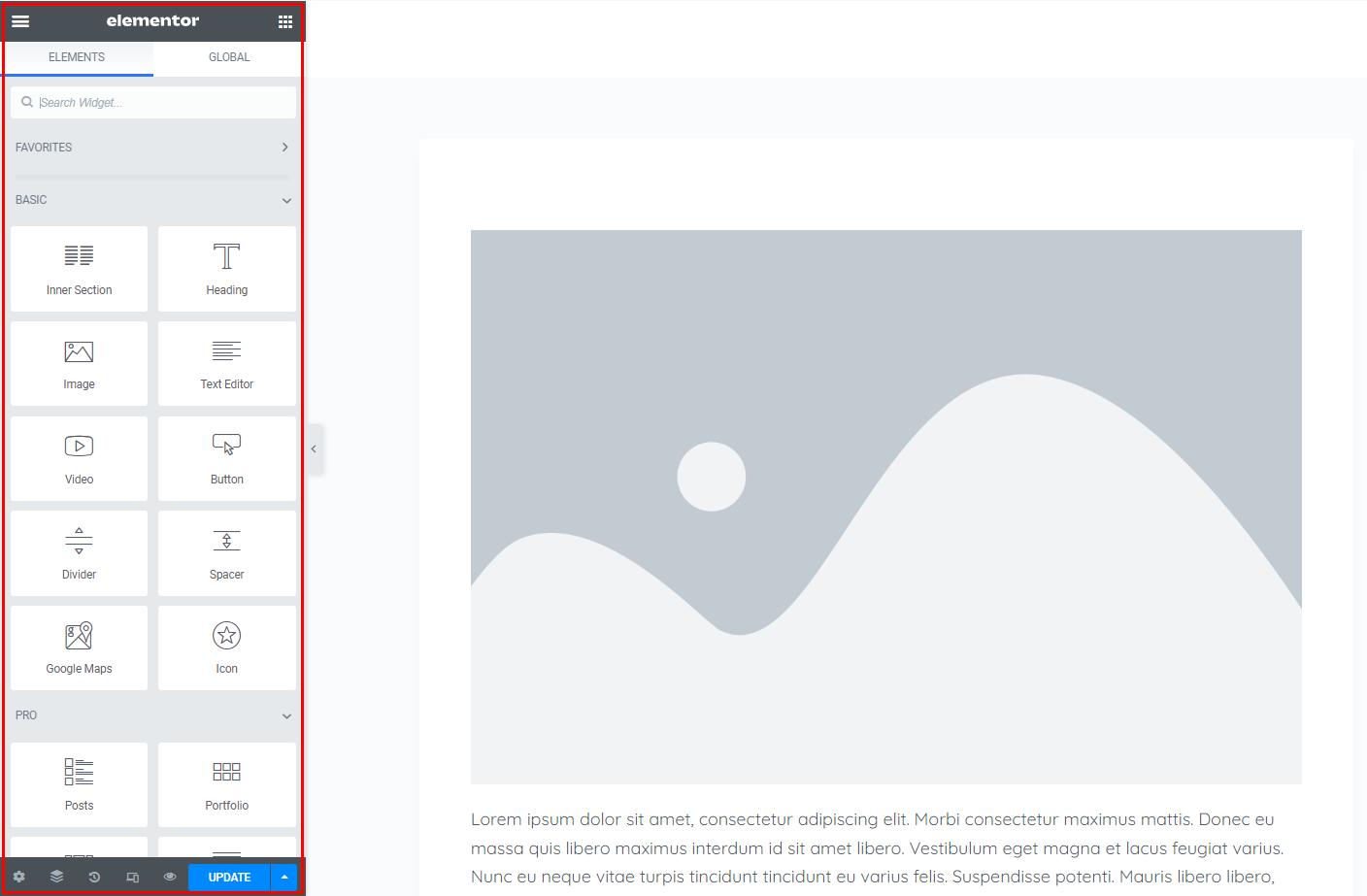
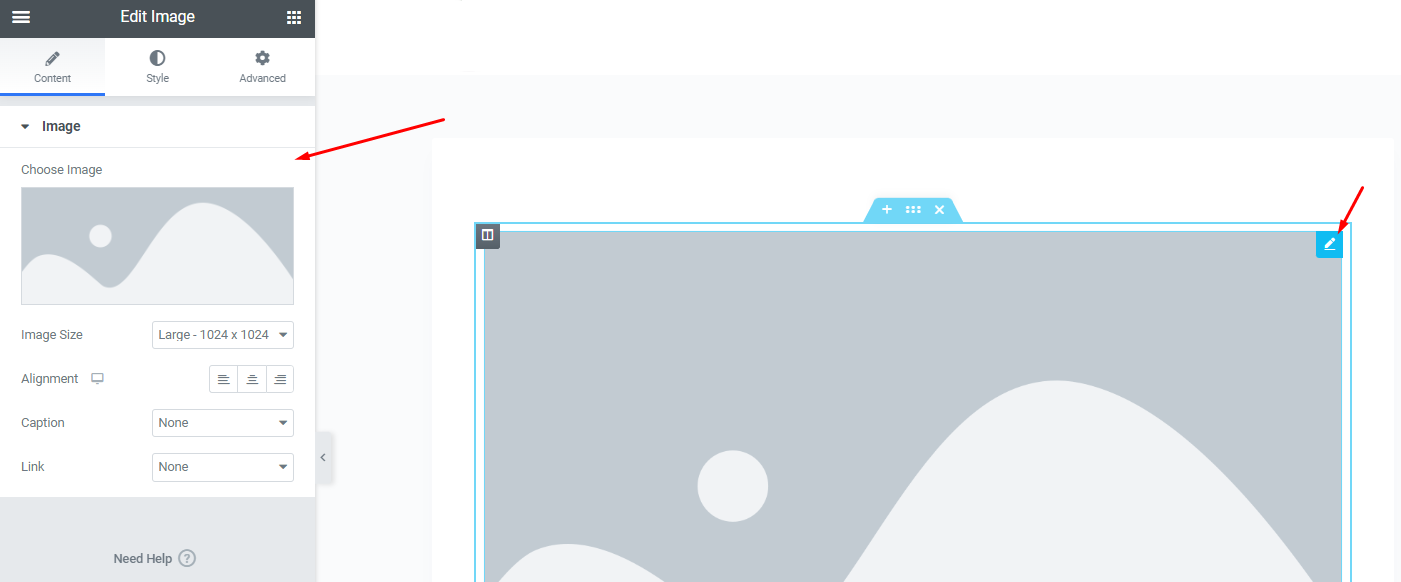
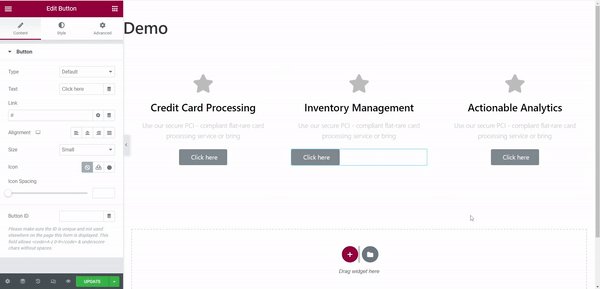
On the left side, you will find a sidebar, from here you can access widgets, settings, and more.

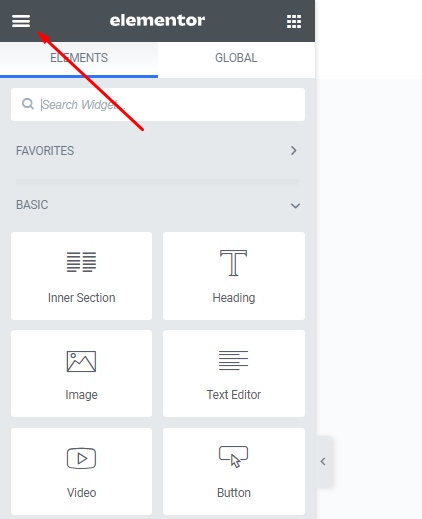
When you just open the editor, you will see the widgets, but you can go to other sections by clicking on the top left menu button.

The right side is the canvas, this is where you will get your designs done.

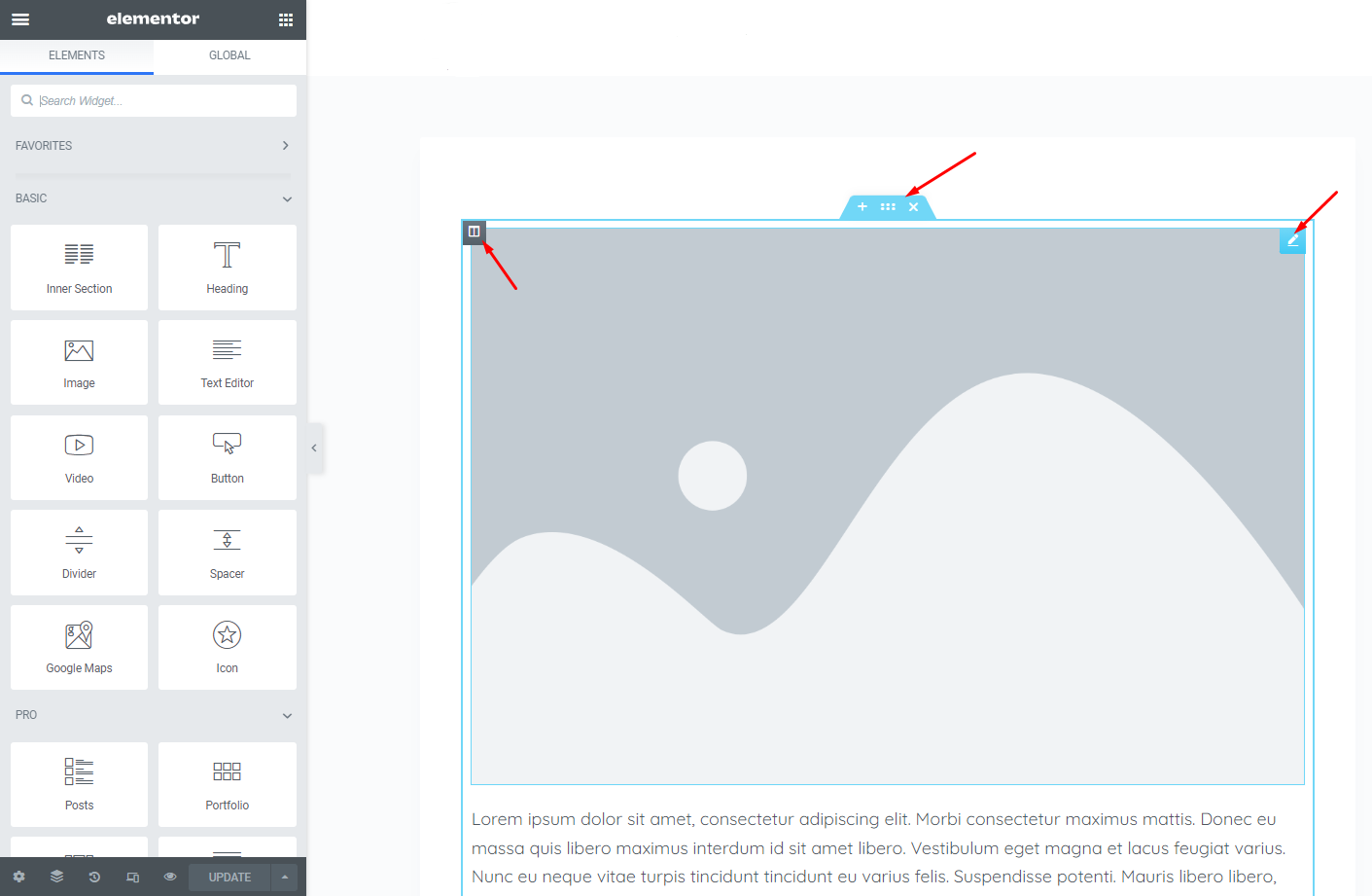
To edit elements in the canvas, you just have to place your mouse over the element that you want to edit and some options will pop up.

If you click on the pencil icon, you deploy the settings section of that specific element.

In terms of ease of use and user interface, we believe that Elementor is a little bit more intuitive since almost all settings are in the left sidebar.
Divi is not bad at all, but it is a little bit confusing at first.
⚡ Check also: Divi vs Wix
Templates
Whether you’re looking to set up your first website or you’re an experienced developer, pre-built templates are for everyone.
They just take a minute to import into a page, and instantly, you have a whole page ready. All you have to do then is to make the necessary edits to the content or styling, and you’re good to publish the page.
Divi Templates
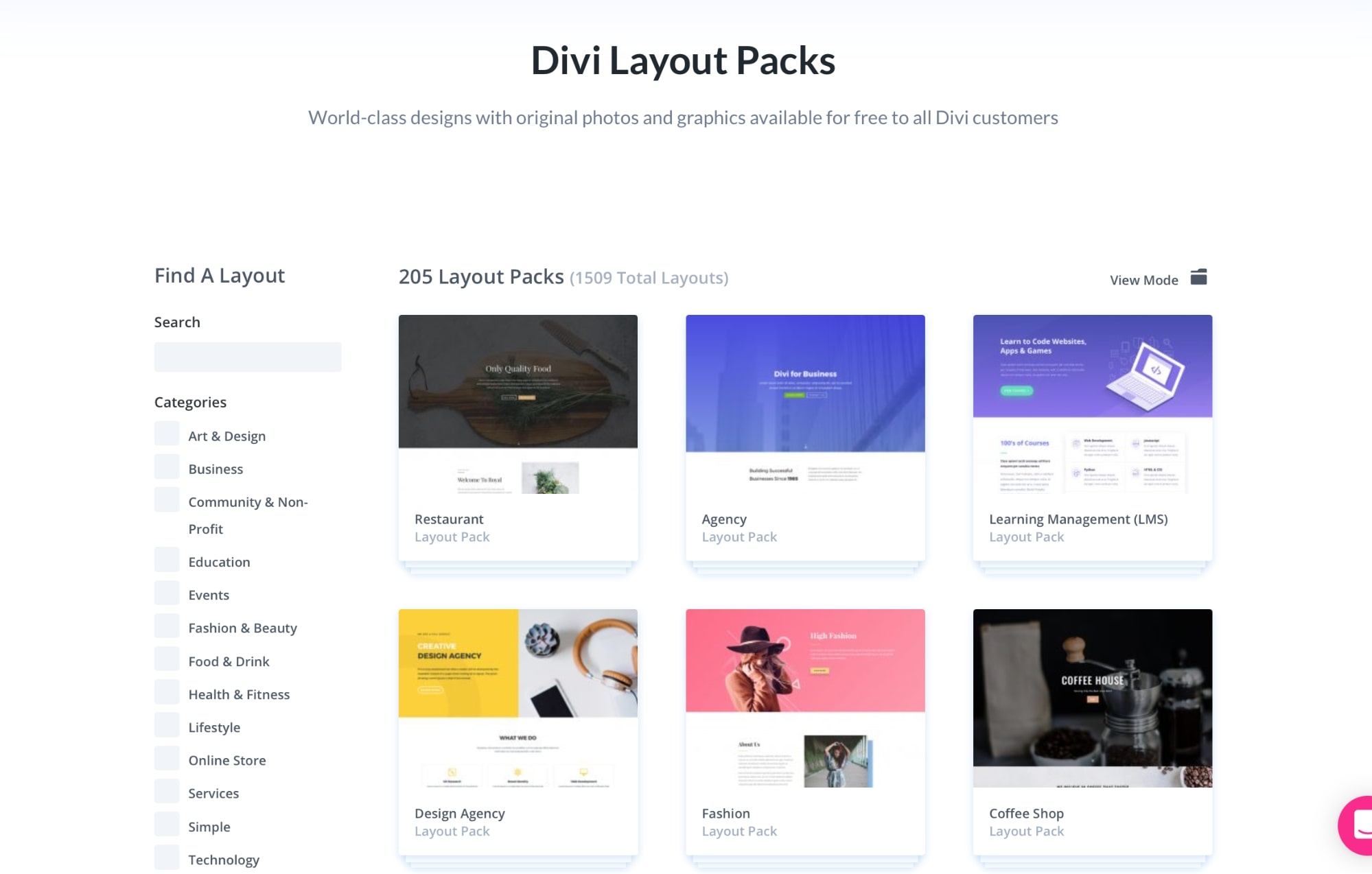
The Divi template library has 800+ premade templates and 100+ website packs made by professional designers. All of these templates and website packs are available for free to all Divi users.

These templates are categorized by type and industry, so you can easily find a perfect match for your project.
Divi also allows you to save and export your own custom designs as templates. You can later import them on any other page or use them on a client’s project.
📝 Note
Divi offers one of the biggest template libraries on the market and it’s constantly being updated with new designs.
Elementor Templates
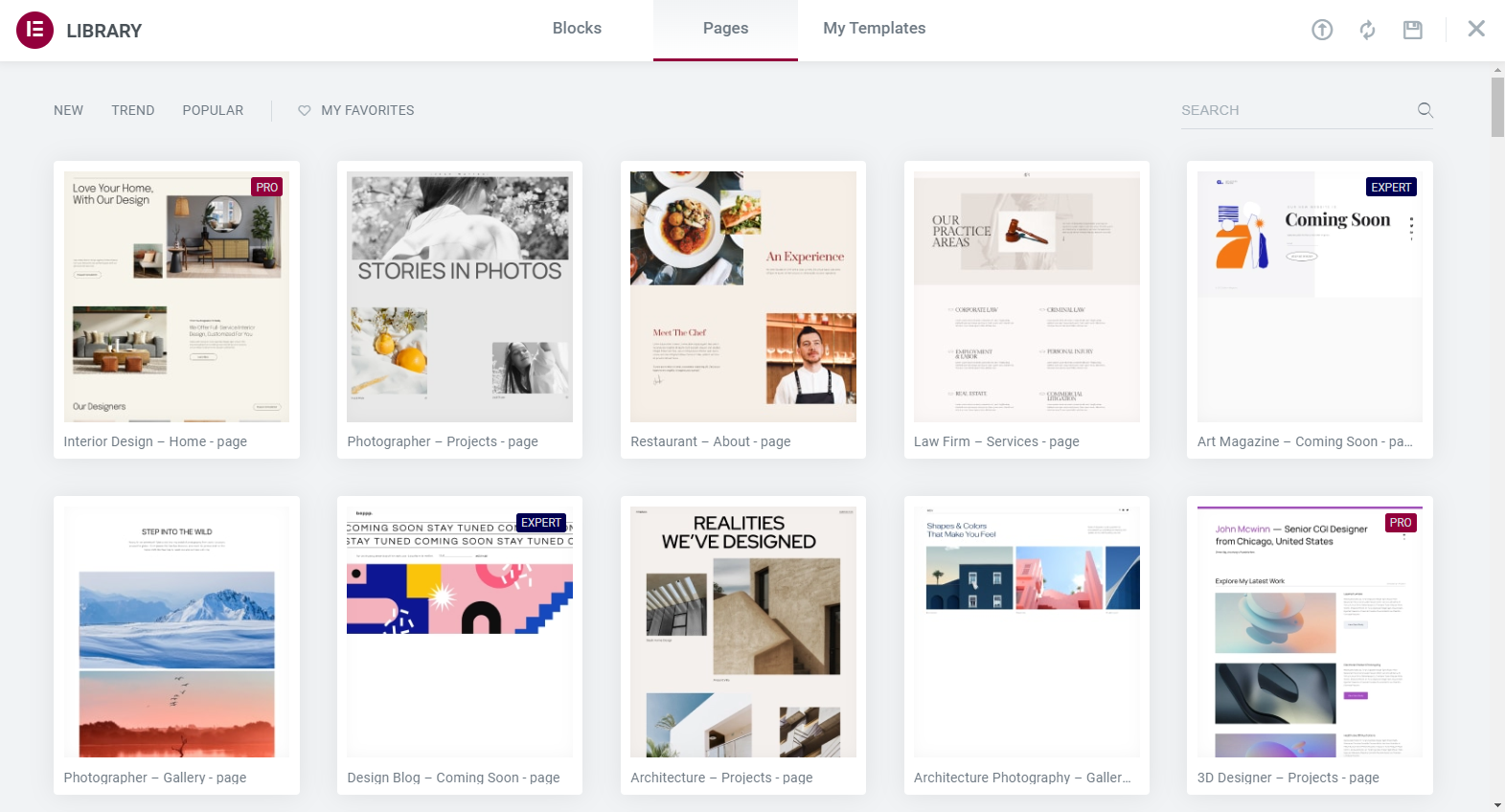
Elementor has hundreds of pre-made template packs in its library. The quality of these templates is on the same level as Divi’s, if not even better.

