Elementor is one of the most popular WordPress page builders today, and with good reason. It’s helped millions of web designers and developers build stunning WordPress websites.
But Elementor isn’t the only player in town. A lot of developers and content creators swear by Thrive Architect.
Of course, deciding between awesome page builders like these two is never easy. That’s why we prepared this Thrive Architect vs Elementor review.
We’re going to help you determine which builder to use if you want to build spectacular websites without having to write a single line of code.
Are you ready?
🛠️ Check the complete list of WordPress Page Builders here ➡️
Thrive Architect vs Elementor: Overview
Let’s take a quick look at what these two-page builders can offer.
Thrive Architect Overview

Thrive Architect began as Thrive Content Builder but has since seen a complete overhaul (and for the better).
It’s a page builder plugin that primarily targets online marketers to help them build high-converting landing pages.
Elementor Overview
Elementor is a widely popular page builder plugin. In fact, it has over 5 million active installations on WordPress.org.

It’s quite similar to Thrive Architect in many ways. However, because of Elementor’s popularity, it has a much broader range of third-party support and a wider user base to please.
As such, it has a lot more features by default.
Elementor vs Thrive Architect: User Interface
Thrive Architect and Elementor both have well-designed user interfaces that make it easy for just about anyone to build awesome web pages, though Thrive Architect can be a little complex for beginners.
Let’s take a look at the user interface differences between Thrive Architect vs Elementor.
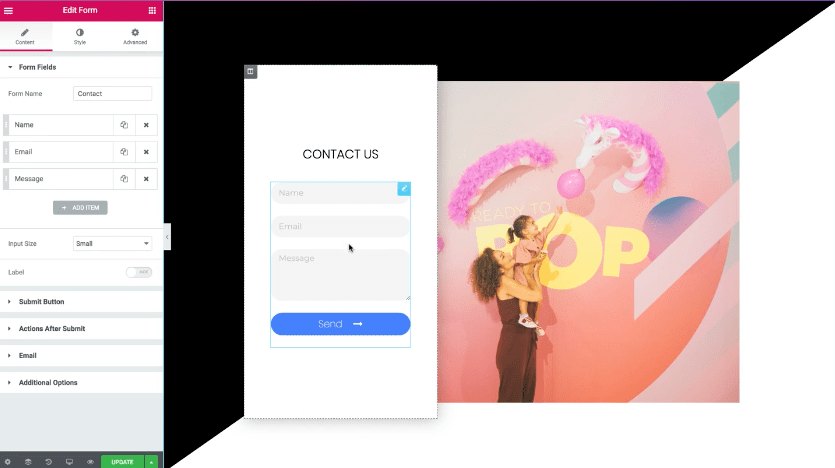
Thrive Architect User Interface
First off is Thrive Architect. Unfortunately, the plugin’s UI layout seems to be its biggest downside, especially if you’re a novice in building themes and pages.
The layout uses two sidebars on either side of the interface. The right one is thin. It’s primarily used for dragging and dropping elements into the builder, which uses live, frontend editing.
However, it also contains a section named the “Central Style Panel.” This panel allows you to customize fonts, colors and other styles on a specific landing page as opposed to sitewide.
For instance, if you want all H3 headings on your landing page to use a particular font, you can use this panel to apply a new font to all H3 headings in a few simple clicks. It won’t affect other H3 headings on your site.
Thrive Themes calls this feature “Smart Landing Pages,” and it’s unique to Thrive Architect. There is no equivalent in Elementor.
The left sidebar is much wider as it contains the settings panel for whichever element or part of the page you want to edit.
Thrive Architect also has top and bottom bars. The bottom one features quick-action buttons that enable you to preview what your page will look like on different devices.
The top bar is reserved for breadcrumbs, another feature unique to Thrive Architect. They allow you to quickly switch between different parts of an element.
Each bar has its purpose, but when put together, you can easily see how crowded they make the plugin’s UI appear.
That said, it’s not all bad. It just takes a little getting used to. Once you do, and with plenty of templates and column layouts to choose from, you can see how Thrive Architect is a solid choice for building landing pages.
Elementor User Interface
Elementor’s minimalist UI is a lot more intuitive, making it much easier for beginners to dive right in from the get-go.

