⚡Quickly jump to the Best WordPress Page Builders Table ⬇️
WordPress WYSIWYG editors (aka WordPress page builders and site builders) are plugins that help to build WordPress pages and websites code-free.
If you are new to WordPress then a reliable WordPress builder will make your life much easier.
On this page, you’ll find everything you may ever need to know about the best WordPress page builders and editors available today on the market.
Best WordPress WYSIWYG Editors Table
| Page Builder | Overall Rating | WYSIWYG Score | Live Demo | Price |
|---|---|---|---|---|
| Divi | 4.8 🏆 | 95 🏆 | ✅Available | $89 |
| Elementor | 4.8 🏆 | 90 | Try Free | Free |
| Thrive Architect | 4.7 | 90 | ❌Not available | $97 |
| Avada | 4.7 | 90 | ❌Not available | $69 |
| Brizy | 4.7 | 95 | 🆓Try Free | Free |
| Visual Composer | 4.4 | 85 | ✅Available | Free |
| Colibri | 4.4 | 90 | ✅Available | $79 |
| Beaver Builder | 4.3 | 90 | ✅Available | Free |
| SeedProd | 4.3 | 85 | 🆓Try Free | $79 |
| WPBakery | 4.2 | 75 | 🆓Try Free | $56 |
| Oxygen | 4.1 | 75 | ✅Available | Free |
| Themify | 3.8 | 70 | ❌Not available | $69 |
📢 Recently, new WordPress page builders such as Breakdance have gained popularity. We are in the process of evaluating these editors and will include them on this page once testing is complete.
1. Divi Builder
✅Tested by Siteefy
Quick Facts About Divi Builder
Initial release: 11 December 2013
Current version: Divi 4.23
Active Installations: 800K+
Compatibility: compatible with any WP theme ✅
Responsiveness: 100% responsive and mobile-friendly ✅
Number of content elements: 40+
Number of premade templates: 110+ premade websites and 880+ premade layouts
Best premade template: Digital Marketing 🔥(see demo ➡️)
Live chat support: yes ✅
Rating on WordPress: not available
Trustpilot rating: 4.9/5 based on 19K+ reviews
Live demo: available ✅
Pros:
→ Powerful WordPress page builder
→ Theme building capabilities
→ Global elements and styling
→ A/B Testing functionality
→ Pricing and one-time payment option
→ Regular updates and support
→ Marketplace
Cons:
→ Shortcode based widgets
→ May get a little slow with long pages
🔔 Divi Live Demo is available here.
Divi is probably the most popular drag-and-drop WordPress page builder and WordPress theme out there.
We have been using Divi since 2016 (more than 7 years now!). So, we have a lot of experience with this WP page builder.
Proof: Our first invoice from Elegant Themes dated 29 February 2016

We have a lot to share about Divi 😎
Let’s go.
First of all, Divi is more than just a WordPress page builder, it’s a complete WordPress framework.
There is a lot to love about Divi, and it’s only going to get better with time.
A one-stop shop for all your WordPress needs without having code? Yes, please!
Divi Builder is:
- super easy to use
- beautifully designed
- extremely powerful
Here is a quick video that explains Divi in detail:
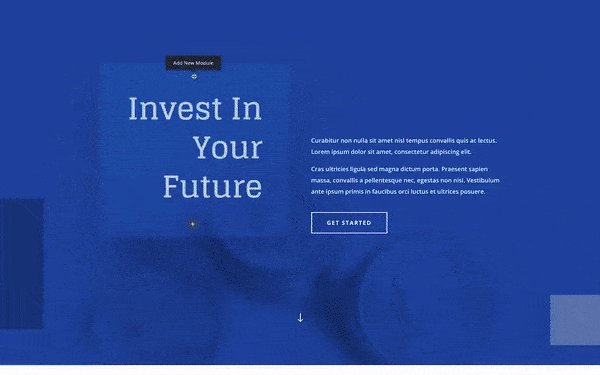
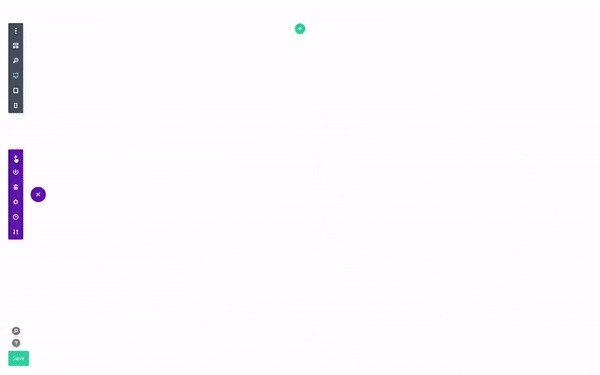
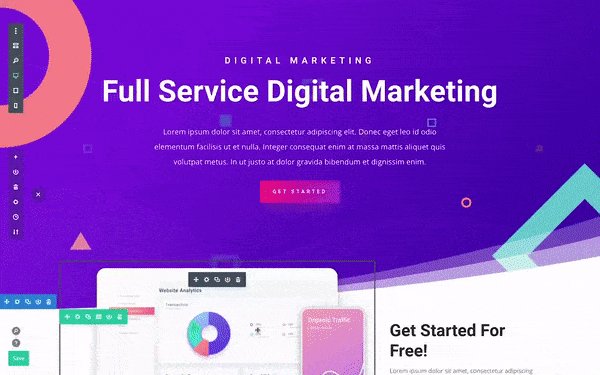
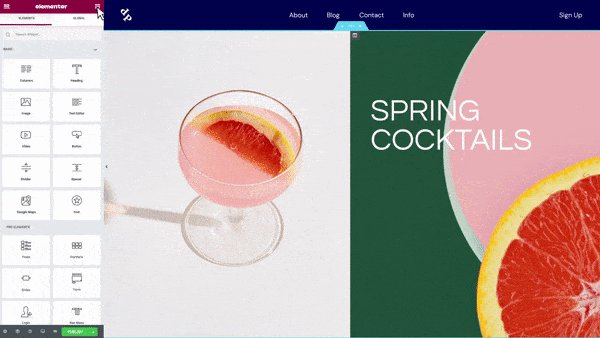
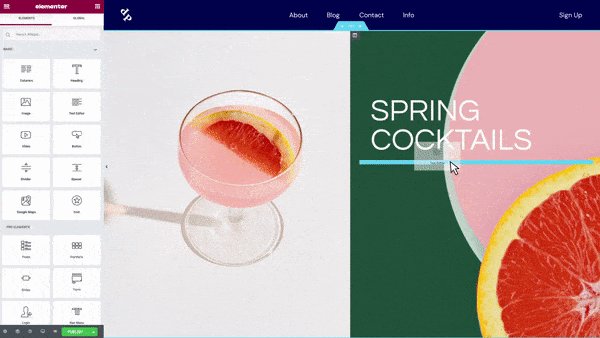
Here is how Divi WordPress Page Builder looks in action:

Building a website with Divi is a breeze. There is probably nothing you can’t build with it.
Recently Elegant Themes introduced Divi AI which takes everything to a whole new level.
Let’s now take a closer look at every aspect of Divi individually.
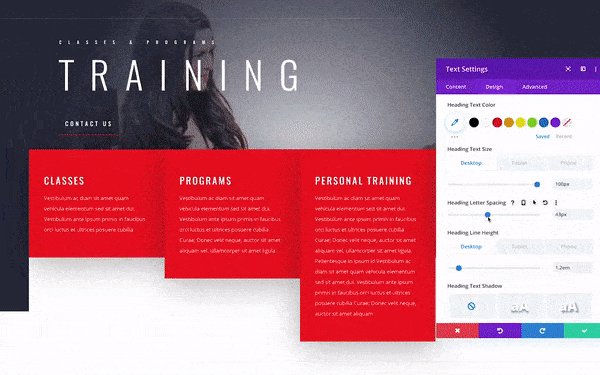
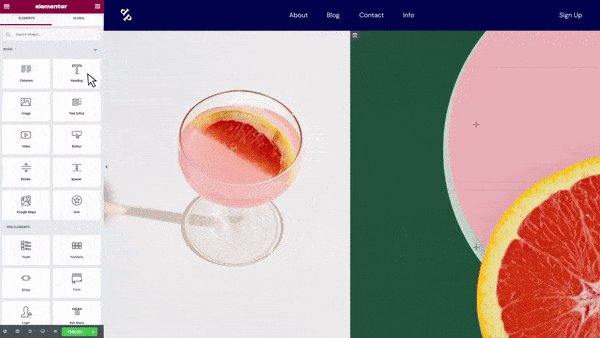
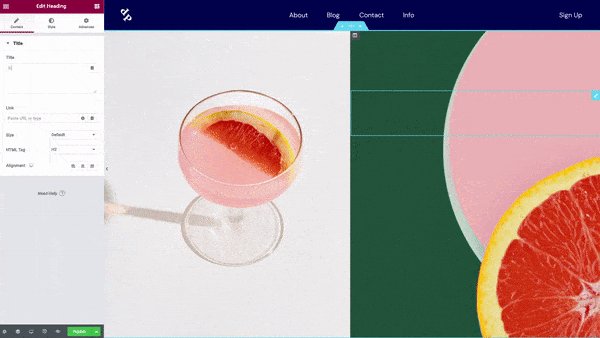
❇️ Divi Builder Interface
Divi Builder interface is simple and straightforward. As soon as you open the editor, it becomes clear what each button does.

Importantly, as a true front-end WordPress editor, Divi makes everything happen right on your website and not on the backend (although this option is also available if needed).
It’s 100% WYSIWYG and front-end.
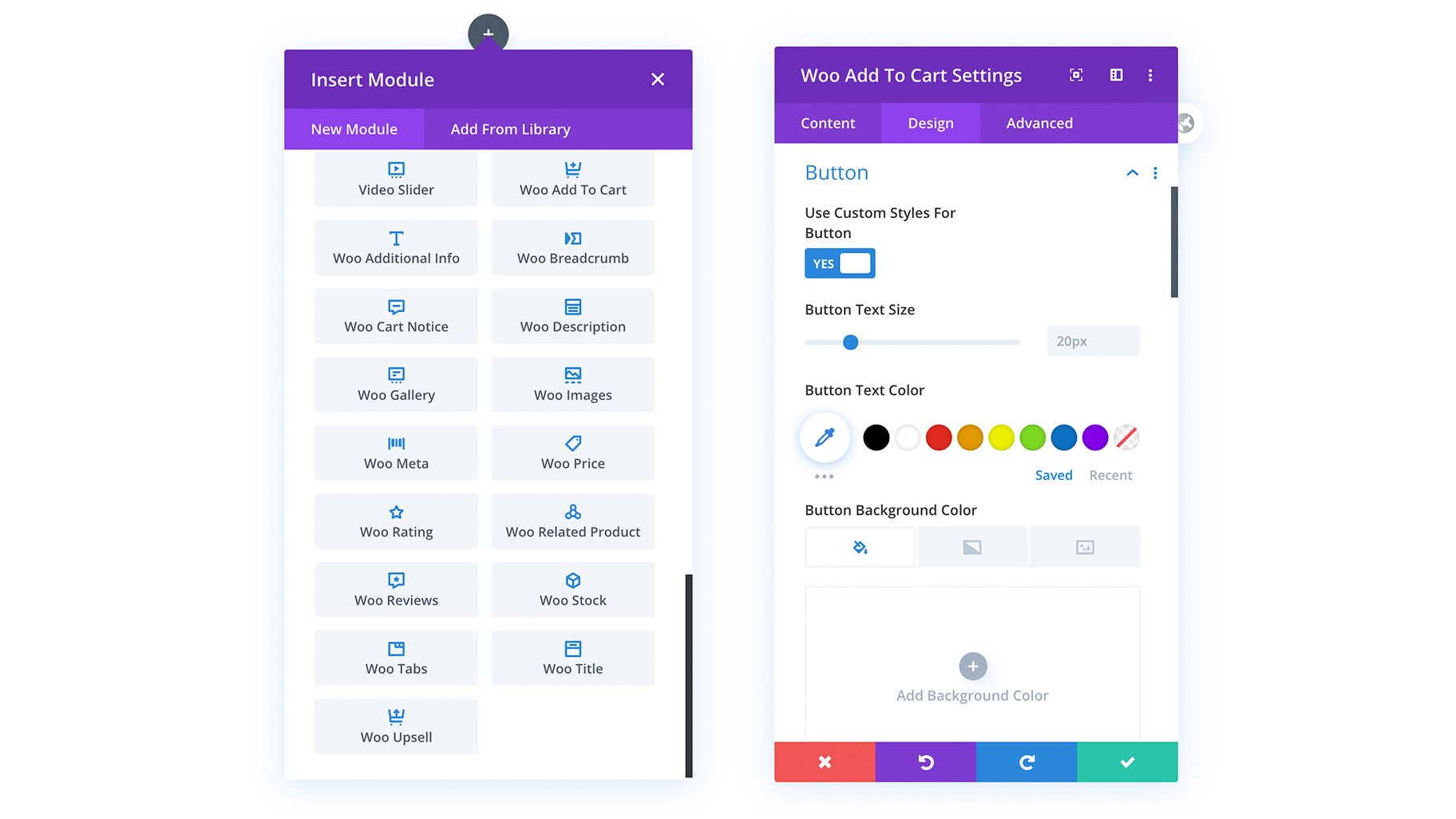
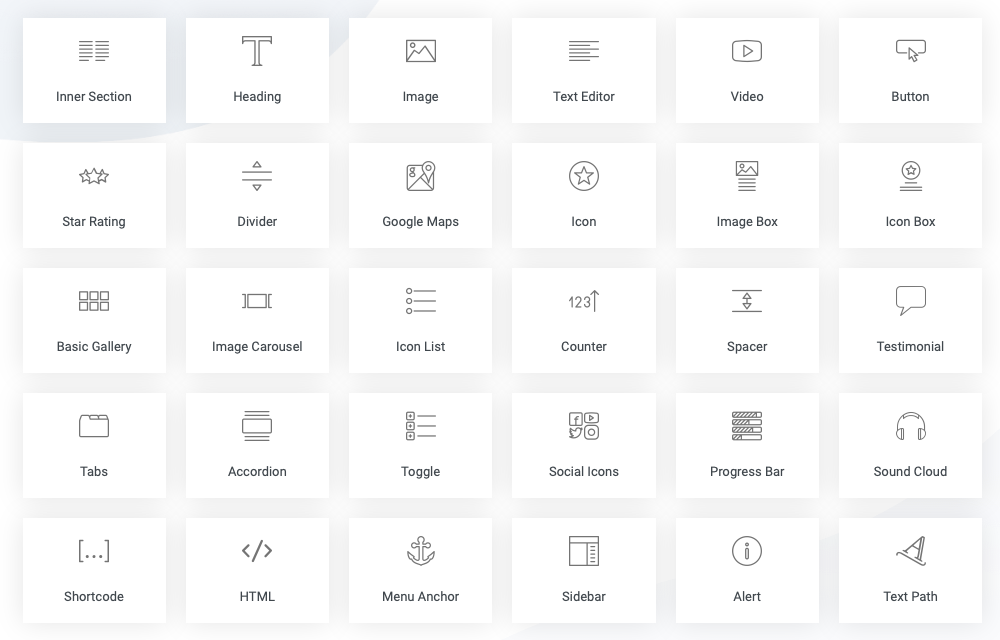
🧩 Divi Content Elements
Divi comes packed with a lot of content elements called modules.
These modules make the process of creating beautiful and unique layouts much easier.

Whether you want to create a call-to-action button, an image slider, or even a section with several different types of columns – there are more than enough options which will make your life easier.
Elements can be dragged all over the page and resized as needed. Modifying your content is that easy.

