Picking the right or wrong web page builder is a big decision as it can make or break your WordPress website.
With plenty of WordPress page builders out there the choice is not always clear. That’s why we’re here to help you find the best WordPress drag and drop builder for your website.
SiteOrigin and Elementor are two well-known page builders, but which one will be better for your website and landing pages?
On Siteefy, we like to dive deep into the performance comparison of popular page builders to find the best ones. This time, we’ll compare Elementor and SiteOrigin to see which drag-and-drop page builder plugin wins.
Let’s get started.
🛠️ Check the complete list of WordPress Page Builders here ➡️
Elementor vs SiteOrigin Page Builder Overview
👉 SiteOrigin

SiteOrigin is a WordPress theme and plugin creation studio from South Africa.
With 1+ million active installs on WordPress.org, Site Origin Page Builder is one of the most popular WordPress page builders out there.
👉 Elementor
Elementor has been on the market since 2016 and can today boast an impressive 5+ million active installs on WordPress.org.

This puts it on the same page with the most popular WordPress plugins like Yoast, WooCommerce, and Akismet for instance.
So, Elementor is insanely popular today.
You can create websites without having any coding knowledge with the Elementor page builder. It’s easy to use and has many features that will allow you to get what you are looking for quickly!

Elementor Pro Showcase
See the real websites built with Elementor Pro
User Interface: Elementor vs SiteOrigin Page Builder
The user interface is one of the most important things in a WordPress page builder since you’re going to spend a lot of time in the content editor interface alone. Let’s see what SiteOrigin and Elementor have to offer here.
SiteOrigin User Interface
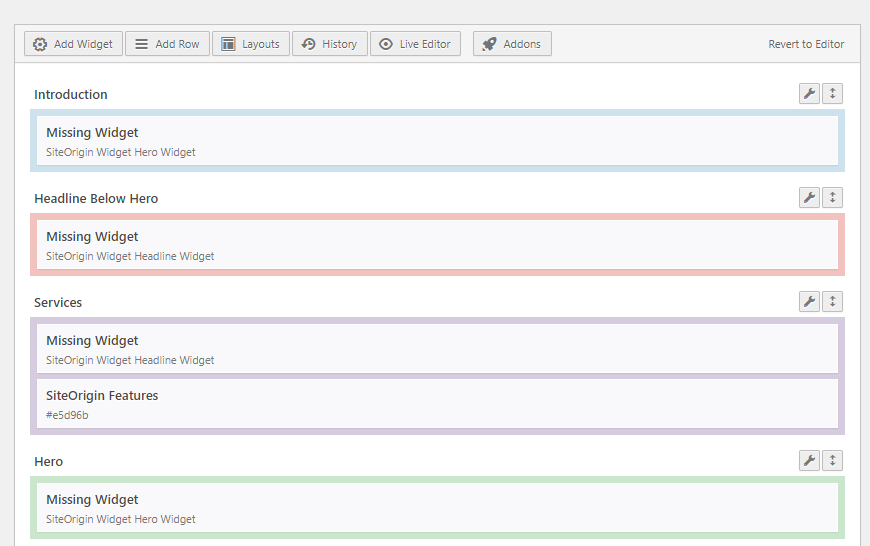
SiteOrigin has both back-end and front-end editing functionalities.
The back-end editor allows you to design pages by moving boxes and placing them on your page using the drag and drop functionality the page builder offers.

On the front-end editor, the Site Origin Page Builder screen has two parts.
On the left side, you can drag and drop elements while the right side serves as the live preview. You can’t drag and drop elements on this side.