Everything, including dragging and dropping elements plus editing them, is controlled from the single, left-hand sidebar. The right side is completely reserved for the builder itself.
If you want to preview your page without the UI, simply hide the sidebar.
All in all, with plenty of customization options and great navigation, the Elementor page builder plugin makes things easy for you.
Templates: Thrive Architect and Elementor
Designing websites or landing pages from scratch can take a lot of time. Luckily, both Thrive Architect and Elementor offer plenty of pre-designed templates that you can import.
➡️ See Elementor’s Library of Templates
➡️ See Thrive Architect’s Library of Templates
Let’s talk about the template availability between Elementor vs Thrive Architect.
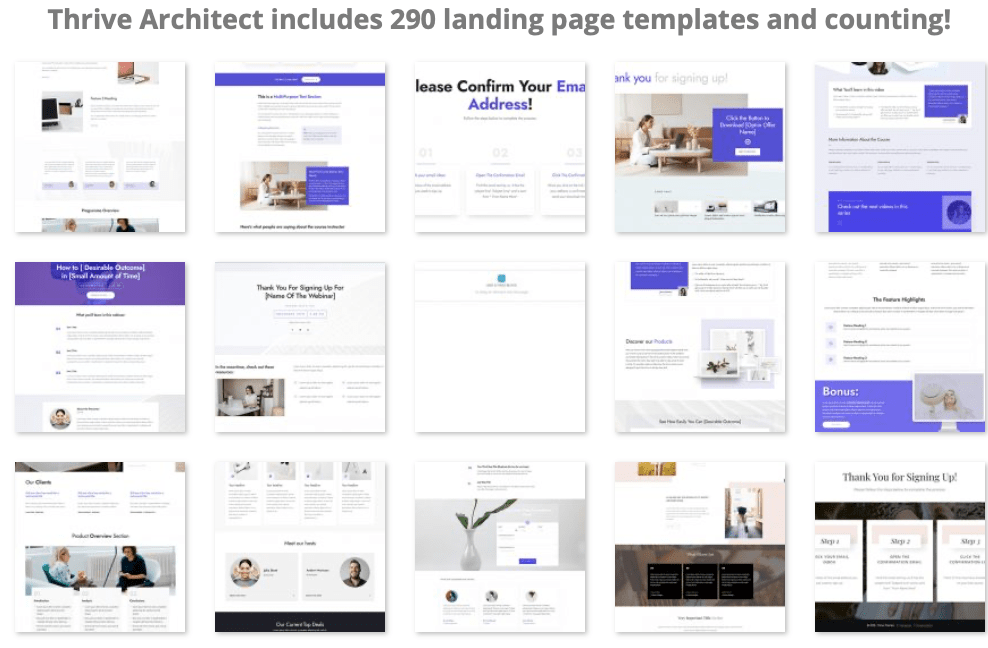
Thrive Architect Templates

Since this plugin is primarily designed for online marketing, many Thrive templates are focused on webinar pages, online courses, lead generation and sales pages.
That said, all Thrive landing pages (there are over 300 Thrive Architect landing page templates) are easily customizable so you can build any type of page you want.