Imagination is the limit with Divi when it comes to design. You can create virtually any layout you can think of.
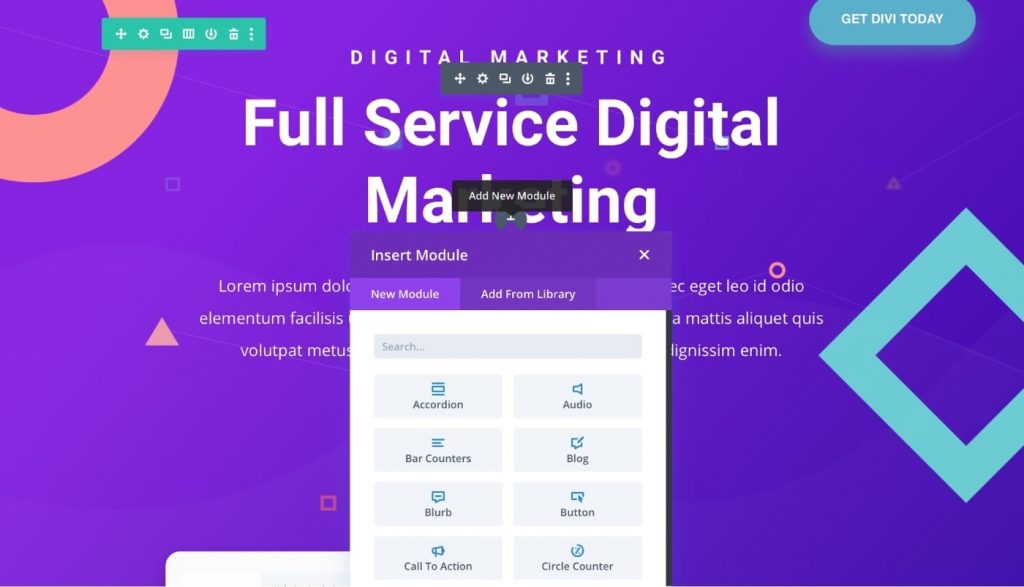
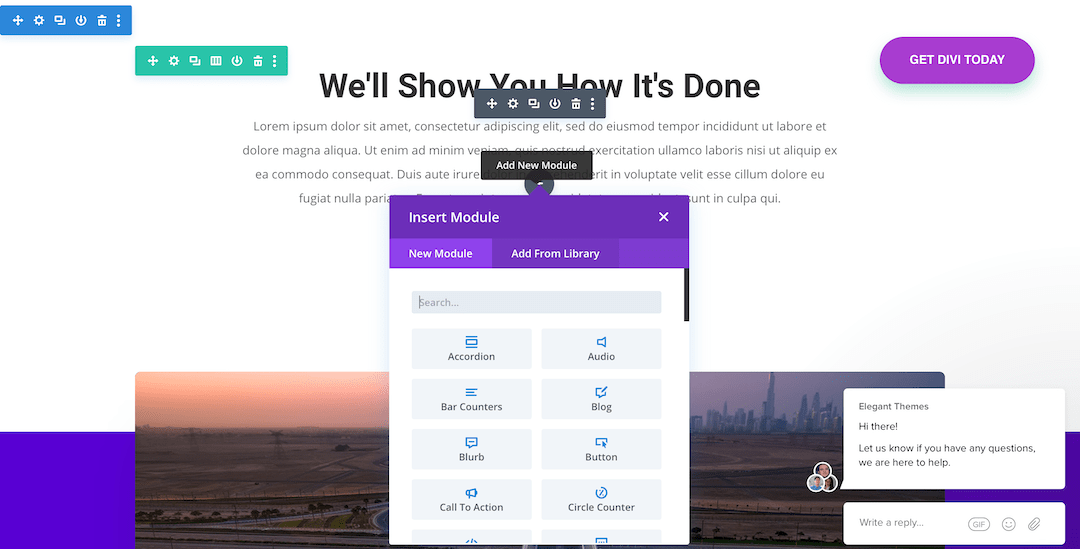
Adding a new element is as simple as clicking where you want the item to appear on your website and selecting the module.
You can choose from a number of modules, which offer different functionality and appearance to fit your needs.
Every element has a wide variety of customization options: size, color, depth, and other parameters that will help you create the exact look and feel you want.

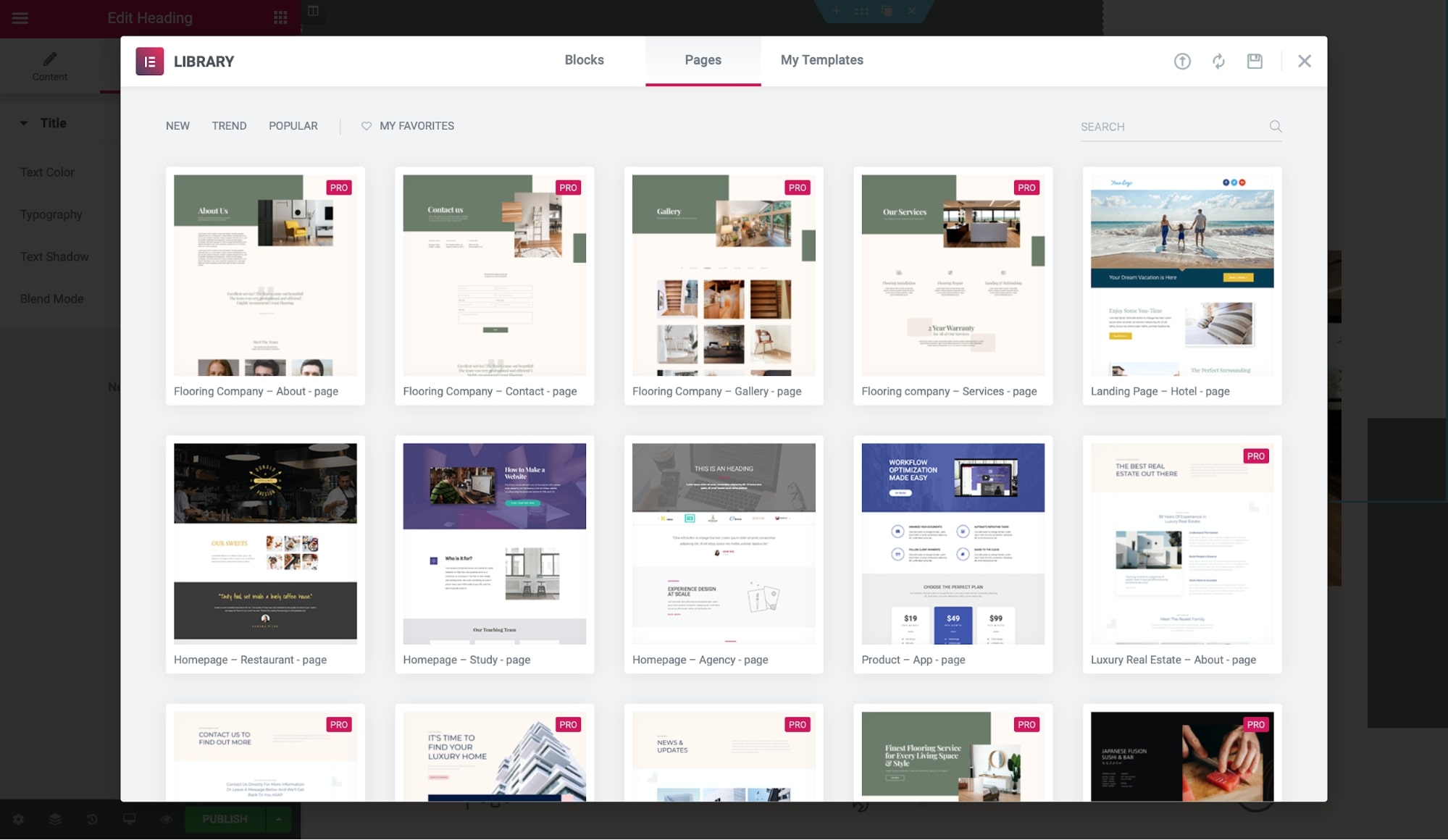
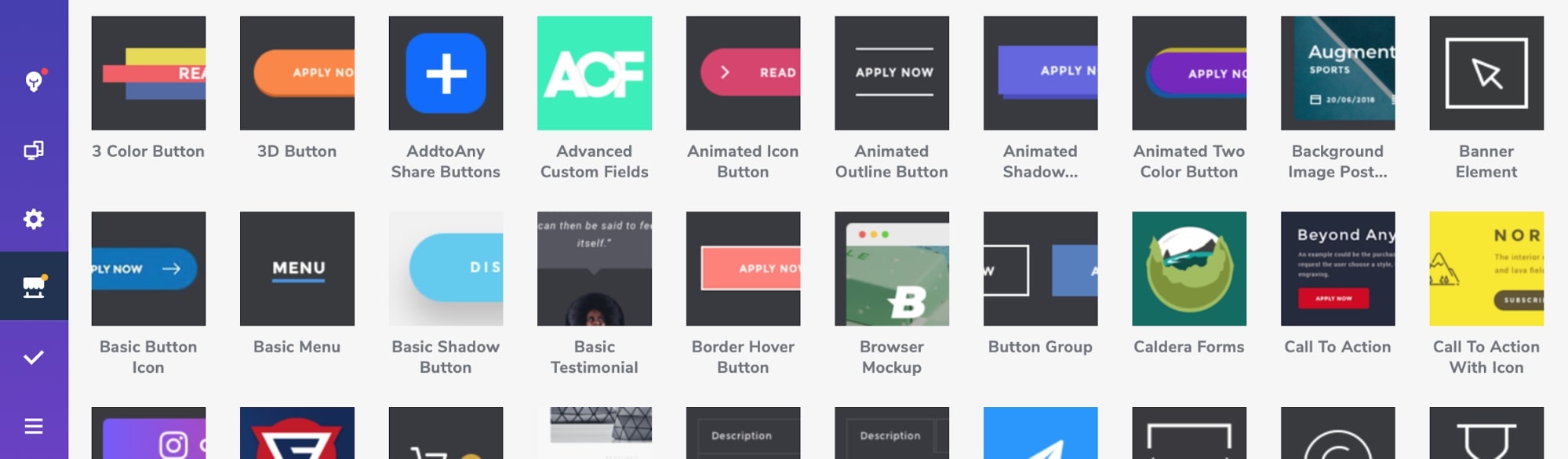
✨ Divi Builder Templates
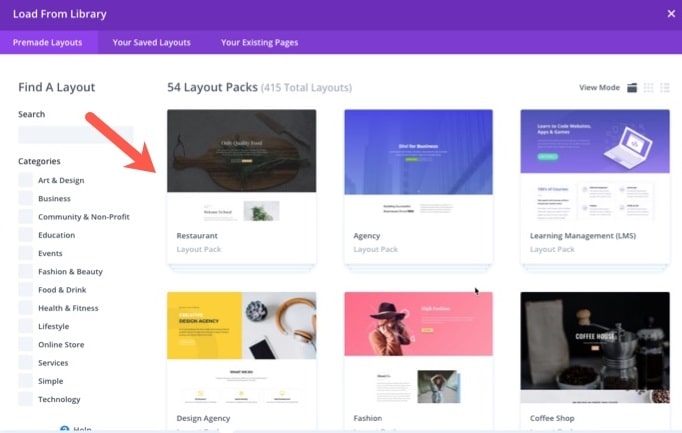
Divi comes with hundreds of professionally designed layouts accessible right from the Divi Builder in your WordPress panel.

Ranging from business websites to portfolios, personal blogs, WooCommerce shops and even landing pages, there is a template for everything.
Some of these layouts are complete website packs which means that all you need to do is to pick one and add your content.
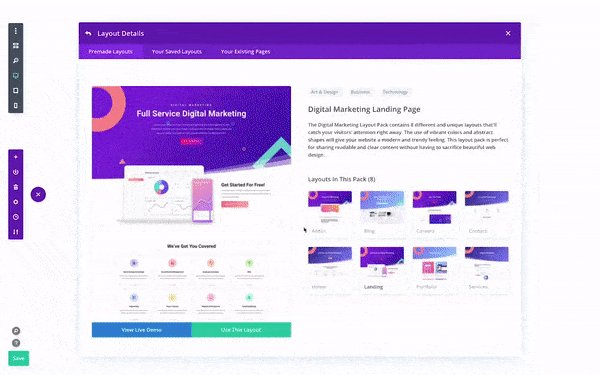
The process of adding Divi premade layouts and website kits to the WordPress site looks like this:

🔥 Check out this Divi Digital Marketing Layout Live Demo (this is the one we are using in the GIF image above).
If you are not planning to have something very special or extremely unique on your website, Divi pre-made templates are great for building your website from scratch literally in the blink of an eye.
🪄 Divi Builder Main Features:
- Drag and drop WordPress page builder with front-end and back-end editor
- No coding skills required
- Easy setup
- Intuitive user interface
- Inline text editing
- Works with any WordPress theme
- Responsiveness
- 24/7 Support
- Huge user community (including Divi centered forums, websites, and communities with countless tutorials on everything you might need)
- Divi Marketplace
- Divi AI
- Amazing Bloom & Monarch included as a nice bonus
♾️ Divi Builder Additional Features
Divi also includes a number of additional features that will help you turn your website into a complete masterpiece.
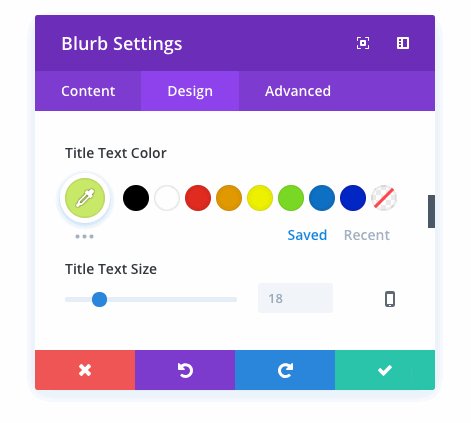
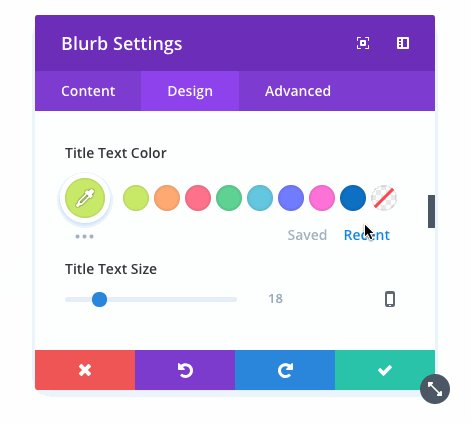
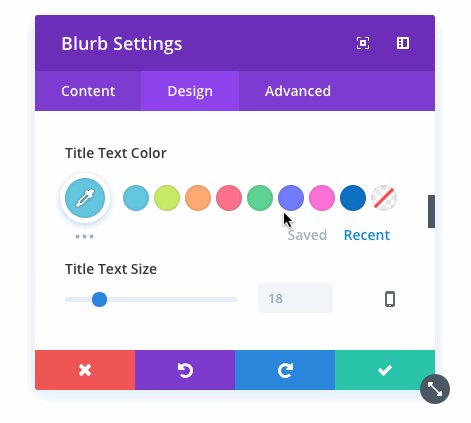
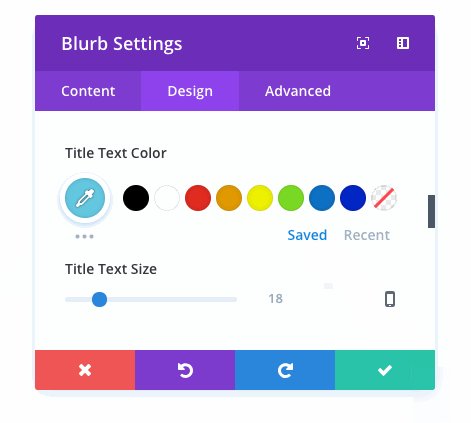
For example, it comes with a really convenient color picker that makes choosing the right colors very easy.

You can find all sorts of cool effects to make your website stand out, such as blur, shadows, or different transition effects.
Divi is not just a drag and drop interface – you can also add your own custom CSS code if you need some custom styling for your website.
Generally, as already mentioned above, Divi is not just a page builder. It is a complete WordPress website builder.
What else comes with Divi:
- 100+ Complete Website Packs (see the full library here ➡️)
- 800+ Pre-made Designs (see the full library here ➡️)
- 40+ Website Elements (see the full list here ➡️)
- Divi Library where you can save your custom designs, modules, and layouts
- Global elements
- Split testing functionality
- Bulk editing
- Animations
- Undo/Redo functionality
- Keyboard shortcuts
- Searchable & filterable settings
- Custom CSS control
- WooBuilder (integration with WooCommerce)
- History, Backups and Autosave
- Export/Import options
☝ Did you know?
Divi is compatible with Gutenberg. Click here to learn more!
🧑💻 Divi Builder Support
Divi is a product of Elegant Themes (ET), a well-known premium WordPress themes provider. The team at ET is committed to delivering well-polished and fully-featured products and they always provide top-notch customer support.
Divi is no exception: you can find a ton of free tutorials on ET website that will help you get started with the plugin.
They also have a very large support forum where other users and the ET support team can help you if you get stuck with something.
Although ET has a very competent support team and a large community, in our experience they don’t always respond to user questions quickly enough. But when they do, they usually make every effort to assist.
If you require faster support you may want to check Divi VIP.
🤓 Our experience with Divi Builder
We have used Divi extensively here at Siteefy and we must say that it really lives up to the hype.
While other WordPress page builders have their limitations, Divi feels very solid from day one. It offers almost unlimited possibilities of what you can build with it.
Although there is probably a certain point where you outgrow Divi Builder, this point is quite distant.
So, while you are still a beginner or even intermediate-level website creator, this plugin will surely help you build WordPress websites faster and easier.
We also like the fact that Divi is quite future-proof: the team at Elegant Themes regularly makes new updates and adds extra functionalities to Divi.
However, as with every other product out there, Divi is not perfect.
👎 Cons of Divi Builder
These are the flaws of Divi Builder we noticed so far:
- Minor, but annoying UX issues such as the cursor randomly jumping up when trying to edit in-line
- Spacing related issues where setting the right space between elements on the page is close to impossible for the beginners
- Shortcodes
- Relatively steep learning curve
Note: We’ll keep updating this list as we discover new issues related to Divi.
🏷️ Divi Pricing
Okay, now how much does Divi cost?
Divi pricing is simple and straightforward.
First of all, it’s important to note that Divi is a part of Elegant Themes membership and unlike other WordPress page builders is not offered as a standalone product. To get access to Divi, you need to subscribe to Elegant Themes Membership.
There are currently two pricing options offered by Elegant Themes.
One is yearly access which renews every year and the other one is lifetime access with single-time payment.
Here is the current pricing information for both options:
Yearly access is $89
Lifetime access is $249
ℹ️ Divi is a premium-only WP page builder – free version is not available (but you can try Divi Browser Demo for free here).
What is included in Elegant Themes Membership:
- Complete access to all features, themes, and plugins (including Divi, Extra, Bloom & Monarch)
- Unlimited websites
- Unlimited users
- Premium support
- 30-day no questions asked money-back guarantee
Overall, Elegant Themes membership is packed with value. Definitely a great deal for all WordPress users.
⚡ Check the Complete Divi Review here ➡️
2. Elementor
✅Tested by Siteefy
Quick Facts About Elementor
Initial release: 2016
Current version: Elementor 3.17.0
Active Installations: 10 million+
Compatibility: compatible with any WP theme ✅
Responsiveness: 100% responsive and mobile-friendly ✅
Number of content elements: 100+
Number of premade templates: 100+
Best premade template: Design Conference 🔥(see demo ➡️)
Live chat support: not available ❌
Rating on WordPress: 4.7/5 based on 6095 reviews
Trustpilot rating: 3.7/5 based on 274 reviews
Live demo: free version is available ✅
Pros:
→ Feature-packed free version
→ Constant updates
→ Great documentation and videos
→ Active Facebook group community
Cons:
→ Can be complicated for new users
→ No white label option for developers
🔥 Check out Elementor Kits Library here.
Elementor is another widely popular WordPress drag and drop page builder known for its ease of use, clean code, and speed (both in terms of plugin’s work and the speed of websites built with Elementor).
Many people consider Elementor to be the easiest WordPress page builder out there.
In fact, Elementor is our second favorite WordPress page builder and the one we use the most after Divi.