Compared to Elementor, live editing on SiteOrigin feels quite basic.
⚡ Check also: Brizy vs Elementor
Elementor User Interface
Elementor is a front-end drag and drop editor that also divides your screen in two.
Unlike SiteOrigin though, you can take elements from the left side and place them where you want on the right side.
Since Elementor is a real-time visual page builder editor, you can see a live preview of your design as you’re editing. So, it’s a 100% WYSIWYG WordPress front-end editor.
Elementor also has real-time “inline editing”, which allows you to click on the text in the live preview and edit it. SiteOrigin doesn’t have this feature.
Widget Comparison of Elementor and Site Origin Page Builders
Every plugin needs a good widget or two. Let’s take a look at what widgets Elementor and SiteOrigin page builder plugins include.
SiteOrigin Page Builder Widgets

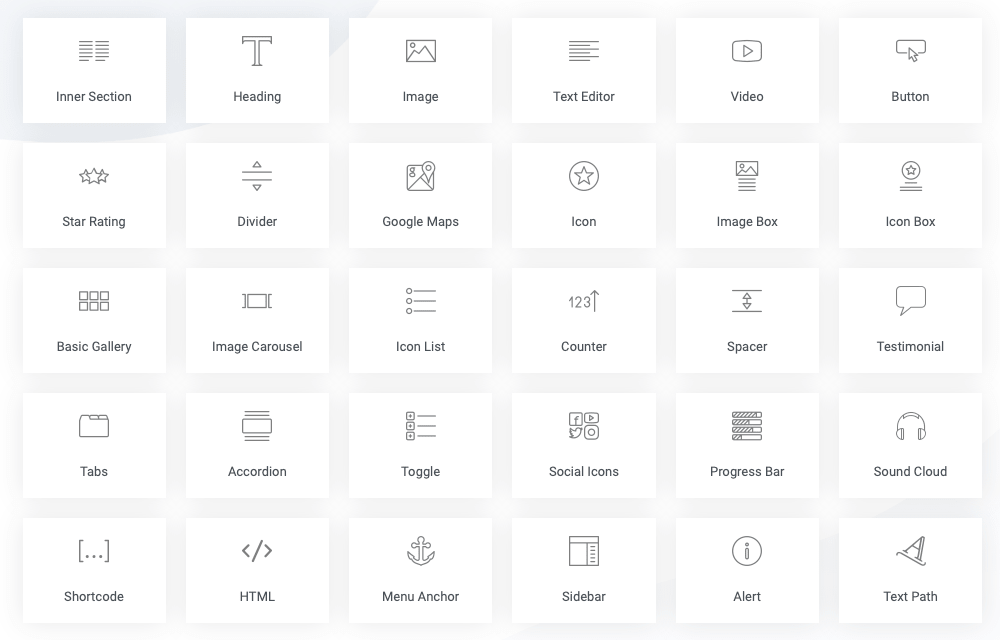
SiteOrigin has its own Widget Bundle which includes 27 different widgets, including a video widget, a widget for social media buttons, or a price table widget, just to pick a few.
In addition, SiteOrigin Page Builder supports WordPress core widgets.
Elementor Widgets

On the other hand, Elementor offers about 30 widgets in the free version and 100+ more in the Elementor Pro, so considerably more than SiteOrigin does.
⚡See the full list of all Elementor widgets here ➜
Layouts and Design Options: SiteOrigin vs Elementor
Creating visually stunning sites and web pages is hard without some page templates and layouts, so here’s what SiteOrigin and Elementor have to offer when it comes to design options:
SiteOrigin Templates, Layouts and Design Options