Elementor offers a wide variety of templates for different types of businesses and projects like eCommerce websites, restaurants, education, and more!
Also, Elementor recently introduced more than 100 full template kits that will help you to create a complete website in a few minutes.
The templates are divided into pages and blocks, so you have more flexibility when creating your website.
Just like Divi, Elementor also allows you to export and import your own custom designs as templates. You can use them on any other project or share them with the community.
Both Divi and Elementor have impressive template libraries that will help you speed up the process of website development.
Also, there are marketplaces like Envato and Divi Cake that offer thousands of templates made by designers outside the Elementor and Divi teams. So the selection of templates is almost unlimited for both page builders.

The final choice here really comes down to personal preferences, so keep reading this Divi vs Elementor comparison guide to learn more factors to consider before making your decision.
Drag and Drop Builder
Both Divi and Elementor offer a drag and drop builder that makes it easy to create custom designs without having to code.
But what exactly is a Drag and Drop Builder?
A Drag and Drop builder is a visual editor where you can add, delete, and rearrange elements on a page by dragging and dropping them.
It’s similar to working with a graphic design software like Photoshop, but for websites.
Now that you understand this key concept, let’s compare the Drag and Drop building features of Elementor vs Divi.
Divi Drag and Drop Builder
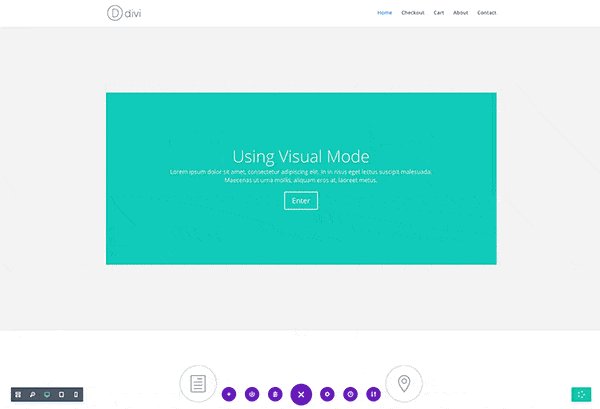
Divi uses a full-width editor where you can select any element and edit it directly on the screen or rearrange it on the page.
Here is how Divi Builder looks in action:

Divi also gives you an option of a backend editor that allows you to edit the page with a 100% visual content match.
Usually, most people will stick to the visual builder only, but if you prefer backend editing, then you always have this option with Divi. (We will tell you more about this backend editor later).
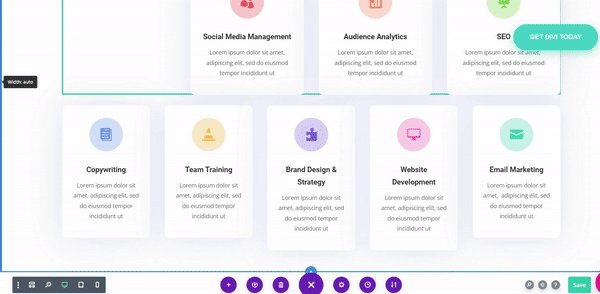
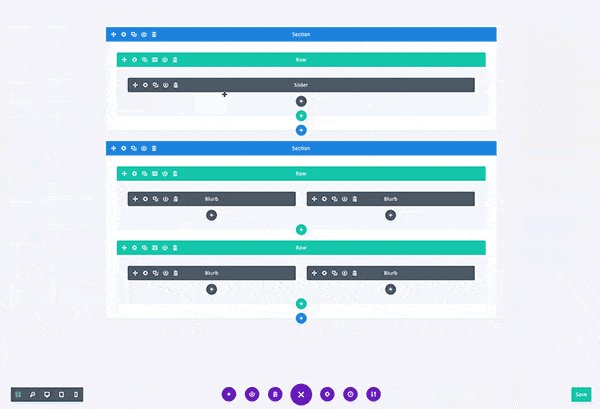
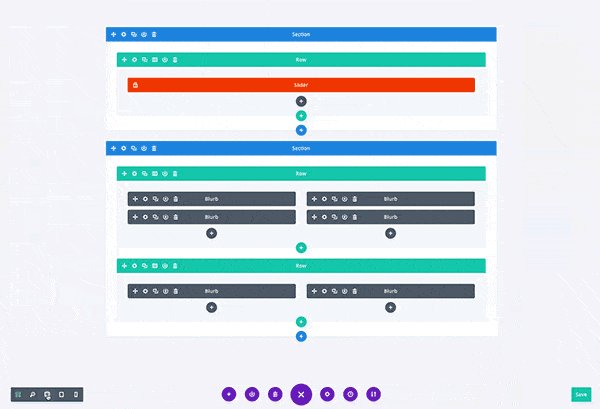
Divi has an interesting feature called Wireframe View, which allows you to see how your content is structured quickly.
Here is what Divi Wireframe View looks like:

Learn more about Divi Wireframe View here.
One of the problems with Divi’s editor is that it’s probably not as fast as it should be.
You might experience minor speed related issues if your pages have a lot of elements (but this is probably a common thing for all page builders, we’ve seen this slowness even on Gutenberg – the default WordPress editor).
However, you normally won’t experience any speed issues within the Divi Builder interface with short and medium size pages.
📝 Note
We are not talking about page load speed, we are talking about the speed of the editor when you are editing your content.
Elementor Drag and Drop Builder
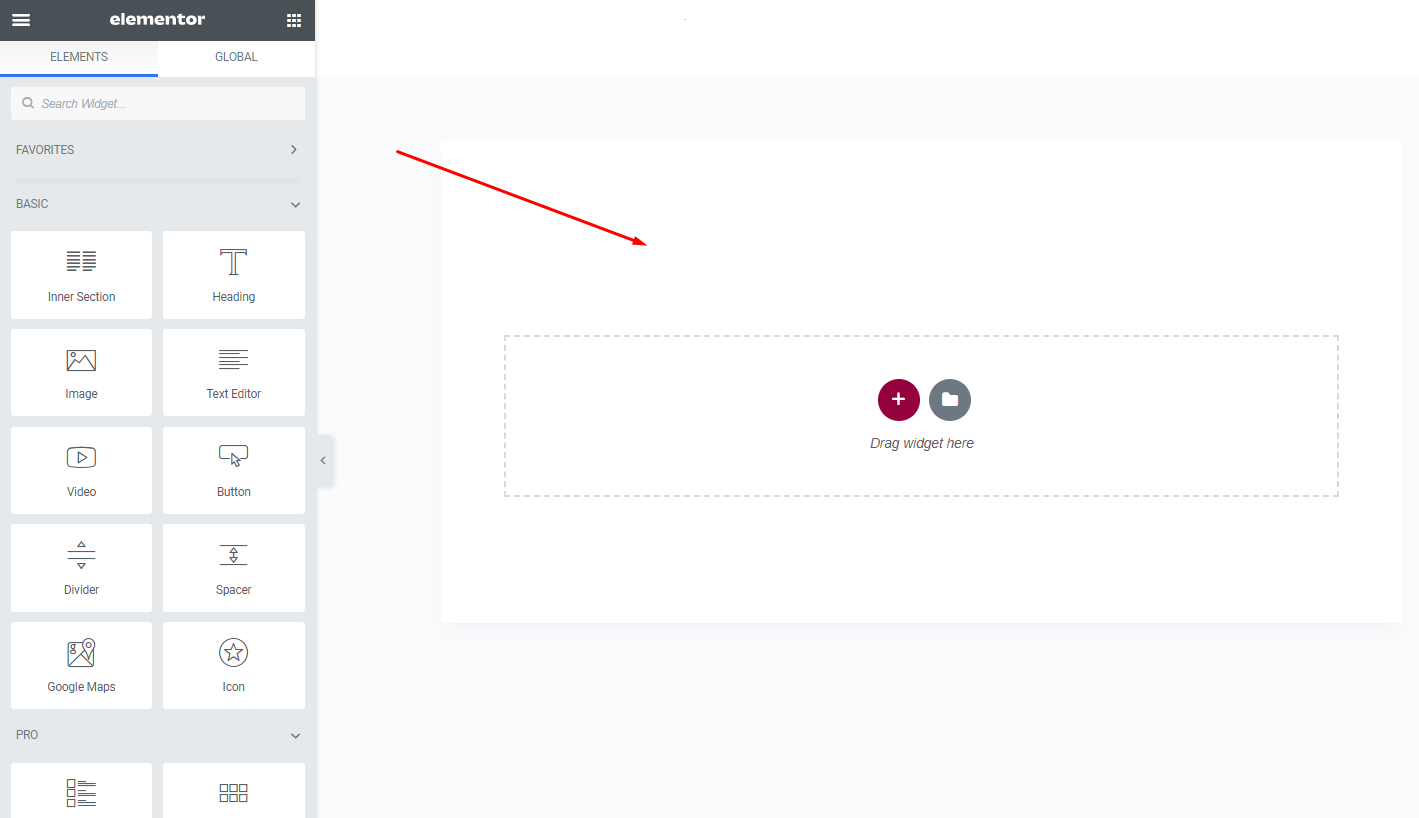
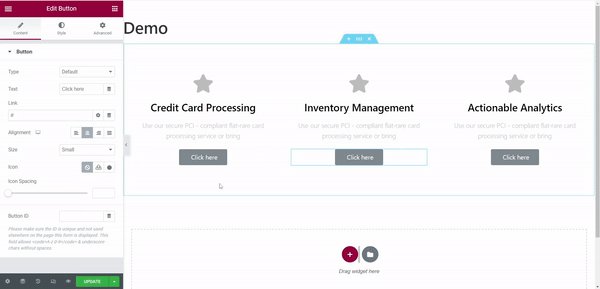
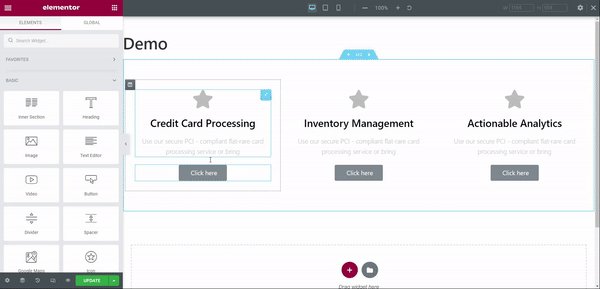
Elementor takes a different approach. The editor uses a left-hand sidebar and gives an empty canvas layout, which makes the process of designing websites straightforward, especially for beginners.
To add an element, you just have to drag it to the page from the sidebar. After dragging and dropping the element, the sidebar displays all the settings specific to that element:

The Elementor editor focuses on accessibility and you’ll find it faster than Divi in most cases.
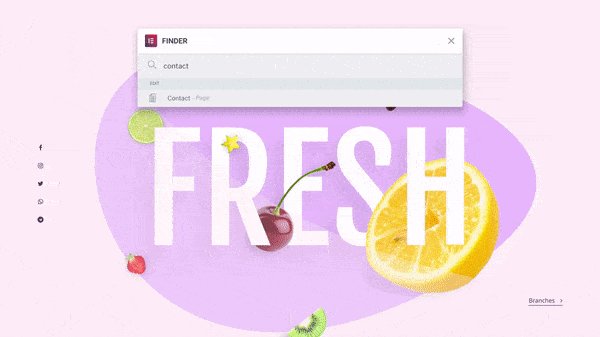
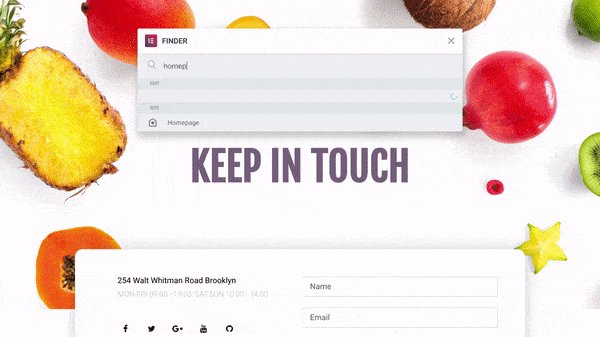
What we also like about Elementor is its Finder feature – a search box that takes you to any place on your website in a blink of an eye (Divi has a similar feature):

Learn more about Elementor Finder here.
Widgets and Modules
Widgets and modules are content containers that contain specific types of information, like text or images.
Every page builder has different ways of calling these elements, for example, Elementor calls them widgets while Divi calls them modules.
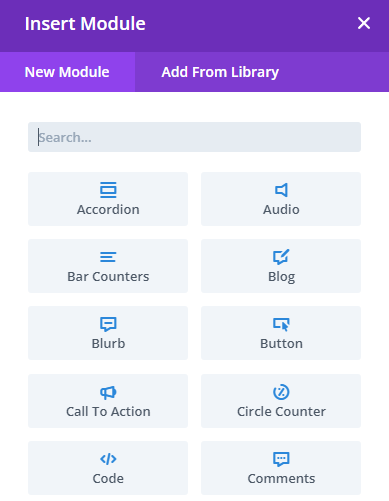
Divi Modules
Divi has over 40+ modules to choose from, which is more than what most people need to build a complete website.

These are some of the modules that you will find in Divi:
- Icon
- Gallery
- Post Navigation
- Call to Action
- Button
- Text
- Testimonial
These modules are fully customizable and you can save your own custom modules in your Divi library so you can reuse them later.
Elementor Widgets
Elementor offers around 120 customizable widgets for you to use. However, 90 are only included in the Elementor Pro version and 30 are available for free.

Some of the Elementor widgets are:
- Posts
- Share Buttons
- Portfolio
- Slides
- Form
- Login
- Nav Menu
All of these widgets are fully customizable.
Elementor is pretty similar to Divi in this aspect. They both offer a wide range of options to choose from and the ability to save your own custom modules.
Which one is the winner regarding widgets and modules?
Well, Divi offers fewer elements than Elementor does, however, since they are extremely customizable, you can do almost anything you want with them.
We have to give the price to Elementor since having more pre-made elements available can be more convenient than customizing everything from scratch.
Global Elements
With global elements, you can control several widgets or modules at the same time. Global elements are excellent time-savers in the long run.
But which one has better global elements, Divi or Elementor?
Divi Global Elements
Divi has some strong global features. You can add a global module to multiple pages which is excellent for call-to-actions or contact forms.
If you change the global module on one page, it gets updated instantly on all of the other pages it has been added to as well.
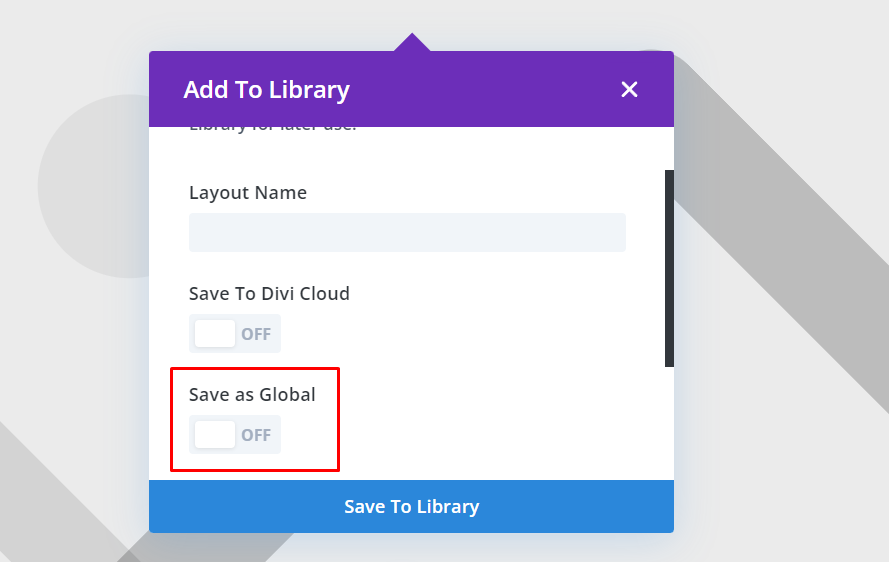
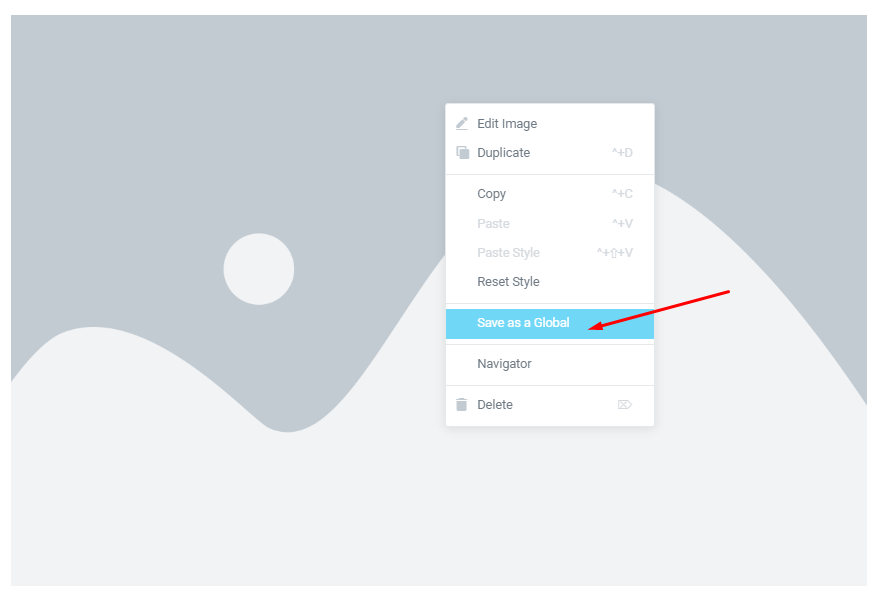
You can also save a row or section as a global element. This means that you can easily reuse that row or section on many pages without having to recreate it each time.
And like with modules, if you make changes to a global row or section, those changes will be applied to every instance of that row or section on your site.