Unlike Divi, Elementor is available for free in the WordPress plugin repository, which makes it an attractive option for beginners.
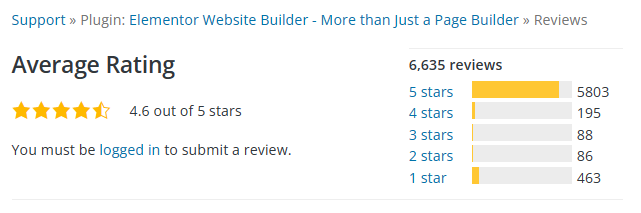
As a plugin Elementor has a high average rating on WordPress (4.6 stars out of 5 based on 6,635 reviews at the time of writing this post):

Elementor is probably the best one among free WordPress page builders available today to WP users.
Before Elementor there was no free WordPress page builder of this level. All comparable products were premium.
At the same time, to get the 100% out of Elementor, you still need to buy a license.
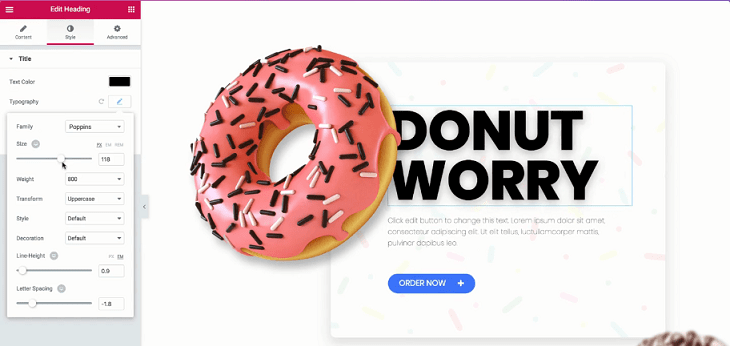
Here is what building with Elementor looks like:
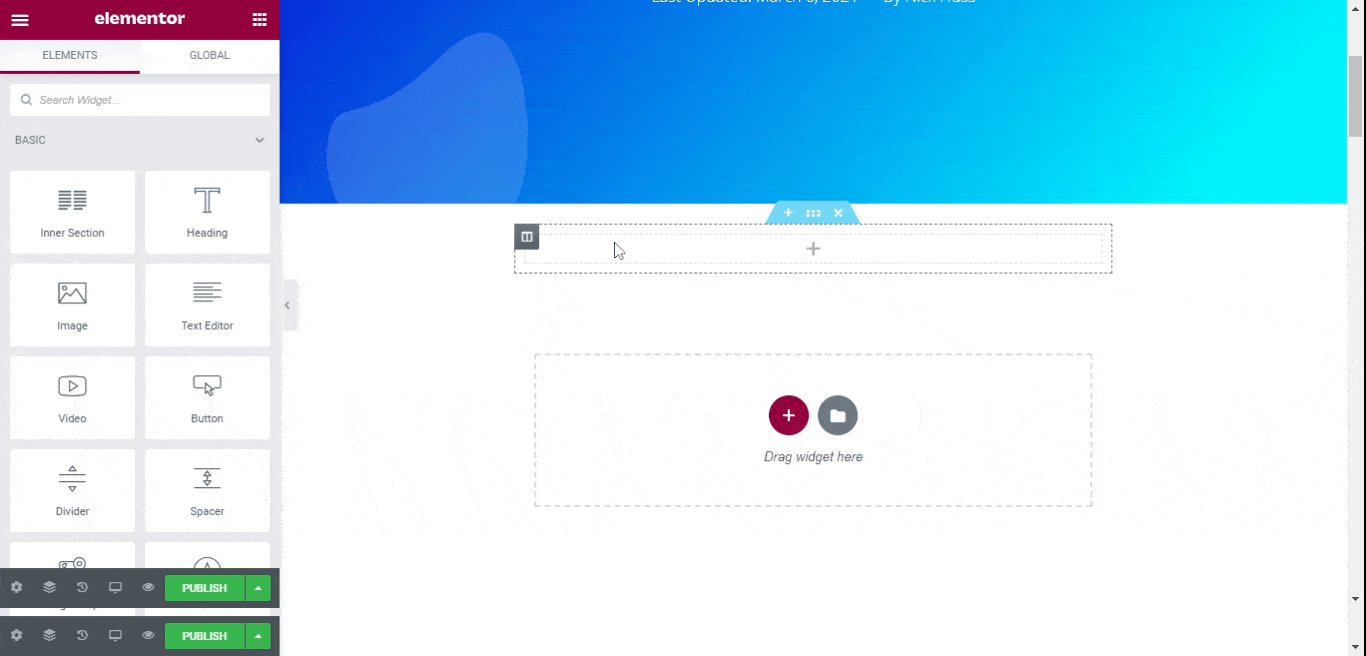
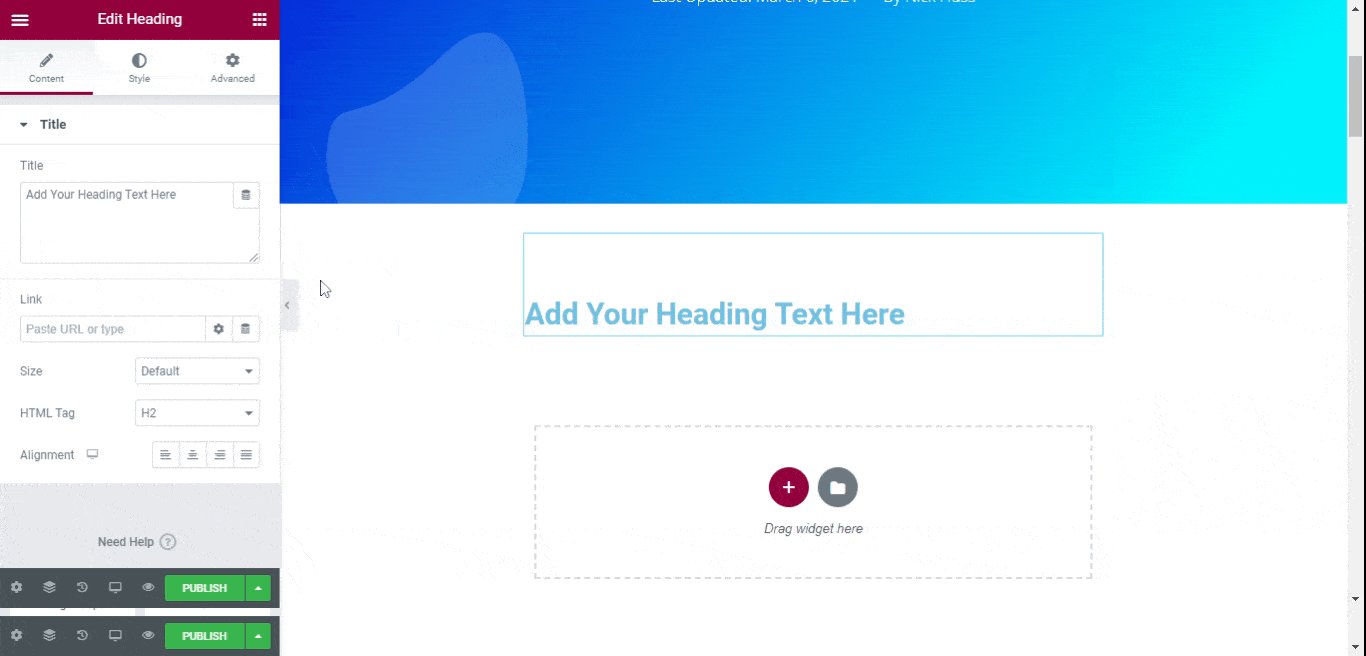
❇️ Elementor Interface
Elementor is a bit more complicated to use than Divi. This is not necessarily a bad thing, but it takes some time to learn all the options and get used to the interface.
However, once you master the basic functionalities and you begin to understand how they work, Elementor feels natural and intuitive to use.
Here is what editing WordPress with Elementor looks like:

Elementor’s interface is made of a side panel and the main editor window. The side panel is the place where you will find most of the options and settings.
The main editor window displays your website in real-time. You can drag and drop widgets from the side panel to the main area and re-arrange them.

🧩 Elementor Content Elements
Just like Divi, Elementor offers a wide range of content elements called widgets that you can add to your website.
You’ll find all the typical widgets, including sliders, buttons, pricing tables, testimonials, and many more in Elementor.

In the free edition, you will be able to use only a few widgets. But there is an extensive collection in the Elementor Pro – the premium version of Elementor.
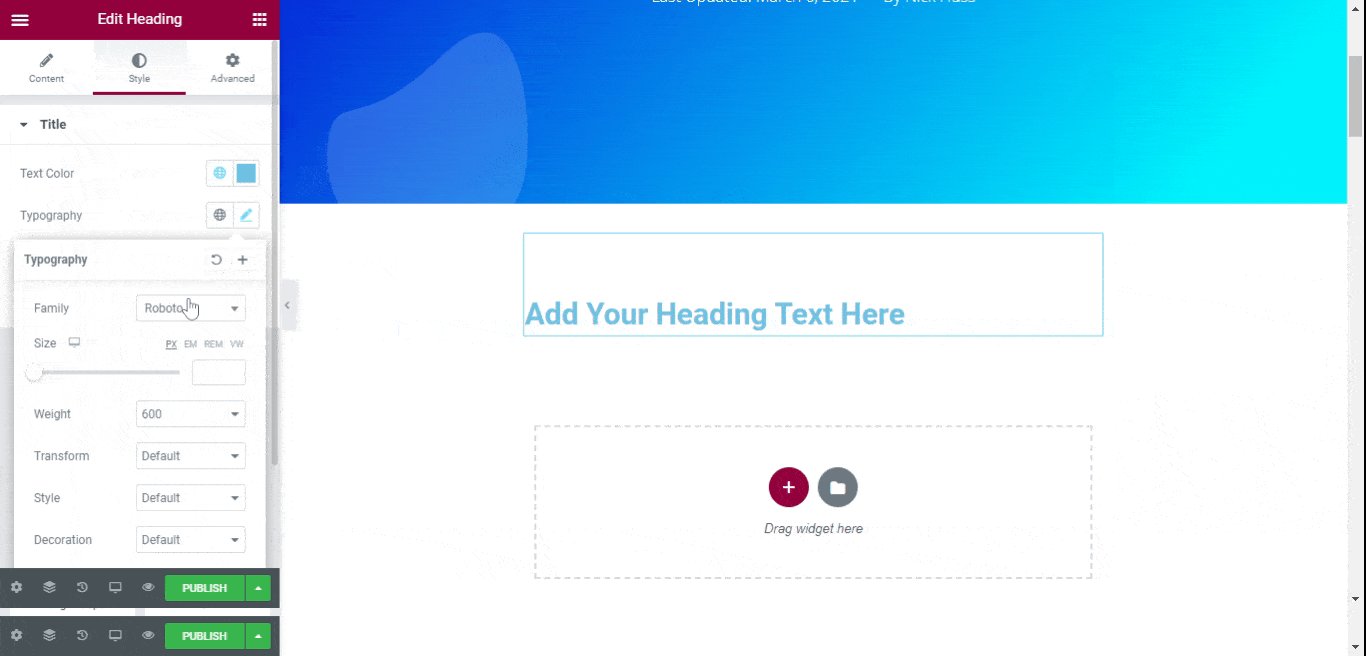
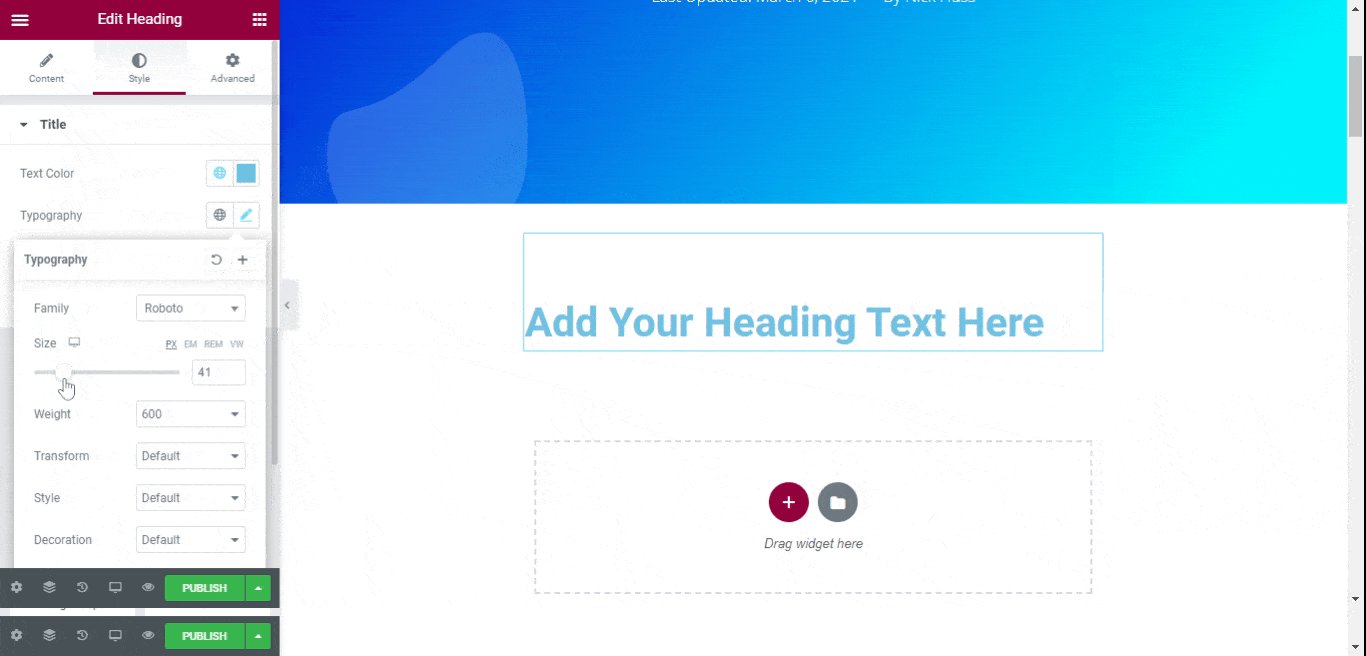
The widgets are fully customizable. You can change their content (text or images), style (colors and fonts), size, etc. You can also re-arrange them as you like by dragging and dropping.
Additionally, third-party add-ons are available if anything is missing from Elementor’s core widgets.
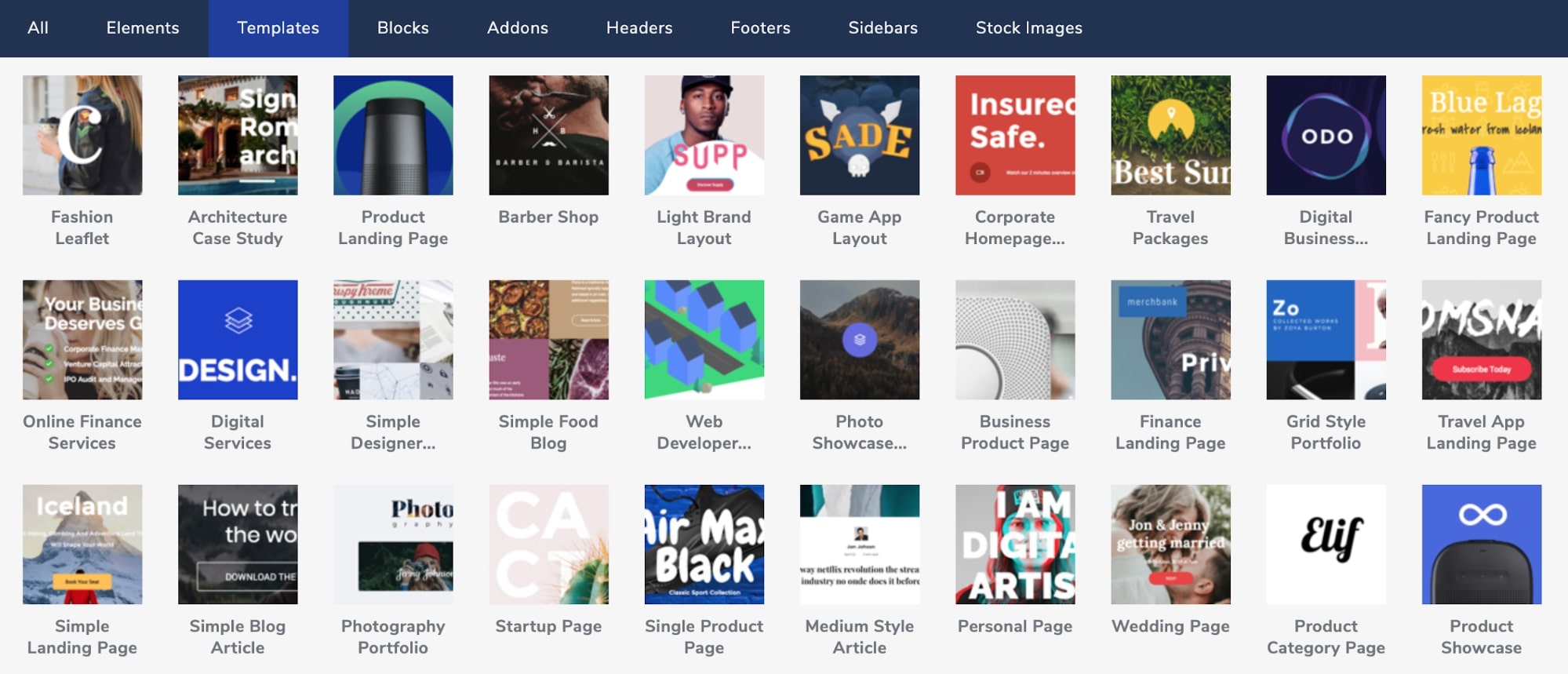
✨ Elementor Templates
Currently, Elementor offers over 100 pre-made templates and you can find anything in Elementor’s library, starting from basic layouts and ending with complete website kits.