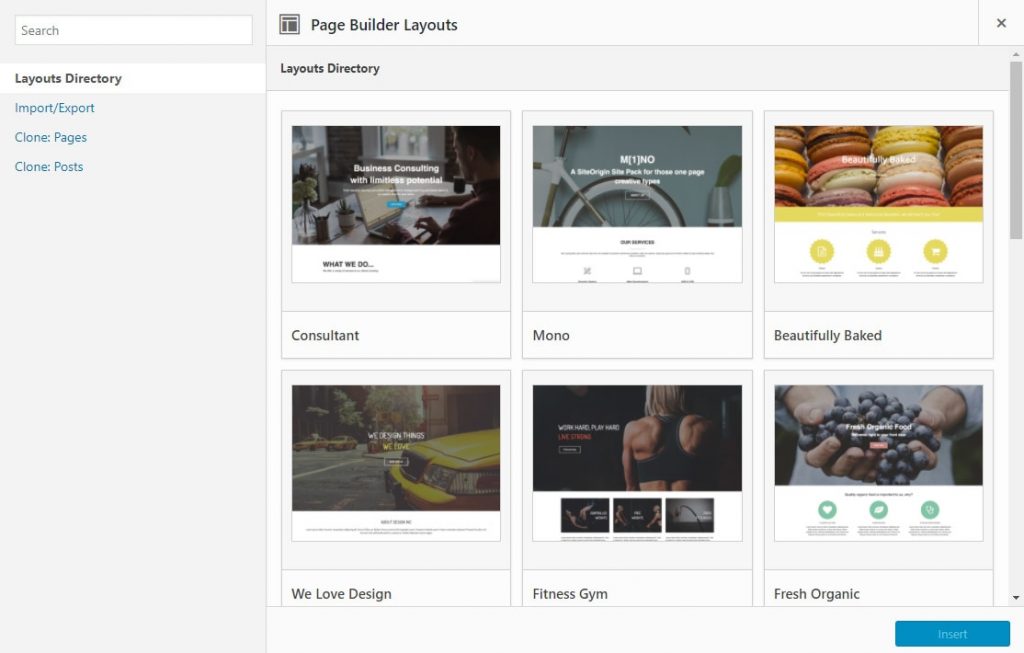
SiteOrigin Page Builder offers 26 pre-built templates that you can import and edit. However, when we last tested the templates (for the purpose of writing this article, as a part of our testing process) – many of the templates loaded incorrectly or did not work at all!
In the SiteOrigin Page Builder, you have Rows and Columns. Each row can include one or more columns. In addition, you can use the drag and drop interface to adjust how wide you want your content elements to be.
Unfortunately, there’s no option to save your customized pages as templates, but you can clone a page built with the WordPress page builder instead.
Elementor Page Builder Templates, Layouts and Design Options
🔥See all Elementor Templates (live demos) here ➜