⚡ Check also: Divi vs Elementor
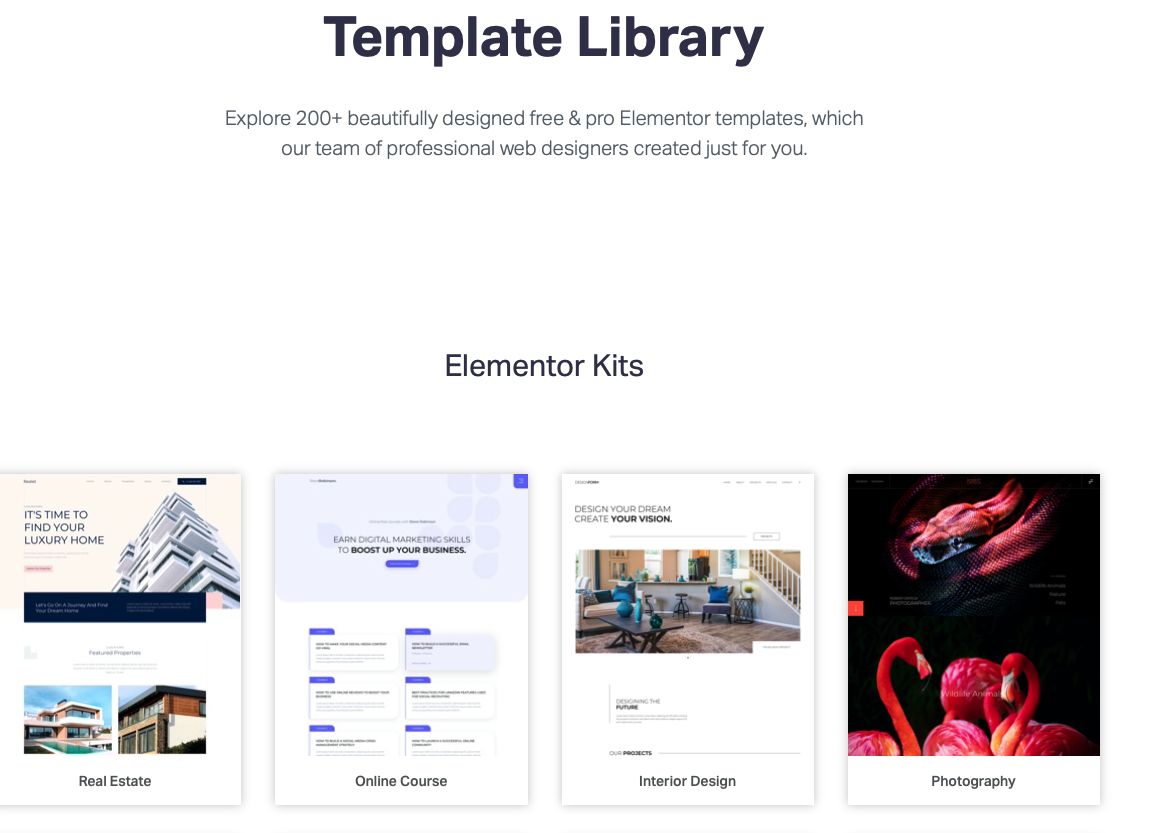
Elementor Templates

Elementor offers more than 300 page templates. However, only 35+ are available in the free version. You’ll have to buy Elementor Pro for the rest.
What’s great about Elementor is that there are landing page templates for pretty much any industry, from restaurants to real estate and beyond.
Key Features Comparison
Let’s compare Elementor vs Thrive Architect on a feature-by-feature basis.
Drag-and-Drop Builder
Thrive Architect Drag-and-Drop Builder
Thrive Architect pages are broken up into sections, and those sections are broken up into columns. Sections use single-column layouts by default, but there are more options that you can try.
Columns come in rows. You can stack columns on top of one another to create additional rows, or nest them inside of other columns.
Either way, these columns are where you’ll drag and drop your modules into.
Elementor Drag-and-Drop Builder
While these products have different UI designs, their page-building experiences are quite similar.
Elementor pages are divided into sections, which you can fill with columns of various sizes. You can also stack columns to create rows and even nest columns within one another.
Elementor has 12 column layouts to choose from, but you can resize columns as much as you want if you happen to change your mind on a layout.
Blocks and Modules
Thrive Architect Blocks and Modules
As a plugin developed by a conversion-focused company, Thrive Architect offers numerous content modules designed for marketing.
The most unique are the Content Box and Content Reveal blocks.
Content Box is a blank box you can fill with content/other modules and a background image/color. You can also shape and resize the box however you wish.
It’s a simple way to add notices to blog posts and landing pages, among other things.
The Content Reveal block hides content for a specified amount of time. It works with any one of Thrive Architect’s modules.
Thrive Architect has over 35 blocks and modules in total. Most are basic blocks you’ll find in most other page builders, such as Text, Heading, Pricing Table, etc.
Elementor Blocks and Modules
Elementor has over 90 content modules. Over a dozen are designed for WooCommerce alone, but we’ll get to that in a bit.
Some of the plugin’s more unique modules include Animated Headline, Price List, Flip Box, Code Highlight, Lottie Widget and Hotspot.
In fact, while Thrive Architect and Elementor share many modules, Elementor shines with the number of interactive modules it gives you to work with.
For instance, the Flip Box widget combines the power of a call to action with animation to create a fun element that’ll make any landing page feel more lively.