Divi Builder’s templates are more polished, but Elementor’s collection is growing very fast and it’s only a matter of time before the gap is closed.
Using Elementor templates is easy. Once you have selected a template from the library, you can easily customize it to perfectly fit your needs.
You can also create your own templates, either from scratch or by modifying existing templates.
🪄 Elementor Main Features
- One of the top WordPress page builders overall
- High speed
- Clean code (no lock-in)
- 24/7 Support (Pro version)
- Auto Save functionality
- Redo/Undo functionality
- Responsiveness
- Role Manager
♾️ Additional Features of Elementor
You get plenty of additional functionality with Elementor such as Elementor Popup Builder:
🔥🔥🔥 See live Elementor pop-up demos here ➜
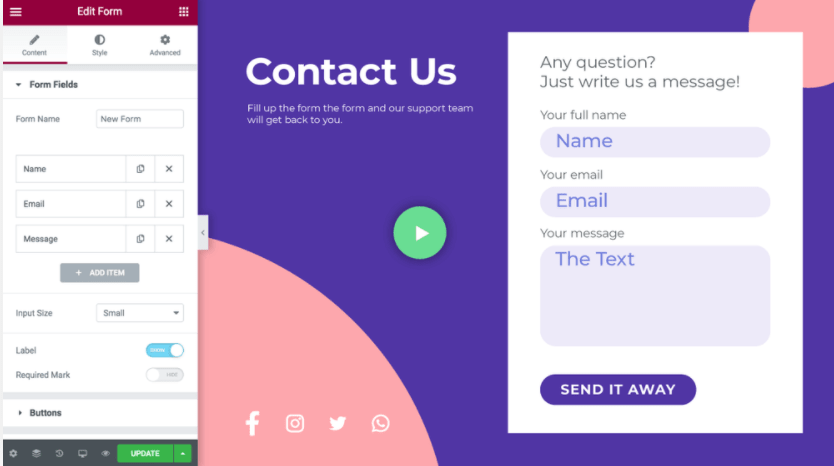
Elementor Form Widget:

Third-Party Integrations:
Elementor is compatible with most WordPress plugins. It’s also compatible with WooCommerce, Yoast SEO, Jetpack, and other popular WordPress plugins.
WooCommerce Page Builder:
WooCommerce is one of the most popular e-commerce plugins. If you use WooCommerce on your site, Elementor can help you.
Elementor Finder:
What else comes with Elementor:
- 150+ Elementor Kits and Templates
- Hello WordPress theme
- Content Lock functionality
- Cool motion effects and animations
- Powerful Custom Positioning
- Shape Dividers
- Lightbox Overlay
- Social Icons & Share Buttons
- Star Rating and Reviews
- Sticky Elements
- Evergreen Countdown
- Tutorials and other learning materials
- Developer-Friendly
- Third-party addons
🧑💻 Elementor Support
Elementor has a comprehensive Help Center.
They also offer email support.
That’s great, but the community is even better. The Elementor community on Facebook is active and helpful. If you get stuck, chances are someone else has already asked the question and found an answer.
🤓 Our experience with Elementor
Like Divi Builder, we work with Elementor a lot. We find Elementor to be powerful and easy to use.
It requires no coding knowledge, it’s fast, and thanks to the huge community, it’s pretty much guaranteed that if you get stuck with anything, the answer is only a click away.
In our opinion, Elementor is a brilliant WordPress page builder.
The only thing is that when it comes to WYSIWYG and pure front-end editing experience, in our opinion Divi Builder is still the ultimate WordPress page builder.
Elementor can get pretty close, but Divi simply offers more.
🏷️ Elementor Pricing
Elementor Pro costs as below:
- $49 for a single website
- $99 for three websites
- $199 for 25 websites,
- $499 for 100 websites
- and $999 for 1,000 websites
All plans include 1-year support and updates.
All plans come with a 30-day money-back guarantee (learn more about Elementor’s refund policy here).
⚡ Click here to see the full Elementor review ➡️
🔵 Additional resources
- Is Elementor Pro Worth It?
- Elementor vs Divi
- Elementor vs Beaver Builder
- Elementor vs Thrive Architect
- Elementor vs Visual Composer
- Elementor vs Brizy
- Elementor vs Oxygen
- Elementor vs Gutenberg
- Elementor vs SiteOrigin
- Elementor Pro Discount Codes & Coupons
- Hello Elementor Theme Review
- Elementor SEO
- The Best Elementor Websites: 30 Real Examples
- All About Elementor Pricing
3. Beaver Builder
✅Tested by Siteefy
Quick Facts About Beaver Builder
Initial release: 2014
Current version: 2.8
Active Installations: 1,000,000+
Compatibility: compatible with almost any WP theme ✅
Responsiveness: 100% responsive and mobile-friendly ✅
Number of content elements: 29+
Number of premade templates: 50+
Best premade template: Fullscreen Landing Page🔥(see demo ➡️)
Live chat support: not available ❌
Rating on WordPress: 4.8/5 based on 352 reviews
Trustpilot rating: NA
Live demo: available ✅
Pros:
→ Free version is available
→ Simple user interface
→ Regular updates
→ Speed
→ White labeling option
Cons:
→ Additional functionality costs extra
→ Limited features and functionality compared to Divi and Elementor
Beaver Builder is another popular (and free) WordPress page builder.
As it’s typical for this level WordPress page builders, with Beaver Builder your coding skills do not matter and creating a stunning website is possible with simple drag and drop manipulations.
Over 1,000,000 WordPress websites have been built with Beaver Builder so far and this number is ever-growing.
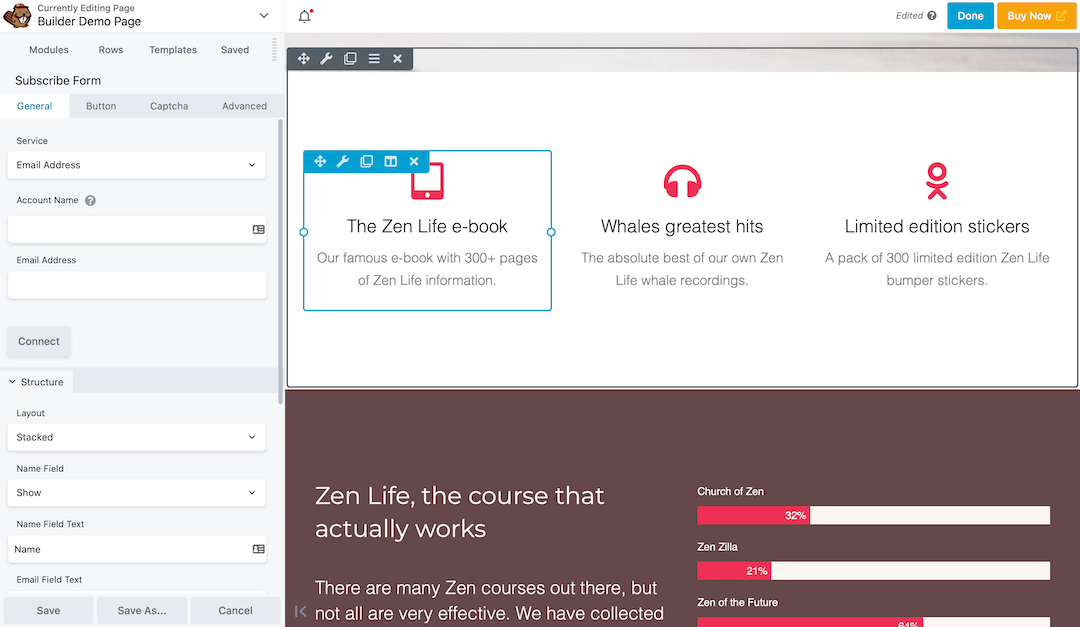
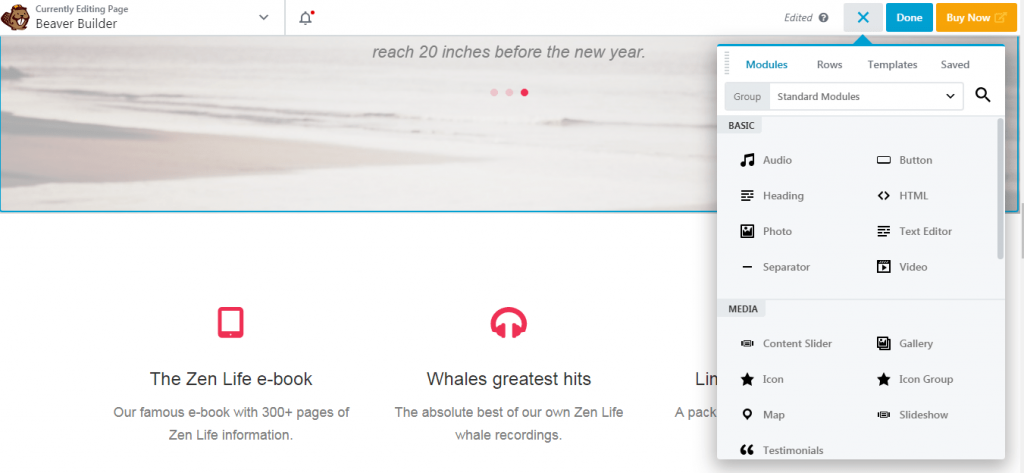
❇️ Beaver Builder Interface
The primary screen of Beaver Builder, in terms of look and function, is comparable to Elementor.
The layouts are similar, but Beaver Builder’s interface appears more modern and is simpler to use than Elementor.


Beaver Builder has an intuitive and clear interface which makes working with this WordPress page builder easy for anyone.
Like Divi and Elementor, Beaver Builder provides a live preview of your page as you edit.
You can drag and drop any element onto your page, resize it, move it around, and edit its styles and content.
One thing to note here is that in-line text editing in Beaver Builder doesn’t feel as smooth as it is with other WordPress page builders (especially Brizy, Divi, and Elementor).
Here is a quick introduction video to Beaver Builder:
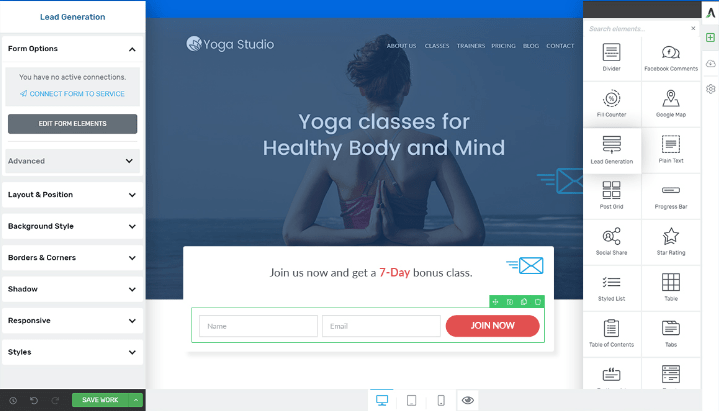
🧩 Beaver Builder Content Elements
Beaver Builder comes with all the standard content elements you need to build your page or post.
You can add headings, paragraphs, text blocks, images, galleries, buttons, sliders and so much more.

They are simple to use, customizable and will allow you to build your page in no time.
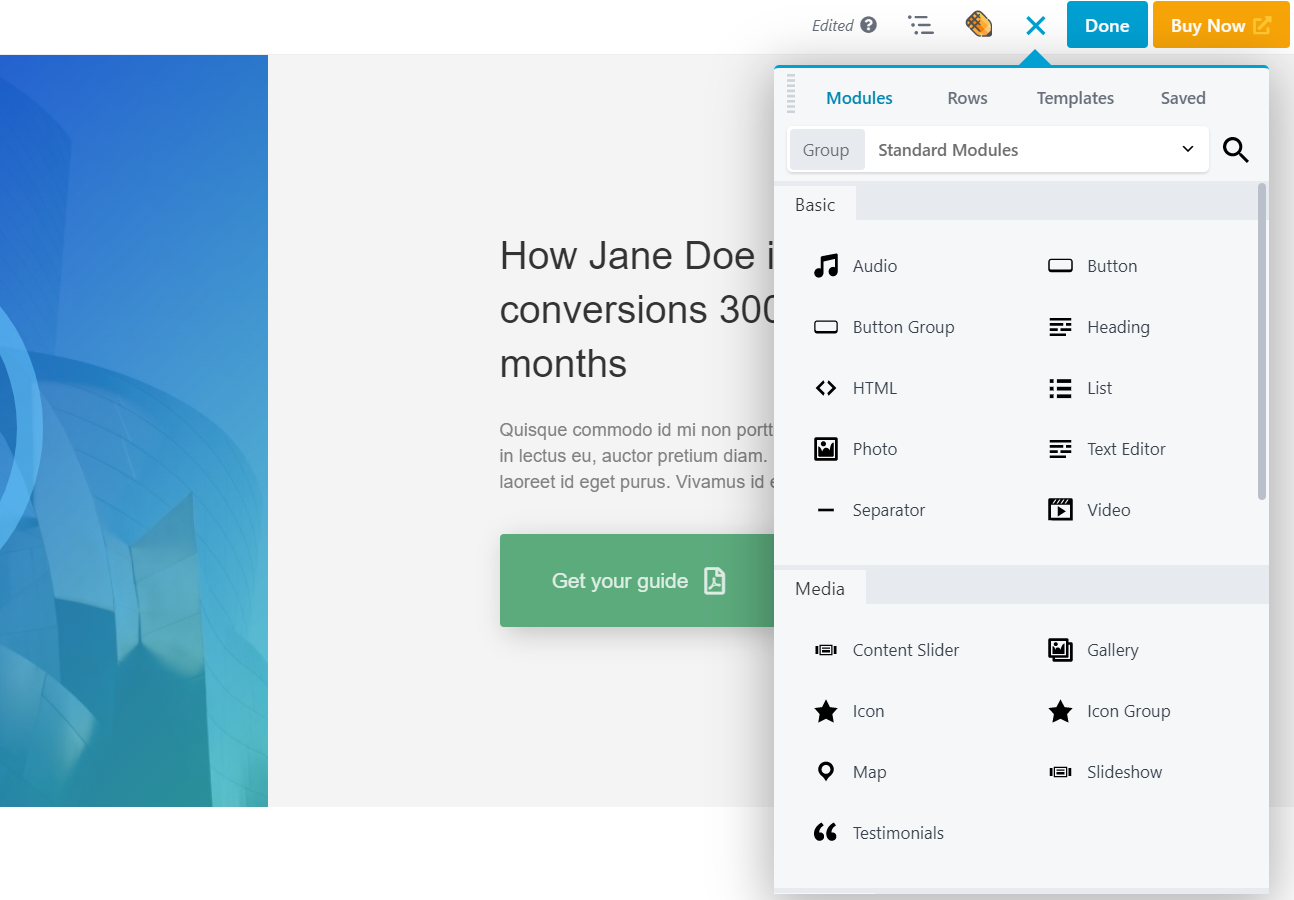
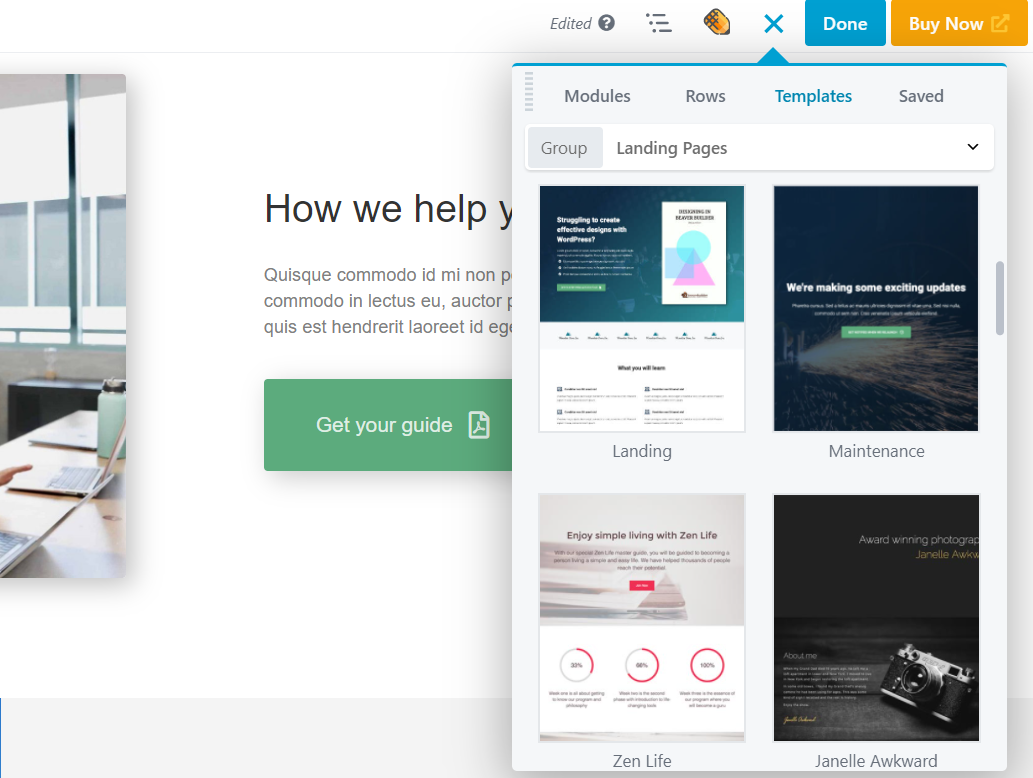
✨ Beaver Builder Templates
Like other WordPress page builders, Beaver Builder comes with a set of standard templates that you can use as-is or start with and build on.