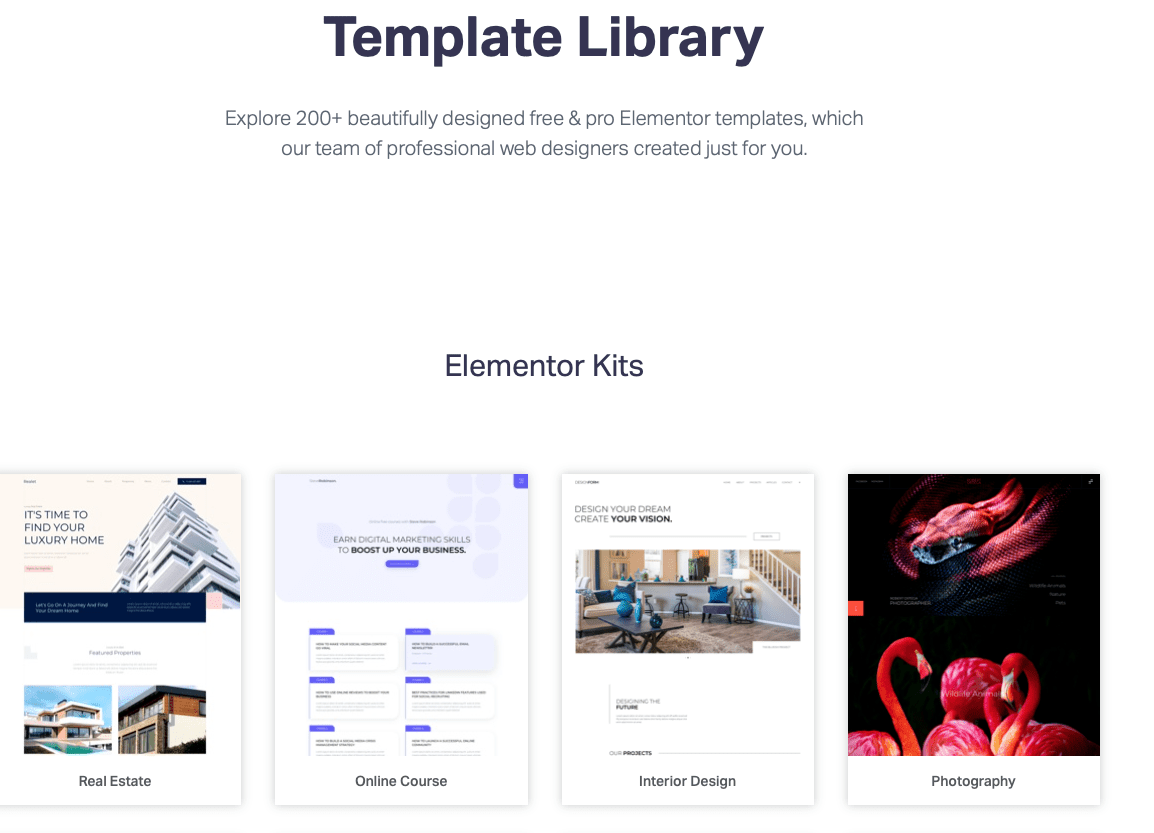
Elementor offers 100+ full website kits compared to that. Most of these are available only in the Elementor Pro. That leaves around 30+ templates in the Elementor Free.
Just like SiteOrigin, Elementor has two layout elements that you can use – Sections and Columns and you can adjust the width of the columns using the drag and drop functionality of Elementor.
Code Quality
Some page builders don’t follow the best practices when it comes to source code, so you’ll see a lot of web developers avoiding them.
However, a lot of WordPress page builders today are making big steps in improving their code quality and that includes SiteOrigin and Elementor.
So let’s take a look at what they’ll leave behind if you deactivate them.
Unfortunately, some specialized widgets will leave a code behind on SiteOrigin. For example, this includes the SiteOrigin Editor widget.
For most widgets, SiteOrigin will leave no shortcode behind.
On the other hand, Elementor leaves no code behind when you deactivate it and instead reverts to the regular WordPress editor.
⚡ Check also: Divi vs Elementor
SiteOrigin vs Elementor: Pros and Cons
Both SiteOrigin and Elementor page builders have a few things going for and against them.
Here are a few good and bad things users can expect from SiteOrigin and Elementor WordPress page builders:
Site Origin Page Builder Pros:
- Plenty of add-ons (Premium)
- Regular updates (Premium)
- Email support (Premium)
- Compatible with a lot of WP themes and plugins
Site Origin Page Builder Cons:
- It has very few front-end editing options and you’ll have to rely on the back end editor
- The UI can be a bit complicated for beginners
- Compared to some other page builders, the SiteOrigin page builder editor looks a bit dated
Elementor Pros:
- Leading WordPress page builder that contstantly grows and gets better
- 100+ pre-built full website kits (over 30 in the free version)
- Mobile friendly & completely responsive
- Works with almost every WordPress theme and plugin out there
- Intuitive UI and design and easy to learn
- Plenty of customization options
- Additional tools like Elementor Popup Builder and Elementor Form Builder
- Active community, plenty of documentation and a helpful support team to help out page building newbies
Elementor Cons:
- Learning curve
- Interface not as user friendly as expected from an editor of this level
SiteOrigin vs Elementor: Price Comparison
Are SiteOrigin and Elementor the best page builders for your wallet? Both offer a free version with a few basic features, but for more, here are the prices for premium versions of both WordPress page builders.
SiteOrigin Premium Pricing

