The popularity of Carrd continues to grow as the number of freelancers, influencers, and streamers using the simple web page builder continues to grow.
Not only are Carrd web pages simple to create, but they are also free.
This article will walk you through how to make a Carrd, the key features, and who might find a one-page, responsive website useful.
What Is Carrd, and Why Is It Popular?

Carrd is a free-to-use platform that allows people to build one-page, responsive websites about anything they can think of. From small business landing pages to charity donation sites.
Similar to WordPress or Squarespace, people can build a web page with no coding experience thanks to the straightforward interface and prompts.
Additionally, the one-page website can be extended to feature a blog by integrating DropinBlog for Carrd. This is especially useful for users that want to add extra functionality and embed a fully functional blog to their simple website.
Key Features of a Carrd Website
- Carrd is very easy to build even with no previous experience
- Fully responsive
- Not restricted in terms of content
- The basic version is free to use
- Numerous features can be added for improved design or functionality
- Dozens of templates to make the process easier (To find a suitable template, you can browse the Carrd library or explore Carrd template compilations shared by others, like the ones available here).
⚡Check also ➡️ What is Carrd? [Explained in Detail]
How To Make a Carrd
Now we know what Carrd is and what it has to offer, let’s walk through how to build your one-page website.
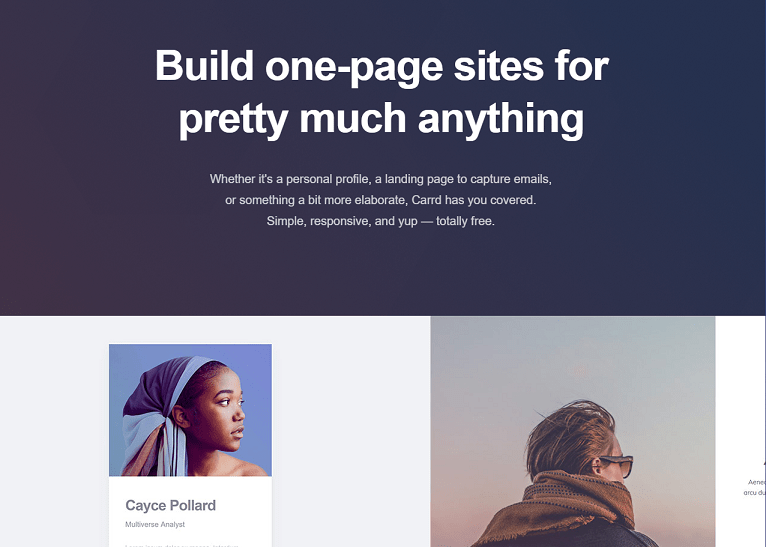
1. First, go to the Carrd website and choose your starting point to begin the process.
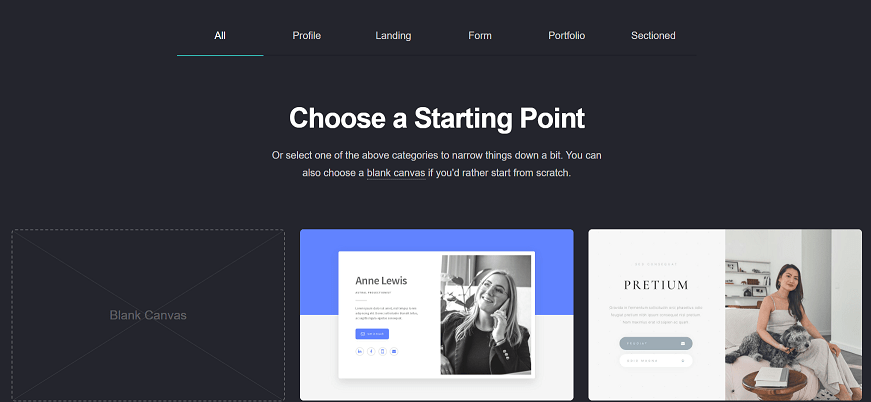
2. Next, you will need to choose which format is suitable for the goal of your website. These formats include profile pages, forms, landing pages, portfolio pages, and sectioned layouts.

A description is provided for each format if you are unclear on what each of them entails.
However, if none of the formats above are well-suited, you can start with Blank Canvas.
3. Once you have chosen a format/ layout, you will then be taken to the template of your new website, where you can make the necessary edits.
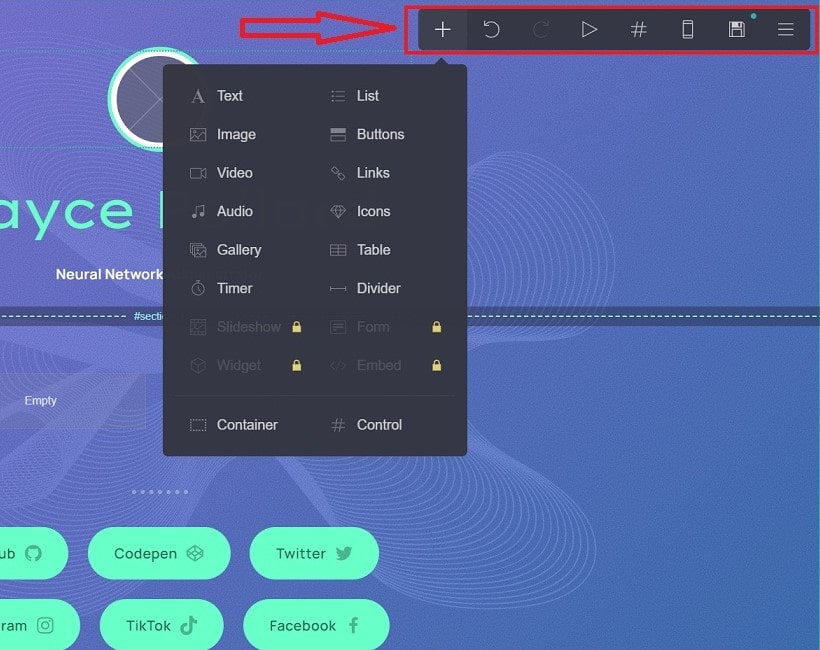
Thankfully, for anyone who is new to building a website, overlays provide instructions to assist you with using each button on the toolbar.

If you make a mistake, then this can be rectified using the “undo” and “redo” buttons, while “add element” helps you include new elements on the page, such as images or text.
You can also check how your website looks on a smaller screen by clicking “mobile view.”
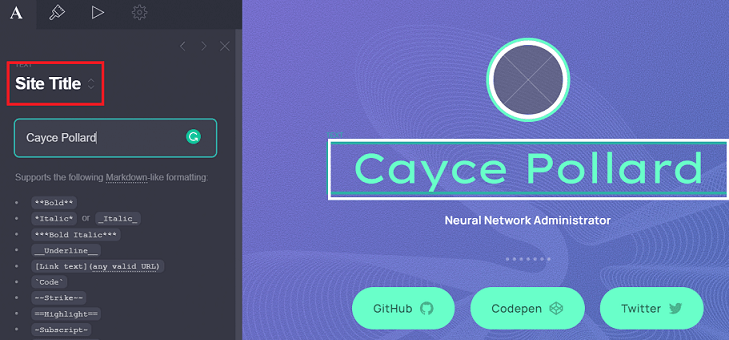
Don’t forget to give your Carrd a site title.

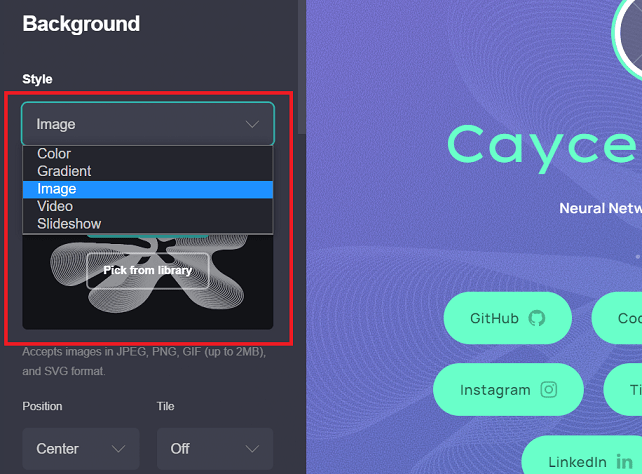
4. You can choose a new background for your website, which will sit behind the individual page elements and content.
The background options are an image, color, gradient, video, or slideshow.

There are also options to customize aspects of the background so you can ensure it works with the overall page design.
5. Any element that is already included on the initial site template can be edited with just a click. Prompts will be provided on the left of the screen to allow you to edit each of these elements or sections so you can customize your website accordingly.
The size of elements, style, color, margins, and more can be formatted, to completely change the look of the original template.
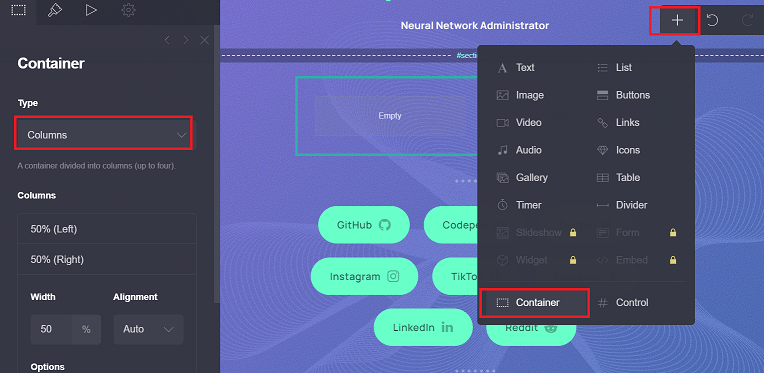
6. Your content can also be arranged into columns using the “add element” button, selecting the “container” option, and then choosing “columns.”

7. Links to each section can be added to the top of the page just like on the menu of a standard website. Click “add element” and then “control.”. This will allow you to choose a link type.
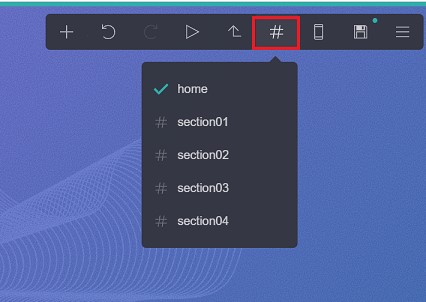
When editing sections, you can easily navigate between each using the “#” button in the menu.

8. The “control” function allows you to create headers, footers, and scroll/ anchor points. These scroll points are places on the page that can be linked-to to the top menu, allowing viewers to quickly jump to specific places on the page.
9. Video and audio files can also be included on the website using the “add element”. Add the URL of the audio file or video you want using the input box on the sidebar.
10. Clicking the “widget” element gives you the option to embed some of the third-party widgets available on Carrd. These widgets provide functionality from platforms such as Facebook, PayPal, Stripe, Gumroad, and Typeform.
Widgets for Carrd

Widgets are especially useful for business websites, however, they can only be added using the paid version of the platform.
11. Once you are finished editing, click the “save” button to publish your Carrd.

Final Words
Carrd can be used to make responsive, one-page websites about anything, allowing people to build functional web pages for free.
The pro version also enables additional functionality, which is ideal for businesses who need to add features such as Paypal payments.
It is extremely easy to build a Carrd, and no coding experience is needed, making it a universal platform.
⬇️Further Reading:
- How Many Websites Are There in the World?
- 9 Reasons Why Most Websites Fail
- How To Know Who Visited My Website (a Quick Guide)
- How to Build a Website (Blog) From Scratch: A Step-By-Step Guide
- How To Check How Many Pages a Website Has (a Short Guide)
- How To Check When a Website Was Last Updated?
- 5 Best No-Code App Builders (Top Picks)