While Beaver Builder’s selection of templates isn’t as extensive as Elementor or Divi Builder, they are still more than enough to get you started.
The best thing is that no matter which template you start with, they are all fully customizable.
🪄 Beaver Builder Main Features:
- Simple and user-friendly drag and drop editor
- Intuitive drag and drop interface
- No coding skills required
- Responsiveness
- Compatible with almost any WordPress theme
- Helpful community
- Clean and neat pre-made templates
♾️ Beaver Builder Additional Features
Beaver Builder comes with several additional advanced features that further enhance your site-building experience.
This includes, among many others, the Beaver Themer, the Beaver Builder Theme, Add-ons, WooCommerce and BigCommerce integrations, White label option, multisite capability, and so on.
Additional features like these make Beaver Builder a very powerful WordPress page builder tool. However, it also comes at a price.
It’s the most expensive WordPress page builder on this list when you compare the total costs for getting all features offered.
What else Beaver Builder offers:
- Save & Reuse Options
- Shortcode Support
- Widget Support
- Import & Export Functions
- Translation friendly
- Social Buttons
🧑💻 Support
Beaver Builder offers support through its ticket system. They are also active on social media and Slack. Plus, Beaver Builder has a community forum.
Direct support availability, however, might be a little issue with Beaver Builder since it’s not available on weekends and US holidays.
🤓 Our experience with Beaver Builder
We like Beaver Builder and enjoy using it here at Siteefy.
The drag and drop interface of this WordPress page builder is clean, modern, and easy to use. The content elements are extensive enough for most users.
However, Beaver Builder is quite expensive. And its text editing options aren’t as good as Elementor’s or Divi’s.
Nonetheless, Beaver Builder is a WordPress page builder that we recommend to both new and advanced users.
🏷️ Beaver Builder Pricing
Beaver Builder comes in a free version (Beaver Builder Lite) and three different yearly premium packages.
The premium packages are:
- Standard Package – $99
- Pro Package – $199
- Agency Package – $399
All three packages come with 1-year support and are valid for an unlimited number of websites.
🔵 Additional Resources
4. Thrive Architect
Quick Facts About Thrive Architect
Initial release: 2013
Current version: NA
Active Installations: NA
Compatibility: compatible with almost any WP theme ✅
Responsiveness: 100% responsive and mobile-friendly ✅
Number of content elements: 36+
Number of premade templates: 300+
Best premade template: ProLayers group of templates🔥(see demo ➡️)
Live chat support: not available ❌
Rating on WordPress: NA
Trustpilot rating: 2.1/5 based on 20 reviews
Live demo: not available ❌
Pros:
→ Extensive functionality and plenty of useful features
→ Simple user interface
→ Regular updates
→ Special focus on conversions
→ Multiple pricing options
Cons:
→ No free version or demo
→ Limited number of content elements
Thrive Architect might not be as popular as Divi or Elementor, but it has a special spot among WordPress page builders. Some Thrive fans consider it to be the best WordPress page builder on the market.
As the page builder positions itself, Thrive Architect is a “click to edit” solution (as they also call this “truly visual WordPress page builder”).
Similar to other WordPress page builders, Thrive Architect adds a real front-end editor to WordPress meaning that you do not have to deal with the WordPress back-end to build your pages.
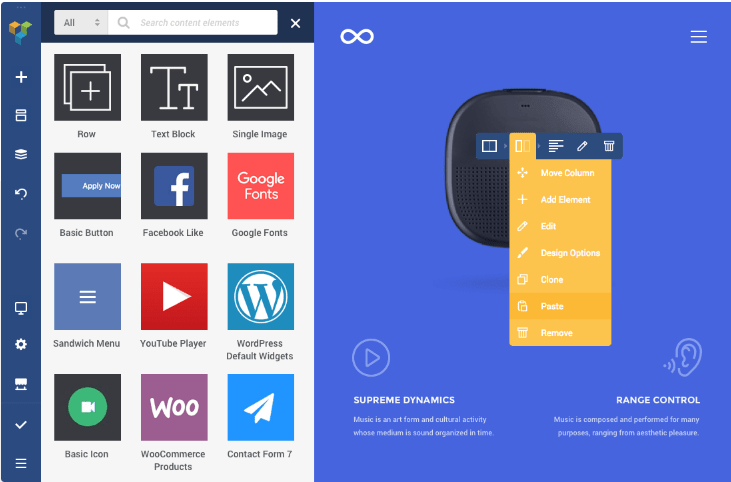
❇️ Thrive Architect Interface
The interface of Thrive Architect looks very similar to Elementor.
Just like Elementor, Thrive Architect has a left panel and the main content area where you can construct your website.

The left panel on Thrive Architect is where you’ll find all of your customization options.
The main content area is where all the magic happens. You can use this area to design your website as you like by dragging and dropping various elements.
Just like other WordPress page builders listed above, Thrive Architect requires no coding skills.
Check this quick Thrive Architect walkthrough video:
🧩 Thrive Architect Content Elements
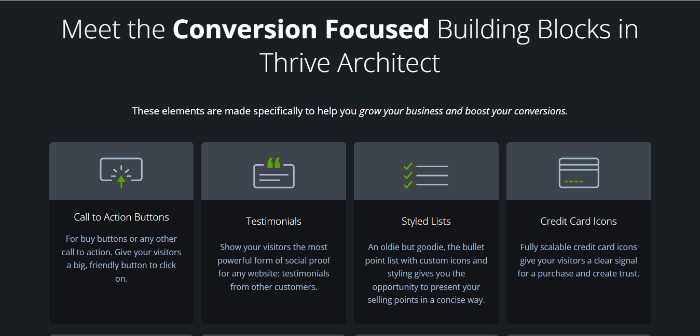
Thrive Architect emphasizes conversions once again when it comes to content components. They offer two types of building blocks:
- Conversion focus building blocks
- Thrive Architect elements (standard building blocks)
Conversion-focused building blocks are a dozen of pre-made content elements that you can use to improve conversions on your website.
These include CTAs, content boxes, lead generation forms, contact forms, countdown timers, and more.

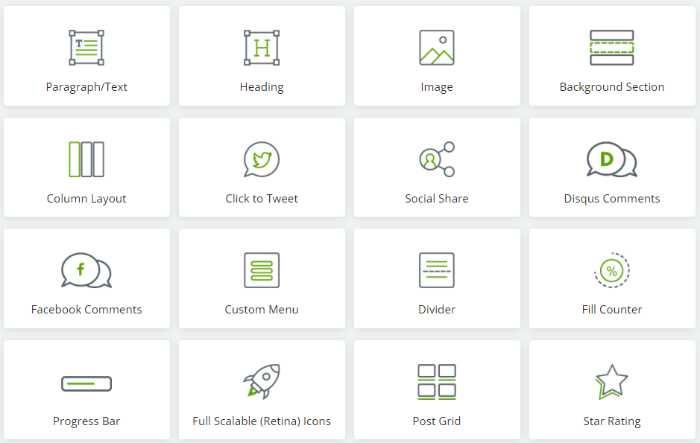
Standard elements include things like paragraphs, images, menus, dividers, icons, tabs, toggles, and more.

All the content components are draggable and customizable.
✨ Thrive Architect Templates
Since the main focus of this WordPress page builder is on conversions, it offers 300+ pre-made landing page templates.
The nature of these templates varies from full-length homepage-like templates to signup confirmation (“thank you for signing up”) pages and more.
Each premade template has its own demo (preview page) that you can view before using it.
🪄 Thrive Architect Main Features:
- Full front-end drag and drop WordPress page builder
- Designed to speed up the page building process
- Desktop, smartphone, and tablet previews
- Mobile responsiveness
- Special focus on conversions
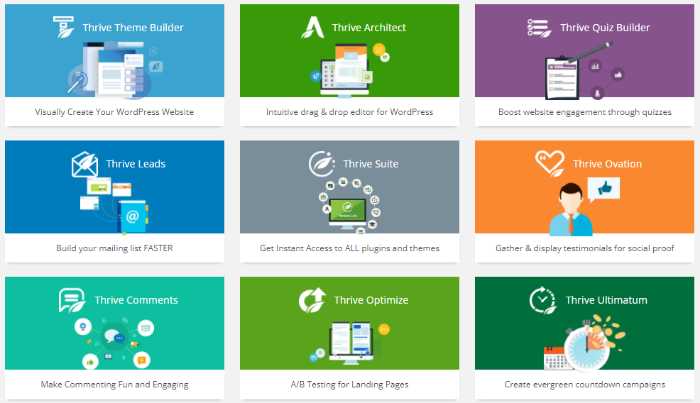
♾️ Thrive Architect Additional Features:
Thrive Architect comes as a part of Thrive Suite which is packed with value and includes countless additional advanced features.
To name a few:
- Thrive Theme Builder
- Thrive Quiz Builder
- Thrive Optimize (A/B testing)
- Thrive Automator
- Thrive Leads (forms, popups, and scroll mats)

All these additional features come as a part of Thrive Suite and are very helpful for building and running high-converting and professionally looking WordPress websites.
What else Thrive Architect offers:
- Pre-designed and conversion-focused smart landing page templates that are also fully customizable (Thrive Architect has its own Smart Landing Pages technology)
- Plus ready-made pages for all your other marketing needs including webinar and product launch pages
- Additional pre-built conversion-focused elements (buttons, countdown timers, forms, testimonials, etc.)
- Easy integration with the major marketing tools
- Simple landing pages designed to quickly validate business ideas
- A/B testing functionality
- Blog post layouts and elements designed for higher user engagement
- Font customization
- Full-width layouts
- Hover effects
- Advanced mobile customization options
- Dynamic animations
🧑💻 Support
Thrive Architect is a part of Thrive Themes – a top WordPress product company with numerous WordPress products.
This means that you’ll get all the support you need when it comes to Thrive Architect from a company with thousands of customers and a team of experienced WordPress developers.
🏷️ Thrive Architect WordPress Page Builder Pricing
Thrive Architect comes in three different pricing options:
- Thrive Suite Membership at $299/year
- Thrive Architect as a standalone product at $91/year
- Optimize Bundle at $167/year
5. Visual Composer
✅Tested by Siteefy
Quick Facts About Visual Composer
Initial release: 2017
Current version: 43
Active Installations: 90,000+
Compatibility: compatible with almost any WP theme ✅
Responsiveness: 100% responsive and mobile-friendly ✅
Number of content elements: 200+
Number of premade templates: 160+
Best premade template: Fancy Product Landing Page
Live chat support: pre-sales only ❌
Rating on WordPress: 4.7/5 based on 179 reviews
Trustpilot rating: 4.0/5 based on 7 reviews
Live demo: available ✅ (try now ➡️)
Pros:
→ Rich functionality and plenty of useful features
→ Free version and live demo available
→ Simple user interface
→ Speed
→ Plenty of content elements and templates
Cons:
→ A little clunky
→ Live template demos not available
Visual Composer is another massively popular drag and drop WordPress page builder that requires no coding. It allows users to edit pages in real-time on the front-end and view the end result before hitting the publish button.
❇️ Visual Composer Interface
Most users find Visual Composer’s interface easy to use and intuitive.
It is well thought out, which makes it easy for you to build your pages.

The main editing screen comes with a narrow left-side panel that extends when needed to reveal additional options.
All the customization options are there, just a click away.
If you have used any WordPress page builder before, you will find yourself right at home with Visual Composer.
🧩 Visual Composer Content Elements
Visual Composer’s content elements library contains plenty of items you can drag and drop to your pages.
The selection includes common elements like buttons, images, testimonials, headings, countdowns, contact forms, embedded YouTube videos, etc.
But you can also find more advanced elements like sliders, tabbed content areas, galleries, WooCommerce widgets, and more.

✨ Visual Composer Templates
Visual Composer has a large library of templates to choose from (300+ at the moment of writing this post). Most are free, while some others require a paid subscription.
The templates are organized by layout type, which is useful when you’re looking for a certain page design.

You can easily apply these templates to your pages and then customize them as needed.
🪄 Visual Composer Main Features
- WordPress Visual Editor
- WordPress widgets support
- Custom CSS
- Global templates
- Responsive design
- Compatibility with Yoast SEO plugin
♾️ Visual Composer Additional Features
Visual Composer offers tons of additional features, including parallax support, advanced typography settings, right-click controls, element path, tree view, sidebar editor, popup builder, the option to add your own CSS/JavaScript, and so on.
Visual Composer has so many features it’s hard to list them all. It is definitely one of the most feature-packed WordPress page builders on the market.
🧑💻 Support
Visual Composer support is impressive but is available exclusively to premium license owners.
Free users can access tutorial videos and knowledge base articles.
Visual Composer’s documentation is very detailed and frequently updated.
⚠️Update (April 2022)
Emails to Visual Composer can sometimes remain unresponsive, which is not an experience expected from a top WordPress page builder.
🤓 Our experience with Visual Composer
We generally like Visual Composer and can say only good things about it. It is a great tool, and we like the fact that it offers a free version. This makes it possible for everyone to try Visual Composer.
However, despite all pros Visual Composer is still a little behind Divi and Elementor.
6. Brizy
✅Tested by Siteefy
Quick Facts About Brizy
Initial release: 2018
Current version: 2.3
Active Installations: 90,000+
Compatibility: compatible with almost any WP theme ✅
Responsiveness: 100% responsive and mobile-friendly ✅
Number of content elements: 25+
Number of premade templates: 100+
Best premade template: Petits (see demo ➡️)
Live chat support: not available ❌
Rating on WordPress.org: 4.7/5 based on 694 reviews
Trustpilot rating: 3.0/5 based on 5 reviews
Live demo: free version is available ✅ (try now ➡️)
Pros:
→ Clean UI
→ Simplicity
→ Speed
→ Free version is available
→ Decent ready-made templates
Cons:
→ Limited number of content elements
→ Relatively new and therefore not yet established name among WP page builders
Launched in 2018, Brizy is a relatively new WordPress page builder.
Similar to other page builder plugins listed on this page, Brizy lets you build stunning WordPress websites quickly and easily with no coding required.

While WordPress page builder market is dominated by plugins like Elementor (5M+ installations), Divi (767,000+ installations), and Beaver Builder (300,000+ installations), Brizy has managed to get over 80,000 active installations just 3 years after the initial launch.
Brizy offers a fully responsive visual WordPress page builder with real-time editing. It uses React technology as the backend of the tool, making the drag-and-drop editor very fast and easy to use.
❇️ Brizy Interface
Brizy has a modern and easy-to-use interface, which is really intuitive.
We’d say Brizy’s interface is probably the best among all editors listed on this page.
Here is how simple and minimalistic it is:

Narrow left sidebar and popup options when clicked on elements – this is how editing with Brizy is like.
We love the drag and drop interface of Brizy. As already mentioned above, it is simple, minimalistic and it lets you focus on your content.
Brizy is also super responsive and editing WordPress with Brizy is a breeze. 🙂
🧩 Brizy Content Elements
Currently, Brizy offers 25+ content elements.
The number might not be impressive (compared to other WordPress page builders), but the thing is that all elements are useful and will cover most of your needs.
With Brizy you get all the essential content elements your website might need like text, images, galleries, etc.