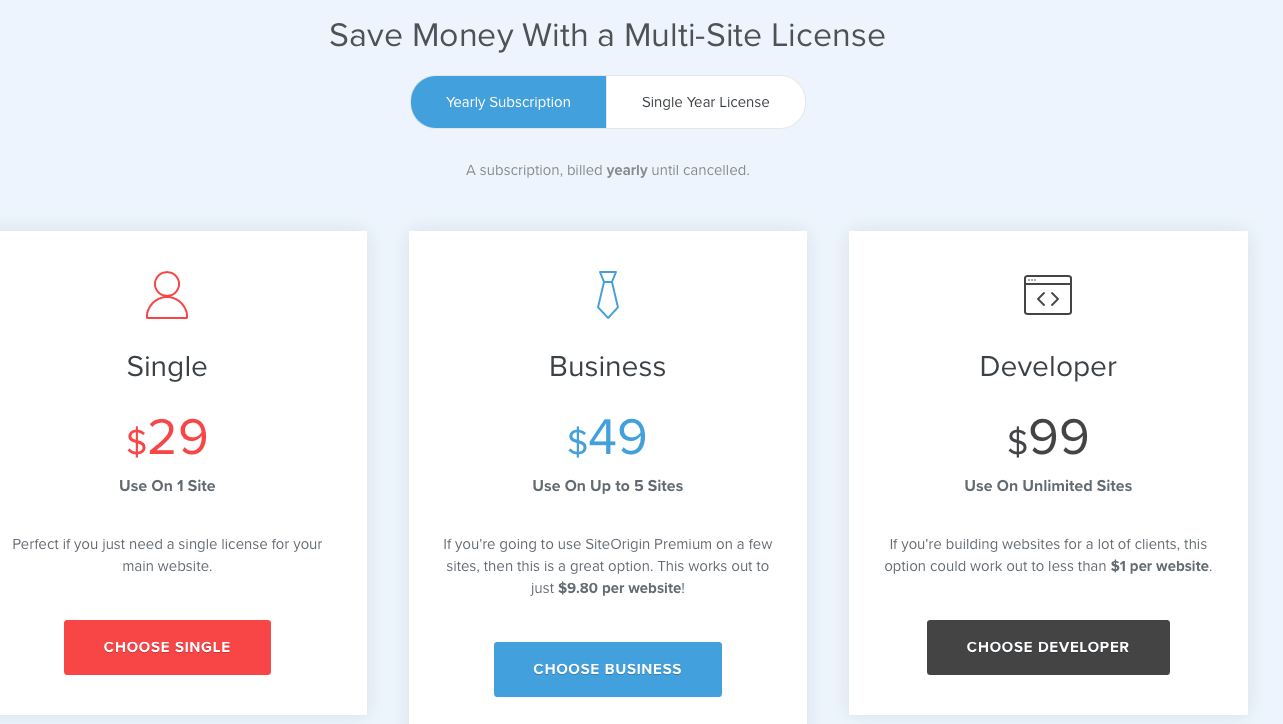
SiteOrigin Page Builder offers three premium version plans to choose from. They have a yearly subscription or a single year license:
- Single – $29
- Business -$49
- Developer -$99
SiteOrigin Premium has a 60-day full money-back guarantee.
Elementor Pro Pricing