Divi also offers a Selective Sync feature for its global modules.
The Selective Sync feature allows you to choose which options you want to sync across all instances of a global module.
For example, you could create a new global module and choose to only sync the “Background Color” option. Then, only the “Background Color” for that module will be updated on all other pages it has been added to.
Read the official documentation to learn more about Divi global modules, rows, and sections.
Elementor Global Elements
Elementor global elements are pretty similar to Divi.
With Elementor, you can save any widget as a global widget. This gives a lot of flexibility and power over the design of your website.

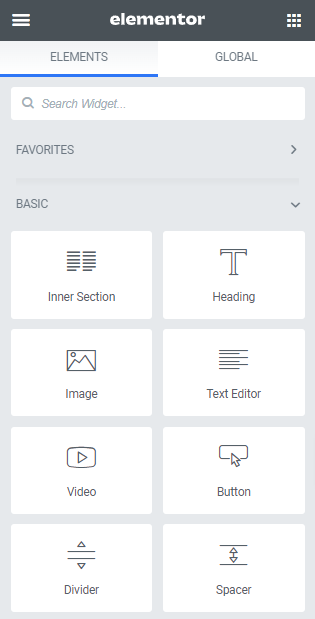
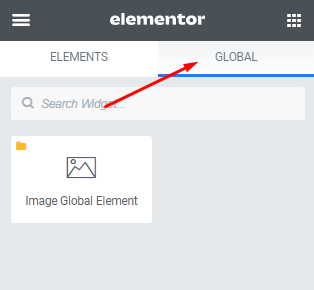
You will find all of your global widgets in the GLOBAL tab in the left sidebar.

Overall, Divi’s global elements are more advanced than Elementor’s global elements since it offers more customizability and flexibility.
Marketing
Divi and Elementor come with several marketing features that are very useful for marketers and businesses who want to increase their website revenue.
Divi Marketing Features
Divi is not just a page builder, Divi comes with a set of marketing tools that will help you achieve success in your online endeavors. These tools are the Divi Optin Module and the Divi Leads tool.
The Divi Optin module is a great way to grow your email list. It is GDPR compliant and supports advanced fields for list segmentation.
It is also compatible with some great email providers like Mailchimp and ActiveCampaign.
Divi Leads is a powerful tool that you can use to test different designs or content against each other. This is a marketing technique called split testing or A/B testing.
The results of the test are recorded and presented in a graph for clear visualization. You can check and compare the data to find the best-performing design.
Elementor Marketing Features
Elementor comes with some advanced marketing features too.
You can create advanced custom forms with the Elementor Form Builder. You can integrate this tool with your favorite marketing tools like MailChimp to increase its functionalities.
Apart from that, you can create high-converting pop-ups with the Elementor Pop-Up builder. You can choose from a wide variety of templates and you can control where and when you want your pop-ups to appear.
Both page builders have some interesting marketing tools, even though Divi seems to be more advanced in this aspect, Elementor can be at the same level or higher if you install the right add-ons on it. (We will talk about Divi and Elementor add-ons later).
eCommerce
When it comes to creating beautiful and functional eCommerce websites, it is really difficult to choose between Elementor vs Divi since they both are very powerful tools for designing eCommerce websites.
Divi eCommerce Features
Divi is a great eCommerce page builder because of its integration with WooCommerce.
WooCommerce is a free WordPress plugin that gives you all the eCommerce features you need to create an online store.
With Divi and WooCommerce, you can create unique product pages, product categories, a custom shop page, and more.
To do all of these customizations you will make use of the special WooCommerce modules.
These are some of them:
- Add to Cart
- Cart Notice
- Product Images
- Upsells
- Product Gallery
- Rating and Reviews
- Related Products
Check the video below to know more about Divi for eCommerce.
Elementor eCommerce Features
Elementor is a great page builder for eCommerce websites since it is considered a WooCommerce builder. It has a lot of features for creating beautiful and conversion-optimized eCommerce websites.
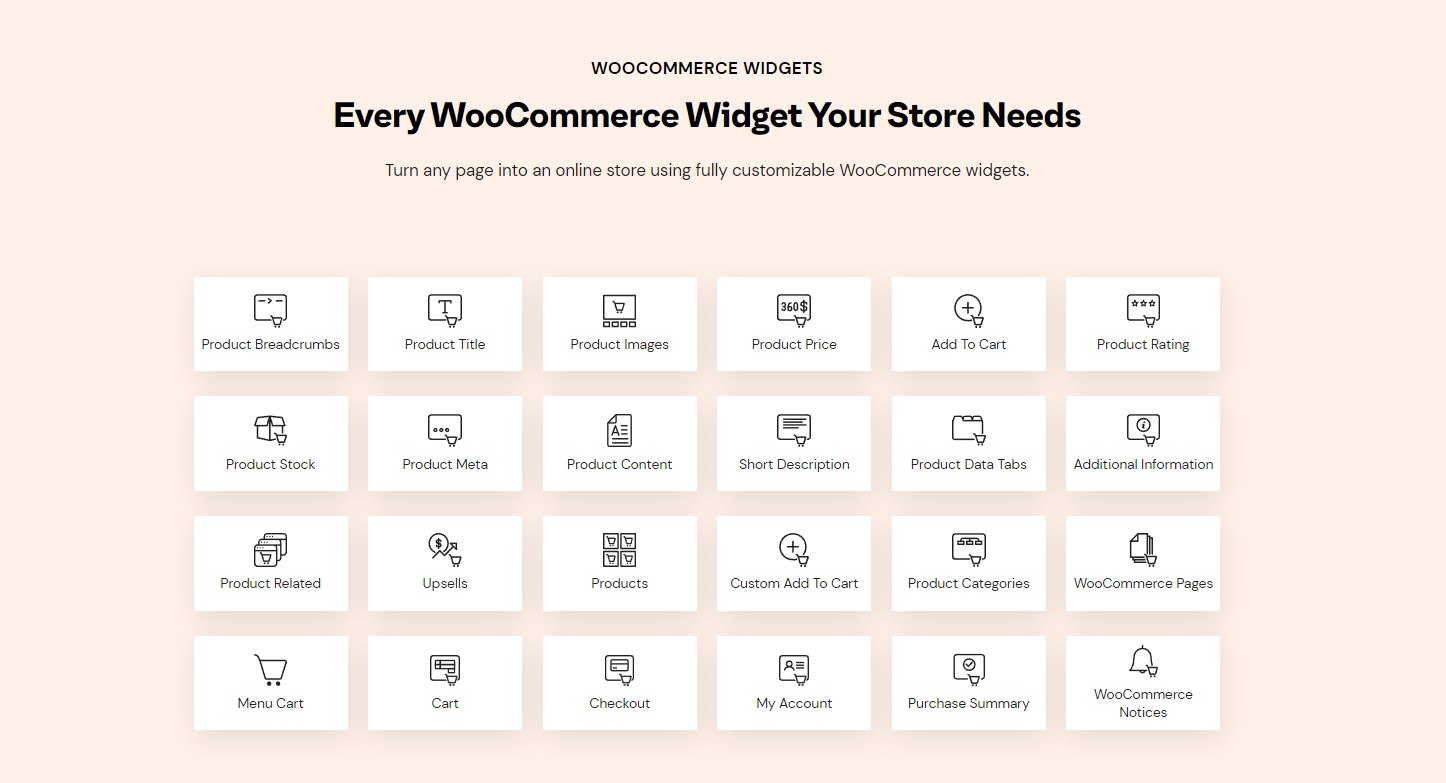
Elementor comes with some exclusive WooCommerce widgets. These widgets allow you to edit every element of your WooCommerce pages without any coding.

These are some of the WooCommerce widgets of Elementor:
- Products
- Custom Add To Cart
- Product Categories
- WooCommerce Pages
- Menu Cart
- Cart
- Checkout
You can create single product pages, shop pages, product archive pages, and more with the Elementor WooCommerce Builder.
To sum up, both Divi and Elementor are great page builders for creating eCommerce websites since they both have very powerful features thanks to their integration with WooCommerce.
⚡ Check also: Beaver Builder vs Elementor
Developer Tools (Back-end)
Both Divi and Elementor come with powerful developer tools that let you customize your websites in many ways. In this section, we will compare the developer features of Divi vs Elementor.
Divi Developer Tools
First of all, Divi comes with a very powerful CSS editor that allows you to make changes to your website’s CSS.

Apart from that, there’s the Divi code module that allows you to add custom code to your website’s pages. In this module, you can add custom CSS, HTML, and JavaScript.
Watch the video below to learn more about the Divi code module:
Elementor Developer Tools
Elementor is pretty similar to Divi regarding developer tools.
There are actually two ways of adding custom code to your Elementor website.
- Using the Custom Code tool (Pro users only)
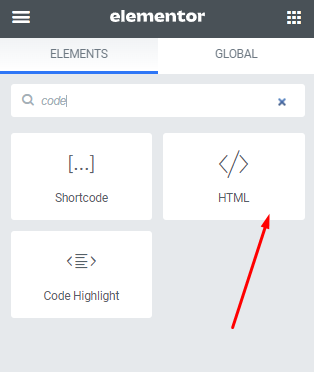
- Using the HTML Widget
The Custom Code feature, available only for Pro users, lets you add CSS and snippets of code such as the Google Analytics code or the Facebook Pixel code and assign them to load in the location of your choice, with the priority you set.
📝 Note
With these features, there is no need to edit your theme’s files manually.

The HTML Widget allows you to insert any kind of HTML code, CSS, and JS scripts, into your Elementor pages or posts.

Both Elementor and Divi have very powerful developer tools that help you to customize your websites in many ways, so there’s no clear winner here.
Mobile Page Building
When it comes to mobile page building features, both Divi and Elementor are great choices. Let’s explore their page-building features for mobile devices.
Divi Mobile Page Building
Divi is one of the best page builders out there for creating responsive websites. The Divi Builder automatically scales your content to fit any screen size. So, you don’t need to do anything special to create a responsive website with Divi.
However, if you need to adjust a couple of things, the Divi Builder also gives you full control over your website’s responsive settings.
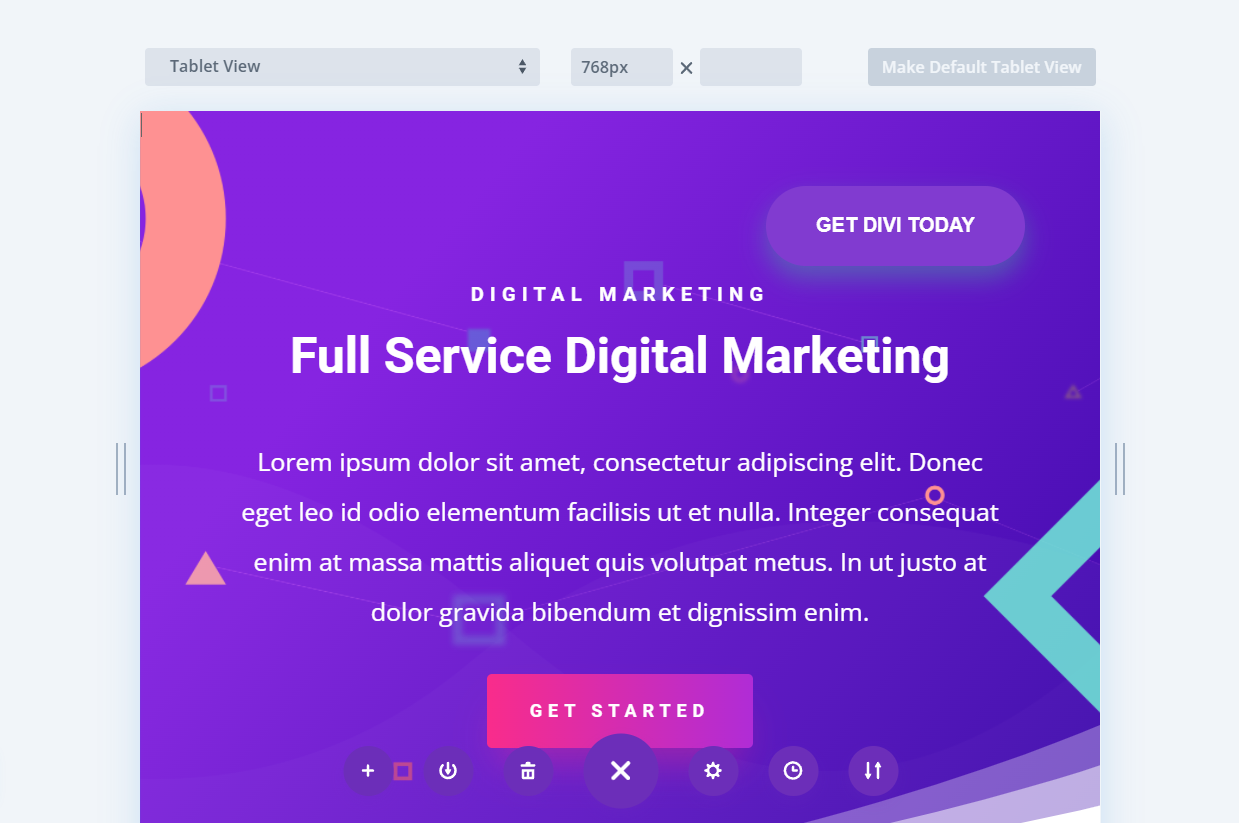
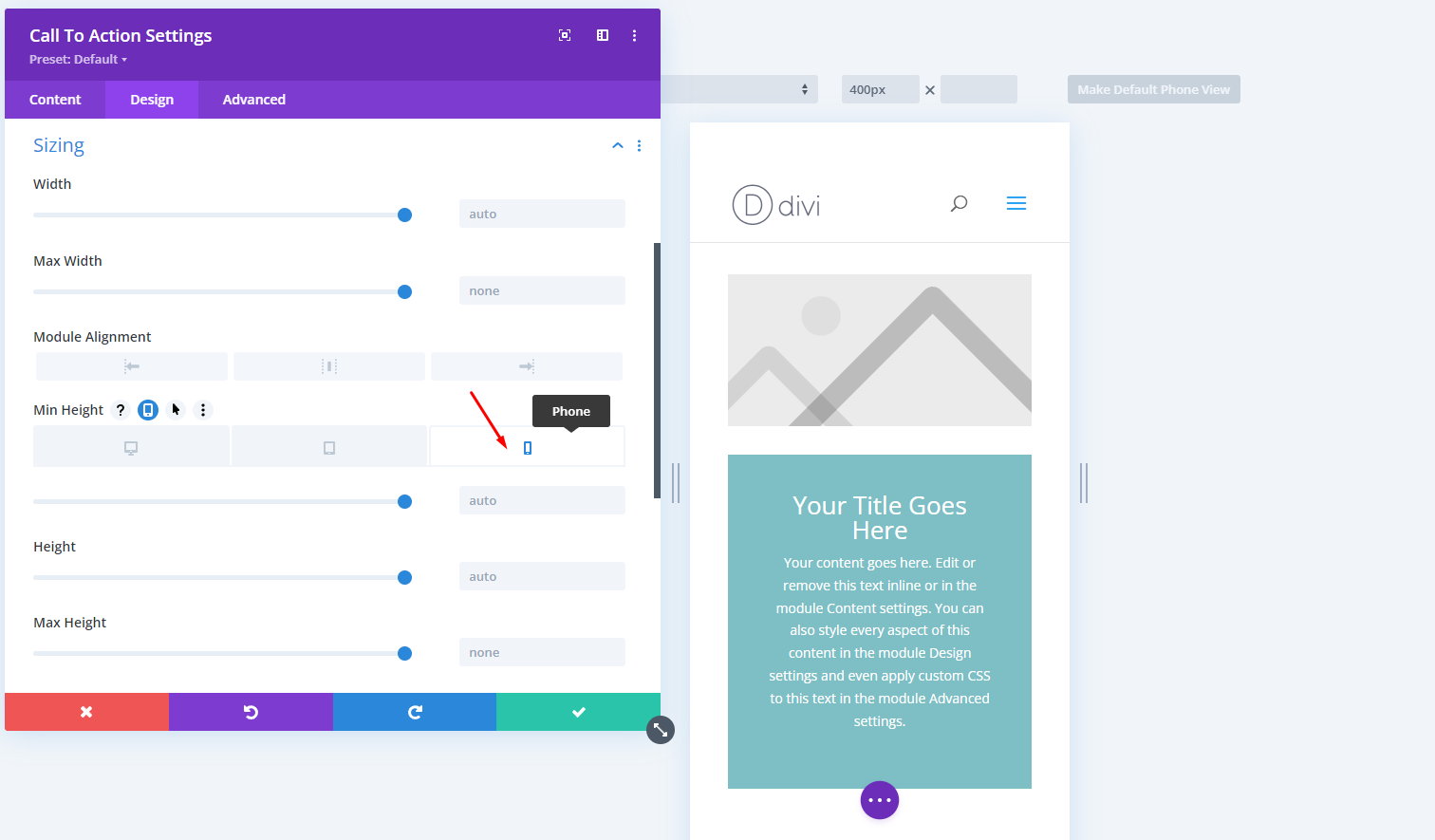
This allows you to create unique mobile designs that look great on any device. You can alternate the view of the editor between the desktop view, tablet view, and phone view.

You can set specific settings for each device, for example, you can set some spacing and alignment settings that show only on mobile devices.

If you want to show or hide a module on a specific device but you also want to show that module on the desktop, you can do it too!
Elementor Mobile page Building
Elementor also has some great responsive editing features. You can hide or show widgets, and even add custom values for each one.
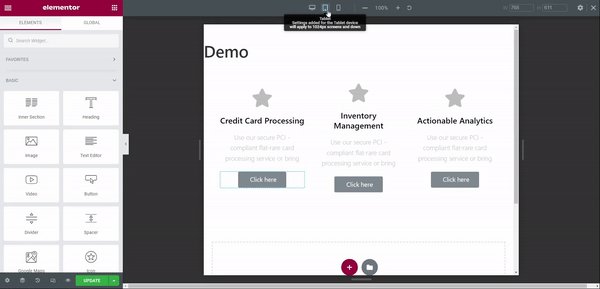
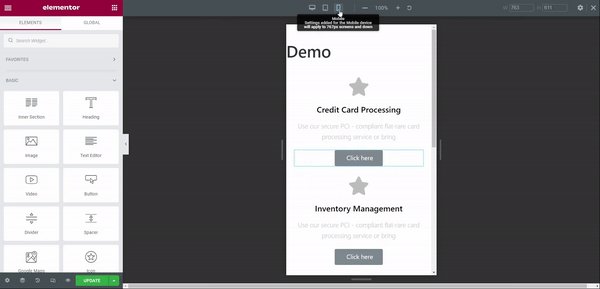
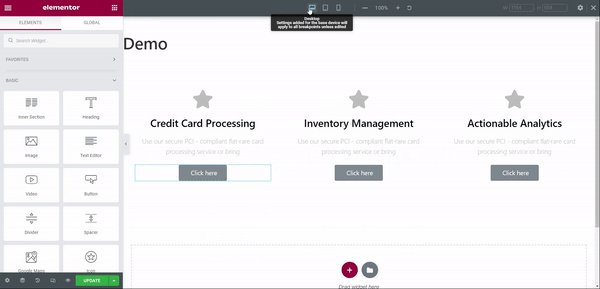
Elementor provides you with the possibility of selecting desktop view, tablet view, and mobile view, so you can see and edit your content better depending on the view you are editing on.