All elements of this WordPress page builder are responsive and look stunning on any device.
✨ Brizy Templates
Brizy offers templates for all types of websites and all types of needs.
Currently, Brizy templates come in four categories:
- Layout Packs
- Landing Pages
- Blocks Kit
- Popup Designs
All templates are modern, stylish, and easy to use.
Each template has its own demo page, so you can see how everything works before using it.
We really like the idea of Blocks Kit – Brizy helps you create the layout of your website in a blink of an eye.
All you need to do is choose a block and insert it into your page.
🪄 Brizy Main Features
- Full site editing with Brizy WordPress page builder (100% responsive control)
- In-built mega menu
- WordPress email integration
- 300+ layouts and blocks
- 4000+ vector icons included
- Marketing integration with Zapier, Mailchimp, Drip, ConvertKit, etc.
- Dynamic content and ACF support
- White label option for freelancers and agencies
♾️ Brizy Additional Features
Brizy also has a few additional features that might come in handy for some users.
These include among others:
- Popup builder
- Contact forms
- Membership feature
- Web stories builder
All these features are really useful, so we’d say that Brizy is a young but quite powerful and feature-packed WordPress page builder.
🧑💻 Support
Since Brizy is a relatively new product, it doesn’t have that much of a community yet.
But the team behind Brizy is really helpful. They will gladly answer your questions and assist with any issue you might be facing.
You can reach Brizy support directly via email.
🤓 Our experience with Brizy
We love the editing experience that Brizy provides. Among all WordPress WYSIWYG editors we tried, Brizy feels the most pleasant to work with.
Also, the inline text editing functionality of Brizy is absolutely the best in our opinion. It feels so much smoother compared to other page builders.
The editing interface is minimalistic, and it doesn’t have a lot of distractions which is great.
So, in short, our experience with Brizy was highly positive and we recommend trying out this fantastic WordPress page builder.
🏷️ Brizy Pricing
Brizy offers three different pricing plans:
- Personal — $49 per year or $149 lifetime for 1 pro website
- Freelancer — $99 per year or $299 lifetime for 100 pro websites
- Agency — $199 per year or $399 lifetime for 500 pro websites
All plans include all the Brizy Pro features, updates, and premium support.
7. Oxygen
✅Tested by Siteefy
Quick Facts About Oxygen
Initial release: 2016
Current version: 4.0
Active Installations: 20,000+
Compatibility: Oxygen disables the WordPress theme system when enabled
Responsiveness: 100% responsive and mobile-friendly ✅
Number of content elements: 17
Number of premade templates: 17
Best premade template: Hyperion (see demo ➡️)
Live chat support: not available ❌
Rating on WordPress.org: not available ❌
Trustpilot rating: 3.7/5 based on 1 review
Live demo: available ✅ (try now ➡️)
Pros:
→ Powerful controls
→ Nice-looking templates
→ Flexibility
→ Demo version is available
Cons:
→ Limited number of content elements
→ Limited number of templates
→ Steep learning curve
Launched in 2016 by Soflyy, Oxygen is one of the newest WordPress page builders that has managed to attract a lot of users from the WordPress community.
Oxygen is a drag and drop WordPress page builder plugin that lets you build powerful WordPress websites with a combination of pre-built templates and other basic elements.

The Oxygen Builder is a complete WordPress page builder that supports theme editing too. So if you’re looking for a theme builder or an alternative to Divi or Elementor, Oxygen is a great option to consider.
Check this video to see Oxygen in action:
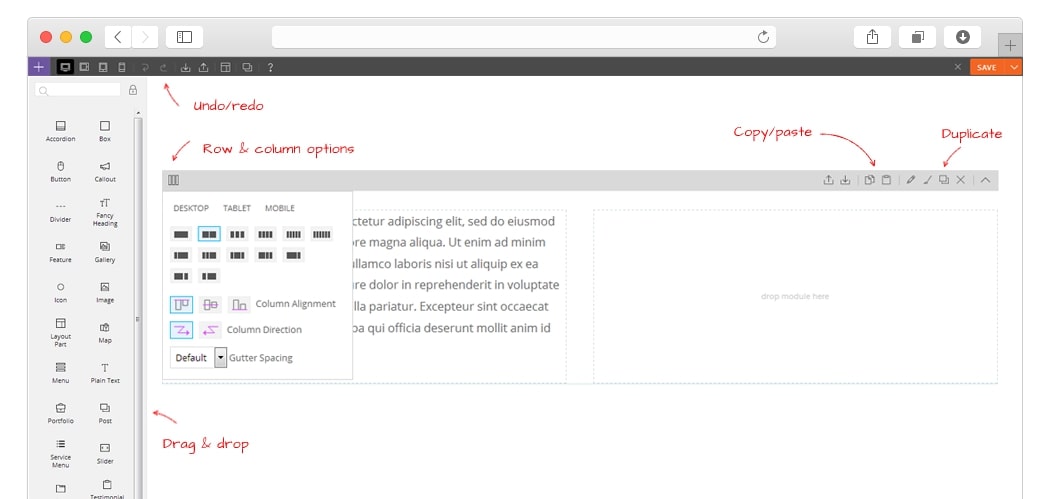
❇️ Oxygen Interface
Oxygen is a bit more difficult to use and comprehend than the other builders listed in this article (like Divi, Elementor, and Brizy). The interface of this WordPress page builder is not as user-friendly and intuitive as the interface of the editors mentioned above.
However, it doesn’t mean it is not easy to use. It might take some time to get used to Oxygen, but after that, you will get the hang of it.

Oxygen has a left sidebar which is the main panel containing most of the controls.
Although this sidebar can easily be hidden to let the user focus on editing the content, it still looks a bit overwhelming.
In short, Oxygen has a fairly good interface, but not as nice as what you’d get with Divi or Brizy.
🧩 Oxygen Content Elements
Oxygen comes with a dozen of pre-built composite elements.
The number might not be that impressive, but all the elements are very useful and well-designed.

Things like Mega Menu, Number Counter, Review Box, Switcher, Flipbox and other stuff are all very helpful and make content editing a lot easier.
✨ Oxygen Templates
Oxygen doesn’t have a lot of templates at the moment. In comparison to other WordPress editors listed in this post (especially Divi and Elementor), the templates collection of this WordPress page builder is somewhat limited.
However, the number is expected to rise as Oxygen becomes more popular.

The good news is that each design set available for Oxygen users has its own demo page with a live preview so you can see exactly what the template looks like before using it.
🪄 Oxygen Builder Main Features:
- Drag and drop WordPress page builder
- Fully responsive editing
- Flexbox layout engine
- Scroll animations
- Full WooCommerce support
- SEO-friendly
- Speed
- Supports dynamic data
- Built-in Gutenberg support
♾️ Oxygen Builder Additional Features
Oxygen has several additional features that might come in handy for some users.
These include among others:
- Built-in SEO tools (mostly speed and code related)
- Separate header builder
- Client-friendly editing mode
- Global colors
Since Oxygen is a relatively new product we expect the number of advanced features and functionalities to increase within the next couple of years.
🧑💻 Support
Oxygen provides lifetime support and updates, which is great for a product like this (compared to other editors where you have to pay extra for future updates).
Official support is provided through a ticketing system on the Oxygen website. Tickets are answered within 24 to 48 hours.
Additionally, Oxygen has a pretty active community where you can share your feedback, make feature requests, or ask for help if needed.
🤓 Our experience with Oxygen
We didn’t encounter major problems or glitches during our testing period, but it is normal to expect some minor issues here and there considering Oxygen is still in its early stages (again, relatively).
The major drawback of this WordPress page builder is its somewhat bulky interface. Other than that, we really like the editor and features it offers.
🏷️ Oxygen Pricing:
The best thing about Oxygen is that, unlike other page builders, Oxygen only has one-time plans, so you don’t have to pay every year, and all the plans include lifetime updates, lifetime support, and unlimited installations.
The three pricing plans Oxygen offers are:
- Basic plan – costs $129 and covers only the primary Oxygen WordPress page builder.
- WooCommerce plan – costs $199 and includes the primary WordPress page builder plus WooCommerce integration.
- Agency plan – costs $279 and covers basic, WooCommerce, and the Gutenberg block editor.
- Ultimate plan – costs $349 and includes everything mentioned above, plus Composite Elements.
🔵 Additional Resources
8. Themify
- Backend editing
- Frontend editing
So, depending on your personal preferences you can use any of these options and comfortably switch between them.

Themify Builder comes with over 40 professionally designed layouts which you can simply import and build your own pages based on them.
Stunning web pages on many different topics can be created literally in minutes with these pre-made layouts.
With this WordPress page builder you can create amazing animation effects like this:

Additionally, Themify page builder plugin includes its own caching system that helps to reduce server resources and makes page processing faster.
Themify Builder Main Features:
- Back-end and front-end WordPress page builder
- Mobile responsiveness
- Multi-site support
- Can be extended further with add-ons
Themify Builder Additional Features:
- Undo/Redo functions
- Import/Export functions
- Easy duplicating
- Flexible rows and columns combinations
- Layout parts
- 60+ animation effects
- Custom styling
Themify WordPress Page Builder Pricing:
The basic version of Themify Builder is free.
Themify Builder Pro comes with all 25 builder addons and costs $69. However, you can also buy the addons separately for $39.
9. WP Page Builder
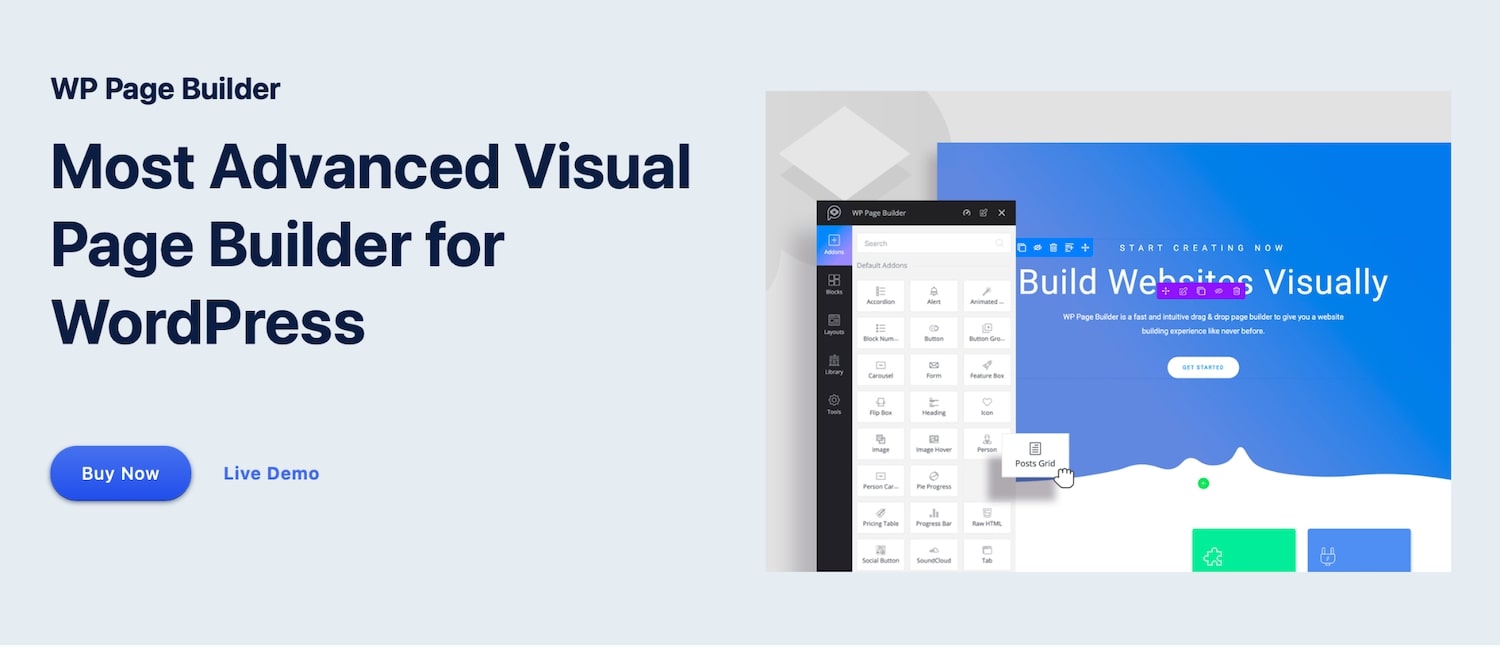
WP Page Builder is a visual WordPress page builder plugin developed by Themeum.
It is a beginner-friendly WordPress page builder with a clean interface and flexible customization options. You can use nested rows and columns to build any type of layout you want with this plugin.

Multiple ready-to-use blocks and templates are available in WP Page Builder that you can import to quickly build pages. But there’s no inline editing in this WordPress page builder, and you will have to edit your text in the sidebar editor.
Some of the content elements included in WP Page Builder are accordion, carousel, form, post grid, button, flip box, heading, icon, image, progress, social buttons, and testimonial carousel.
While WP Page Builder is a nice plugin for building simple page layouts, you don’t get as many options as you get with other builders like Divi or Elementor.
Some advanced features like theme builder, popup builder, and marketing integrations are not included with this WordPress page builder.
WP Page Builder Features 🧩
- Front-end WordPress page builder
- 60 content blocks and 38 addons
- 27 layout packs
- Unlimited redo and undo options
- WordPress widget support
- Compatible with all WordPress themes
- Translation ready builder
WP Page Builder Pricing 🏷️
This page builder comes with yearly and lifetime plans:
- Single license — $39/year or $299 one-time payment.
- 5 license pack — $59/year or $399 one-time payment.
- Unlimited license — $99/year or $599 one-time payment.
You will get regular plugin updates and priority support with all plans of WP Page Builder. There’s also a standard 30-day refund policy offered by this page builder.
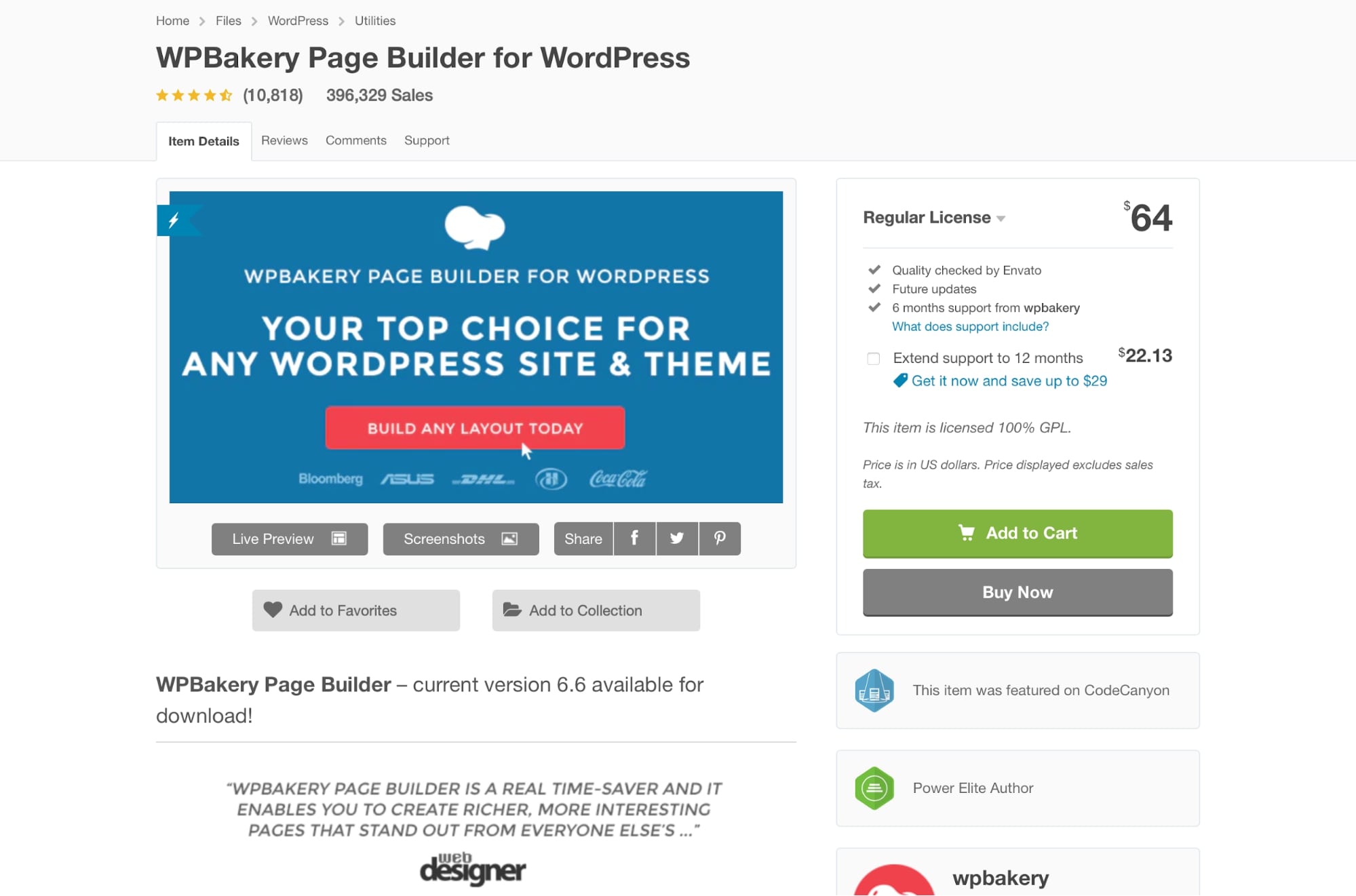
10. WPBakery WordPress Page Builder
The WPBakery WordPress Page Builder lets you build responsive websites, and it also allows you to manage your content with ease as it comes with an intuitive WordPress front and back end editor.

Similar to other WordPress builders listed on this page, you won’t require any technical skills or programming knowledge to create websites using WPBakery page builder.
The editor also comes with several premium content templates and predefined layouts, which allow building WordPress websites in a very short time.
Here is a quick video about WPBakery Page Builder:
WPBakery WordPress Page Builder Features 🧩
- This WordPress page builder supports both front end and back end editing
- WPBakery page builder comes with 80+ predefined layouts and grid design templates
- Includes a shortcode mapper
- Multisite and multilingual support
- 200+ addons with hundreds of content elements
- Built-in user role controls
- Compatible with WooCommerce and Yoast SEO
WPBakery WordPress Page Builder Pricing 🏷️
WPBakery page builder is available for $45 for use on 1 site, along with free updates, 6 months premium support, and access to a template library.
The extended package is available for $245 for use in a single SaaS application, along with free updates, premium support, and theme integration.
11. Spectra
Spectra is an intuitive drag and drop page builder designed to work seamlessly with the WordPress block editor.

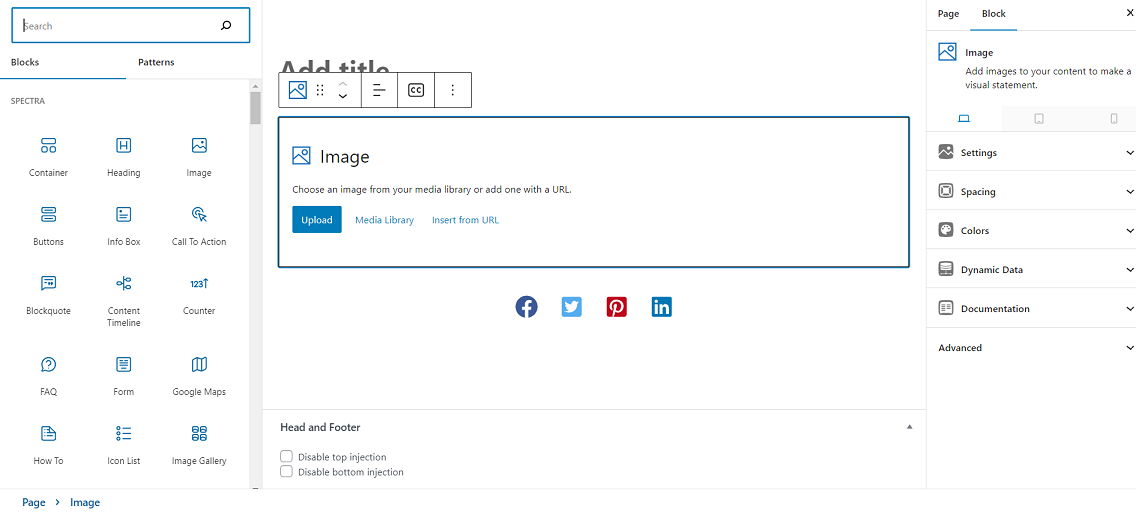
Spectra Interface ❇️
Spectra doesn’t add a new interface or complicated menus. Instead, it adds a series of creative blocks within the default WordPress editor.
If you can use the block editor, you can use Spectra!

Spectra Content Elements 🧩
Spectra adds a range of blocks, templates, and wireframes along with some very usable block patterns. You get some useful blocks, 42 block presets, and access to a selection of professionally designed templates.
Blocks include headers, tabs, price lists, table of contents, star ratings, post grids, and many more. All are accessible from within the WordPress block editor or via simple buttons.
Spectra also supports flexbox containers which opens up page design completely. No more rows or columns, you get complete freedom to design your pay your way.
Spectra Templates ✨
Spectra comes with a collection of full website templates designed to install in seconds and deliver a fully operational website.
You can customize everything you see on the page using the WordPress block editor, giving full control over your site.
Templates are all pro-quality and cover most niches, from blogging to eCommerce.
Spectra Pricing 🏷️
Spectra is free. There is a premium version, Spectra Pro coming soon, but this version will always be free.
12. SeedProd
✅Tested by Siteefy
Seedprod is another relatively new name in the WordPress page builder space, but it’s already making waves with its simple yet powerful drag-and-drop editor.

It comes with all the features you need to create a high-converting WordPress website, such as landing page templates, theme builder, integrations (including WooCommerce), subscriber management , and more.
Plus, it’s backed by a team of WordPress experts, so you know you’re in good hands.
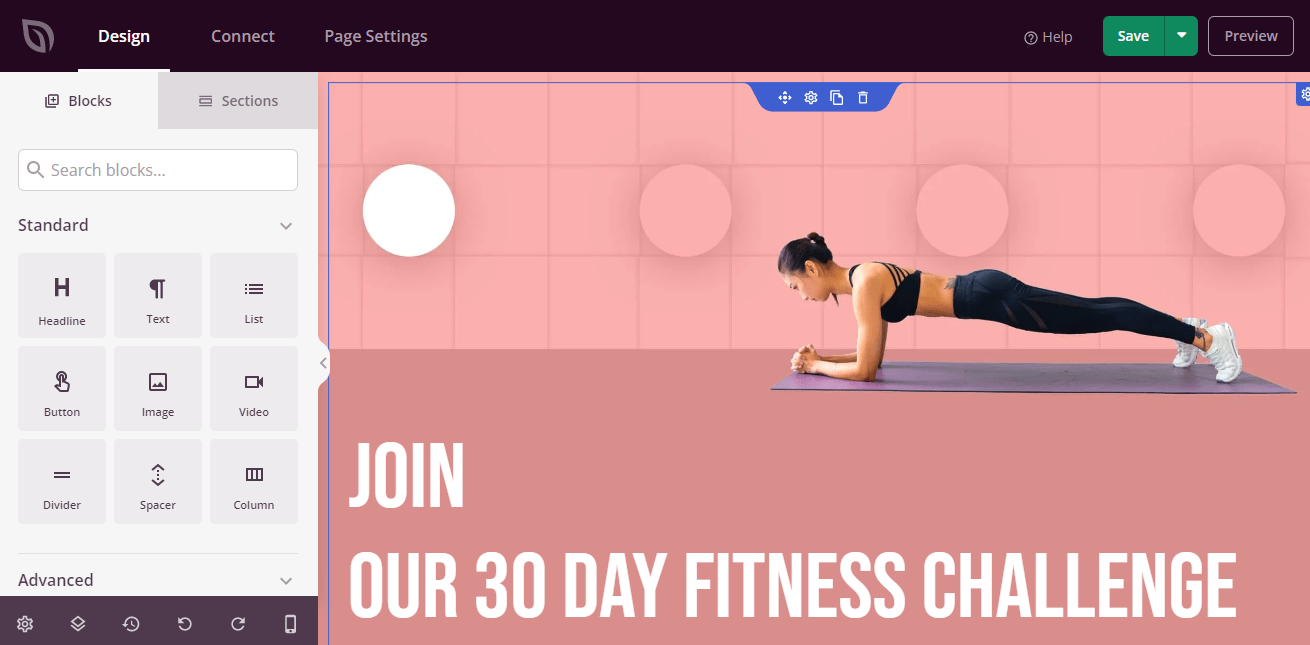
SeedProd Interface ❇️
The interface of SeedProd looks similar to Elementor.

You have a sidebar on the left with all the elements you can drag and drop onto your page, a live preview on the right.
Overall, the interface is clean and easy to use.
SeedProd Content Elements 🧩
SeedProd comes with 80+ WordPress Blocks for building your pages.
The blocks are divided into 5 categories:
- Standard Blocks
- Advanced Blocks
- WooCommerce Blocks
- Template Tags
- WordPress Widget Blocks
To give you an idea of what’s included, here are some of the standard blocks:
- Headline
- Text
- Images
- Buttons
- Divider
- Spacer
- Video
And here are some of the advanced blocks:
- Contact form
- Optin form
- Testimonials
- Pricing table
- Search form
- Gallery
- Animated headline
So, in short Seedprod provides everything you need to create a WordPress website without having to touch a single line of code.
SeedProd Templates ✨
If you don’t want to start from scratch, Seedprod also comes with 180+ pre-designed landing page templates that you can use to jump-start your website.
The templates are divided into 8 types:
- Coming Soon
- Maintenance Mode
- 404 Page
- Sales
- Webinar
- Lead Squeeze
- Thank You
- Login
And each template can be further customized to match your brand.
SeedProd Pricing 🏷️
However, if you need more advanced features such as landing page templates, pro blocks, access controls, theme builder and better support , then you need to upgrade to the premium version.
Premium starts at $79/year for 1 site, $199/year for 3 sites, $399/year for 5 sites and $599/year for unlimited sites.
13. Avada Website Builder
Avada is another popular WordPress theme that comes with a drag & drop interface called Avada Website Builder.
The builder is packed with features and allows you to create beautiful pages without having to write a single line of code!

Avada comes with a huge library of pre-designed content blocks that you can easily drag & drop to create your pages.
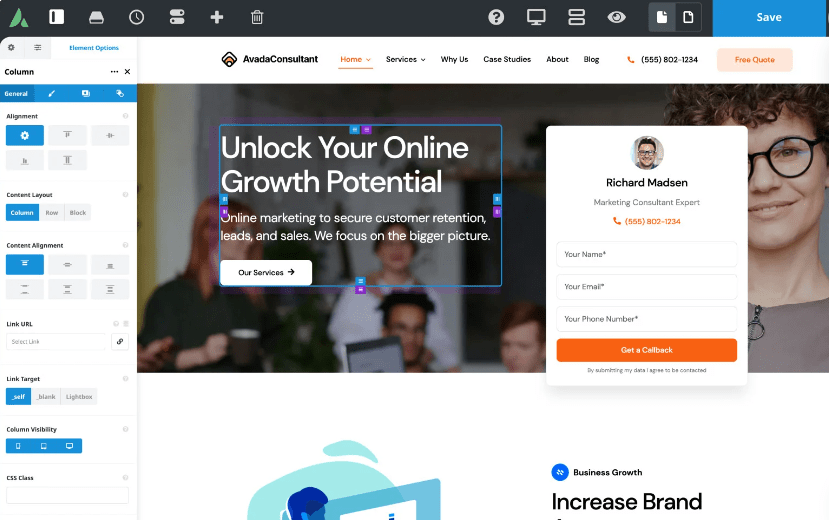
Avada Interface ❇️
Avada Website Builder has a clean and user-friendly interface. It looks like a regular (Elementor-like) WordPress editor, with some custom features and characteristics.

Importantly, Avada interface can be customized to better fit your needs.
Avada Content Elements 🧩
Avada Website Builder comes with a variety of content elements that you can use to create your pages.
This includes everything from basic text and images to more advanced elements like charts, checklist, counter circle, flip boxes and others.
Generally, the quantity and quality of elements offered by Avada is impressive. It’s definitely one of the best among all page builders listed on this page. Plus, Avada has a comprehensive page dedicated to each component, with in-depth information on how to use it, examples, and documentation.
When it comes to content elements, Avada set the bar pretty high.
Avada Templates ✨
Avada comes with a great collection of fully customizable pre-built websites (aka templates or website kits) that you can use as a starting point for your own projects.
The templates are well categorized and can be easily filtered by category. The designs are modern and look great on all devices.
Avada Pricing 🏷️
Avada is a premium-only product and costs $69 for a lifetime license.
14. Colibri WordPress Page Builder
✅Tested by Siteefy
Colibri is another relatively new full site drag-and-drop WordPress page builder.
From the header, footer, page content, post layout, navigation menus, global and individual styling — you can edit everything with Colibri.
All the builder content components are fully customizable with settings like background and colors, typography, alignment, border, shadow, margins, and paddings.
Other than that, Colibri has over 90 entire website packs and over 150 predefined blocks for sections like about, features, services, testimonials, team, portfolio, contact forms, etc.
Colibri WordPress Page Builder Features 🧩
- Multiple hero section designs
- Shape dividers
- 90+ full website templates included
- 150+ pre-designed blocks
- 40+ drag-and-drop content components
Colibri WordPress Page Builder Pricing 🏷️
Colibri offers both yearly and lifetime plans:
- Personal at $67 yearly or $159 one-time payment for 1 site.
- Business at $74 yearly or $209 one-time payment for 5 sites.
- Agency at $129 yearly or $359 one-time payment for unlimited sites.
All plans offer priority support, constant updates, and 20% renewal discounts (applicable on yearly plans only).
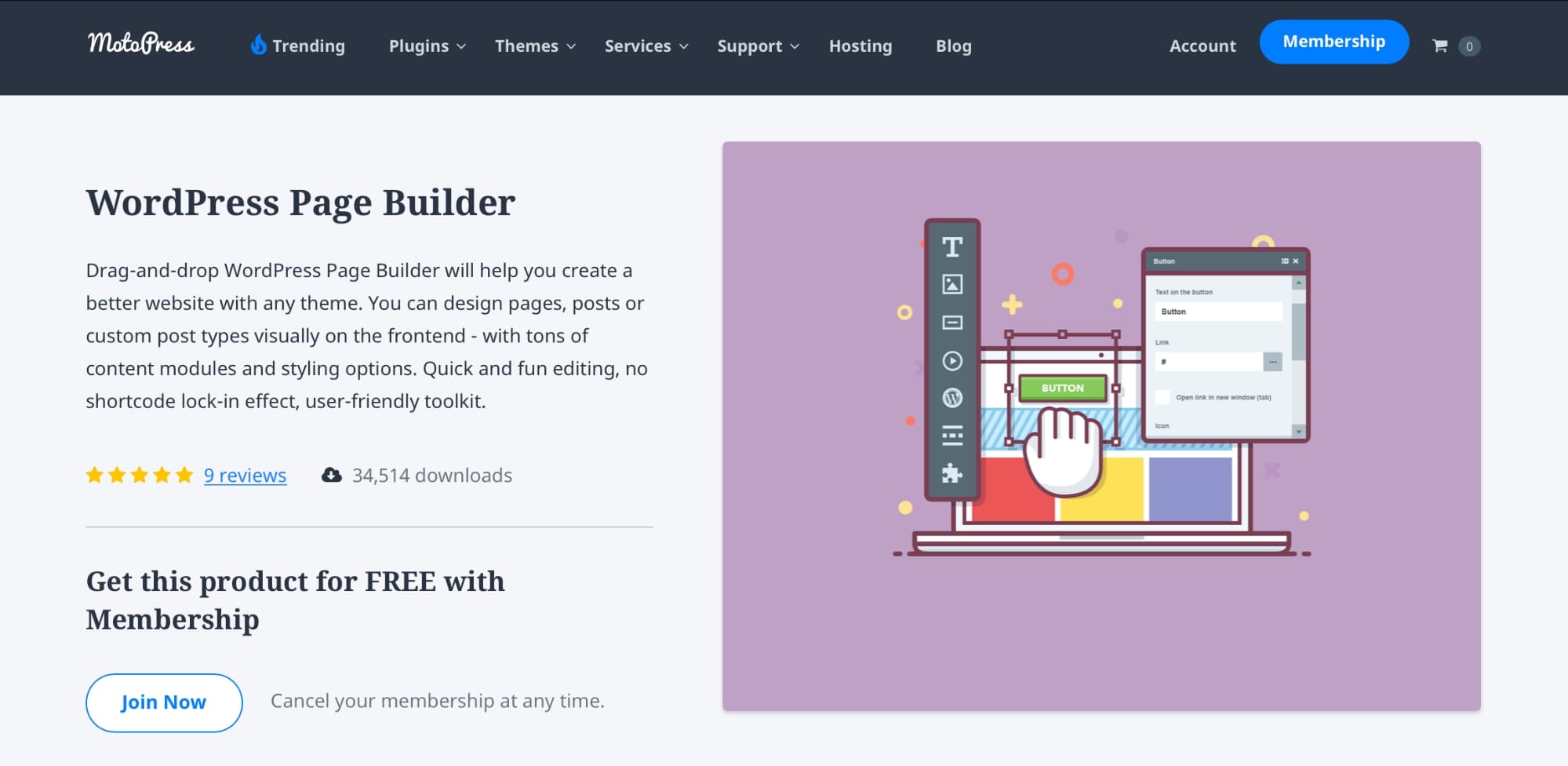
15. MotoPress WordPress Page Builder
MotoPress is another drag and drop WordPress page builder plugin capable of designing pages, posts, and custom post types. You can build 100% responsive websites with MotoPress, without writing a single line of code.

The best part about this WordPress page builder is that it works smoothly with all WordPress themes, and it comes with 30+ built-in content elements like text, image, slider, grid gallery, button, social buttons, video, audio, post grid, accordion, tabs, table, and more!
MotorPress WordPress Page Builder Features 🧩
- Visual WordPress page builder
- Editing for mobile, desktop, and tablet devices is available
- It comes with mobile-ready layouts
- From sections to widgets and pages, everything is customizable
- It is compatible with WPML (WordPress Multilingual plugin) and multilingual interface
MotoPress WordPress Page Builder Pricing 🏷️
You will get three pricing options with MotoPress builder:
- Personal plan at $39 for 1 website.
- Business plan at $69 for 5 websites.
- Developer plan at $139 for unlimited websites.
All plans include a yearly license for automatic updates and support.
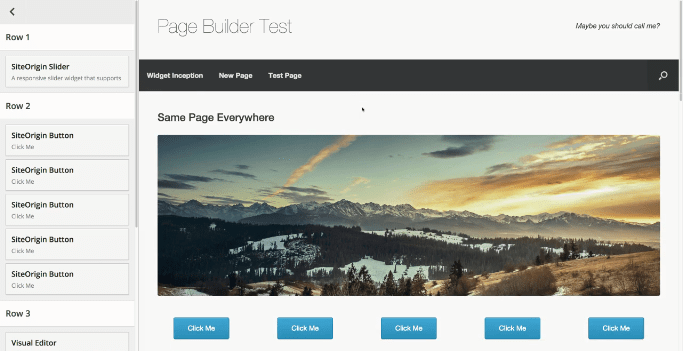
16. WordPress Page Builder by SiteOrigin
✅Tested by Siteefy
SiteOrigin Page Builder is a widely used WordPress page builder plugin that is totally free.
WordPress Page Builder by SiteOrigin might not be as advanced as other page builders listed here, but it does its job well.
SiteOrigin Page Builder works with any WordPress theme and keeps your layout and content in place when you change your theme.

SiteOrigin Page Builder Features 🧩
- Front-end and back-end functionality
- Works with any WordPress theme
- Useful history browser that lets to roll forward and back through your edits
- SiteOrigin Page Builder is based on content elements
17. Live Composer
Live Composer is a free and open-source drag and drop WordPress page builder plugin that you can use to create and customize your WP websites.
What we particularly like about Live Composer is that they (like Elementor) call their product a WordPress site builder and not simply a WordPress page builder, plugin, or editor.
Currently, Live Composer offers a 100% drag and drop WordPress page builder interface with more than 30 content modules.

With Live Composer content modules, you can create custom landing pages, blog posts, and other page types (about us, service, homepage, etc.).
Live Composer Features 🧩
- WordPress page builder
- 30+ content modules
- Responsive editing
- Full visual drag and drop builder
- SEO friendly
- Landing page support
- Full WooCommerce customization
- In-built Portfolio presets
Live Composer Pricing 🏷️
The basic Live Composer site builder is a free WordPress page builder plugin with two premium extension plugins to which you can upgrade if you need more customization options.
- The Pro extension pack costs $49 for 1 site and $99 for unlimited sites.
- The Woo extension pack is priced at $49 for 1 site and $99 for unlimited sites.
Both extensions include 12 months of support, regular updates, and a 30-day money-back guarantee. In case you don’t like the product, you can easily ask for a full refund.
18. Advanced Editor Tools (TinyMCE Editor)
✅Tested by Siteefy
Previously known as TinyMCE Editor, Advanced Editor Tools is a rich text editor that now merges the WordPress classic editor and the Gutenberg editor.
This means that you can use the Classic Paragraph Block of the old classic editor in the new Gutenberg editor — giving you the best of both worlds.
TinyMCE Features 🧩
- Allows you to opt between the classic block and classic paragraph in terms of setting the default block in the WordPress editor
- Allows you to create and edit tables in the classic editor and the classic blocks
- Search and replace function
- Supports custom font family and font size in the classic block and classic editor
TinyMCE Pricing 🏷️
The basic version of TinyMCE is available on WordPress.org, which you can download for free.
To get access to the premium editor, you can subscribe to its cloud essential plan at $25 per month.
Who is the Winner?
As you can see there is a big variety of different WordPress editors and page builder plugins (both free and premium). Telling which one is the best among them is not an easy task.
But we’ll give it a try:
🏆 What is the best page builder for WordPress?
At this very moment the following builders are closer to being the best WordPress builder compared to others:
- Divi
- Elementor
- Brizy
- Thrive Architect
- Avada
FAQs
🔔 Check also:


Thanks for useful content!
Have decided for myself finally which builder to use!
Thank you so much for such a detailed article! It’s exactly what I was looking for.
This is really great information .I was not aware of so many varieties of front end wordpress editors , appreciate the share!
Can these WYSIWYG editors be used in both WordPress.com and WordPress.org?
Good question, Bill. Thank you.
Most of these builders can be used on both WordPress.com and the self-hosted version of WordPress (WordPress.org).
The only thing is that for WordPress.com, you will need to have their Business plan, which allows the installation of third-party plugins.
I like the sound of divi builder. Since no coding or special skills are required there.
Ton of useful information. I am new to WordPress and was unaware of most of these tools.
This is useful.
It is super helpful. Thank you!
This was really interesting to read. The only front end editor that I have used is Elementor (although I do have significant experience now working with it). It really does offer great functionality, although it does slow most sites down slightly, so that’s something to consider.
I feel like the addition of Gutenberg was a step in the right direction for WordPress. As you stated, the classic editor was great for basic blogging, however, it lacked the ability to build pages the way that many other website builders did. While it’s not a full replacement for a front end editor, it does offer quite a few great options as you get used to using it!
So far, I love Elementor. It does the job for me without any additional cost. I know a lot are using Divi but I have been meaning to check out Themify too. Thank you for sharing this comparison. Makes it easier to decide on what to use.
I like all the points you’ve made. Thanks!
What a brilliant article packed with so much useful and relevant information, thanks for sharing x
What an amazing list of Wysiwyg WordPress page builders that you have compiled. Personally, I have used Elementor, WP Bakery and Thrive Architect. My favourite, for now, is Elementor.
I use a template from Studio Press but I also taught myself html years ago. Like 10+ years ago, so I’m not afraid of using html blocks if needed to get what I want.
I love how much detail you go into on this post! I have been enjoying the Gutenberg editor on WordPress but haven’t explored other options. I think I’d look at Elementor next based on your review. Thanks!
I think learning to code is a great skill to have, but it’s great that there’s so many options like these out there for those who don’t wish to learn! I’ve heard great things about Gutenberg, but so far I’ve been doing okay on my own. When I struggle, my extremely tech-savvy partner might have to step in and help me since programming is a big element of his job!
I need to say tat this is a great article of the editors at one place. Even though I no longer use WordPress, I wish something like that existed when I needed it. Im familiar with Divi, Elementor and Beaver builder and Visual composer. Some of them I didn’t know or maybe they didn’t exist at my time with WordPress. But its always good to have an overview in these things. Thank you!
I have never used a Drag and Drop Page Builder for my site. I agree that WordPress has a bit of a learning curve so these are probably great time savers!
Great article! Thank you for sharing all this helpful information.
Wow this is so helpful! Love that you broke down the different builders.
Very informative and detailed post. There is so much more to WordPress; themes, builders and more!
Thank you for sharing!
I would love to learn how to code if I had the time. It would save me from having to hire out to get things done on my website. I have Gutenberg, but it is confusing to me so I use classic editor.
Super helpful! I feel so more confident in my pick after reading this.
My god such an extensive research and very well detailed blog that is sure to help out a lot of existing and emerging bloggers!
I am so glad we have plenty of page builders we can choose from when building a website. Since, most of us are not that techie type, having these around really help.
I like how the other page builders have a test drive, so we can see its potential for our site. I use WordPress for my blog too, so this is really informative!
So helpful, I appreciate you sharing these with us!
Amazing post, thanks. I use Elementor for all my websites. The free and the premium. Although I am finding it a little slow these days so may look to switch soon.
This is very informative! I use wordpress and I’m still getting to know some of these tools.
Code is not definitely not my strongest skill! This was jam packed with tons of info and I’ll have to keep come back to digest it and figure out what I’m missing out on!
Great article. I use Siteorigin on my blog and site – so easy to use and basically a WYSIWYG.
Brilliantly explained. I use WordPress too and these were not known to me!
Great list. I picked Elementor and it is definitely the best.
Ok, I never knew there were so many WordPress page builders! Thank you for sharing this.
Learning more about wordpress. I am a blogspot guy but interesting details to know though.
Thank you so much for this informative article. I still feel so lost when I am doing stuff on WordPress and this really helps!
Super comprehensive article. Thanks for sharing this! My sister recently opened up a website on wordpress and could have used something like this, haha.
I have never used drag drop before, but I want to try. This post is really helpful with so much useful insight and tips!
What an interesting article – so many things I had never heard about – I will have to come back later to check a few out 🙂
I know someone who’ll definitely love this article. I’ll share this to her. Thanks!
Thanks for the comprehensive guide. For my own website I use Wix. But my VA clients all use WordPress so I am more clued up now.
This is definitely a useful post for those who would like to take their WordPress websites to the next level.
I really liked the pros and cons of the different WordPress builders. I was using Divi but it seems to slow down my website so I started using Gutenberg but I am still learning how it works.
Thanks a lot for sharing these page builders, definitely learnt a thing or two.
Oh wow! What a great blog post! I am really glad to know all these! Thanks for sharing!
Some superb detailed information on your picks for the best WordPress editors. Will definitely keep this for future reference when needed. Great Post!
Wow, you put a lot of time and effort into this article. It’s so informative and well-organized. Thanks for sharing!
Ah this is super useful! I personally don’t use wordpress, but my clients do and have used Divi. Might have to show one of my clients this who wants to change up their site and make it easier to use. SO detailed! Thanks!
Great list. I never know what plugins help versus hurt my site when speed is taken into account.
This was an amazing article! Thank you so much! I am currently using Elementor Pro, but wanted to check out some of the other editors. Will definitely reference this article again.
How much of research and efforts you have put in! That’s such a useful write up with all necessary details. Great work.
I will be reading this over a few times. Great information. I’m still learning daily about word press.
Thanks for sharing, I will definitely try some out!
This is such an amazing resource! I wish I’d known about these editors when I was building my site!
This is such an amazing article sooo useful! i use wordpress and im still learning daily!!
I am so impressed with how comprehensive this guide is, not to mention the additional links and videos you have included. This is an amazing resource for anyone to work out the best option for their needs.
So much helpful information and well in-depth! Thanks for sharing!
Oh wow, I’m relatively new to using WordPress and this info is very helpful. I’ll be referring back to it for sure as I familiarize myself.
Wow! This is amazing! My professor used this and it’s really cool and effective! Thanks for sharing this!
Thanks for sharing! Lots of helpful information for me as a new WordPress user!
This is super informative! Thank you for such a helpful article.
These all sound so amazing! I wish I’d had these when I was building my site. It was such a slow, laborious ordeal.
These are so fantastic! I’m going to look into these for my website. Every time I have to change it, it’s such a hassle.
wow super informative and helpful! Thank you!
Interesting! I wish I knew how to code! I’ll save this for later.
I think it would be cool to try the page builder. Lots of good info here, gracias.
Nnnniiiiccceeeeee…I’m loving the Gutenberg Editor, so much, these days. It’s so easy for me to make use of. I will definitely check out Beaver!
Elementor is my favorite
This looks great and really well explained! I will put some this to test!
We use WordPress so this is definitely helpful for me and everyone as well. Quite an informative post with plenty to learn from.
thanks for compiling this list. I am especially grateful for the table where it’s highlighted how much all of them cost, which made it easy for me to discern which ones were in my budget. I did not know there were so many options! Blessings!
So far this post is great for any WP beginners.
They are all the great editors that make me hard to find the most suitable one.
What is the best Editor for a travel blog, in your opinion?
There is no specific editor that is particularly good for travel blogs. Divi and Elementor offer great features for creating visually appealing WordPress websites. If this is what you are looking for then you can go with either one. Both are decent WP builders.
Thanks for the very detailed information. I will take note of this so that I can apply it when I rebuild my website.
Very nice and informative blot post, thanks
I’m always learning something new here. Thanks for the breakdown of this!
Using WordPress. This guide is really helpful. I’ll save it and keep it aside!
I wasn’t familiar with this. I do use WordPress so this is all useful information.
I now wish I used WordPress, as these builders are so much nicer and easier to use than my current one. I so wonder now if I should switch my sites.
Great info and well detailed! I must say your blog post is so comprehensive and helpful. I’m not much into website tech, but I got a better idea of the topic.
WordPress is an animal on its own. Wix and websites alike will soon replace WordPress I believe. The drag and drop is what makes life easier. I personally use WordPress because of SEO and I use Elementor. It’s a good tool but I do prefer the easiest of Wix. It’s great for someone who is not a coder.
That’s a very helpful and informative post. You have written so well. This will help many
I have read this a few times and keep coming bck to it. It is helpful in helping me learn more about wordpress. I still have so much to learn.
You’re the second website I’ve seen recommend Beaver Builder. I think that’s going to be the one that I try.
Divi Builder and Atomic Blocks are both ok I think. Thanks for the in-depth guide. I learned more about it. Will tell my blogger friends too!
These look like great choices. I have a degree in multi media web design so I love this type of thing.
WOW–lots of great information in this post. I learned a ton. Thank you!
I revisited this post to check out other options and this is truly helpful. We are planning to build a new website and I would love to try Divi Builder instead.
Thank you for the extensive post. I love how you have a comparison table!
Oh thank you, thank you, thank you!
I have been trying to figure out my WordPress for quite some time now and I was beginning to feel like somewhat of an idiot, so thanks for your detailed explanation!
Mungkin dunia ini tidak akan total kalau tak ada permainan sepakbola. Permainan sepakbola sungguh menjadi permainan yang sungguh-sungguh disukai dari beraneka kalangan yang akan membikin anda semua tertantang untuk mendorong dan melaksanakan taruhan di bermacam laman taruhan.
Wow! These are amazing compilation of WordPress that everybody can consider using. You really know your stuff and it’s very detail and informative in so many ways. Thanks for sharing this with us.
I have been a WordPress user for years and years, but I haven’t done much with editor tools. Many of them are free, so I really need to take advantage and use them. It can make a difference with blog quality!
I absolutely love these reviews. I appreciate how detailed you are and especially that you give live previews for many of them! Thanks so much, this is very useful.
This is a wealth of information! I’m so happy I found this article — I’ve learned a great deal from it.
aaah WordPress, can’t live without it! Thanks for the useful tips.
Lots of detail here. I have heard others recently talk about using Oxygen- may need to try that one on for size.
This is a great share. It is full of super helpful information.
I want to try Divi builder! It looks easy to use but a bit expensive!
this is very informative! thanks for this.
Thank you for the extensive information! I have to check these out well because I still get confused with new functionalities or tools in WordPress.
I’ve gained so much information from reading this! Thank you for sharing and enlightening all of your readers. 🙂
Haven’t tried starting a blog on WordPress but I really want to try. It just seems so techy that it scares me that I might mess up everything. Thanks for this helpful guide. This sort of gives me an assurance that it is not all that difficult.
Learned a whole lot in this article! I’m definitely using the drag and drop because I’m not able to code.
I need to share this to my friends who blogs too. Definitely a great information to learn about and yeah, we will definitely try to do it too.
This is an interesting list of page builders. I have been using WordPress for about 15 years now, so I am quite used to it at this point. It would be interesting to try something different. There is definitely a learning curve.
I wish I found this post before I created my own site! Good to know for any future sites though, thank you!
These are all great page WordPress page builders. I always use Elementor!
I didn’t know there are as many page builders like these. I only knew Elementor
This is a great compilation, thank you. I use Elementor and am glad to see how many more options there is to choose from.
I’m grateful to have all of these in one post. I have some research to do!
This is very nice, I use WordPress so I’ll definitely be able to apply what I learned about these page builders. Thanks!
Indeed, building a website with Divi is a breeze. They can pretty much build anything with Divi. I know it’s not free and cheap but it’s all worth it
WOW!! Great list. I never knew what plugins help versus hurt my site when speed is taken into account. I try to keep them all simple.
This is awesome. I don’t use a lot of builders but these are awesome and would love to give something a try. Thank you for sharing!
Thanks for sharing and for doing the hard work and research that I now don’t have to do! Thanks!
I use ProPhoto with a stylized template. I’ve been pretty happy, and I’ve been using WordPress for 12 years (not with the same theme).
I’m a drag n drop kind of gal, so I would naturally gravitate towards builders that have that feature.
Come to think of it, I’m due to change my blog template soon and will check out these builders and see if there’s any I can use.
P.S. Tried Elegant Themes before and I had a hard time. That was years ago, so I don’t know if they’re more user-friendly now, especially for those who do not code.
I have been using WordPress since day one. Been using a foodie theme and pretty happy about it.
Wow, this post is really helpful to me! I’m looking for a WordPress builder and this sum-up and compare different tools to choose from. Very easy to find a suitable one!
Your blogs are always so resourceful filled with useful information. Yet another great post. Thanks for sharing.
This is a really useful resource. I’ve used Elementor before so would definitely vouch for that.
Omg, you mentioned some of the best website builders. I don’t know what I would do without Elementor!
It’s amazing of you to review all of these page builders. I wished I had this when I started my blog a couple of years ago!
I have been using WordPress for many years, with my beer blog. I have another possible blog in the works, however, so I need to consider using one of these tools
Conceptionally I have always thought that elemental was a good idea. However in reality I found that it crashed a lot and failed often
Wow this post is quite informative. Though I don’t have Elementor but have read about it almost everywhere.
So much great information. Building a website is hard work and blogs like this are super helpful.
This is supremely informational!! Saving this for reference.
Wow, loads of useful information there. I’m sure that the page builder will be useful for many.
Wow, a very useful post with lots of practical info and nice reviews. I am a WordPress user and it’s very useful to me.
Glad I came over this post! Such a good read. I need to learn more about WordPress! Thank you and I will definitely bookmark this so I can go over again when I need to.
So many page builders! I didn’t know these many exists. I have read great reviews about Elementor and while I don’t use this, I would highly recommend.
One of the best educating articles I’ve read in a while. Thank you so much for sharing these details, I’ll be sure to check them all out.
I use WordPress, this was very helpful! Thank you so much 🙂
Great article! Very interesting and helpful, especially for someone like me who is constantly looking for ways to improve my site!
Thank you for all the options. I had no clue there were so many good options out there.
This is timely since I am about to build a new website and thinking of exploring other page builders. Currently, using Elementor but would love to check others too. Thank you for sharing this.
Ohhhh I’m looking to redo my website, so this is super helpful! Thank you! Definitely checking out a few of these!
I really needed this before I built my website. Tons of useful information here!
Again such a useful article for someone trying to build a great WordPress page. I love how much in detail you explain the nitty-gritty of website development.
NIce and useful blog. It also help me to know about wordpress theme for writing content in my blog. Thanks for sharing this valuable information.