Gutenberg Editor is the newest talk of the town and rightly so. Thanks to this block editor, most developers and content editors are happy to continue using WordPress.
But that’s not all that WordPress fans are raving about.
Elementor is another game-changer in the WordPress space.
Choosing between Gutenberg vs Elementor isn’t easy. While both editors are powerful, the ideal one for you depends mainly on its use.
Let’s dive in.
🛠️ Check the complete list of WordPress Page Builders here ➡️
Gutenberg vs Elementor: What’s the Difference?
Before going into the in-depth analysis between Elementor vs WordPress Gutenberg editor, let’s dig into their definitions.
What is Gutenberg for WordPress?
First of all, what is Gutenberg for WordPress?
For starters, Gutenberg is the default WordPress editor that allows you to use blocks to arrange and add content elements in pages and posts.
Since this block editor allows you to drag and drop elements and add custom content styles, it’s easy to confuse it with all-around WordPress page builders, such as Elementor.
But these two types of WordPress editors are a little different. Unlike Elementor (and other WordPress site builders) Gutenberg is a predominantly backend builder.

Gutenberg was created to make it easy for content writers and bloggers to beautify posts with images and other media types. The block editor improves the former WordPress editor’s user experience.
⚠️ But Gutenberg is not an all-in-one WordPress website builder.
Here is what Gutenberg:
What is Elementor for WordPress?
Now you know what Gutenberg for WordPress is but, what is Elementor for WordPress?
Elementor is a complete solution for building websites on WordPress. Elementor plugin allows you to design your pages and posts on the front end in a drag-and-drop mode.

So, with Elementor you can see how your website changes in real-time as you build it. In other words, you create a website on your actual website, not behind it (like it is with Gutenberg).
Now you know the basic definitions. Let’s move forward to see the comparison between the features of Elementor vs WordPress Gutenberg editor.
Elementor vs Gutenberg: Features
Once you have either Gutenberg or Elementor, there’s no limit to what you can do to make your WordPress posts and pages look stunning.
Here are the top features to expect when looking at Gutenberg vs Elementor.
⭐ Gutenberg Top Features
With Gutenberg, you can:
- Use the drag-and-drop editor to create posts, pages, and custom content types.
- Rearrange blocks, add, or delete as many as you want.
- Use over 25 blocks to create your content (including basic blocks, such as text and images and advanced options like buttons and tables)
- Customize block-specific settings or document-wide settings
- Create a basic multi-column layout
📄 Copy or Paste from Word or Google Docs to WordPress
If you don’t like writing directly on the WordPress editor, you’re going to fall in love with Gutenberg.
After writing on Google Docs or MS Word, you can copy and paste everything in the WordPress Gutenberg editor. Yes, images included.
This is a tremendous improvement as the classic editor didn’t allow you to paste everything from Google Docs.
So, go ahead and copy content from Google Docs, Office 365, Word, and Quip without formatting it.
✨ Drag and Drop Images from a Computer
If you’ve used the classic editor then you know the most annoying and laborious task is adding images. You couldn’t add an image unless you click the ‘add’ button or the ‘upload’ button in the media library.
The good news is when working with Gutenberg, you no longer need to click add media or upload buttons to add an image to your content as was the case with the classic editor.
You can simply drag and drop any image you want from the computer to the editor.
This feature comes in handy, especially if you’d like to add numerous images to your content.
Dragging and dropping images is a huge time saver as well.
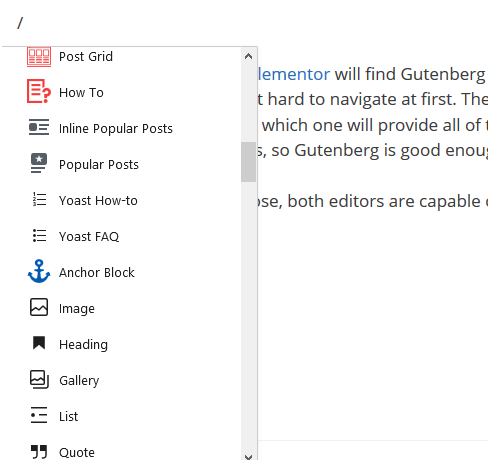
⚡ Slash Command to Quickly Add a Block
The Gutenberg editor has tons of blocks to work with. For any action you want to take, there’s a block for that.
To add a block within seconds, you simply need to write a slash command. When you do this, lots of blocks will pop up, allowing you to choose the one you want.

This feature makes adding the WordPress Gutenberg blocks to your content a child’s play. No need to waste time searching for a suitable block.
🔗 Add a Link by Simply Pasting It
Want to link to an external source in a bid to up your on-page SEO game?
It’s as simple as highlighting your anchor text and pasting (Ctrl +V) the link to your source!
So, you don’t have to click on the ‘add link’ icon first before pasting a link.
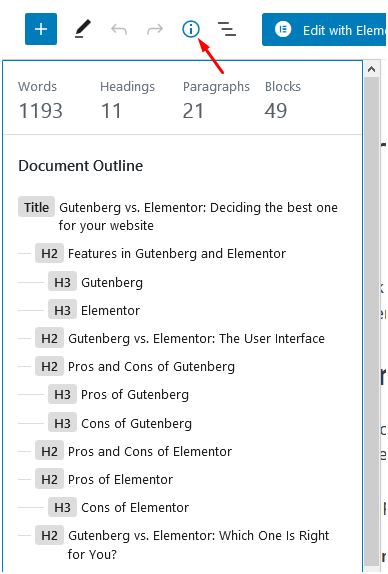
📝 Document Outline
This feature is mind-blowing as it gives you your content outline’s overview.
Other than the outline, it also displays the content’s word count, the number of blocks, headings, and paragraphs.
This feature is insanely awesome, especially when it comes to creating posts with correct headings.
You just need to click on the ‘i’ symbol and voila! An outline will pop up.