When comparing the mobile page building features on both page builders, we found that Elementor is a little bit more organized and easier to use.
Divi is a little bit more complex, but at the same time, it offers more flexibility.
Honestly, if you are going to design simple websites that don’t require absolute control over your responsive settings, Elementor is the better option, if not, go with Divi.
SEO
A lot of people believe that page builders like Elementor and Divi are bad for SEO, but that’s not entirely true. In fact, page builders don’t harm the SEO of your website if used correctly.
Let’s compare the SEO features of Elementor vs Divi.
Divi SEO
Divi has some special SEO settings that will help you achieve better rankings in Search Engines.

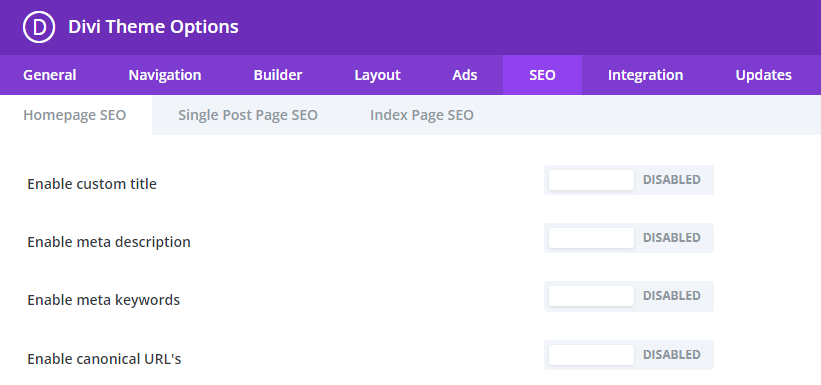
These settings will help you customize the SEO settings of your Homepage, Single Post Pages, and Index Pages.
These are some of the things that you can customize:
- Enable/Disable custom titles
- Enable/Disable custom meta descriptions
- Enable/Disable meta keywords
- Define custom titles
- Define custom meta descriptions
- Define title separators
- Enable/Disable canonical URLs
- Define custom canonical URLs
And more.
If these SEO settings are not enough for you, fortunately, Divi is compatible with the most popular SEO plugins like Yoast SEO and Rank Math.
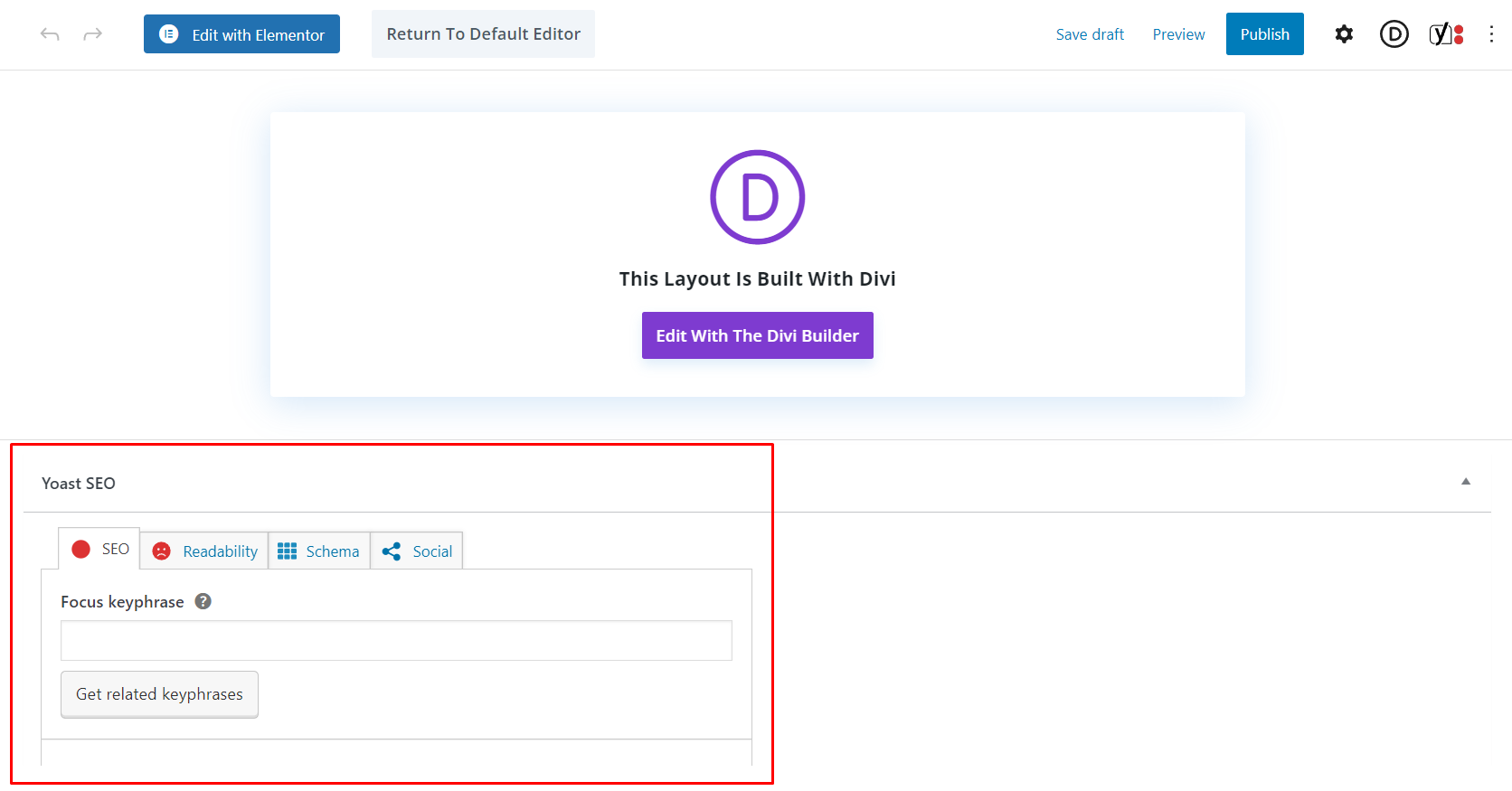
You will find the Yoast SEO settings at the bottom when editing a page.

On the other hand, you will find the Rank Math settings integrated into the front-end interface of Divi, which is quite useful.

Elementor SEO
Contrary to Divi, Elementor doesn’t have native SEO settings, so, it is mandatory to use an SEO plugin with it.
Since it is compatible with most SEO plugins, you won’t have a problem optimizing your Elementor website for SEO.
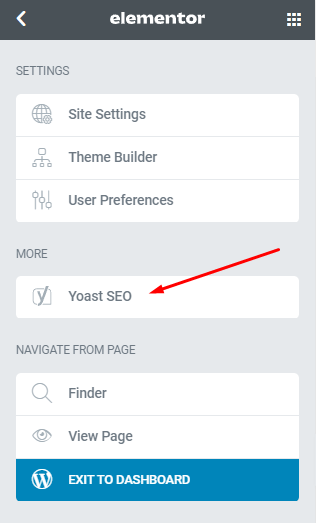
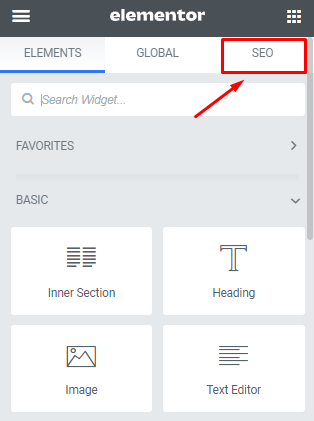
With the Yoast SEO plugin installed, Elementor has an advantage over Divi, and it is that you will have access to the Yoast settings in the front-end editing interface. This is good because it will save you time.

If you are using Rank Math, you will also have access to its settings in the front-end interface.

So, although Elementor doesn’t have the SEO settings that Divi has, it is highly compatible with SEO Plugins and you won’t miss Divi’s SEO features.
It is pretty difficult to choose the winner in this category.
Why?
Because both of them have some interesting features, Elementor has front-end interfaces for both Yoast SEO and Rank Math while Divi has native SEO settings but only has front end interface for Rank Math.
Either way, it is a must to have an SEO plugin installed these days. So we don’t suggest taking SEO as a decisive factor.
Tips to Have a Good SEO on Your Website Made With Divi or Elementor
These are some tips that you can follow to make sure your website will be well optimized for SEO.
- Install an SEO plugin like Yoast SEO or Rank Math.
- Set a target keyword for each page or post and follow the SEO suggestions by Yoast or Rank Math.
- Integrate your website with Google Search Console and submit your sitemap.
- Add descriptive alt texts to your images.
- Keep your URLs short and include the target keyword.
- Define a meta title and meta description for each page and post on your website. Make sure to add your target keyword to them.
📝 Note
These are general SEO tips, remember to do your research in order to keep your website fully SEO optimized.
Settings
When looking for a page builder for your website, you may want one that can provide you with all the tools and features you need to customize everything, not just the front interface.
Let’s talk about how Divi vs Elementor compare to each other in terms of settings.
Divi Settings
Divi has a wide variety of settings so it’s extremely flexible, but it’s a bit tricky because you’ll find different settings whether you’re using the Divi Builder alone or using the Divi Theme and the Divi Builder.
If you are using the Divi Builder alone you will find this section under the Divi tab in the WordPress sidebar.

In this section you will find these settings:
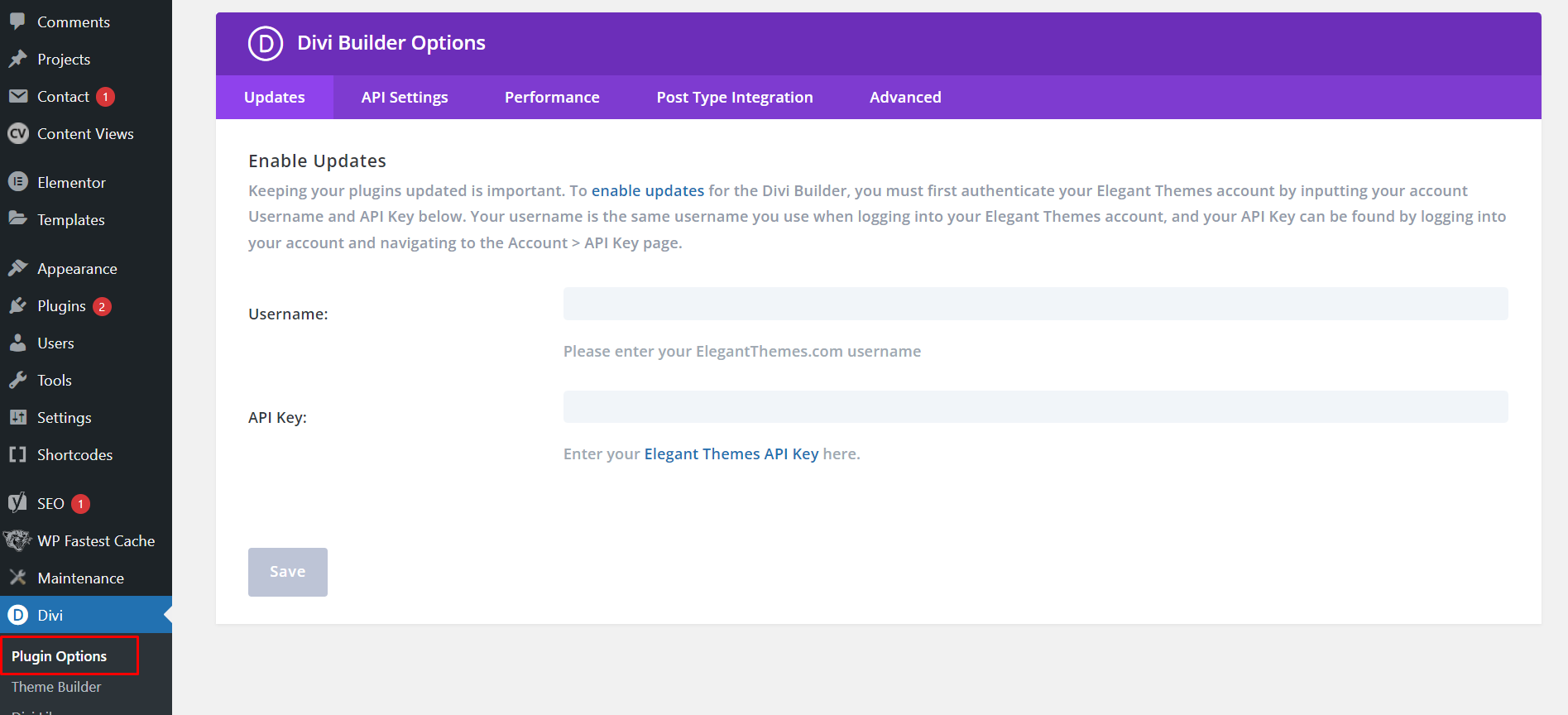
- Updates: This is where you can enter your Elegant Themes username and API key to receive updates for the Divi Builder.
- API Settings: Here you can configure the Divi API.
- Performance: Here you can turn on/off certain features to speed up the Divi Builder.
- Post Type Integration: Divi integrates with the WordPress post types by default. However, you can turn on/off their integration here if you’d like.
If you are using the Divi theme you will find this section under the Divi tab in the WordPress sidebar.

In this section you will find these settings:
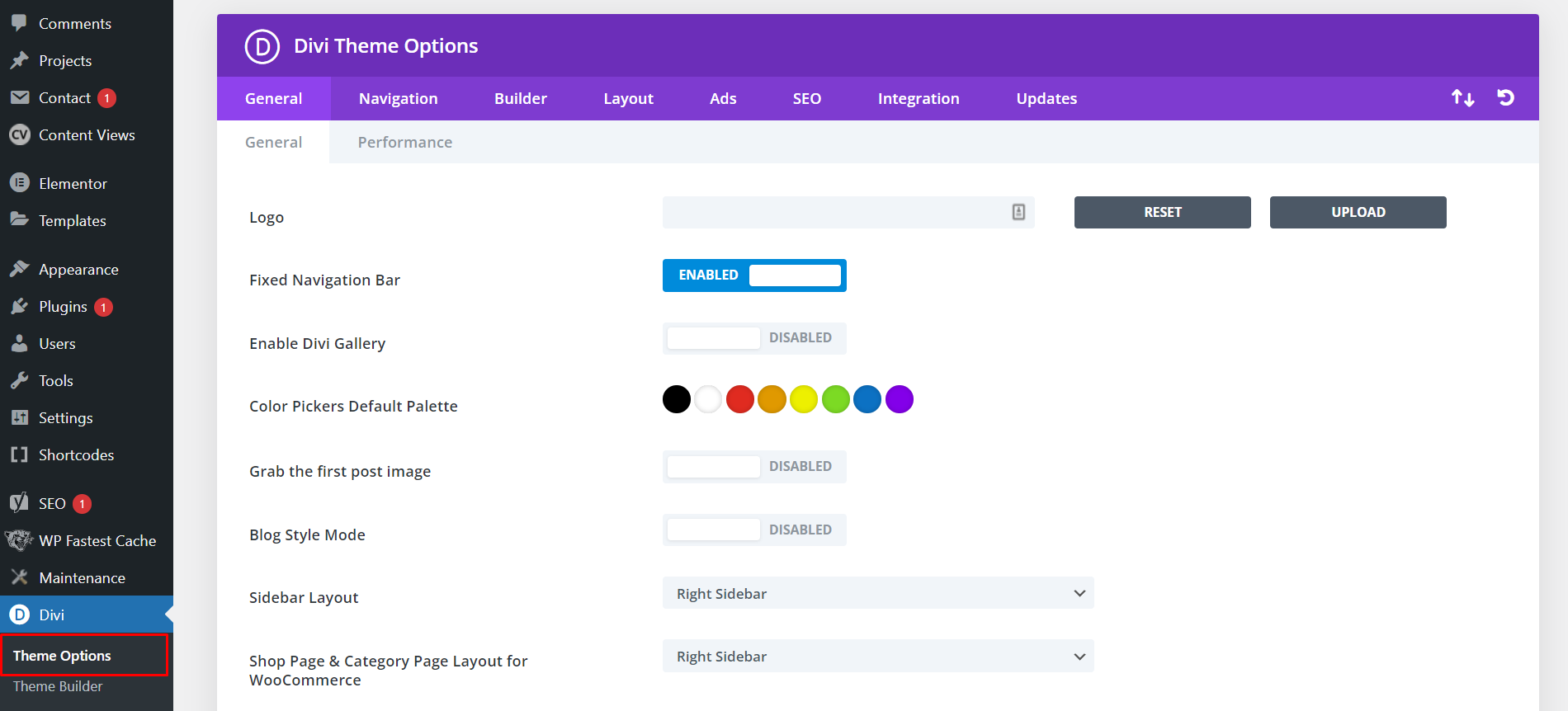
- General: This is where you will configure your website’s general settings such as the date format, fonts, and logo.
- Navigation: Here you can include or exclude things from your website’s navigation as well as other settings.
- Builder: This is where you will find settings related to the Divi Builder such as enabling it for certain post types or turning on/off certain features.
- Layout: Here you can configure certain things about your posts and page layouts.
- Ads: This is where you can configure things related to how ads are displayed on your website.
- SEO: As we talked about before, this is the SEO tab, where you will find SEO-related settings like enabling or disabling meta descriptions.
- Integration: In this tab, you will find settings related to how your website is integrated with other services like Google Analytics.
- Updates: This is where you can enter your Elegant Themes username and API key to enable the updates for the Divi Theme and Divi Builder.
Elementor Settings
In order to get the most out of Elementor, it’s important to understand all of its settings.
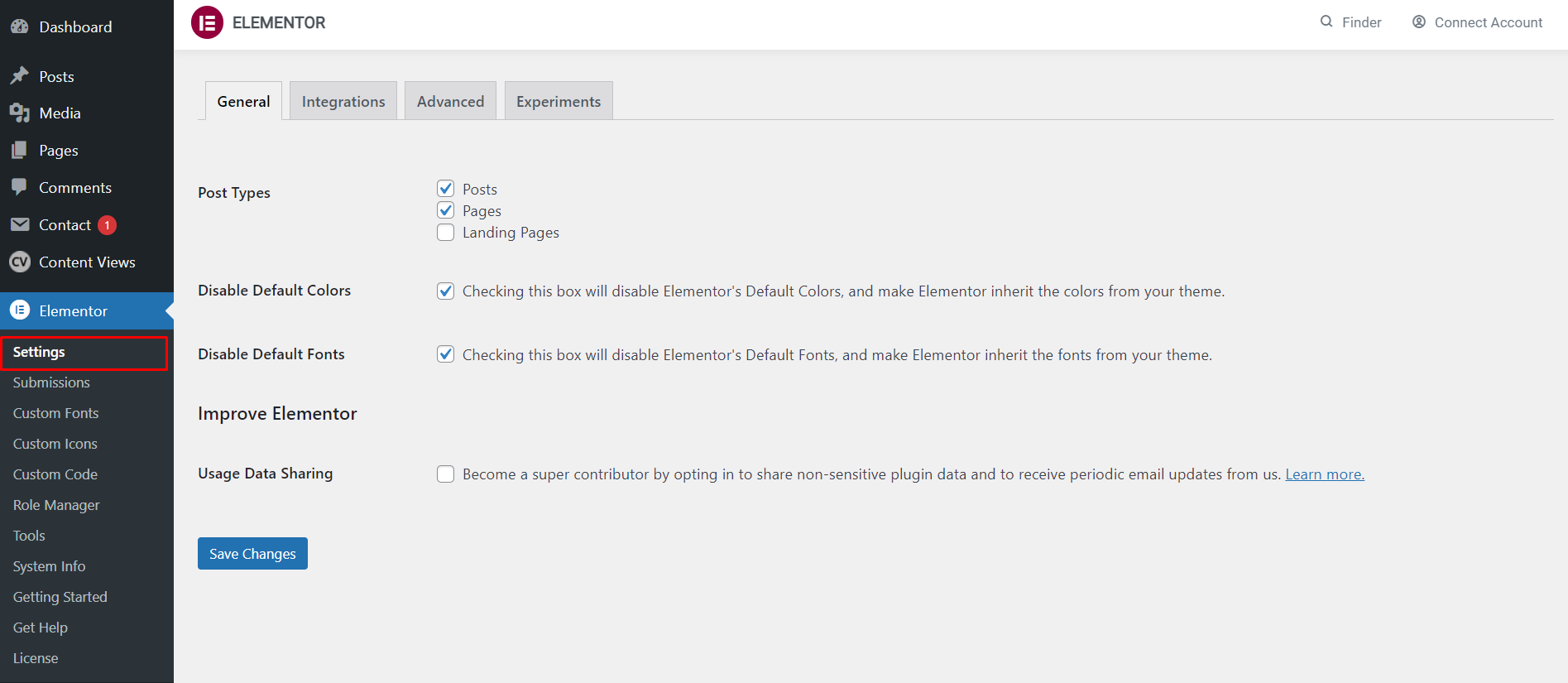
If you go to the WordPress sidebar, you will find a new menu called Elementor. Here, you will find the tab Settings.

