By default, WordPress displays blog posts on the home page. But if you run a service website or online store, you may want to learn how to add blog posts to pages in WordPress.
More specifically, you may want to have a custom home page and move posts to a blog page. You may also want to display various blog posts on different pages or add a blog posts list at the bottom of a particular page.
Whichever goal you have, this tutorial will show you how to add blog posts to pages in WordPress step-by-step.
Keep reading to learn more.
How To Put Blog Posts on Different Pages in WordPress (Instead of Homepage)
We’ll discuss two possible ways to do this:
Method 1: Using WordPress Reading Settings
Generally, WordPress makes it quite easy to add posts on two types of pages: the home page and a dedicated blog page.
Here’s how to go about it:
Step 1: Create Two New Pages
In the dashboard, head over to Pages >> Add New. Create the first page, name it Home, and hit Publish.
If your site is new and you are not getting visitors, you may leave the home page blank and add content later.
📝 Note
If your website is already bringing in traffic, we recommend adding content to this page before proceeding to the next step.

Create a second page named Blog using the same procedure. Don’t add any content to the page. WordPress will automatically populate it with blog posts.
Now, click Publish.
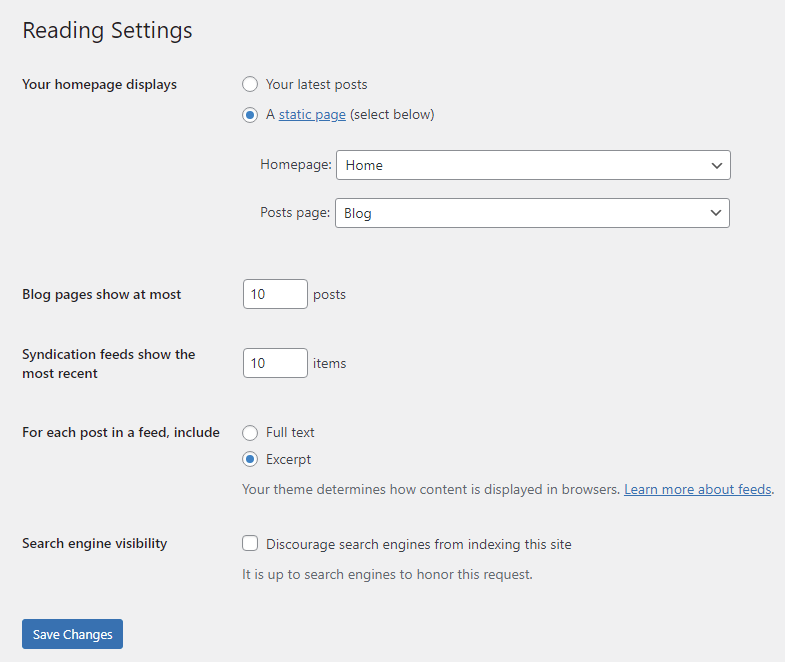
Step 2: Update the WordPress Reading Settings

Look for Your home page displays option and check “A static page” option.
Next, select “Home” for the Home page and “Blog” for the Posts page.
Save the changes.
Step 3: Add Your Blog Page to the Menu
To ensure visitors can access the Blog page, add it to the navigation menu.
How?
In the WordPress dashboard, head over to Appearance >> Menus.