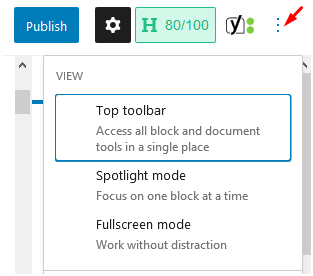
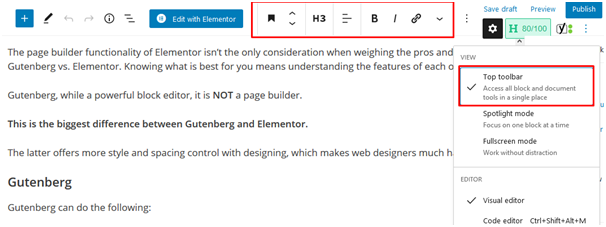
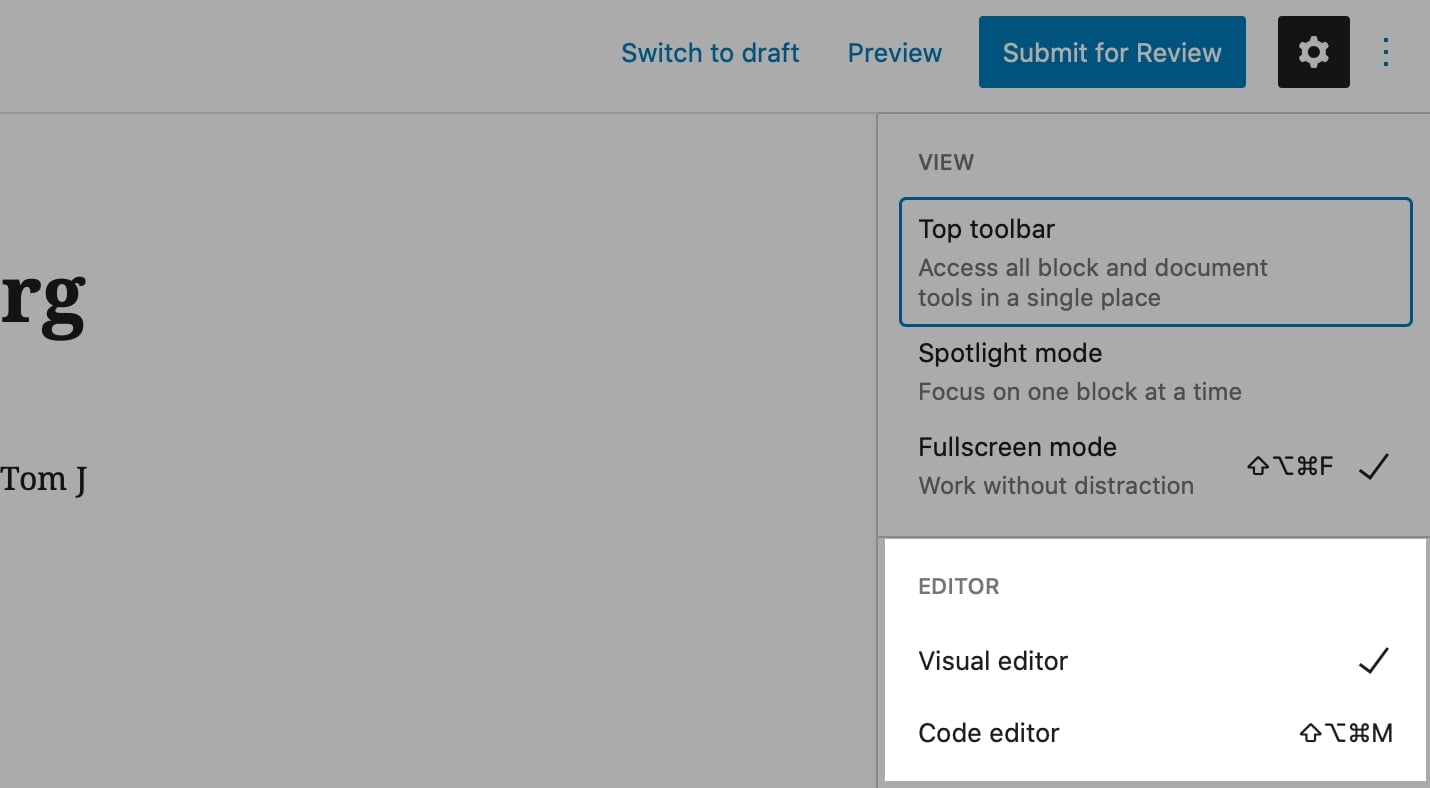
😎 Top Toolbar, Fullscreen Mode, and Spotlight Mode
To further improve the user experience of its users, WordPress included the top toolbar, fullscreen mode, and spotlight mode in Gutenberg.
To access these options, click on the three dots on the upper right.

Let’s look at each of these powerful features:
🧰 Top Toolbar
It’s the first of the three options that appear when you click on the three dots. And when you click on it, all post-editing features appear at the top of the page.

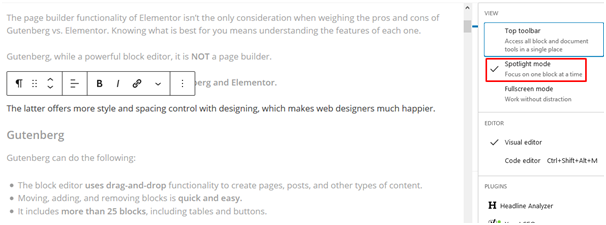
🔦 Spotlight Mode
Do you prefer distraction-free editing?
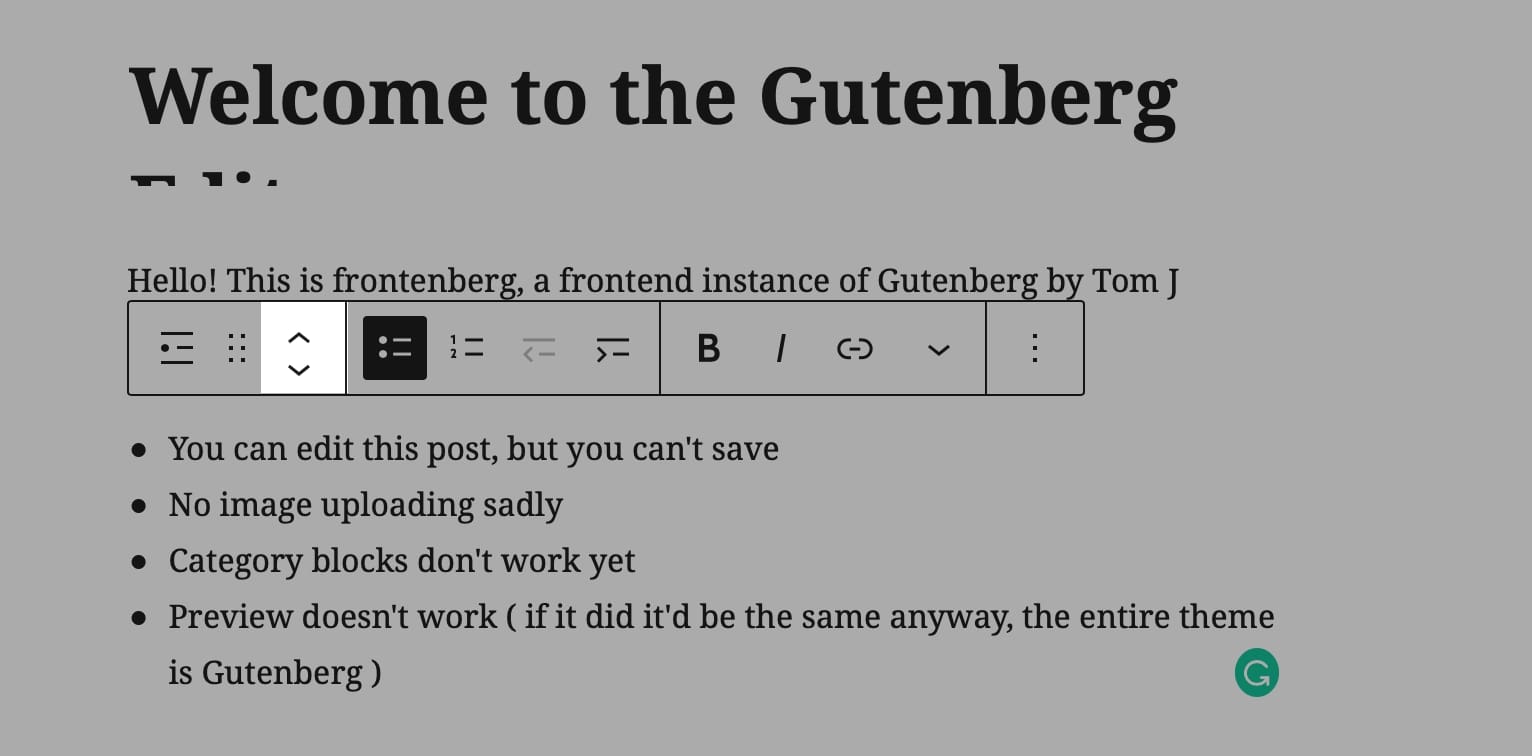
Clicking on the spotlight mode greys out any other block and only allows you to see the block you’re editing.

💻 Fullscreen Mode
Just like the classic editor, Gutenberg has a fullscreen mode.
Enabling this mode removes the admin settings.
The fullscreen mode also lets you concentrate on editing specific content and minimize distractions.

⚡ Check also: Beaver Builder vs Elementor
⭐ Elementor Top Features
Elementor has tons of features available in different categories, including essentials, workflow, design, layout, typography, marketing, and mobile editing. Let’s highlight Elementor features in a few of these categories.
Essentials
- Drag and Drop Editor – Elementor features probably the fastest and most intuitive WordPress editor currently available on the market. Your job is to drag, drop and work on customizations.
- 90+ widgets – Select from the numerous widgets to create any type of content, such as forms, buttons, headlines, and more.
- 300+ templates – Regardless of your industry or need, you can choose from more than 300 eye-catching templates.
- Responsive editing – This feature allows you to switch to mobile view and start tweaking each element so it looks flawless on any device.
- Pop-up Builder – Available in Elementor Pro, this feature allows you to make pixel-perfect pop-ups. This is basically a standalone WordPress pop-ups solution that comes at no extra cost with Elementor.
- Theme Builder – The visual guide to your website creation grants you quick access to each part of your site, all within the editor. Theme builder comes with Elementor Pro.
Workflow Features
- No coding – With zero coding knowledge, you can reach high-end designs. The result is a page code compatible with any device.
- Navigator – Use this feature to navigate between all page layers or elements, quickly view custom changes and use indicators to easily access them.
- Finder – The search bar provides easy navigation between dashboard settings and various pages.
- Hotkeys – The keyboard shortcuts save you plenty of time when performing different tasks.
- Full site editor – You can design the entire website from one place, and that includes your content, footer, and header. The feature is available in Elementor Pro.
- Redo Undo – If you make a mistake while working, no need to panic. Simply press CTRL / CMD Z to undo it.
- Revision history – This feature saves the entire page creation process allowing you to re-trace it anytime.
- Auto save – Clicking save each time is too tasking. Elementor auto-saves and backs up your work automatically.
- Shortcut cheat sheet – A window pops up to display the entire lists of shortcuts.
- Inline editing – This feature lets you type directly on the screen, making content and blog post writing a piece of cake.
- Draft mode – If you publish a page and still want to tweak it, just save it as a draft.
- Copy style – Copy a column, section, or widget’s entire styling and paste it to a different element via a click.
- Dark mode – use this feature to design in a dark environment, which does not only save power, but is also good for the environment.
- Global widget – Save your best widget’s settings and reuse that widget on another page via an effortless drag and drop. This feature is available in Elementor Pro, though.
- Site settings – Control your site’s entire global elements, such as theme styles, site identity, layout, and light box settings, from one place.
Design Features
- Global colors – Use global colors to define your website’s design system. You only need to save them once and use them to any site’s element.
- Global fonts – Choose all fonts you’d like to use on your website – from paragraphs and headings to button text. Access and apply these fonts anytime you need in one click.
- Global custom CSS – After creating a custom CSS, you can apply it throughout the entire website
- Background videos – Instead of images, you can add interesting videos to your background with this feature.
- Elementor canvas – Use the Elementor canvas template to design a landing page in Elementor, and you can do this without dealing with the footer or header.
- Enhanced background images – Set a custom size and position of a background image for each device
- Blend modes – Combine backgrounds and background overlays to come up with stunning blend mode effects.
- CSS filters – Use CSS filters to tweak image settings and add magnificent effects.
You already know what these two editors can do, however, this is not enough information for deciding between Elementor vs WordPress Gutenberg. Let’s analyze which one is easier to use.
Elementor vs WordPress Gutenberg: Ease of Use
Let’s see what it really takes to use each of the two-page builders.
Gutenberg
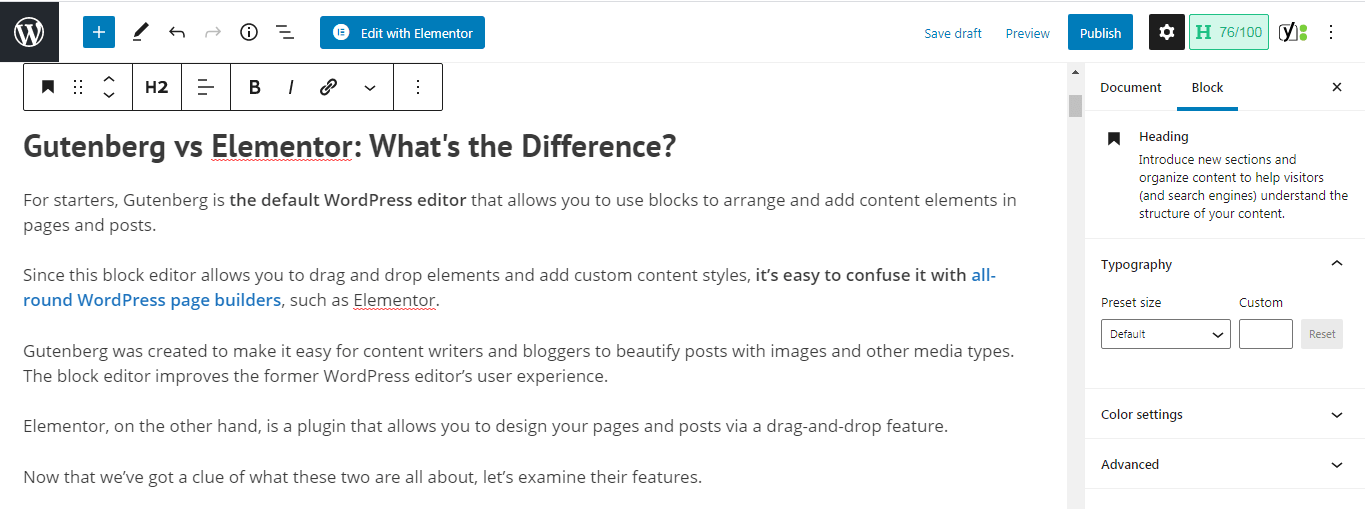
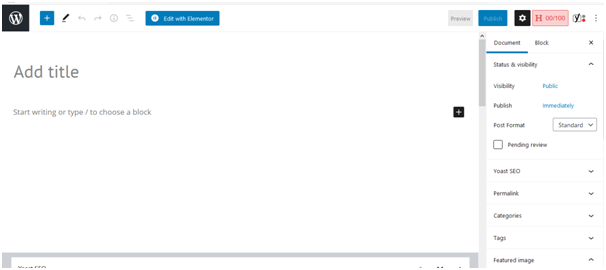
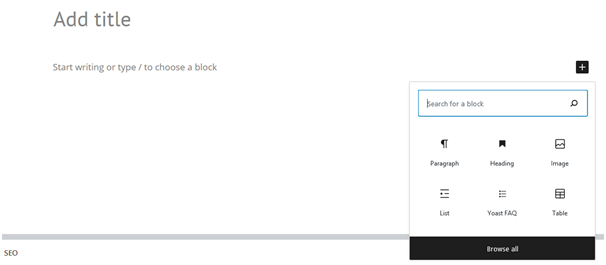
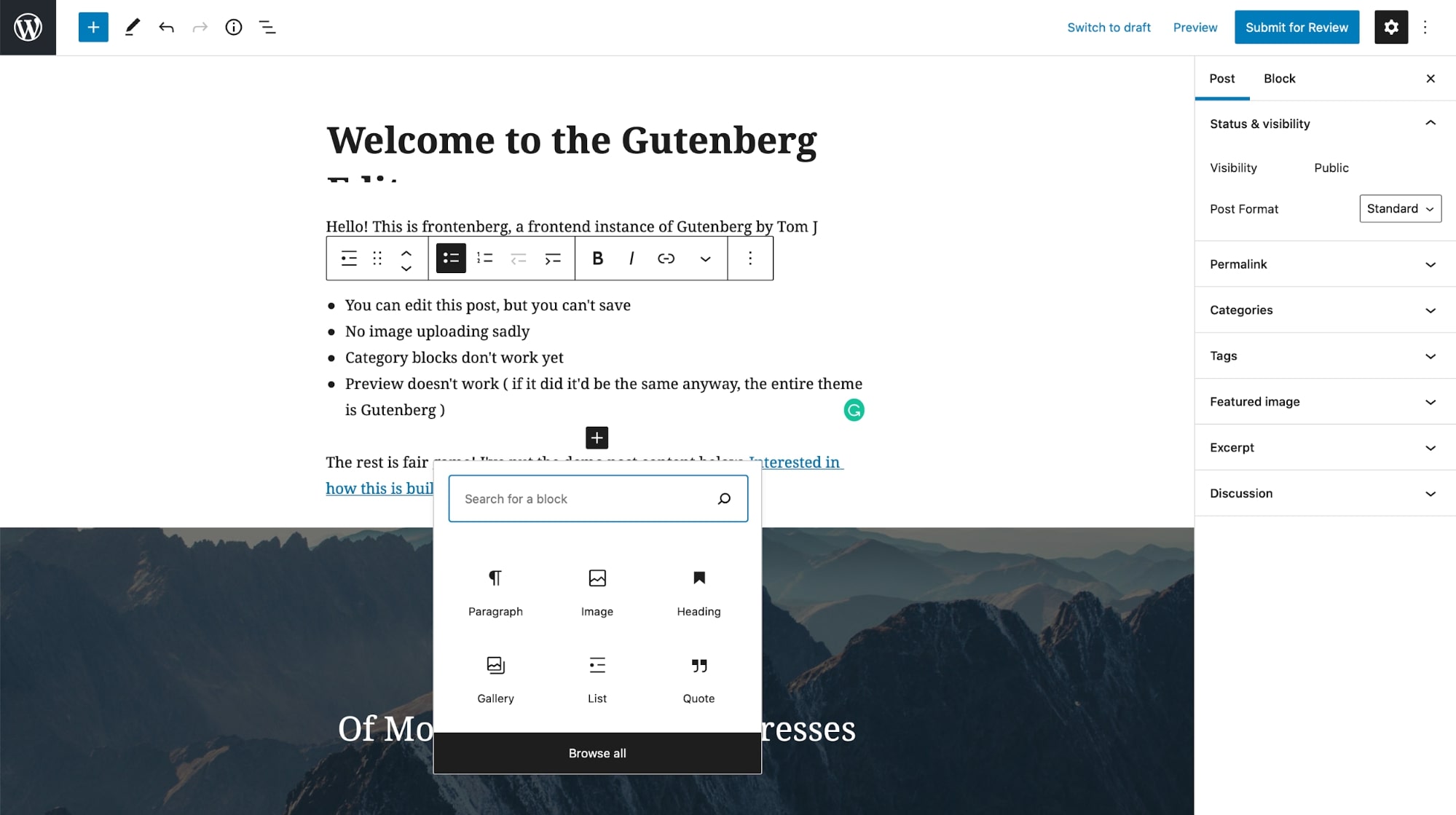
When using the WordPress block editor to create a page or post, you’ll come across this interface:

The interface is clean and simple with some useful tooltip prompts to get you started. To add blocks, simply click the (+) symbol and select an element:

When you see multiple blocks, you may click on a particular one to access its settings or even reorder them. The interface is intuitive with handy tooltips to get you up and running in no time!
Elementor
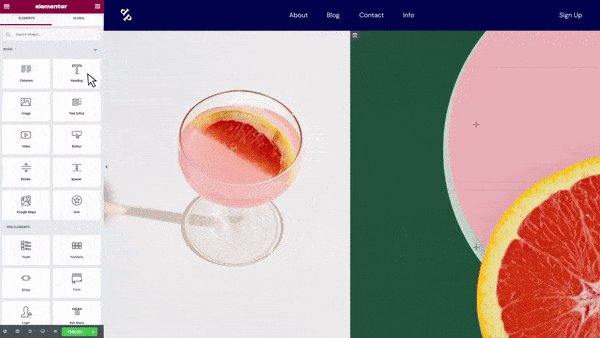
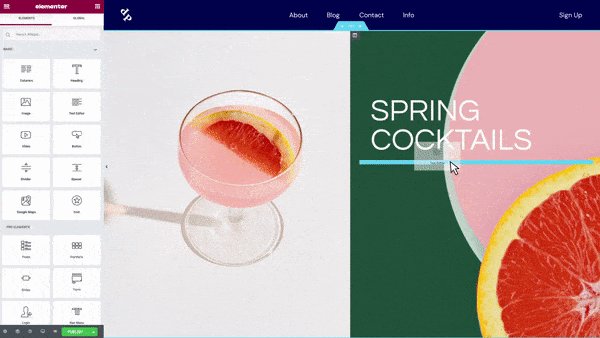
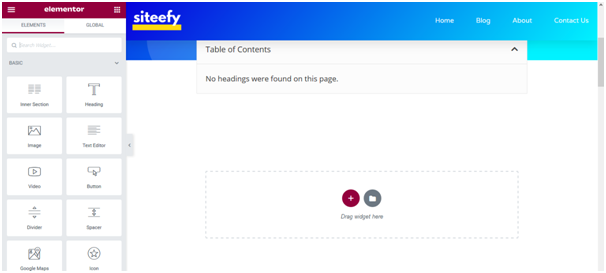
Elementor’s interface is completely different: there’s a sidebar on the left and a live preview on the right.

Adding new content is as easy as dragging a widget from the sidebar and dropping it onto the live page.
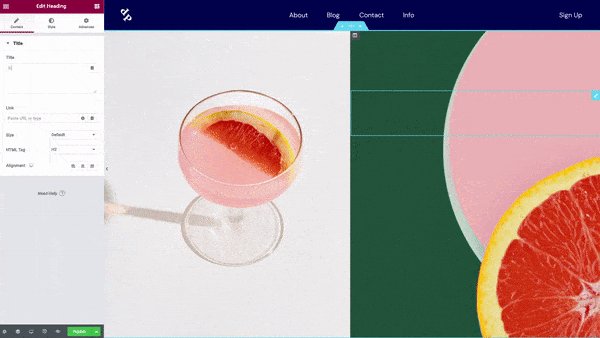
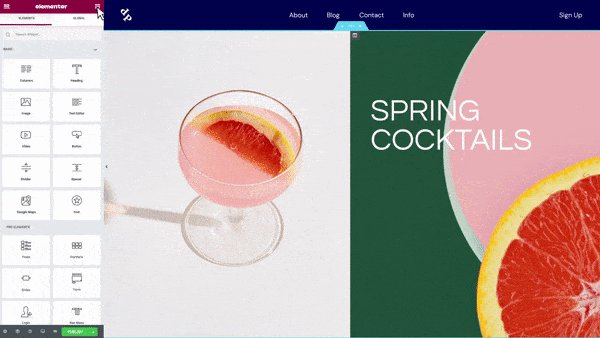
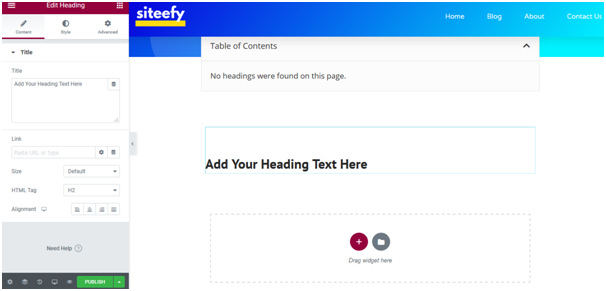
For example, after dragging the heading widget to the live design, the result is this:

A specific element’s customization options will pop up in the sidebar located on the left. You may also choose those elements to delete, move, and duplicate themes, among other options.
Elementor requires a little more time to get used to and explore its features. It may not be intuitive to beginners. But it’s also not too hard to learn.
How to Use the Gutenberg Block Editor
Now, let’s see how you can use the Gutenberg drag-and-drop content blocks to put together beautiful and modern web pages.
Blocks
Gutenberg is a block editor, which means that every element in the editor is converted to a block when added to the page.
Every new paragraph, heading, list, image, and so on resides in its own block.
To add a new block to the page, you can click on the plus icon in the top left corner.
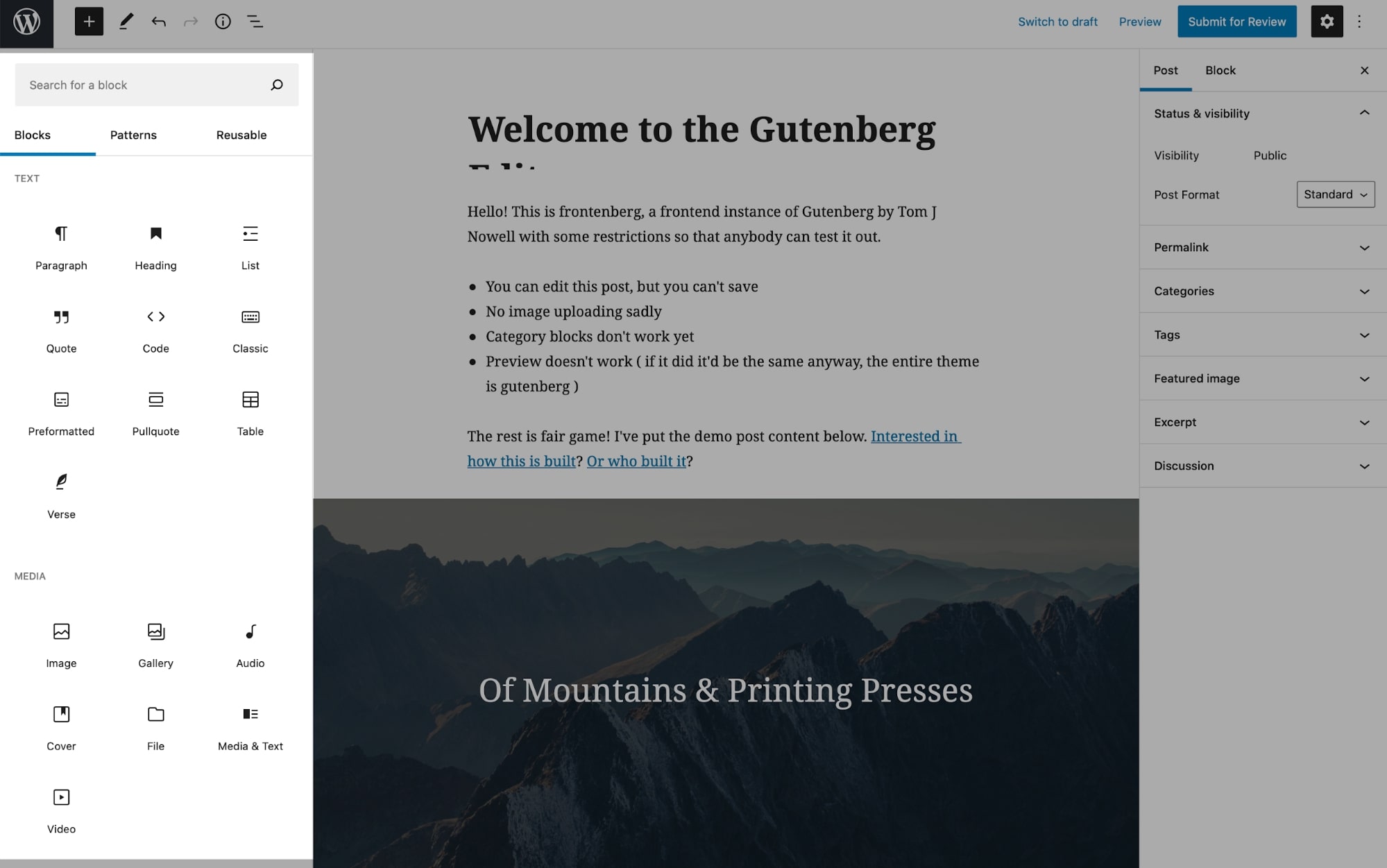
All the blocks are presented in a left sidebar with a search box on the top.

The included blocks in the Gutenberg are:
- Paragraph: This adds a simple paragraph field.
- Heading: This adds the heading tags: from H1 to H6.
- List: Creates a bulleted or numbered list.
- Quote: Give visual emphasis to the highlighted text, which means that text is quoted from another source.
- Code: Displays code snippets where you can add HTML and CSS to create custom content.
- Preformatted: Adds text that respects your tabs and spacing and also allows custom styling. Usually used to display code snippets within the content.
- Pullquote: Gives particular visual emphasis to the highlighted text, where the visual design is based on the theme.
- Table: Inserts a table that can be used to share number based content like charts and data.
- Verse: Useful for content like poetry and song lyrics.
- Image: Inserts an image that you can add from the WordPress media library.
- Gallery: Display multiple images in a rich format — often based on the theme.
- Video: Allows you to either embed a video from the media library or add it from Youtube.
- Button: Adds a button (CTA) to prompt visitors to take the desired action.
- Columns: Adds a block that displays content in two or more columns and allows you to show different content in one row.
- Group: Combines multiple blocks into a group.
- Spacer: Customizable height that you can add between any two blocks.
- Social icons: Displays icons that you can link to your social media profiles.
- Custom HTML: Allows you to add custom HTML code with CSS and preview the results as you edit.
Specific embed blocks are also available for Twitter, YouTube, Spotify, SoundCloud, Vimeo, Dailymotion, Reddit, TED, and more!
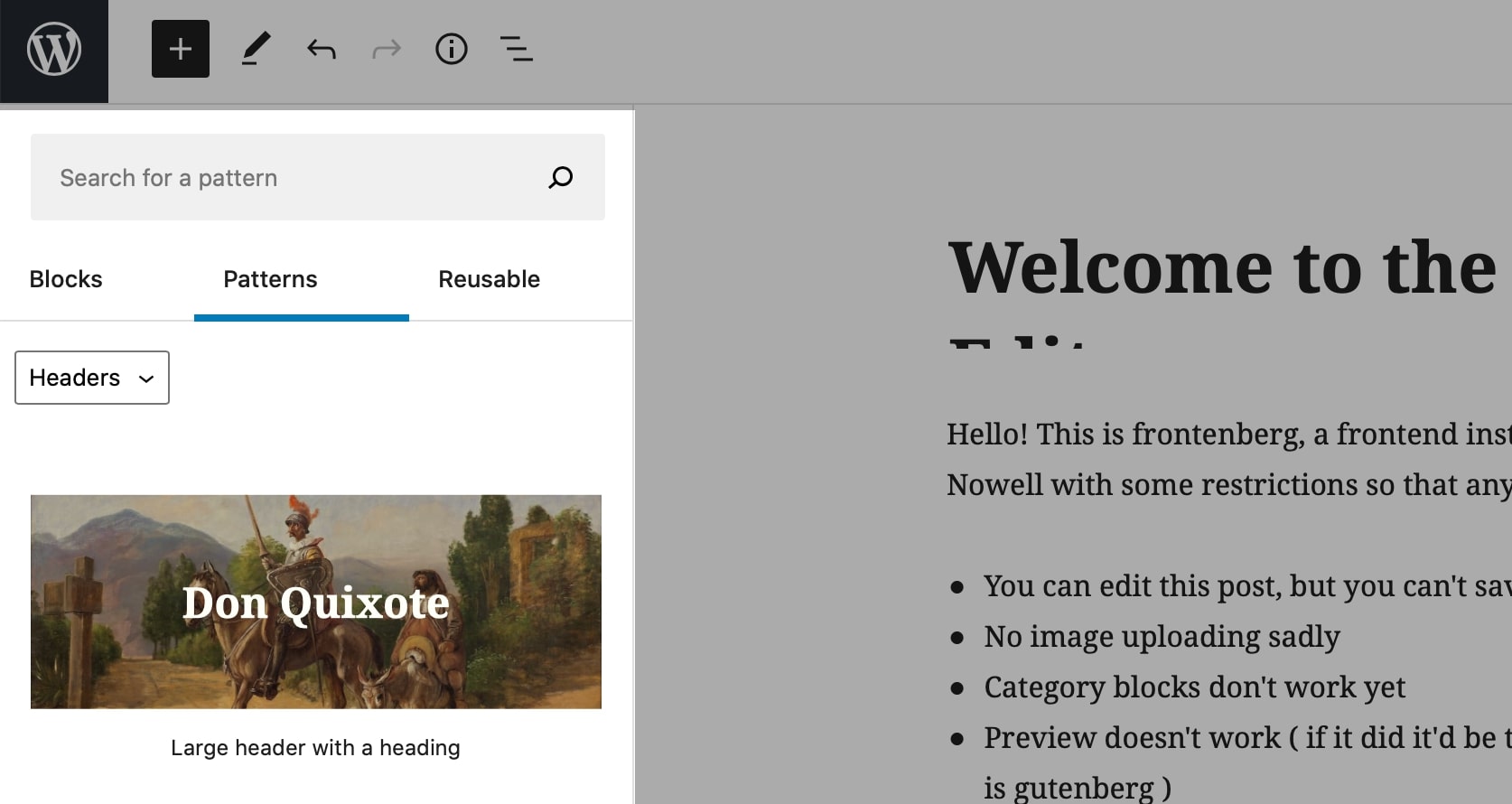
Patterns
Block patterns are predefined block layouts that you can insert and customize instantly.
The idea behind patterns is to simplify the editing process by making frequently used blocks readily available within a patterns library.
So, instead of customizing a block every time you add to a page, you can insert the available predefined sections.
This is how patterns look like in the Gutenberg editor:

Patterns are available for buttons, headers, galleries, text, and columns.
Some of these patterns are:
- Large header with a heading
- Large header with a heading and a button
- Heading and paragraph
- Quote
- Two buttons array
- Two columns of text
- And, two images side by side
While the current patterns library is limited and only offers a few introductory sections, Gutenberg contributors are discussing many possible block patterns that will be added in the future.
For now, you can install third-party plugins like Redux Gutenberg Blocks, blocks, Atomic Blocks, or Stackable to add additional Gutenberg blocks and patterns.
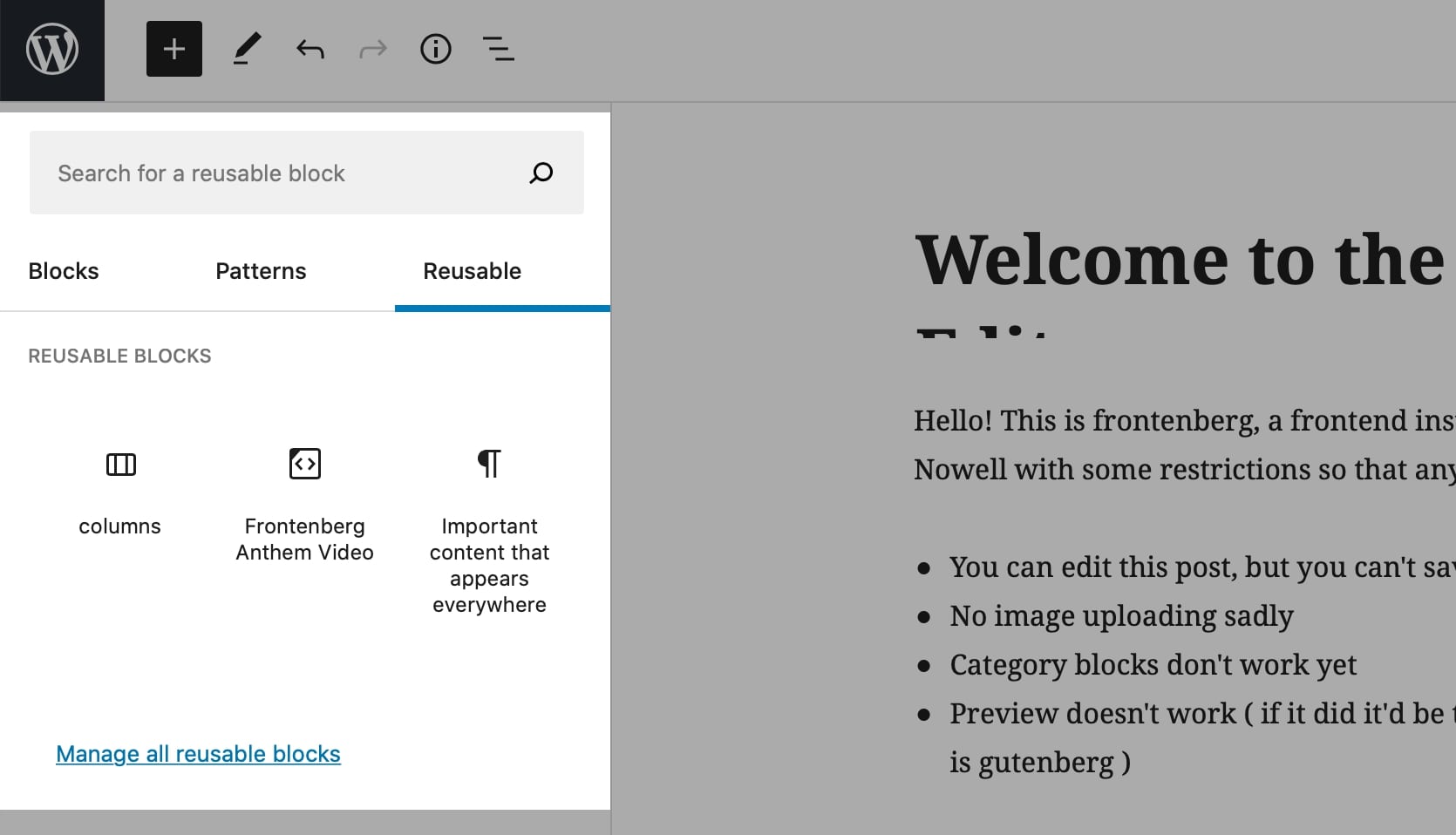
Reusable Blocks
Commonly used sections that are not available in patterns can be saved as reusable blocks.

This is a useful feature for creating visually similar pages like blog posts, landing pages, or sales pages.
For example, you can create a pricing section and save it as a reusable block. Then every time you need to add a pricing section on any page, you can head over to the reusable blocks and insert the relevant pricing section quickly.
Reusable blocks are connected with each other, so any change on one block will appear on all the other blocks as well.
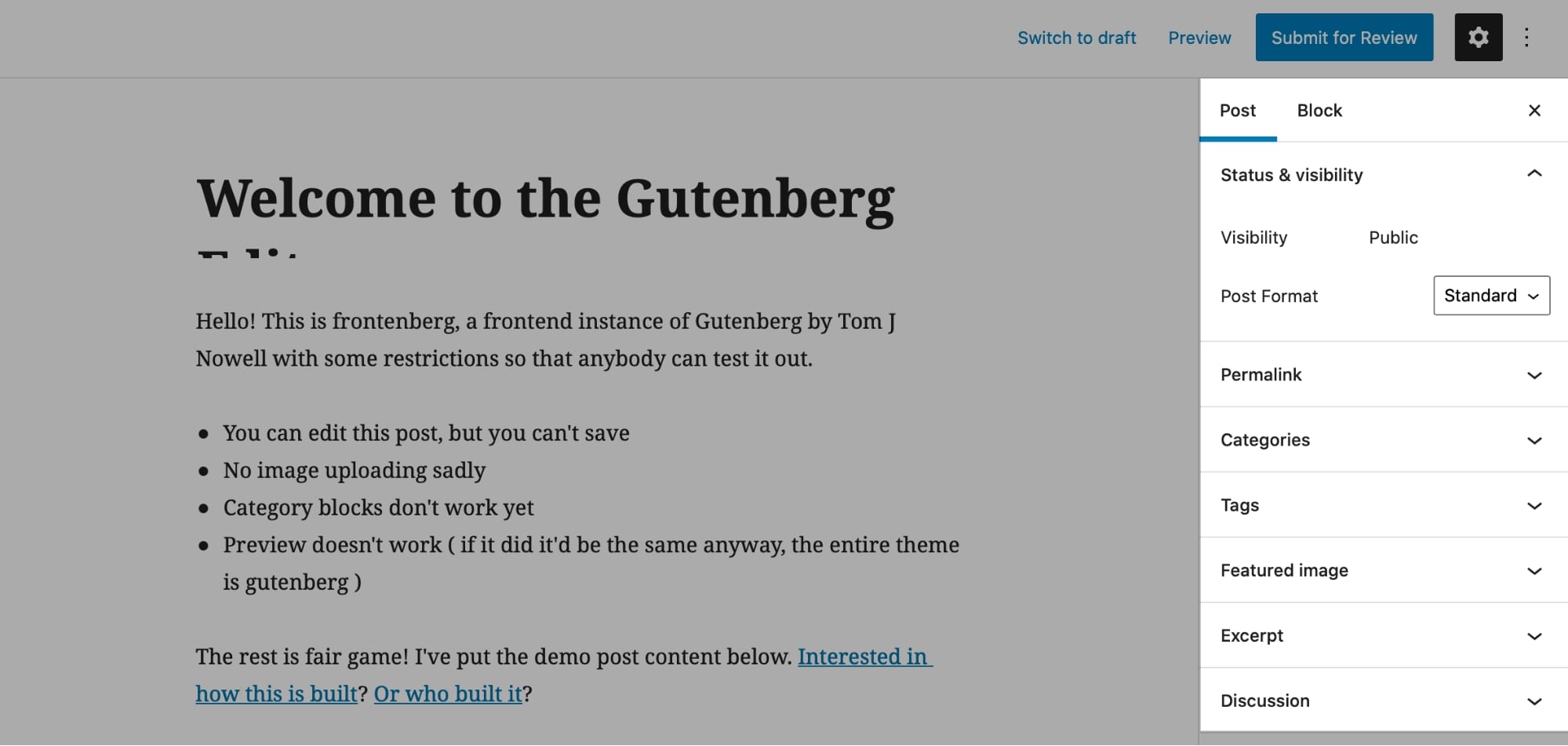
Sidebar
The right sidebar in the Gutenberg editor consists of the page and blocks settings.

In the post section, you can edit the following elements:
- Status and visibility: Let’s you change the status of the post/page as a draft, password-protected, or published.
- Permalink: This is the editable URL (link) of the post/page.
- Categories and tags: This specifies the category and tags of posts.
- Featured image: This adds the images in a post that is usually displayed on the top (after post title).
- Excerpt: This is a field where you can enter a short post summary.
- Discussion: Lets you enable or disable comments on the posts.
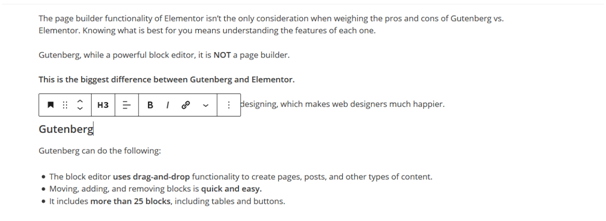
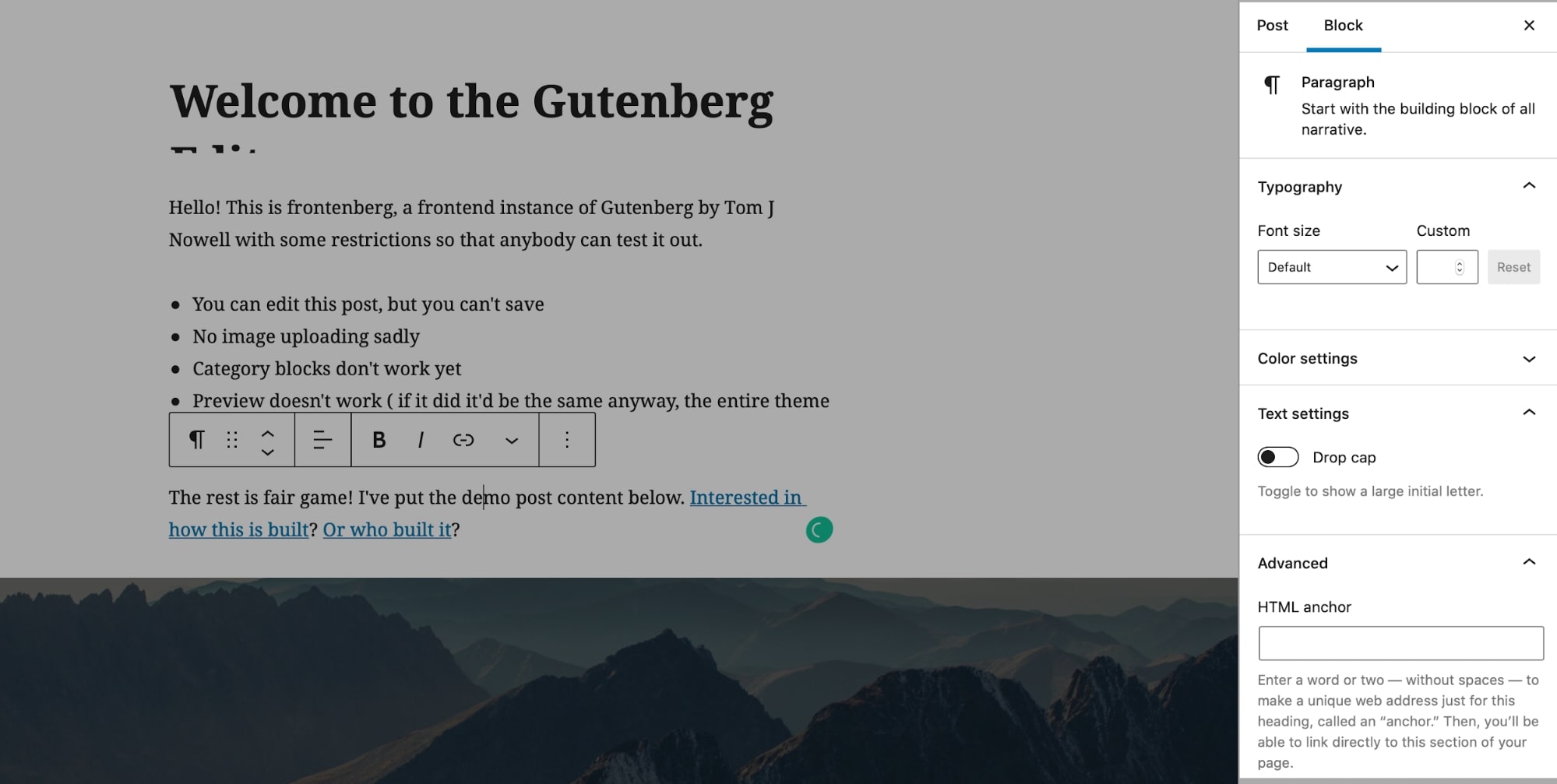
Settings in the Block section appear only when a certain block is selected.
This is how paragraph block customization options look like:

Here you can edit the typography (font size) and the block’s color (text and background color). You can also add an HTML anchor or additional CSS class(es) to control the block’s styling using custom CSS.
Editor Interface
Gutenberg editor is designed to give powerful customization options with a distraction-free writing experience to bloggers and website owners.
In the editor, you can either work in the full-screen mode (which hides the WordPress left sidebar) or in the spotlight mode (which focuses on one block at a time).
Full-Screen mode in the editor is pretty useful for creating pages and viewing the results in real-time.
This is how the block editor looks like in the full-screen mode:

You can also switch between the visual and code editor from the top right dropdown menu.

In the Classic editor, if you wanted to move a paragraph, heading, or an image, the only option was to cut and paste, which often resulted in the loss of stylings.
Gutenberg solves this issue with simple move up and move down buttons.
You can click on these buttons to reorder the blocks or drag and drop the block into its new position. This saves a lot of time — especially on long pages.

Overall, Gutenberg provides a less distracting and more WYSIWYG experience compared to the previous WordPress Classic editor. Gutenberg works great on mobile too, and the block library is growing at a steady rate.
However, as we mentioned above Gutenberg is not a complete WordPress WYSIWYG solution. It has certain limits beyond which building on WordPress will require some coding.
In short words. Between Elementor vs WordPress Gutenberg, you should use Elementor if you want to design complex pages.
🔔 Note:
Again, don’t confuse Gutenberg with page builders like Elementor and Divi.
Although Gutenberg is much more advanced compared to the old classic editor, it’s still not a front-end editor.
Gutenberg is a visual backend builder that allows you to design pages within the WordPress editor – on the backend. But it is not a complete alternative to page builder plugins like Divi or Elementor.
Gutenberg vs Elementor: Pros and Cons
To be perfectly honest with you, choosing between Gutenberg vs Elementor is a tough call, but analyzing the pros and cons for each makes this choice easy.
Gutenberg Pros
- Organization – The Gutenberg editor has plenty of blocks to keep your content organized. And choosing a relevant block is as simple as clicking the (+) symbol or typing the slash command. You can choose from a variety of block icons including image, heading, table, list, paragraph, and more.
- Comfort – Gutenberg block editor offers a flexible and customizable rich text editor to make things intuitive and comfortable for you while editing your content.
- Work flow – The editor’s right-hand sidebar features a very useful work panel which makes the work flow a smooth and enjoyable process.
- Metadata – The editor features a lot of metadata, such as featured images, discussion, document outline, excerpts, categories, page attributes, and more.
- Integration with themes and plugins – Gutenberg works well with the majority of WordPress themes and plugins, making it insanely popular among all WordPress users. Since Gutenberg is the default WordPress editors all third-party extensions are expected to seamlessly integrate with it.
- Mobile-friendly – Any content developer knows how difficult it is to post to a WordPress site from a phone or tablet. Gutenberg is responsive to mobile devices making posting to a blog quickly and easily when on the go.
- Distraction-free editing – The full-screen templates give you distraction-free editing. The editor takes up more screen space to keep you focused on what is important.
- Speed – overall Gutenberg is fast and efficient (particularly with a quality hosting like Cloudways).
Gutenberg Cons
- The taxonomy and categories display very slowly. At times, it takes at least five seconds to display a list of 4 to 5 categories.
- Beginners may find the double-sided bar (two tabs) confusing.
- The excerpt’s location (in the tiny sidebar) is difficult to see and read. The main page should have been a better location.
- A double scrollbar (sidebar and main) in addition to the main page scrollbar may be a little bit confusing.
- Users with limited WordPress knowledge may find it confusing to work with too many options.
- The add / modify blocks feature is too complex to use.
- Gutenberg is significantly limited as a site builder compared to third-party all-in-one solutions such as Elementor.
Elementor Pros
- Revision history – One mistake when editing a post can affect the overall user experience. But this feature in Elementor allows you to go back to every stage and fix any problems you might have there.
- Front-end drag and drop option – While editing or designing a page, you can take an element and move it to a new place. You just need to drag it across the screen. Right on your live website.
- Complete WordPress what you see is what you get (WYSIWYG) solution – This means that the page version visible on the Elementor interface is what the visitors will see on the actual website. This is unlike working on backend (like in Gutenberg) and with the help of the CSS and HTML – the old school fashion.
- Pre-made templates – Elementor has lots of pre-made page templates that you can import and modify. Besides, you can create a template and save it.
- Theme modification – If you’re using Elementor Pro, you may use the theme builder functionality to modify the theme’s core elements, including single post template, the footer, header, or blog archives.
- Mobile-friendly – When customizing your site, you can click on the mobile and tablet icons beside the desktop icon to ensure it looks good on mobile.
- In-line text editing – Elementor allows you to edit text right in the live preview interface, providing a faster and simpler experience.
- User-friendly interface – On the left, there’s a sidebar with most settings and on the right, there’s a live preview of your website. That’s it!
- No coding experience needed – The plugin allows you to create a custom WordPress layout with ease and without prior coding knowledge.
- Elementor is free and the free version has most of the features you need. However, the pro version has more advanced features, such as those that enable you to create your own header and footer.
⚡ Check also: Divi vs Elementor
Elementor Cons
- Too many options – Many people give up on Elementor before they even know what it is because they don’t know what to do with all of the Elements.
- Templates come in global and static varieties and that can be quite confusing to beginners.
- Marketers will find that most elements aren’t geared towards conversions but rather aesthetics.
- Search within the icon library needs improvement to allow for any relative terms rather than pulling the exact icon name.
- Sometimes, the live previews aren’t accurate when viewed from a smartphone or tablet.
What to Choose?
Whether to choose the Gutenberg editor or the Elementor editor depends on how you intend to work around your website. If you are a content developer or editor mostly tasked with editing blog posts and web pages, you will find Gutenberg more useful and relevant.
However, if you are more of a web designer or developer and want to play around with more design and editing functionalities, you may find Elementor suitable, as it provides more options for a beautiful and functional website.
Those who are already using the Elementor website builder will find Gutenberg to be too elementary for them. Those who are using Gutenberg will likely find Elementor to be a bit hard to navigate at first.
The best approach when looking at Gutenberg vs Elementor is to try both of them, and then decide which one will provide all of the necessary features for your site. Many designers may not need the complexity Elementor provides, so Gutenberg is good enough for them.
Regardless of your choice, both editors can help create pages that will impress search engines and website visitors alike.
And the best part?
Gutenberg and Elementor seamlessly work together!
So, maybe you don’t have to make a choice between them… just use both of them as we do it here at Siteefy!
Gunteberg vs Elementor – FAQ
🎨 Check the ultimate Elementor review here ➡️
If you want to know more information or if you have any kind of question you can submit it below in the comments section.
🔔 Check also:


Very nice piece. In my experience Gutenberg is much faster than Elementor when you’re building complex pages involving a lot of text copy. Elementor constantly pings the server to update dynamic elements (list of posts for instance).