These are the settings available in this tab:
- General: As the name suggests, general settings for Elementor are found here. This is where you can set the default font family, colors, and more.
- Integrations: This is where you can connect Elementor with some service providers like Google Maps.
- Advanced: In this tab, you can configure some advanced settings like selecting your preferred CSS Print Method.
- Experiments: This is where Elementor tests out some new features that might eventually be added to the main plugin. You can activate or deactivate the ones that you want to test.
At a first glance, we can see that Elementor has very few settings, however, these are not all the settings available.
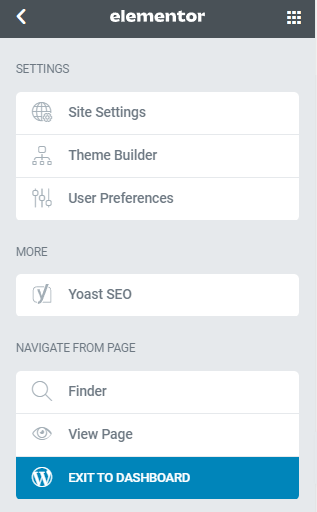
If you go to the front-end interface when editing a page, you can have access to other settings. For this, you have to click on the menu button located in the top left sidebar.

In this section you will find these settings:
- Site Settings: In this tab, you can change the global colors, typography, and much more.
- Theme Builder: This is where you can create custom templates for your header, footer, and other parts of your website.
- User Preferences: This is where you can change your user preferences like UI Theme, panel Width, and more.
As you can see, both Divi and Elementor have a lot of settings that you can use to customize your website.
Divi seems to be the clear winner here since it has more advanced settings that will help you customize your website in a more complex way.
Expandability (Plugins/Add-ons)
Divi and Elementor are two of the most popular WordPress builders available. And while they both offer a lot of features by default, there’s always room for more.
This is where plugins and add-ons come in to help you extend the functionality of your website.
What is a Plugin or Add-On?
In case you don’t know, a plugin (also called Add-On) is a piece of software containing a group of functions that can be added to a WordPress website. They can extend functionality or add new features to your website.
Divi Expandability (Extensions)
The first thing you should know is that the Divi team calls plugins “extensions”.
Divi has a lot of extensions that will help you customize your website. With the right plugin, you can make your website look like anything you want.
These are some of the functionalities that you can add to Divi by installing extensions.
- New modules
- New layouts
- New menus
- New headers
- New effects and animations
Etc.
But where can you find extensions for Divi?
Easy! There are many ways of doing that
One of them is to go to the official Divi Marketplace.

In the Divi Marketplace, you will find a lot of extensions created specifically for Divi. All of these extensions have been reviewed by the Elegant Themes team to make sure they meet their quality standards.
Also, you can find child themes, layouts, and you can become a creator so you can share your own creations.
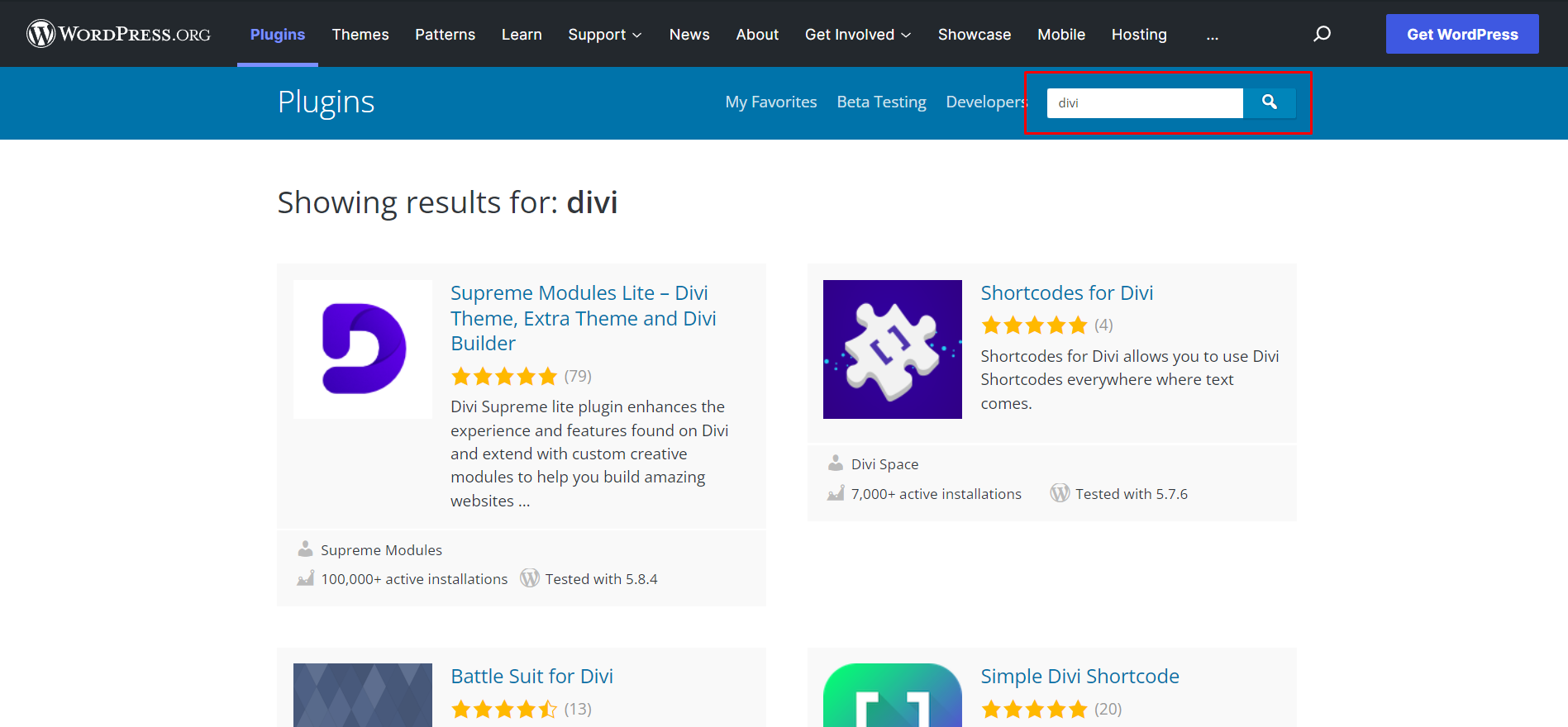
Another way to find Divi extensions is by visiting the official WordPress plugin library.
Here, you can find all the plugins created for WordPress, including the ones created for Divi.
Just type ‘Divi’ in the search bar and you will be presented with a list of results.

📝 Note
Keep in mind that these plugins are not reviewed by the Elegant Themes team and they could not have the same quality as the ones in the official Divi Marketplace.
Also, you should know that most extensions in the Divi Marketplace are paid, so you will need to pay a small fee to download them.
Elementor Expandability (Add-Ons)
Elementor also has a lot of add-ons that will help you customize your website. These add-ons are created by third-party developers and some of them are available for free others need to be purchased.
These are some of the features that you can add to Elementor with its Add-ons:
- New widgets
- New templates
- New settings and tools
Etc.
Contrary to Divi, there’s no official marketplace for Elementor add-ons.
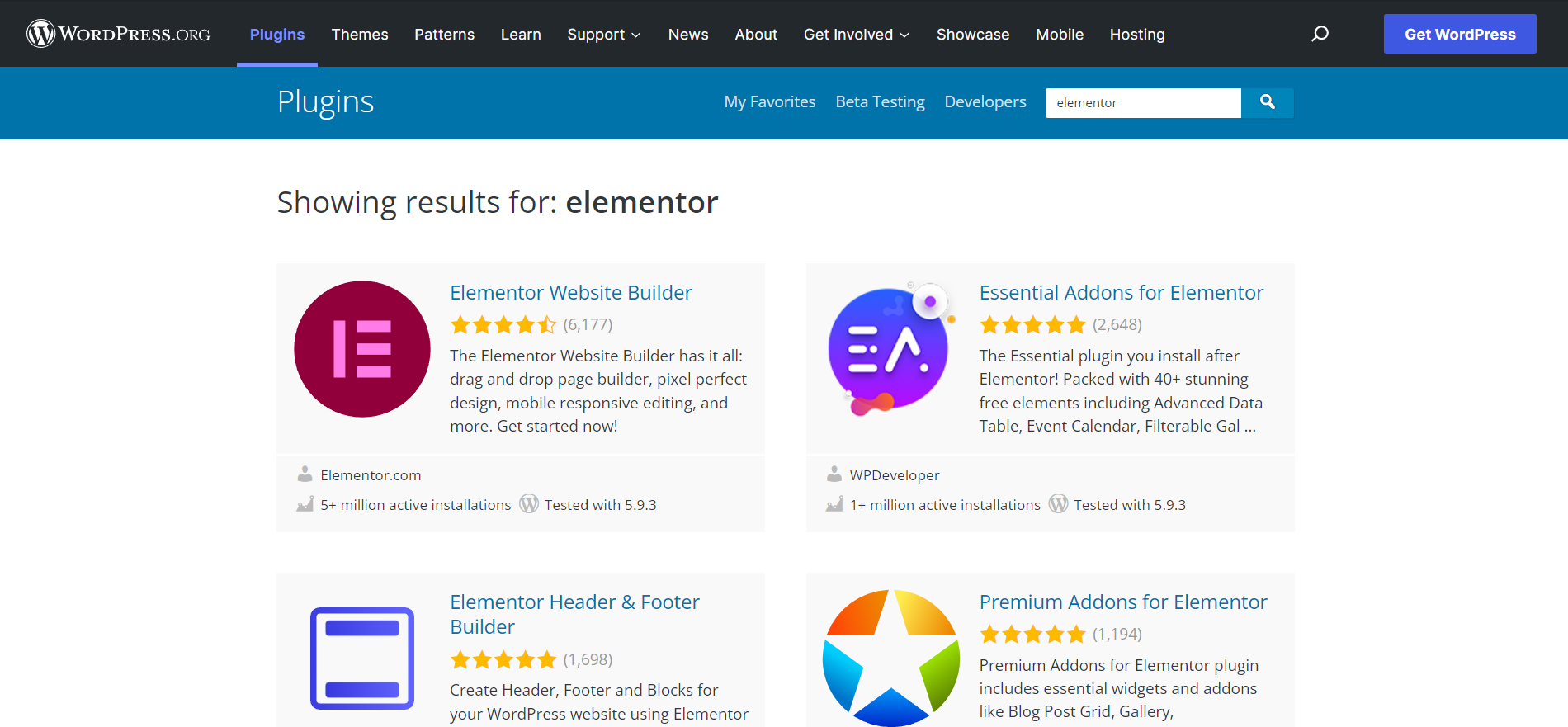
But don’t worry, you can find a lot of add-ons created for Elementor in the WordPress plugin library.
Just type ‘Elementor’ in the search bar and you will be presented with a list of results.

Now, which one has the best Addons/Extensions?
It’s hard to say.
As I mentioned before, Divi has an official marketplace where you can find high-quality add-ons/extensions created specifically for Divi.
On the other hand, Elementor doesn’t have an official marketplace, but you can find a lot of add-ons in the WordPress plugin library.
So, we have to give the award to Divi since the Elegant Themes team makes sure that some of the addons are of a really good quality.
The good thing is that the communities around both page builders are huge and people are constantly releasing new add-ons/extensions.
Reusable Elements
With a page builder, you don’t have to build everything from scratch since some of them allow you to save and reuse content elements.
So, which one gives you more possibilities? Elementor or Divi?
Let’s find out!
Divi Reusable Elements
Divi offers some great features when you want to reuse your content for later.
You can save almost anything as a reusable element in Divi. This includes modules, rows, sections, and even entire pages.

Saving modules as reusable elements is really useful when you want to use the same content on different pages or posts but with some small changes.
For example, let’s say you have a Call To Action module that you want to use on different pages but with different text and button colors.
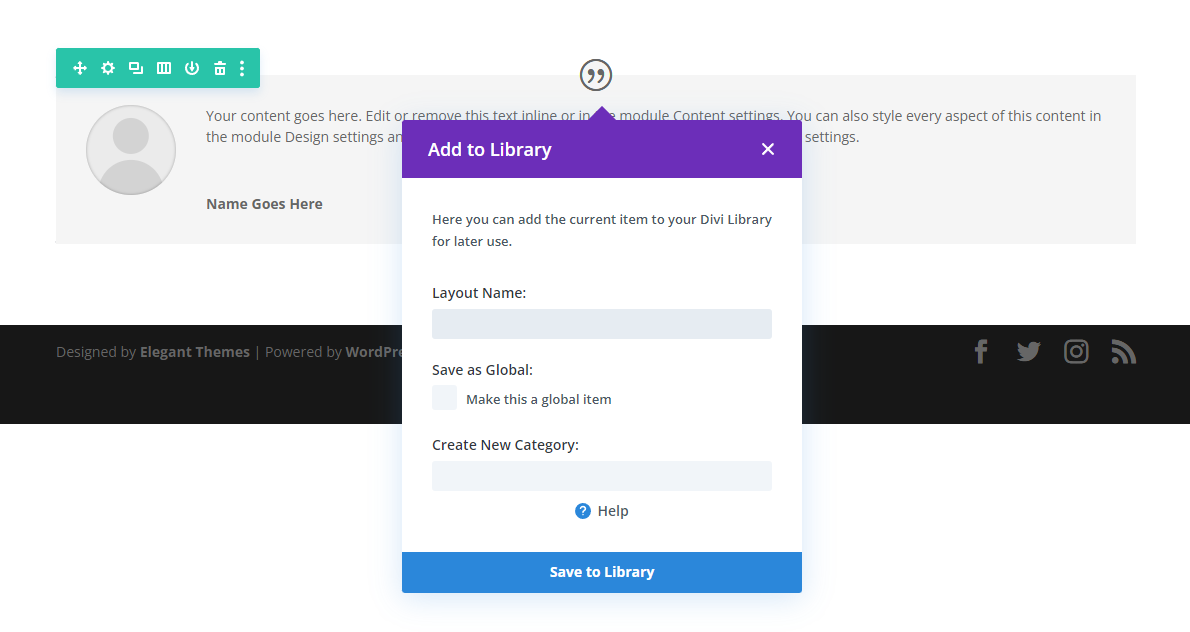
With Divi, you can easily do that by creating a new page, adding the Call To Action module, and then saving it as a reusable element.
Once you have saved it as a reusable element, you can go to any other page or post and add that element from the Divi Library.
A good thing about Divi is that you can organize your saved modules and layouts by using your own custom categories, which is incredibly useful when you have tons of items in your library.
Elementor Reusable Elements
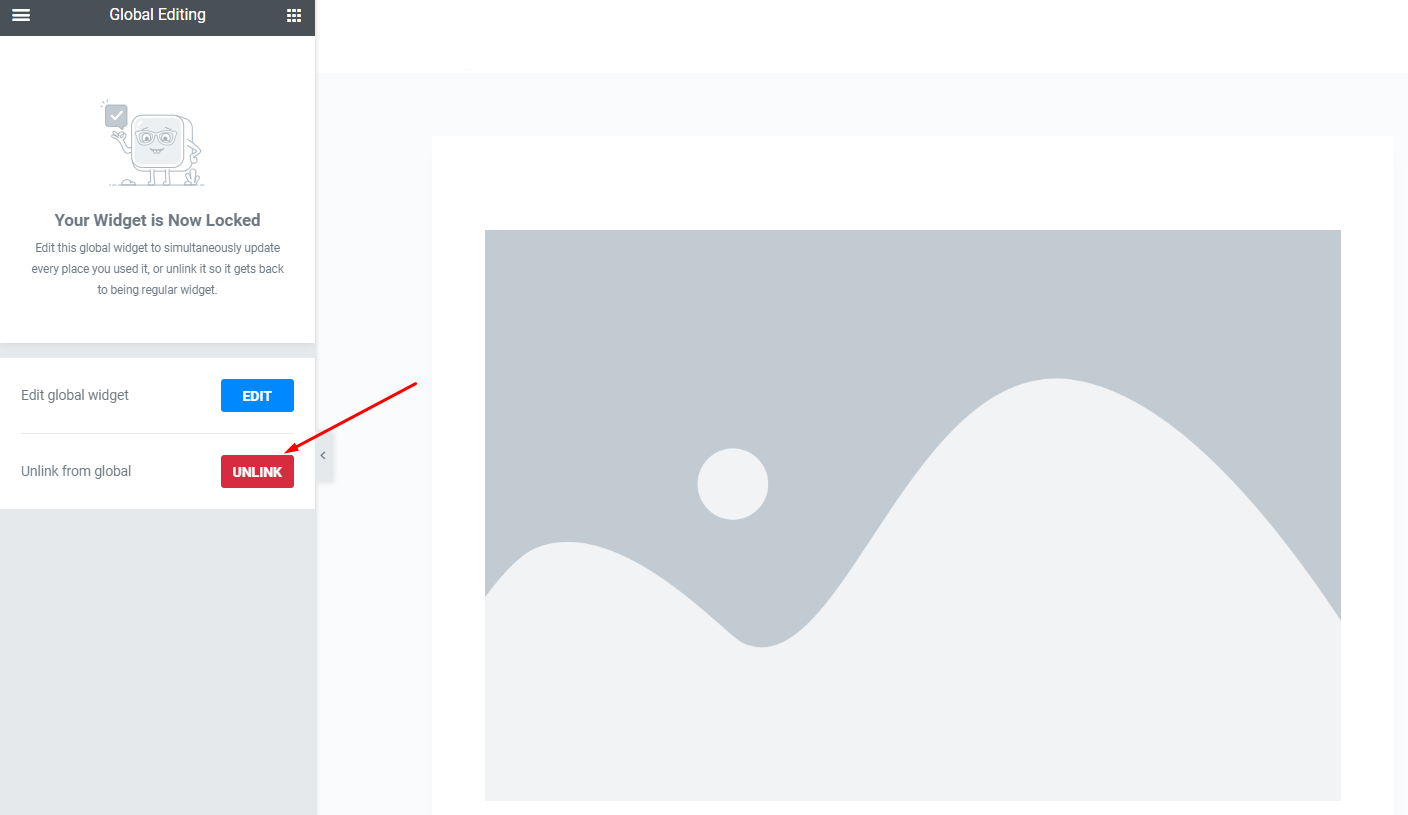
Reusing widgets in Elementor is very easy. Remember the global widgets that we’ve talked about earlier? Well, we are going to use them again.
You can save any widget as a global widget and then unlink it so you won’t edit the rest of the same global widgets.