If you’ve already created the main menu, select it. If not, create a new menu.
How?
Easy:
How to Create a Menu in WordPress?
Step 1: Simply click on create a new menu and provide a name for the menu.
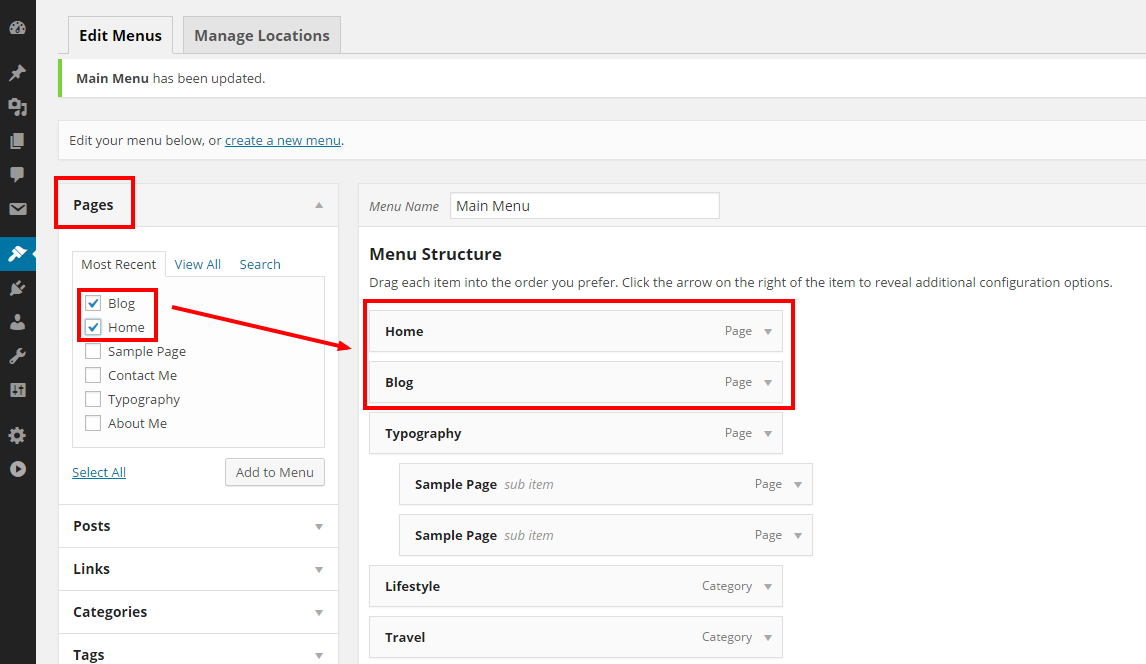
Step 2: After setting up the menu, it’s time to add your Blog and Home pages to the menu. From the Add menu items section on the left, click Pages (Pages should appear automatically at the top.
Step 3: Select the Home and Blog from the list and click Add to Menu. You can see the new menu items on the right. Drag and drop to reorder them to the desired position.
Step 4: Save the changes.
Now, open a new tab and type in your site’s URL.
You’ll notice two changes on the menu: the home page shows the content you’d added earlier, and there’s a separate blog page for your posts.
You can now proceed to customize the posts page in WordPress.
⚡ Check also: Why Is WordPress So Hard To Use?
Method 2: Using the Elementor Page Builder
Elementor is a user-friendly and powerful WordPress page builder. It has tons of useful features and among those is the functionality that allows to easily add posts to specific pages.
We suggest you install Elementor Pro because it has the posts grid widget for displaying posts on any WordPress page you want.
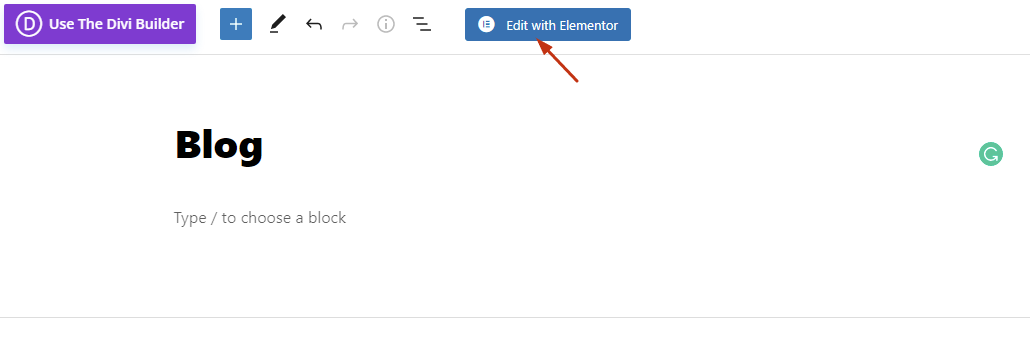
After installing and activating Elementor Pro, go to the Pages >> All Pages and click on the Blog page you’d created earlier.
On the page that appears, click Edit with Elementor.