It works like a two-sided card. You place whatever content you want on each side. A visitor will see Side A first, and when they interact with the card, it’ll flip using whichever animation style you choose (there are six), revealing Side B.
🔔 Note:
The Flip Box it’s great for trivia, fun facts, important information, and pricing inquiries.
Elementor Pro also has a lot of theme-based modules that allow you to customize key theme pages, including your 404 page, your header and footer, your post template, and more.
These modules include Post Title, Post Content, Featured Image, Search Bar, Page Title and more.
Global Elements
Thrive Architect Global Elements
Thrive Architect has several ways to apply content and styles globally. The biggest method is the Symbols feature.
When you want to save an element you’ve created so you can use it again elsewhere, you can either save it as a template or save it as a “symbol.” This is simply the term Thrive Themes has applied to their global elements feature.
Thrive Architect also has Global Styles, Global Colors and Global Fields.
Global Styles works with specific elements, such as Button and Content Box. You can save individual designs as “styles,” then apply those styles to new buttons and content boxes.
This is different from the Symbols feature because only the styles (color, shadow, size, border, etc.) are affected globally, not the content.
With Global Colors, you can apply a specific color to a supported element globally.
Global Fields allows you to set up data fields for your site, such as your business’ address or phone number, then control them globally.
This works in the opposite way as the Styles feature in that only the content of fields are affected globally, not their styles.
Finally, Thrive Architect makes it possible to unlink any global element from the rest of your collection.
Elementor Global Elements
Elementor has two global features: Global Widget and Global Site Settings.
Global Widget works hand-in-hand with Elementor’s template library in that modules you save to your template library can be saved as global widgets.
You’ll know they are when you see them in the “Global” tab of the plugin’s builder. Of course, you can also unlink individual elements from other global elements.
Global Site Settings allow you to control certain styles sitewide. These include fonts, colors, theme styles, layout and custom CSS.
Marketing
Thrive Architect Marketing Features
Many of Thrive Architect’s marketing features exist within the plugin natively. They include conversion-focused landing page templates and modules for testimonials, calls to action, lead generation forms and countdown timers.
The plugin even integrates with dozens of marketing tools and services.
However, because Thrive Architect is part of Thrive Themes’ Thrive Suite membership program, you’ll also have access to handful of other plugins when you purchase it.
These include:
- Thrive Leads, an email opt-in plugin.
- Thrive Optimize, a plugin that allows you to split test landing page designs.
- Thrive Ovation, a plugin that makes collecting testimonials much more efficient.
- Thrive Ultimatum, a countdown plugin.
- Thrive Quiz Builder, an easy to way to create engaging, high-converting quizzes on your site.
- Thrive Automator, an automation plugin that allows you to automate connections between different plugins.
- Thrive Comments, Thrive Themes’ own, community-building comments plugin.
Elementor Marketing Features
Elementor is an only child as opposed to the large family of plugins Thrive Architect belongs to, however, Elementor has plenty of marketing features that you can take advantage of.
Like Thrive Architect, they mostly include landing page templates, marketing integrations and conversion-focused modules, such as buttons, calls to action, testimonials, lead generation forms, etc.
However, Elementor also has a pop-up builder available in Elementor Pro.
This feature is similar to Thrive Architect’s sister plugin Thrive Leads in that there are multiple trigger options to choose from: on page load, on scroll, on click, scroll on element, on exit intent and after inactivity.
eCommerce
Thrive Architect eCommerce Features
When you have WooCommerce installed, you’ll notice a new section in Thrive Architect’s editor for WooCommerce-based modules.
They include Shop, Product Categories, Mini Cart, Products, Product Search and more.
Thrive Architect doesn’t have many eCommerce features beyond that. You’ll need to use Thrive Theme Builder for that, which means not being able to use third-party themes, unfortunately.
Elementor eCommerce Features
Elementor offers over 20 WooCommerce modules.
That’s because its theme builder is woven directly into the plugin and can be used on almost any theme, allowing you to edit product pages.
Some of these modules showcase key product information, such as Product Price, Product Content, Product Stock and more. All of this put together gives you the power to create your own product page designs.
Elementor also has numerous full website kits for WooCommerce stores.
As for digital stores, Easy Digital Downloads has a widget pack for Elementor developed by themselves.