Also, you can save a page as a template and reuse it later.
But which one is better regarding reusable elements?
In our opinion, Divi has a better system for reusable elements because you can organize your items by categories and you don’t have to unlink each module each time you want to use a reusable element.
Theme Compatibility
Can you use Divi and Elementor with any theme? Are there any restrictions? These are questions that we are going to answer in the next paragraphs.
Divi Theme Compatibility
There are actually two ways of using Divi, you can use the Divi Builder plugin alone or you can install the Divi Theme that comes with the Divi Builder pre-installed.
If you don’t want to use the Divi Theme you can just install the Divi Builder plugin and it will work with any WordPress theme.
Elementor Theme Compatibility
In short words, Elementor is compatible with any WordPress theme.
Regarding theme compatibility, both Divi and Elementor are great options, they both work with almost any WordPress theme.
Yes, “almost”, keep in mind that there are some themes out there that are not compatible with page builders at all.
However, these are a small percentage of all the themes available. If you are using a high-quality theme like Astra or Blocksy, you won’t have any problem using Elementor or Divi with them.
⚡ Check also: Divi vs Thrive Architect
Security
Security is an essential factor for any WordPress plugin, not just a page builder. Are Divi and Elementor secure?
Let’s explore their security features.
Divi Security
Is Divi secure? Well, the truth is that no WordPress plugin or theme is 100% secure, there’s always the possibility of a vulnerability being discovered.
However, Elegant Themes (the company behind Divi) takes security very seriously and they are constantly working on improving the security of their products.
They have a great security team that is always on the lookout for new vulnerabilities and they patch them as soon as possible.
According to Jetpack:
“We have rated Divi Builder as Good (current version safe) which means that we have found vulnerabilities in older versions.
We recommend that you only use the latest version of Divi Builder.”
These are the versions of Divi that Jetpack has found insecure:
- Versions 2.0 – 4.5.2 (Known since 2020-08-04)
- Versions 2.23 – 4.0.9 (Known since 2020-01-07)
- Versions 2.23 – 4.0.9 (Known since 2020-01-07)
Elementor Security
The Elementor team also takes security very seriously. They have a dedicated security team that is constantly working on improving the security of their products.
They also have a great security record and they patch vulnerabilities as soon as possible.
According to Jetpack:
“We have rated Elementor Page Builder as Good (current version safe) which means that we have found vulnerabilities in older versions.
We recommend that you only use the latest version of Elementor Page Builder.”
These are the 3 latest versions of Elementor that Jetpack has found insecure:
- Up To 3.1.1 (Known since 2021-03-18)
- Up To 3.0.13 (Known since 2021-01-08)
- Up To 2.9.13 (Known since 2020-08-31)
Both page builders work very seriously on their security features and they are constantly patching vulnerabilities as soon as possible.
However, according to Jetpack, Elementor has had a total of 10 insecure versions since 2020 while Divi has had a total of 3 insecure versions since 2020. So there is proof that Divi can be more secure than Elementor.
📝 Note
Please note that all WordPress plugins have security issues at some point. These security vulnerabilities that we have talked about do not mean that both Elementor and Divi are insecure at all.
The important thing here is that the company behind the plugin is updating their products constantly.
To keep your website even more secure we recommend you install a security plugin like Wordfence and keep your plugins up to date always.
Cloud
Some page builders come included with cloud features, these features have many uses. For example, you can use them to store backups of your pages in the cloud.
Let’s see if Divi and Elementor have cloud features.
Divi Cloud Features
The Elegant Themes team offers a feature called Divi Cloud. This feature allows you to save and organize your own elements like layouts and modules in your personal Cloud.
Once you have saved your elements in the cloud you can load them directly into any other site that you are working on.
Keep in mind that Divi cloud offers a free version that allows you to store up to 50 items for free.
If you want to store unlimited items in your Divi Cloud you have to have the Divi Cloud Membership (This membership is not included with the purchase of Divi).
Elementor Cloud Features
Elementor offers several cloud features that are pretty different from Divi. Instead of offering a service for storing your items like Dropbox, Elementor allows you to create a website and store it in the cloud.
They call this service, Elementor Cloud Website.

An Elementor Cloud Website is a website that is hosted by the Elementor’s cloud service. This means that you don’t have to worry about hiring a hosting service for your website.
Elementor takes care of all of that for you.
The only thing you need to do is create your website with Elementor and then publish it to the cloud.
This service brings many benefits like superior loading speed and convenience.
Now, which one is better?
Well, it all depends on your needs. For example, if you are looking for convenience, Elementor Cloud is a great option since you don’t have to worry about setting up your hosting.
But, if you are looking for more flexibility and scalability, then Divi is the way to go.
Performance (Page Speed)
Page speed is very important these days since it helps you with your Search Engine rankings and also to keep a good user experience.
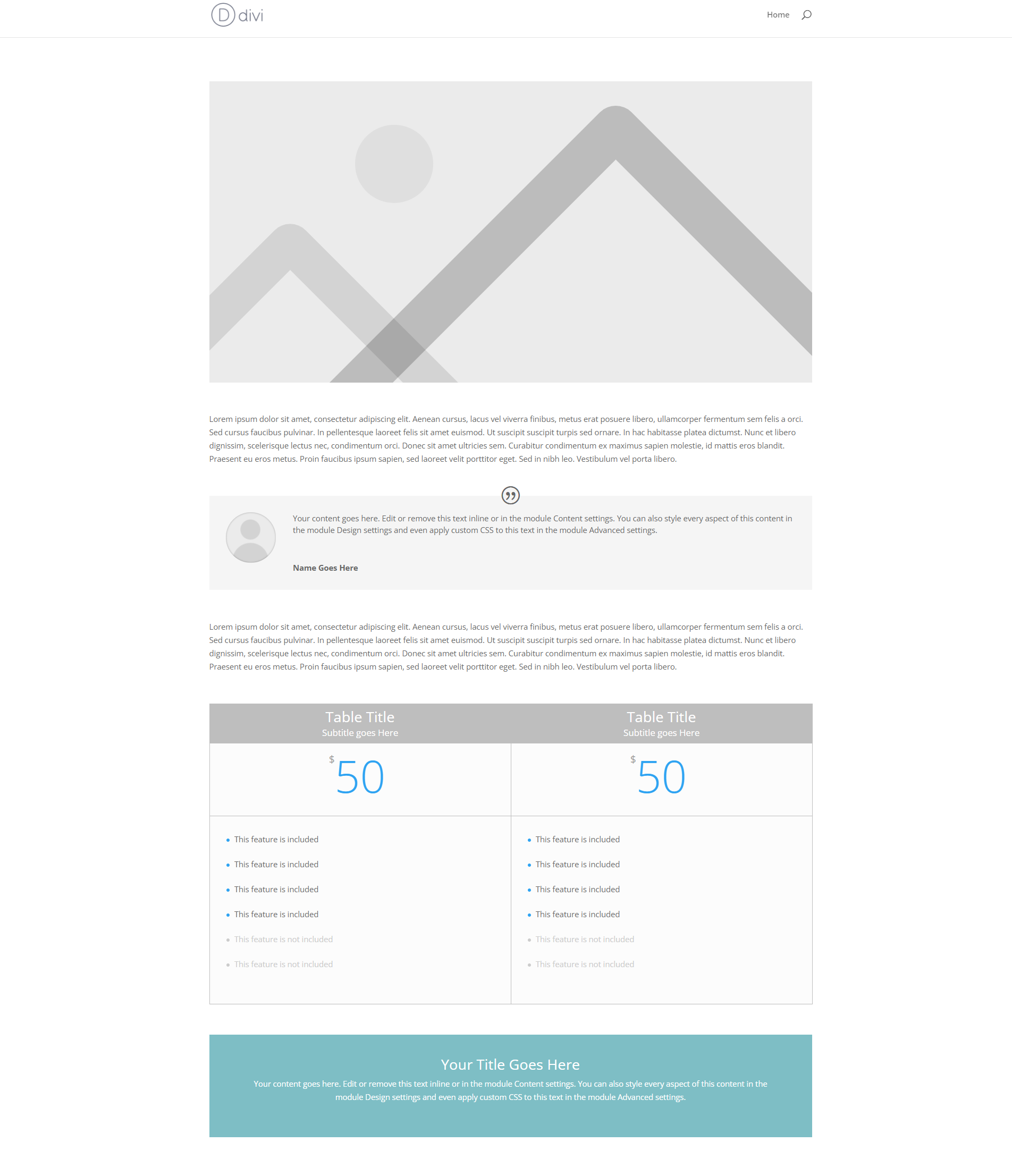
For purposes of testing the page speed performance of both Divi and Elementor, we have created a couple of very basic landing pages.
We’ve used the following elements (in order):
- Image
- Text
- Testimonial
- Text
- Pricing table
- Call to Action
Divi Performance
This is the Landing Page created with Divi:

The website used to create this landing page had just a couple of plugins that didn’t affect the performance of the website at all.
The theme used was the Divi Theme.
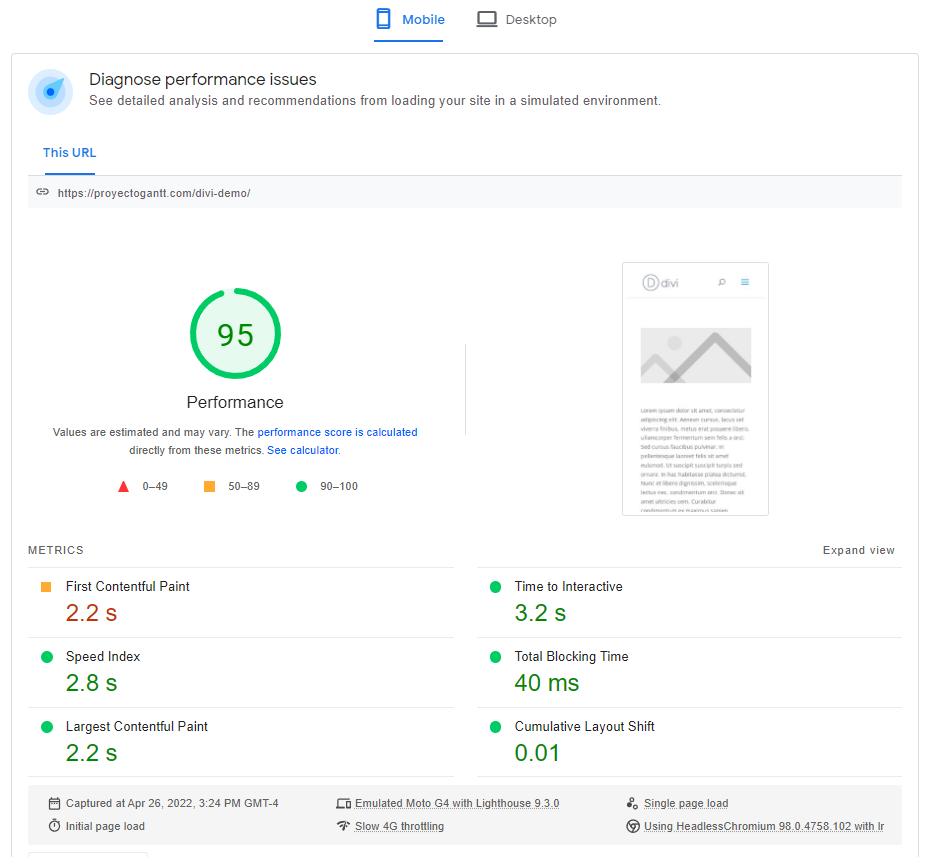
Google PageSpeed Insights Results

The landing page achieved a score of 95 points in the Google PageSpeed Insights tool, which is pretty impressive.
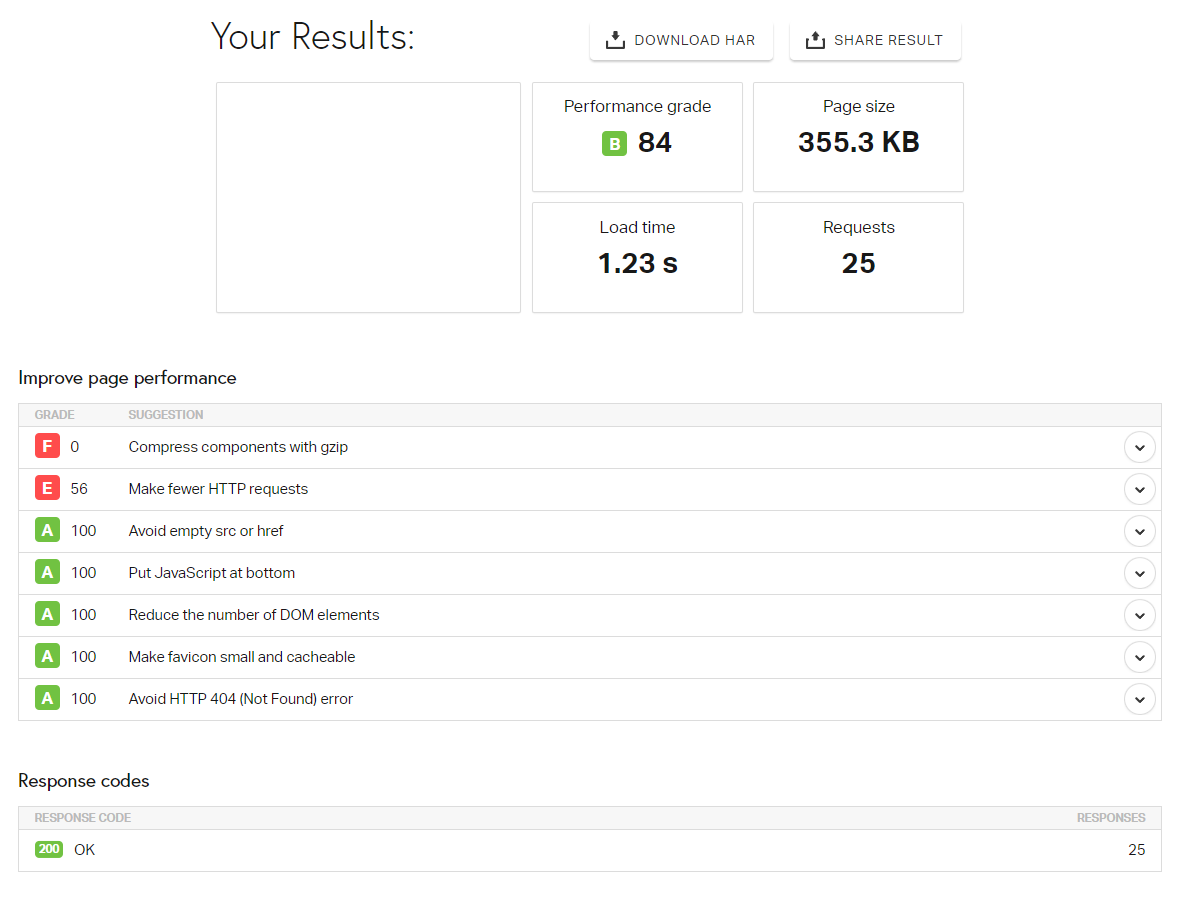
Pingdom Results

Another impressive score, in the Pingdom page performance tool, the landing page achieved a performance grade of B (84 points).
However, as you can see, there are a couple of things that can be improved like compressing components with gzip and making fewer HTTP requests.
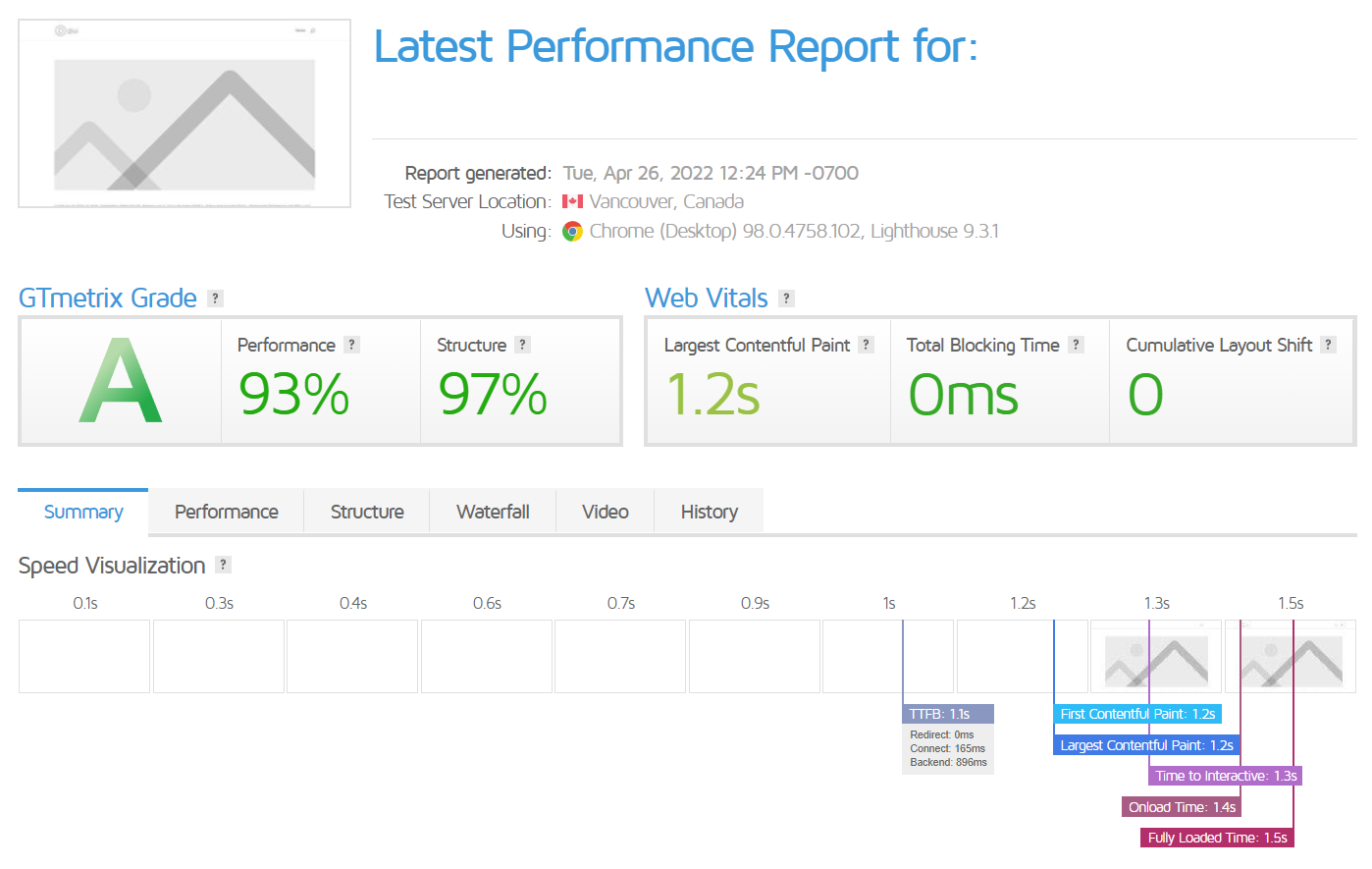
GTMetrix Results