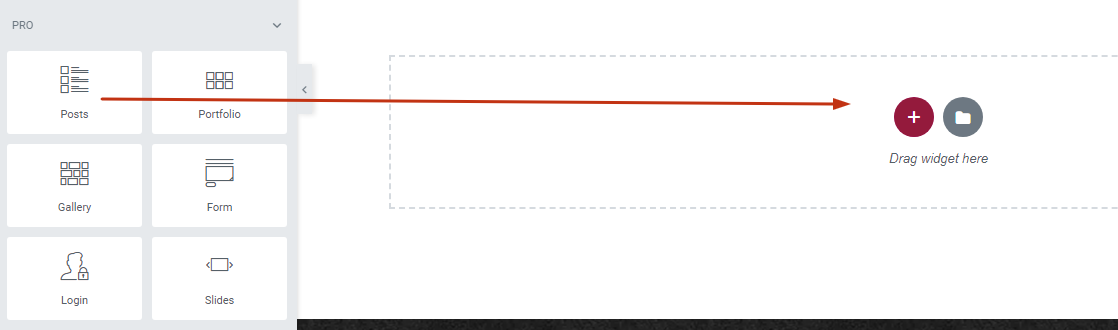
Once Elementor loads, you’ll see the Posts widget, which you can easily drag and drop to the page.
This will automatically display your posts on the page and you can further customize them as you wish with widget-specific and general Elementor options.

As mentioned above, you can use Elementor Posts widget on any page you wish. This makes putting your blog anywhere you want on your WordPress website a breeze.
We talk more about this in the next section.
In the meantime, here is a helpful video about Elementor Posts:
How to Add Blog Posts to a Page in WordPress (2 Additional Methods)
The blog page is the most natural place to display your site’s posts, but it’s not the only place.
You may want to display a section of the posts on other pages as well.
Why is this important?
Basically, it helps to draw the attention of your website visitors on other pages to your blog posts.
In this section we will show you how to add blog posts to pages in WordPress with 2 different methods:
- Categories
- The Latest Posts block
Categories
Are you eager to learn how to add a second blog page on WordPress? Well, you can achieve that with WordPress categories.
In other words, if you add a category to the menu and assign posts to it, it’ll display as a separate page on the menu displaying posts that fall under that category.
Here is how to do this:
This is one of the easiest ways for displaying posts on a specific page in WordPress.
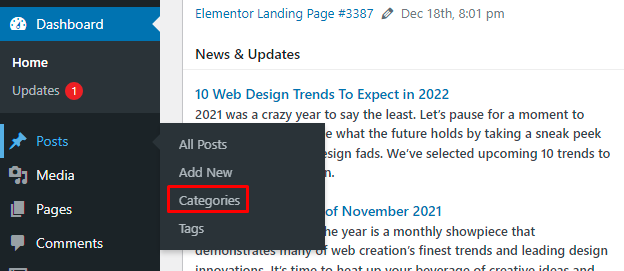
Step 1: To create a category for your posts, go to Posts >> Categories.

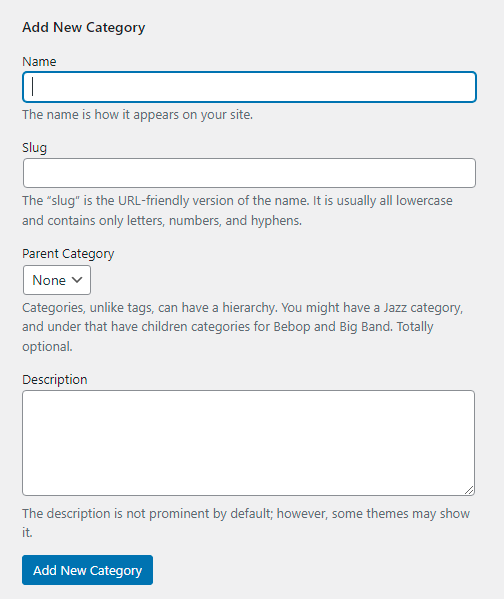
Step 2: Name your category, and click Add New Category.

Step 3: Next, add the category to your menu.
⚡ Check also: How to Make a Webcomic Site
The Latest Posts Block
You’ll find the latest posts block handy if you’ve switched from the Classic editor to Gutenberg.
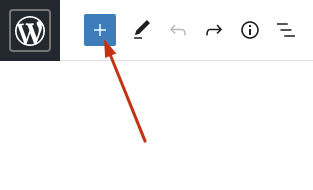
Step 1: Go to Pages and choose a page you’d like to edit. Click on the ‘+’ symbol at the top left.