⚡ Check also: Divi vs Thrive Architect
Developer Tools (Backend)
Thrive Architect Developer Tools
In Thrive Architect, you can export any template you create and import it on another site that uses this plugin.
As a developer, this allows you to build your own library of base templates to use for multiple client projects.
You can also add custom CSS and HTML attributes to pages and individual modules.
Thrive Themes also has a long list of hooks and similar tools you can use for its products.
Thrive Architect is even compatible with custom field plugins like Advanced Custom Fields.
🔔 Note:
The Thrive Theme Builder makes it easier for you to create custom WordPress sites with less (or no) code.
Elementor Developer Tools
Elementor has all of these features as well, including an extensive documentation on how to use hooks, actions and filters, and other tools.
You can even create your own custom widgets. This feature alone makes Elementor much more extensive than Thrive Architect.
By defining a widget structure and a series of controls, you can create any type of widget for whatever functionality you or your client needs.
This is especially useful if you find a particular widget that doesn’t meet your needs or if you need a widget for a plugin Elementor doesn’t support natively.
Elementor’s documentation also has detailed instructions on how to create your own plugin for the page builder if you feel this would be a more appropriate way to extend its functionality.
Thrive Architect vs Elementor: Pricing
Of course, pricing can make a huge impact on your decision to buy a page builder, so we’ll compare the pricing differences between Thrive Architect vs Elementor in this section.
Thrive Architect Pricing
How much does Thrive Architect cost?
Thrive Architect cannot be bought on its own, making it much more expensive than Elementor if you only have one website.
Instead, it comes as a part of Thrive Themes’ membership program Thrive Suite, which has three plans:
- Quarterly – $90/ three months for 25 websites
- Yearly – $228/year for 25 websites
- Agency – $588/year for 50 websites
With Thrive Suite, you also get Thrive Theme Builder, Thrive Leads, Thrive Quiz Builder, Thrive Optimize and five other plugins.
All plans come with unlimited updates and support plus a 30-day, money-back guarantee.
Even so, if there’s one pet peeve we have about Thrive Architect’s pricing, it’s that there’s no free version. So, if you’re just starting your online business and don’t have that much cash, this may not be the right page builder for you.
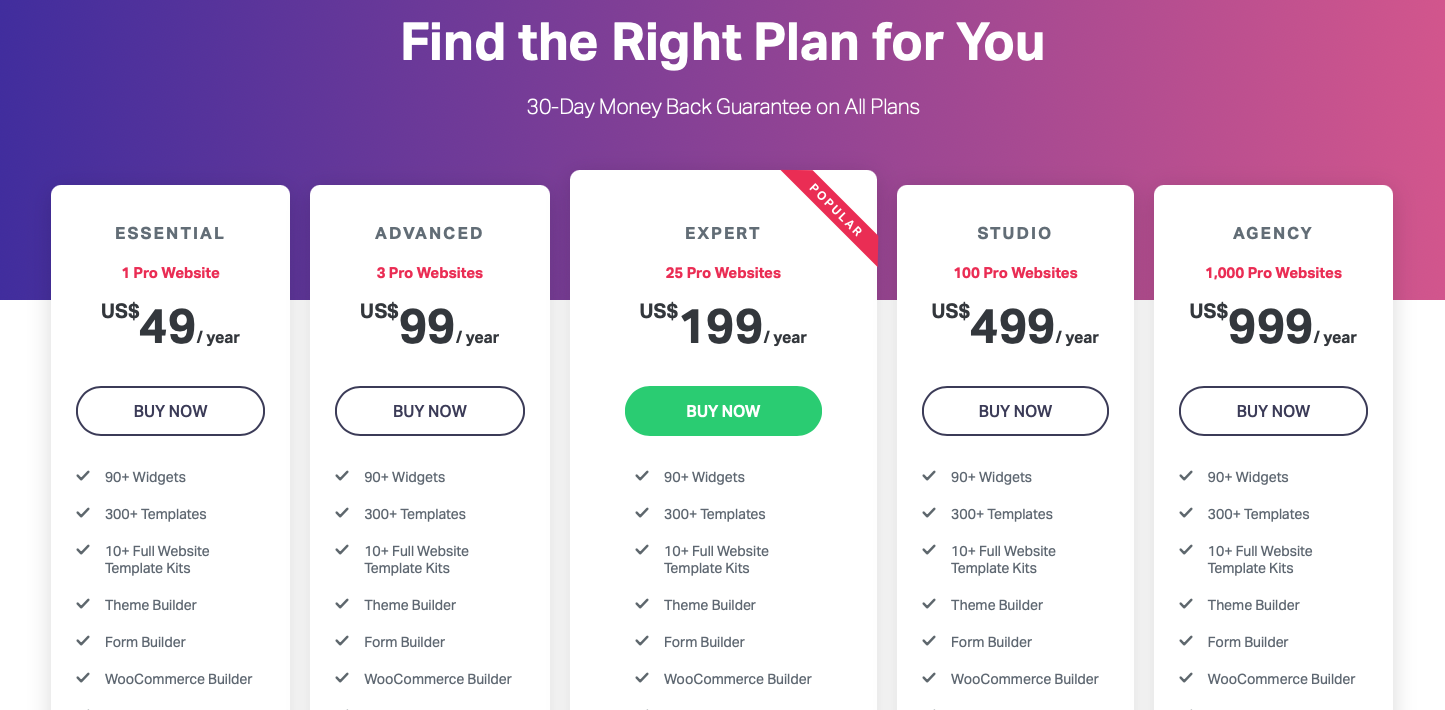
Elementor Pricing
How much does Elementor cost?

The free version of Elementor has limited features, and there are five plans in Elementor Pro:
- Essential – $49/year for 1 website
- Advanced – $99/year for 3 websites
- Expert – $199/year for 25 websites
- Studio – $499/year for 100 websites
- Agency – $999/year for 1000 websites