These are the results of the performance tests by the GTMetrix tool, the landing page achieved a score of A.
Elementor Performance
This is the Landing Page created with Elementor:

The website used to create this landing page had just a couple of plugins too, and the theme used was the Hello Theme by Elementor.
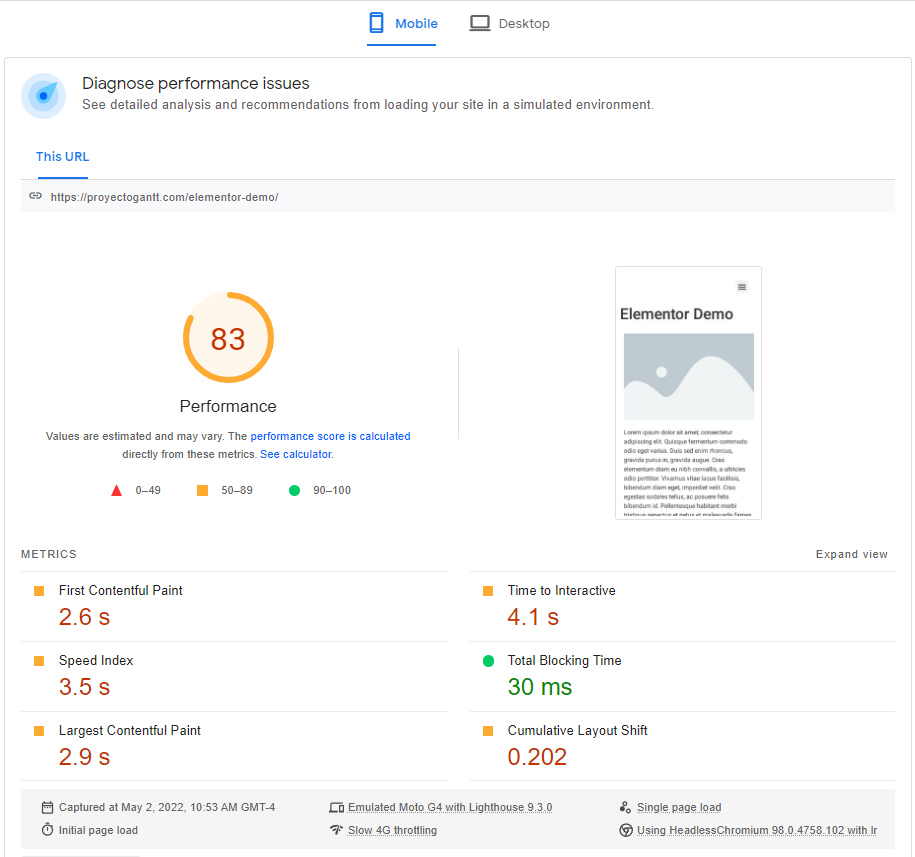
Google PageSpeed Insights Results

The landing achieved a score of 83 points in this tool. Which is average.
As you can see, it has some problems in FCP, speed index, LCP, time to be interactive, and CLS.
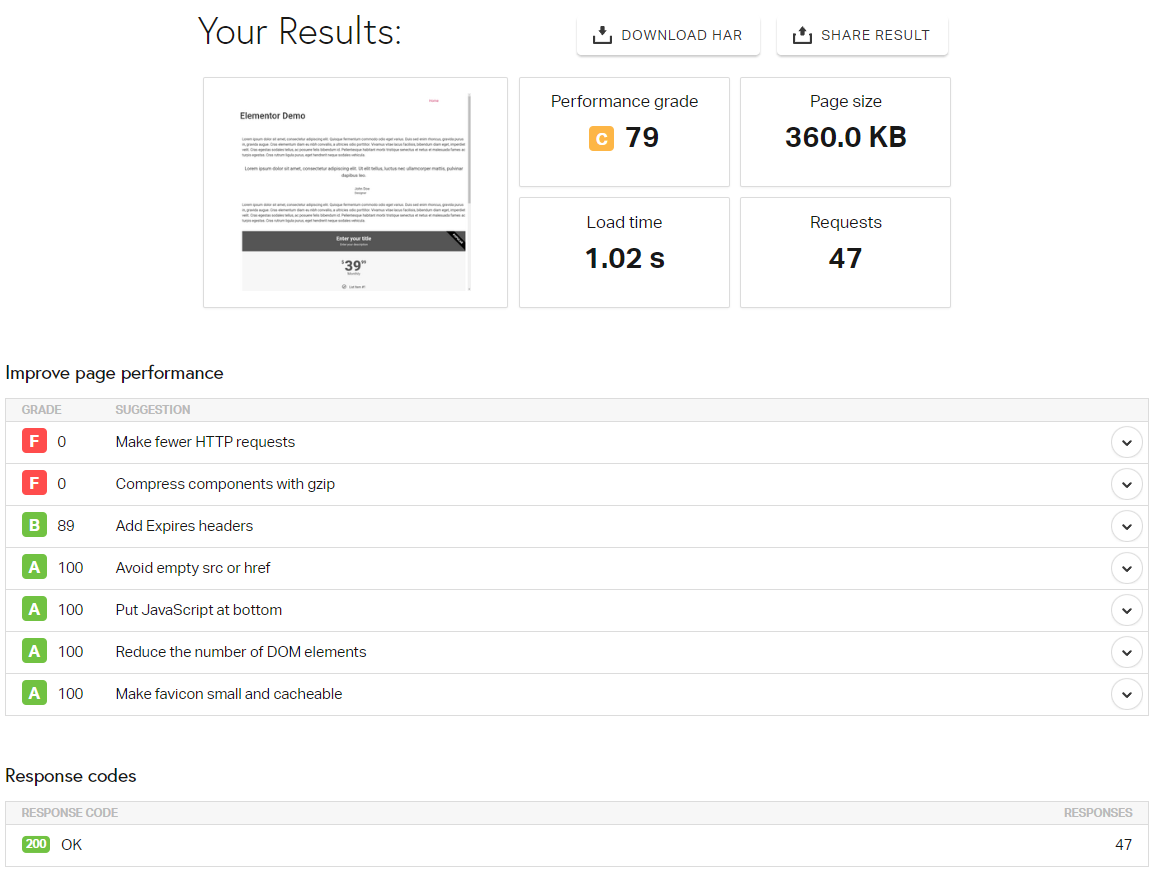
Pingdom Results

The landing page received a C score (79 points) in the Pingdom tool. Again, an average score.
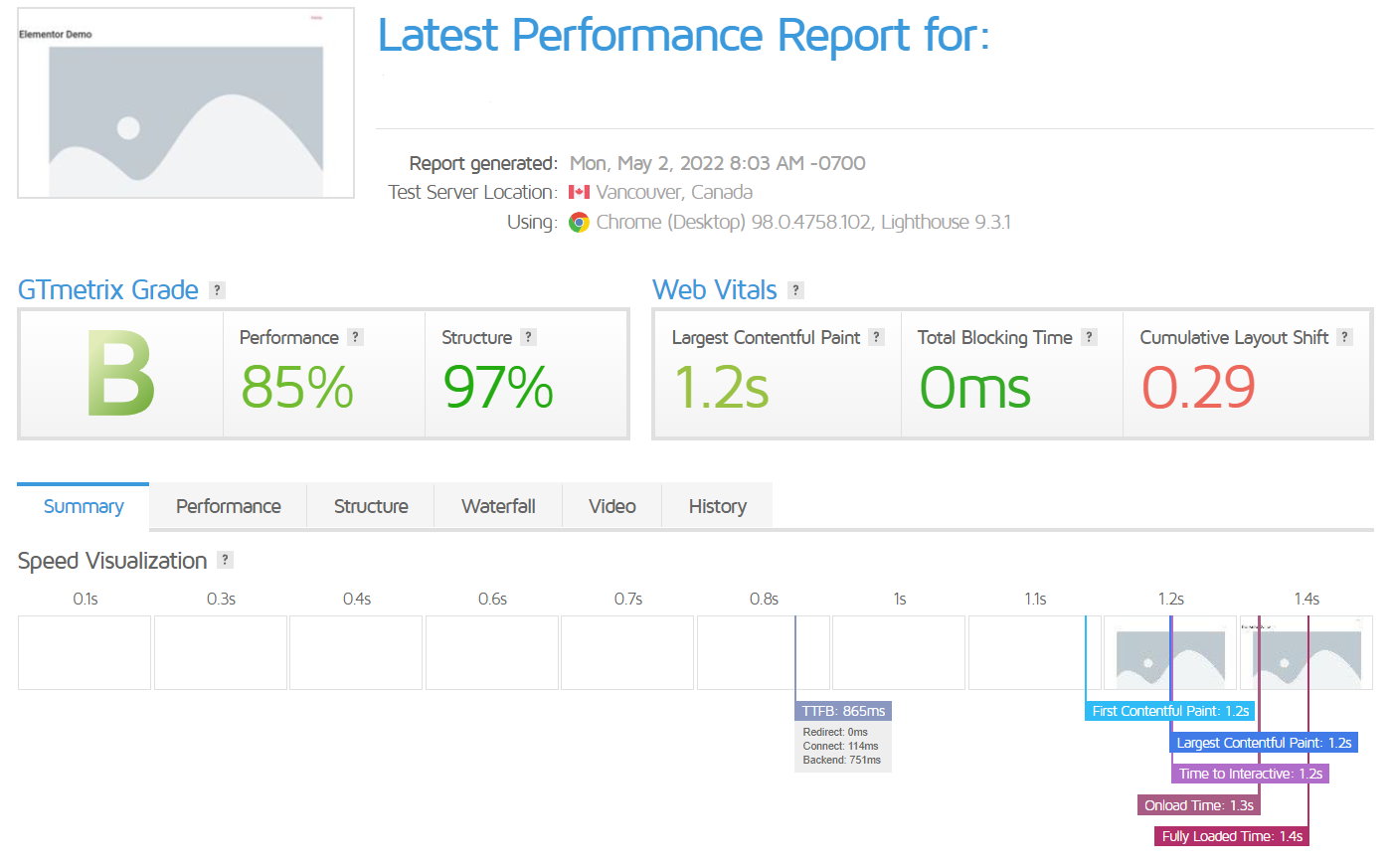
GTMetrix Results

The GTMetrix tool gave the landing page a B score, and it has some issues in CLS.
Conclusion
Overall, the landing page made with Divi had better performance in most tests than the one made with Elementor.
While Divi had almost a perfect score in most tools, Elementor had some problems in some Core Web Vitals metrics like FCP and LCP.
However, this is not that bad. The issues were not too severe and could be fixed with some tweaks.
📝 Note
The results of the Elementor landing page don’t mean that it’s terrible, it can work perfectly fine for most users. The landing just loads “fast enough to be average”.
Also, according to the results by Pingdom, both page builders had to improve their HTTP requests and gzip compression.
Since Divi scored better, it is the clear winner when it comes to performance.
Code Cleanliness
There is a common issue with page builders when you deactivate them, they usually leave a mess.
But, how clean is the code of Divi and Elementor when you decide to uninstall them?
We will show you the answer by using the landing pages that we’ve used before to test the performance of both page builders.
Divi Code Cleanliness
When you deactivate Divi you will find a bunch of shortcodes instead of your beautiful design.

This means that the design that you had is not usable anymore. However, In order to recover your design you can do a couple of things:
- Clean the shortcodes manually
- Use a shortcode cleaner plugin (Like this one)
Elementor Code Cleanliness
Elementor, on the other hand, doesn’t leave a mess when you uninstall it. In fact, you can reuse the content pretty easily.

Conclusion
When it comes to code cleanliness, Elementor is the clear winner since it doesn’t leave a disaster and it is easier to move the content to another website without Elementor.
Keep in mind that despite Divi leaving a mess, it was designed to be used forever. In short words, they want you to buy their lifetime license and stick with them as long as your website exists.
If you think about it, why would you want to leave Divi? It has everything you need to design a beautiful website.
But in the end, it is your decision. Just take this evaluation as an additional consideration.
Support and Documentation
Both Divi and Elementor make a huge effort to provide really good support and documentation.
Divi Support and Documentation
Elegant themes offer pretty solid support and documentation for all of their products.

The support team is available 24/7 via the messenger support channel and they are always happy to help.
In addition, the documentation is detailed and easy to follow, making it a breeze to learn the product.
Also, the community forums and meetups are also great resources for getting help.

Elementor Support and Documentation
As well as Divi, Elementor puts a lot of effort into offering outstanding support and high-quality documentation.
The support team is available 24/7, and if you hire the Studio and Agency plans you get access to the VIP Support, which will allow you to get responses even faster to your queries.

Elementor offers a help center, an academy, and a community HUB to learn how to use it properly.

In addition, the documentation is detailed and easy to follow, making it a breeze to learn the product.
Which one is better? Well, since both page builders offer great support and documentation, we can’t really say that one is better than the other.
If you decide on Divi or Elementor, it doesn’t matter, they both will educate you and help you as much as they can.
⚡ Check also: Gutenberg vs Elementor
Compatibility With The WordPress Gutenberg Editor
Gutenberg is the native WordPress editor and is slowly being used by more and more people.
If you like to use Gutenberg, Divi and Elementor might be a nice addition to your tools.
Divi Compatibility With The WordPress Gutenberg Editor
Elegant themes have been working hard on ensuring the compatibility between their star product and Gutenberg.
In order to do this, Elegant Themes has developed the Divi Layout Block, which allows you to use Divi modules in the Gutenberg editor.
This way, you can use the best of both products and get the most out of your content.
Elementor Compatibility With The WordPress Gutenberg Editor
Elementor gives you the option to use its blocks in the Gutenberg editor.
This way, you can combine Elementor with Gutenberg to create amazing designs.
However, this is not a native feature of Elementor, you have to download and install the official Elementor Blocks for Gutenberg plugin.
Which one is better? Both integrate pretty well with Gutenberg, so this shouldn’t be a decisive factor.
Examples Of Websites Built With Divi and Elementor
When it comes to examples of websites built with Divi and Elementor, there are many different options.
Websites Built Using Divi
These are some beautiful websites built with Divi.
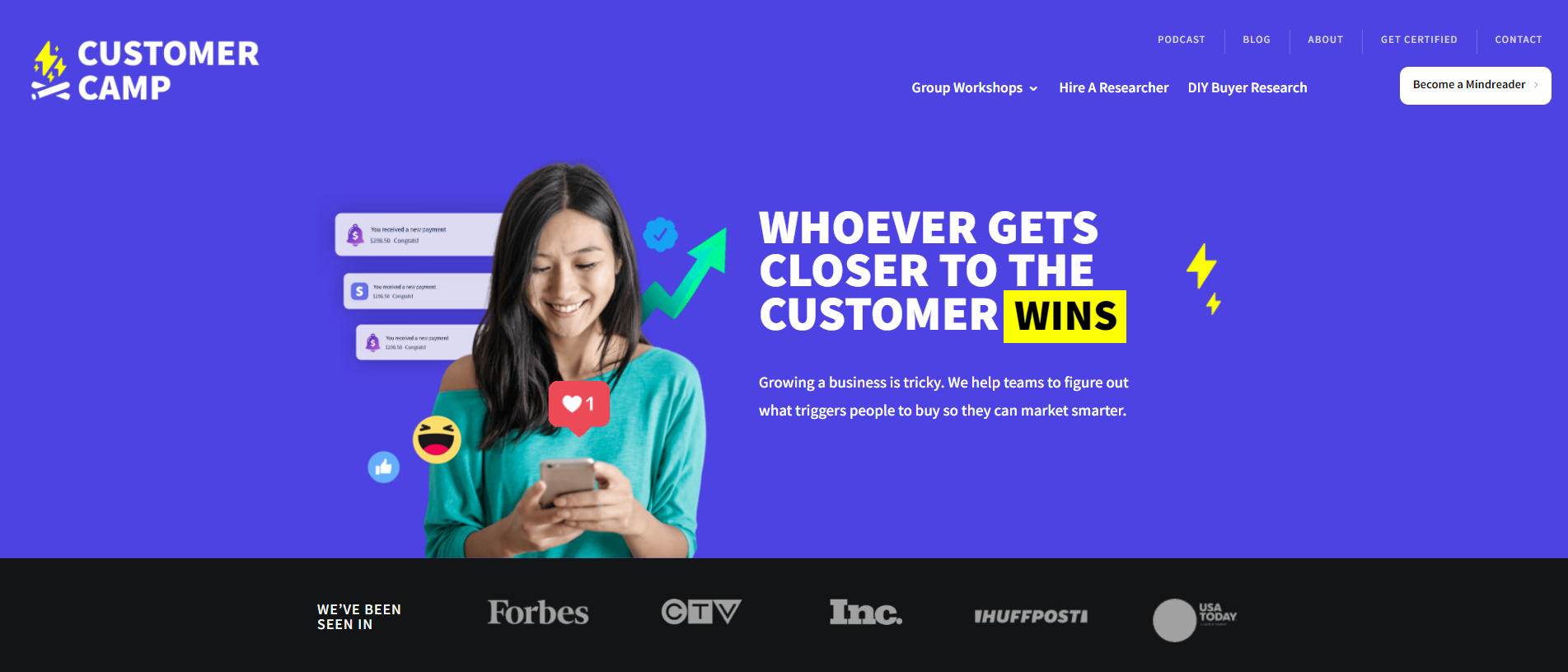
#1 Customer Camp

customercamp.co is a beautiful website with a lot of moving images and faces. The main color here is purple and they use yellow to highlight some things. This color combination is perfect for attracting the attention of their customers.
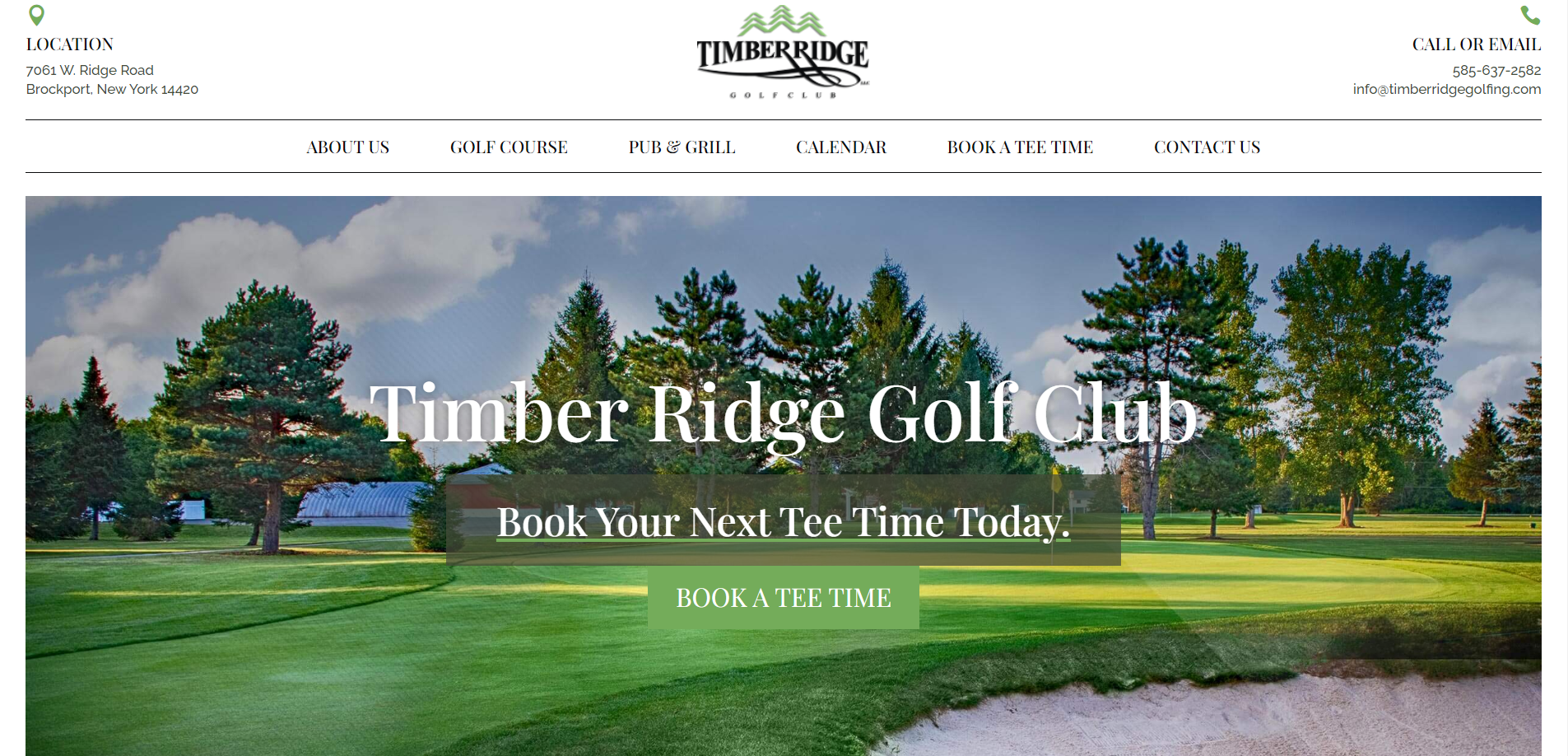
#2 Timber Ridge

Timber Ridge did an outstanding job with their website. The main color is green and everything is extremely organized, so you can find and understand everything pretty quickly.
Websites Built Using Elementor
These are some beautiful websites built with Elementor.
#1 itho

The website of itho is impressive. It is very simple, but at the same time, beautiful and functional. This is one of the best examples that you don’t need to overcomplicate things to make a functional website.
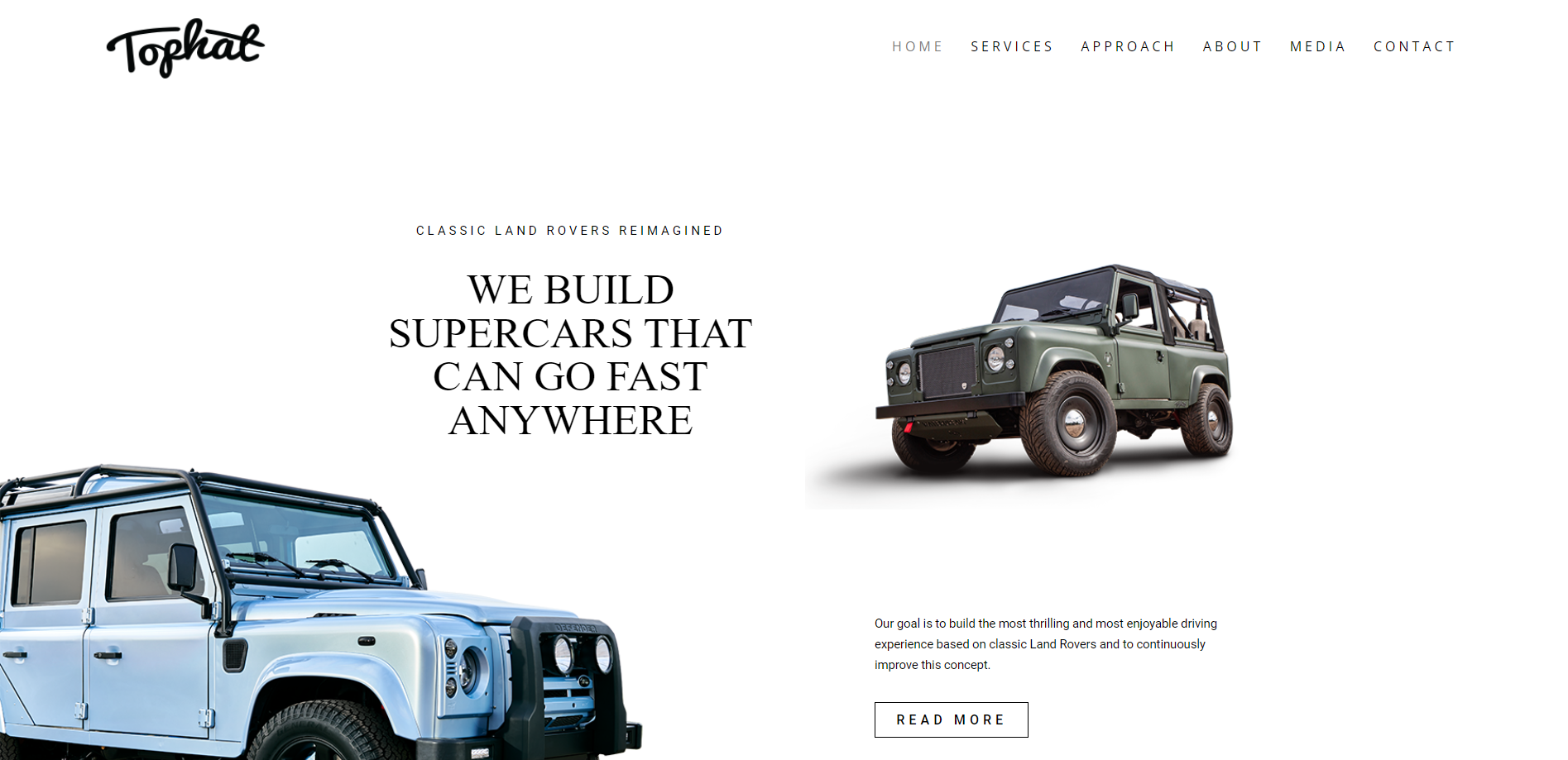
#2 Tophat

Tophat did a great job with their website. They found a way to create a design that is clean and modern, which is ironic because they sell bulky cars. The predominant color here is white and they provide you with a lot of high-quality images.
Expert and Customer Reviews
We did an effort to find some reviews that highlight the good things and bad things of both page builders.
Let’s see them.
Divi Reviews
These are some reviews about Divi by recent customers.
“I’ve been using Divi for over 5 years. The product keeps getting better. We were recently able to achieve 100% performance scores with the latest version of our latest hosting solution. That’s amazing! The only reason this isn’t a 5 star review is the third party market – they have some work to do there to get the support and quality of that up to the standards of divi itself. Do that or dump the third party marketplace and I’ll change this review to 5 stars! Divi is great – use third party divi plugins with caution or don’t expect the same great service or quality just because you bought them through elegant themes. Divi is still the best!”
Dorsey – Trustpilot
“Out of the box, Elegant Themes can make a website look awesome and can be easily customized for your particular needs. I am specifically familiar with Divi because I had a client that had already been set up with Divi by another web designer, but it needed a lot of work.
I was able to get in and vastly improve on the design.
The nice thing about Divi/Elegant Themes is that if you are willing to pay the lifetime fee for the theme package, you are all set.
I, personally, do not care for annual payments to theme creators, so paying upfront for all future updates is a huge advantage in my eyes.
I currently use a different theme for my clients when I am starting them on a fresh design, but if I didn’t have that I would definitely choose Elegant Themes.”
Leslie L – G2
Elementor Reviews
These are some reviews about Elementor by recent customers.
“I will say without any hesitation, to me Eementor’s user friendly interface, (drag n drop) is the best feature of the software by far. It gives you the freedom to drag and drop your widget on your web page almost in any position you require it ,making it so versatile to use,
As you gain more experience, you see that the basic free package will only build a very basic website, which leads you to want the pro package. While there are many free third-party add-ons, they tend to be slow loading and carry a further learning curve: the fact that you can only buy a subscription for the Pro package instead of purchasing the software outright is somewhat disappointing.”
John – G2
“I’ve been using Elementor for a couple of years and it changed the way I build websites. I still do a lot of custom coding, but my development process is so much faster with Elementor.
Is it perfect? Well, is anything web related perfect? Is WordPress perfect? Of course there might be some glitches or bugs now and then, and some additional features I’d like to see included, but overall it’s the best page builder I’ve ever used.”
António – Trustpilot
Pricing
Let’s take a look at the pricing plans of Divi and Elementor.
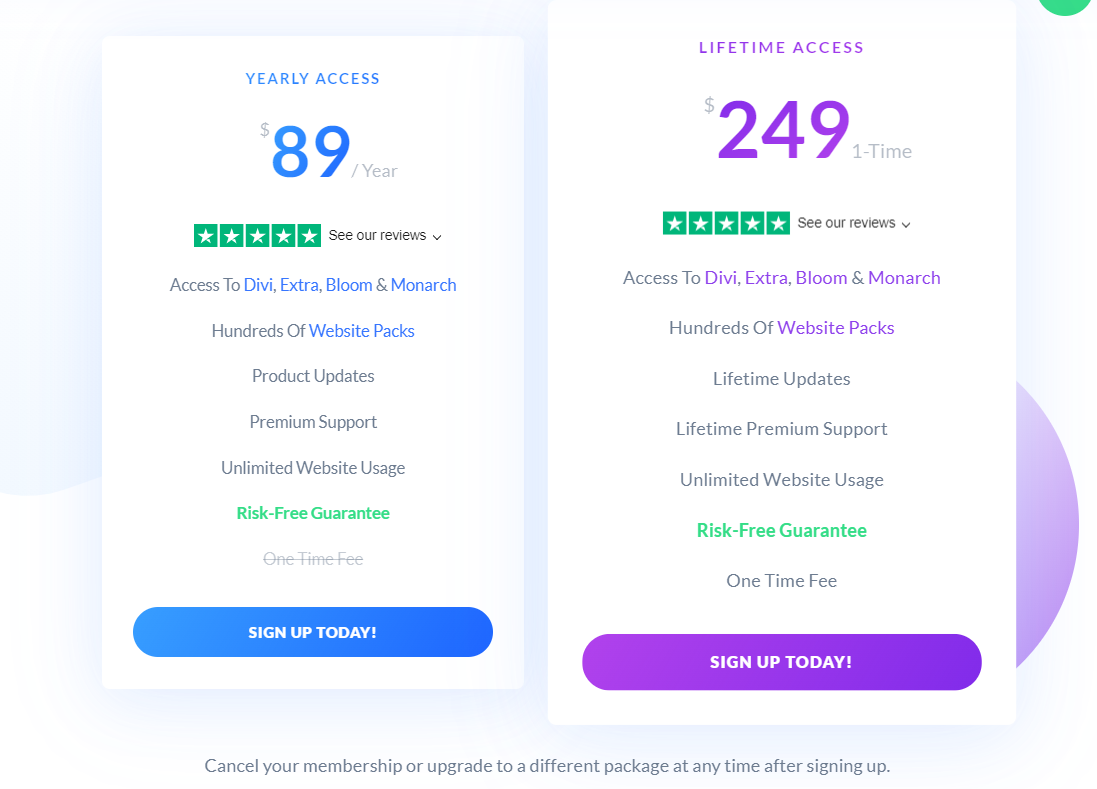
Divi Pricing
Divi pricing starts at $89 per year or the fixed price of $249 for lifetime access to all Elegant Themes products (including Divi) for unlimited websites.

Unlike Elementor, Divi doesn’t have a free version, but you can try it for free with their browser demo.
Also, Elegant Themes offer a 30 day money back guarantee on all purchases.
Elementor Pricing
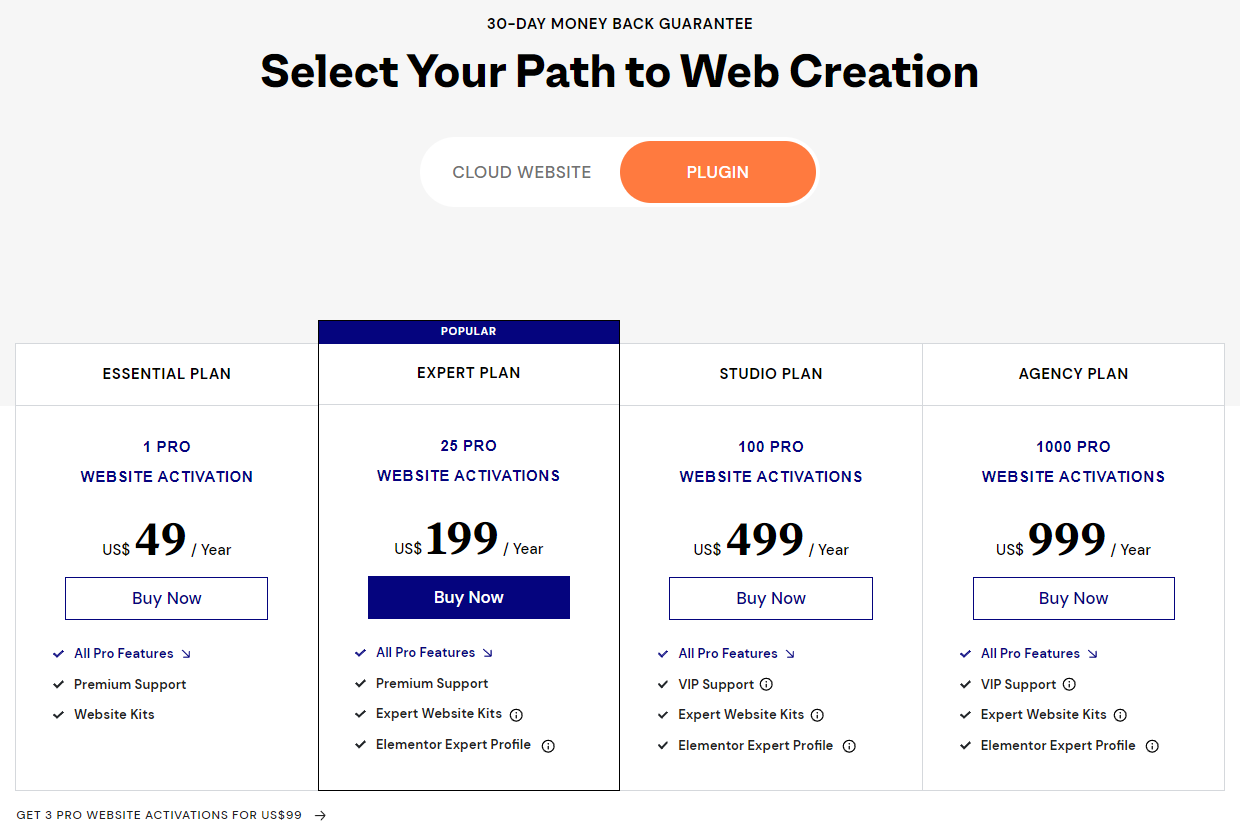
Elementor, on the other hand, offers a free version and 5 pricing plans.
- Essential: $49 for 1 site.
- Advanced: $99 for 3 sites.
- Expert: $199 for 25 sites.
- Studio: $499 for 100 sites.
- Agency: $999 for 1,000 sites.

The major difference between them is the number of websites where you can install Elementor.
Also, the Studio and Agency plans to give you access to VIP support and the Elemental’s Expert Profile.
Finally, all plans come with a 30 day money back guarantee.
Pros and Cons
Both Elementor and Divi are great page builders with their own set of pros and cons. Let’s take a look at some of them.
Divi Pros and Cons
These are some pros and cons of Divi:
Pros
- Lifetime access available
- You can use it on an unlimited amount of websites without additional fees
- Advanced theme builder
Cons
- It leaves shortcodes when deactivated
- It has so many options that requires some time to learn how to use properly
Elementor Pros and Cons
These are some pros and cons of Elementor:
Pros
- Free version available
- Great user experience with a simple interface
- It leaves clean code when deactivated
Cons
- More expensive than other page builders
- You have to upgrade your plan if you want to install it on more websites
Shared Pros and Cons
Both are powerful page builders and they share some pros and cons that are worth highlighting.
For example, they both offer lots of content elements and templates that you can use to design websites fast.
On the other hand, they both can slow down your website pretty drastically if you don’t use them properly.
It is recommended to use the fewest number of plugins as possible and install a cache plugin to avoid page speed issues.
Should You Use Elementor or Divi?
Now that we know a little more about the two page builders, it’s time to decide which one is the best for you.
You Should Choose Divi if…
- You need a cost-effective page builder that you can use on an unlimited number of websites
- You want to customize every single aspect of your website
- You want a page builder with built-in SEO settings
- You want a page builder with advanced marketing tools
You Should Choose Elementor if…
- You are just a beginner and you are getting started with web design
- You have a small website and the free version of Elementor is enough for covering your needs
- You want a page builder with a simple interface to design websites quickly
The Bottom Line: Elementor vs Divi
So, between Divi vs Elementor Pro, which one is better?
Well, this is a complex question, and looks like there is no straightforward answer to it. Both products are brilliant.
We use both of them here at Siteefy and are happy with both.
Divi and Elementor are both very powerful, so basically the decision boils down to your personal preferences or if you have any special use case which is offered by either of the page builders.
What you can do is try the free version of Elementor and Divi browser demo before making any decision. This should help you better understand how these tools work and which one better suits your needs.
In any case, both Divi and Elementor offer a 30-day money-back guarantee. So in case of any issue, you can always file for a refund within those 30 days gap.
FAQ – Divi vs Elementor
🎨 Check the ultimate Elementor review here ➡️
🔔 Check Also:
- Divi Review
- Beaver Builder vs Elementor
- Brizy vs Elementor
- Elementor vs Visual Composer
- Gutenberg vs Elementor
- Oxygen vs Elementor
- SiteOrigin Vs Elementor
- Thrive Architect vs Elementor
- Visual Composer vs Divi
- Divi vs Avada
- Beaver Builder vs Divi
- Divi vs Wix
- Divi vs Themify
- Divi vs Thrive Architect
- Divi vs Genesis


Thanks so much for this piece.
This is s really helpful.
Hi Charles,
Thanks for the comment!
We’re happy to hear you like our article 🙂