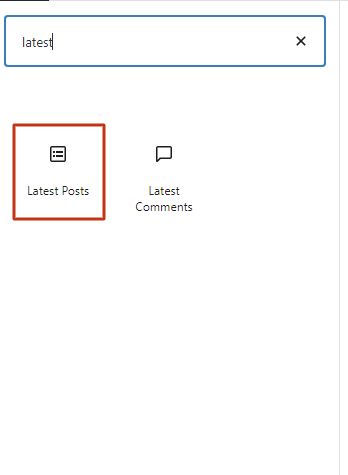
Step 2: In the search box that appears, type ‘latest posts’ to search for the block and click on it.

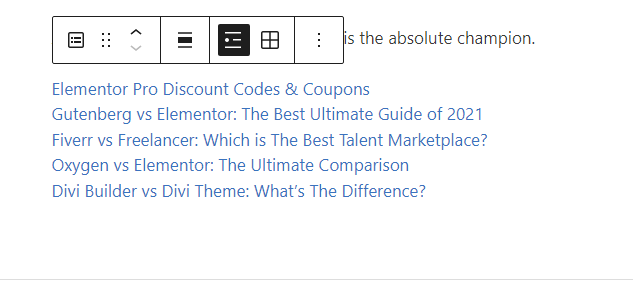
A list of the latest five posts will automatically appear at the bottom of the page.

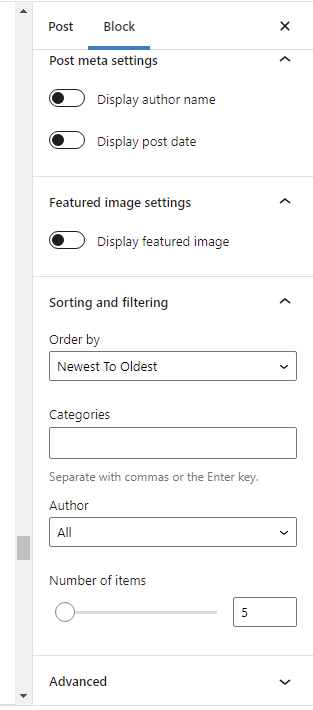
It gets crazy: Look to the right, and you’ll see tons of options to customize the way you’d like the latest posts to show up on your select page. You can:
- Add excerpt or full content
- Display author-name
- Display featured image
- Display post date
- Select the categories whose posts should appear
- Order posts by oldest to newest, newest to oldest, A to Z, or Z to A
- Choose the number of posts to show, from the default 5 to 500

But that’s not all.
If you’d like to give the latest posts a heading, simply choose a heading block.
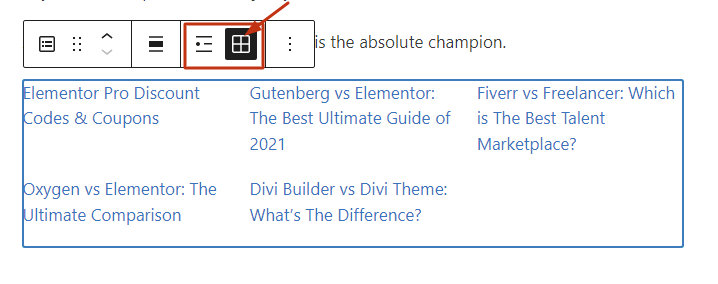
What’s more, you may choose to display the posts in list view or grid view. The grid view looks like this:

The grid view becomes useful when displaying featured images for the posts.
📝 Note
You can also use the settings on the right to set the number of columns.
Final Thoughts: How to Add Blog Posts to Pages in WordPress
Hopefully, this post helped you learn how to add blog posts to pages in WordPress.
In a nutshell:
If you don’t want to see blog posts to a static home page in WordPress and want them to appear on a dedicated Blog page, use WordPress reading settings or the Elementor page builder.
But if you want to display blog posts on a specific page, you can use Elementor, the latest posts block, and WordPress categories to achieve this.
Try using one or more methods described above to improve user experience and SEO as required.
🔔 Check also:


Thanks for sharing an informative post.