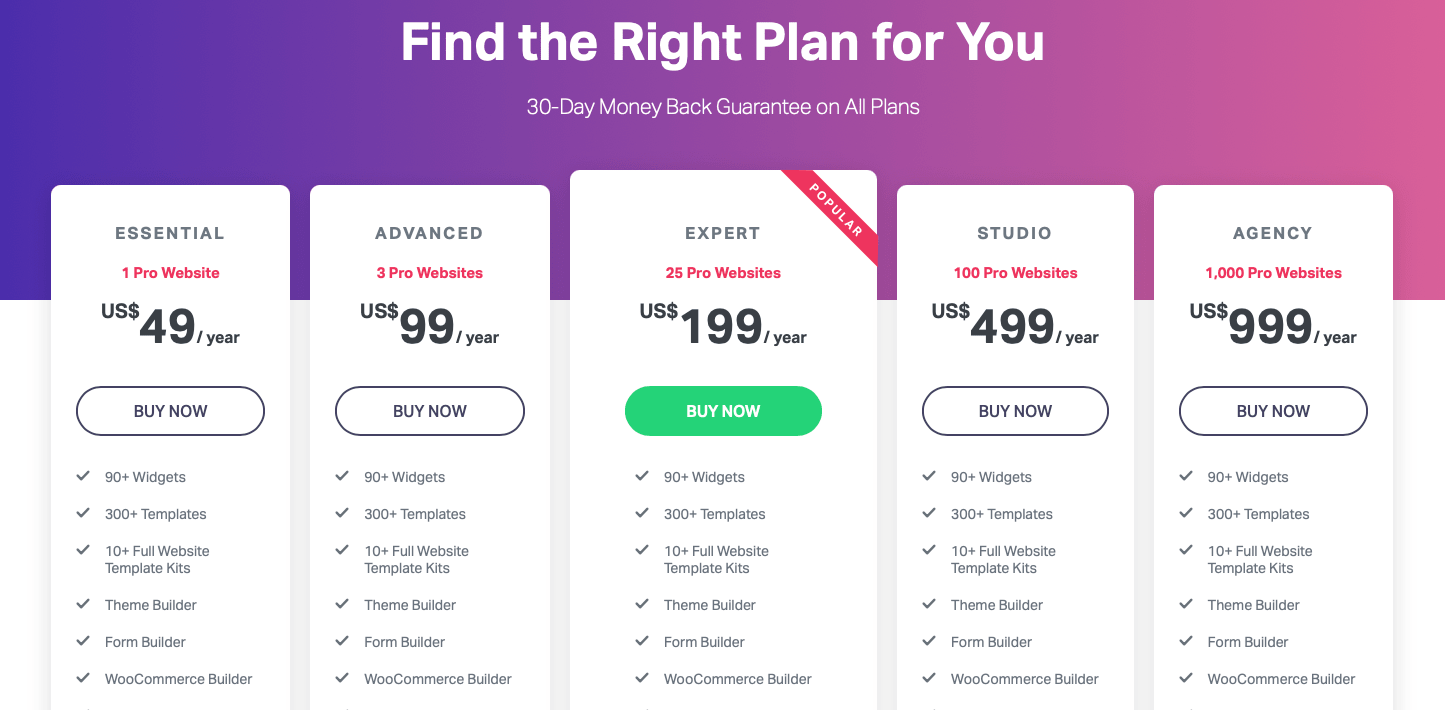
Elementor has a few more premium version plans (Elementor Pro) to offer compared to SiteOrigin:
- Essential – $49
- Advanced – $99
- Expert – $199
- Studio – $499
- Agency – $999
Elementor also has a free version (Elementor Free) and a 30-day money-back guarantee on all Elementor Pro plans. Learn more about Elementor’s refund policy here.
Final Verdict: Which WordPress Page Builder is Better for a Non Developer? SiteOrigin vs Elementor?
Which one is the best WordPress page builder?
SiteOrigin or Elementor Page Builder?
Or maybe another drag and drop page builder like Visual Composer, Divi Builder, or Beaver Builder?
It depends on what kind of website or landing pages you want to create.
SiteOrigin Page Builder offers:
- Front end and back end editor
- The custom post type builder
- Ability to use custom CSS
Here’s what Elementor offers:
- More templates, layouts and design options
- Better front-end editor, with an inline text editor
- And many more widgets (especially with the Elementor Pro)
Our vote goes to Elementor as the more established name among WordPress page builders. Also, we think that Elementor has more useful features to offer, both in the free and the premium version.
However, you won’t make a mistake with either of the two.
Now let’s hear your thoughts on these two page builders. Have you used either SiteOrigin or Elementor? Which page builder do you prefer? Why?
🎨 Check the ultimate Elementor review here ➡️
🔔 Check also:


Can pages created with SiteOrigin Page Builder be edited using Elementor, and if so, how?
Yes, pages created with SiteOrigin Page Builder can be edited using Elementor. To do this, follow these steps:
– Install and activate the Elementor plugin if you haven’t already.
– Open the page you want to edit in your WordPress dashboard.
– Click on the “Edit with Elementor” button, which should appear near the top of the page editor.
– Elementor will attempt to convert the existing SiteOrigin content into its own format. This process may not be perfect, so you may need to make some adjustments to ensure the layout and design are preserved.
– Edit the page using Elementor’s visual editor, and save your changes when you’re finished.
Please note that switching between page builders can sometimes cause issues with formatting and layout, so it is recommended to create a backup of your page before editing with a different builder.