All plans with a 30-day, money-back guarantee.
They also include all 300+ page templates, Elementor’s theme builder, 90+ basic and Pro widgets, and priority support.
Additionally, the top-tier plans also offer VIP support (support responds in under 30 minutes) and a profile in Elementor’s Experts network (private job portal for web designers and developers).
Pros & Cons
No page builder is perfect, and the same goes for these two.
Let’s see the biggest pros & cons of Thrive Architect vs Elementor.
Pros and Cons of Thrive Architect
Pros:
- Live, frontend editing
- Works with any WordPress theme
- Advanced marketing features
- 300+ predesigned page templates
- Has a powerful built-in popup builder
- Smart landing pages
- Thrive Theme Builder
- Easy customization with global colors
- Constant updates & revisions
- Doesn’t negatively affect site speed
Cons:
- A complex UI might turn away first-time users
- Lacks a free version or a free demo at least
- There’s no live chat support
- Could have more page builder elements
- Thrive Theme Builder only works with included themes
Elementor Pros & Cons
Pros:
- Live, frontend editing
- Includes powerful Inline editing
- You can modify any theme with the theme builder in Elementor Pro
- Friendly user interface and relatively easy to learn
- Works with every WordPress theme
- Lots of customization options
- Includes a free version
- 300+ predesigned page templates
- 90+ design elements
- 100+ web kits
Cons:
- Too many options can be too much for new users
- Not accurate enough when viewing live preview from a smartphone or tablet
- Creating custom widgets can be complicated
- Custom styling sometimes doesn’t work

Elementor Pro Showcase
See the real websites built with Elementor Pro
Final Verdict
After going through this comprehensive comparison guide of Elementor vs Thrive Architect, we can conclude that both of them offer great features.
The only major difference is that Thrive Architect is geared more toward online marketers, which is why it comes with an entire suite of conversion-focused products.
Is Thrive Architect better than Elementor, or is it the other way around?
If you need a powerful, frontend page builder that’s optimized for lead generation, Thrive Architect makes more sense. That’s because it’s part of Thrive Suite, which comes with Thrive Leads, Thrive Optimize and more.
If you want to save a lot of money and use an editor that’s more intuitive for beginners, try Elementor.
Of course, you can expand on what both page builders are capable of with third-party plugins to get even more out of them.
What do you think? Which page builder is better? Do you like what Thrive Architect has to offer, or is Elementor more your style? What other page builder WordPress plugins would you like us to compare?
Let us know in the comments below!
Elementor vs Thrive Architect – FAQ
🎨 Check the ultimate Elementor review here ➡️
🔔 Check also: