Trying to decide between Elementor vs Visual Composer?
These two are among the most popular front-end WordPress page builders and you can use any of them for building professional looking websites with advanced features — all without coding.
But Elementor and Visual Composer of course differ.
So, in this post, we’re going to focus on the differences between Elementor and Visual Composer, discuss their features, pricing plans, and try to find out what is better.
Let’s go.
🛠️ Check the complete list of WordPress Page Builders here ➡️
Elementor vs Visual Composer: Overview
Launched in 2011, Visual Composer is one of the oldest WordPress page builders that now has more than 80,000 active installations.

It is a complete WordPress builder that you can use to build all sorts of websites, and you’re not limited to building pages only.
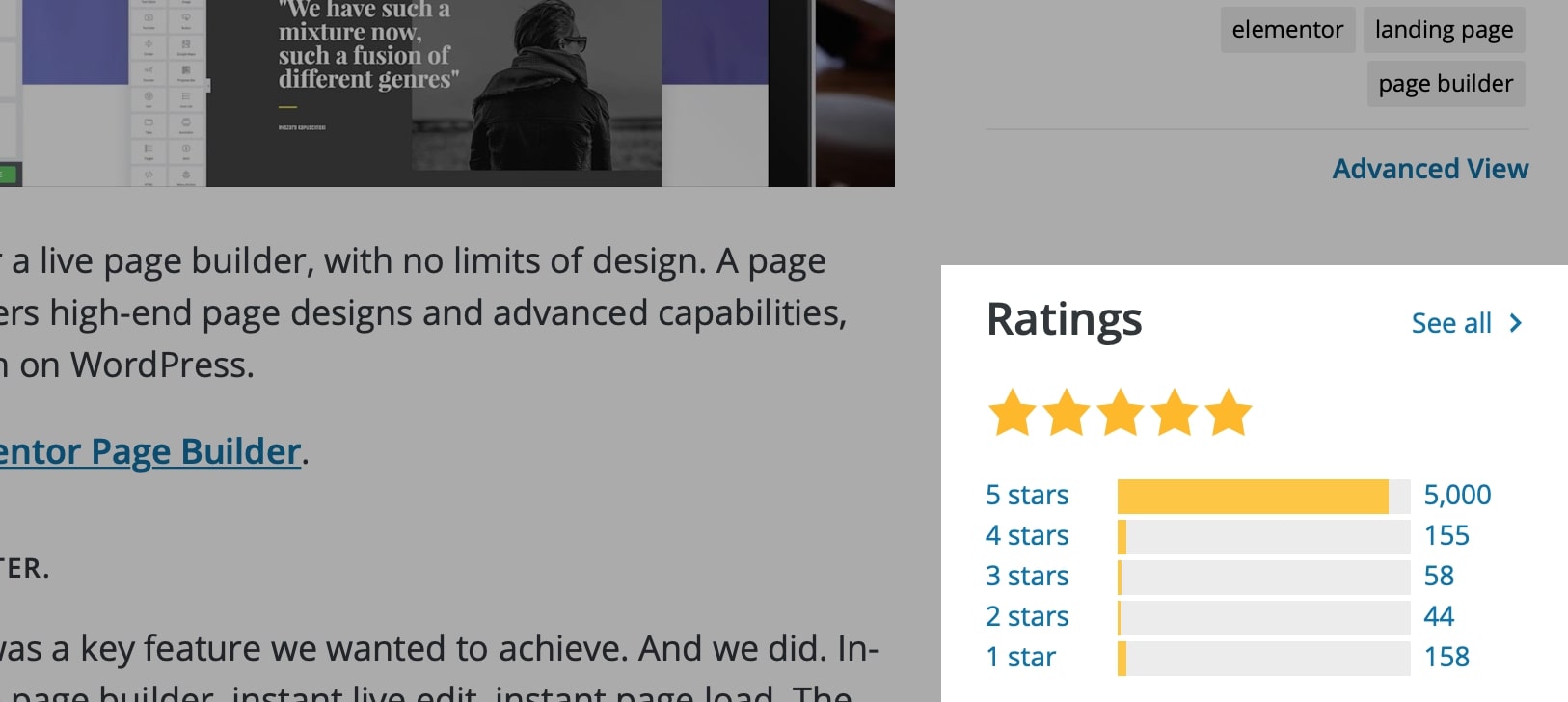
Elementor, on the other hand, is a fairly new page builder (launched in 2016) but it has managed to garner over 5 million active installs in this short time (read Elementor review here).

It is similar to Visual Composer as it’s also capable of building complete websites from scratch. But Elementor includes a lot more features, releases constant updates, and it is now moving towards a complete design system to build websites, rather than just a page builder with limited options.

Elementor Showcase
See the real websites built with Elementor
All that being said, both are different products, and it depends on the functions you need.
Before moving to the differences between the two-page builders, let’s take a quick look at the comparison table…
WordPress Elementor vs Visual Composer: Comparative Table
| Elementor | Visual Composer | |
| Active installs | 5m+ | 80,000+ |
| Editing Modes | Front-end | Front-end |
| Responsive Editing | Yes | Yes |
| Free Templates | Yes | Yes |
| Reusable Templates | Yes | Yes |
| Translation Ready | Yes | Yes |
Now let’s take a closer look:
The Interface
While both Elementor and Visual Composer are based on front-end drag and drop editor, each plugin’s interface is different.
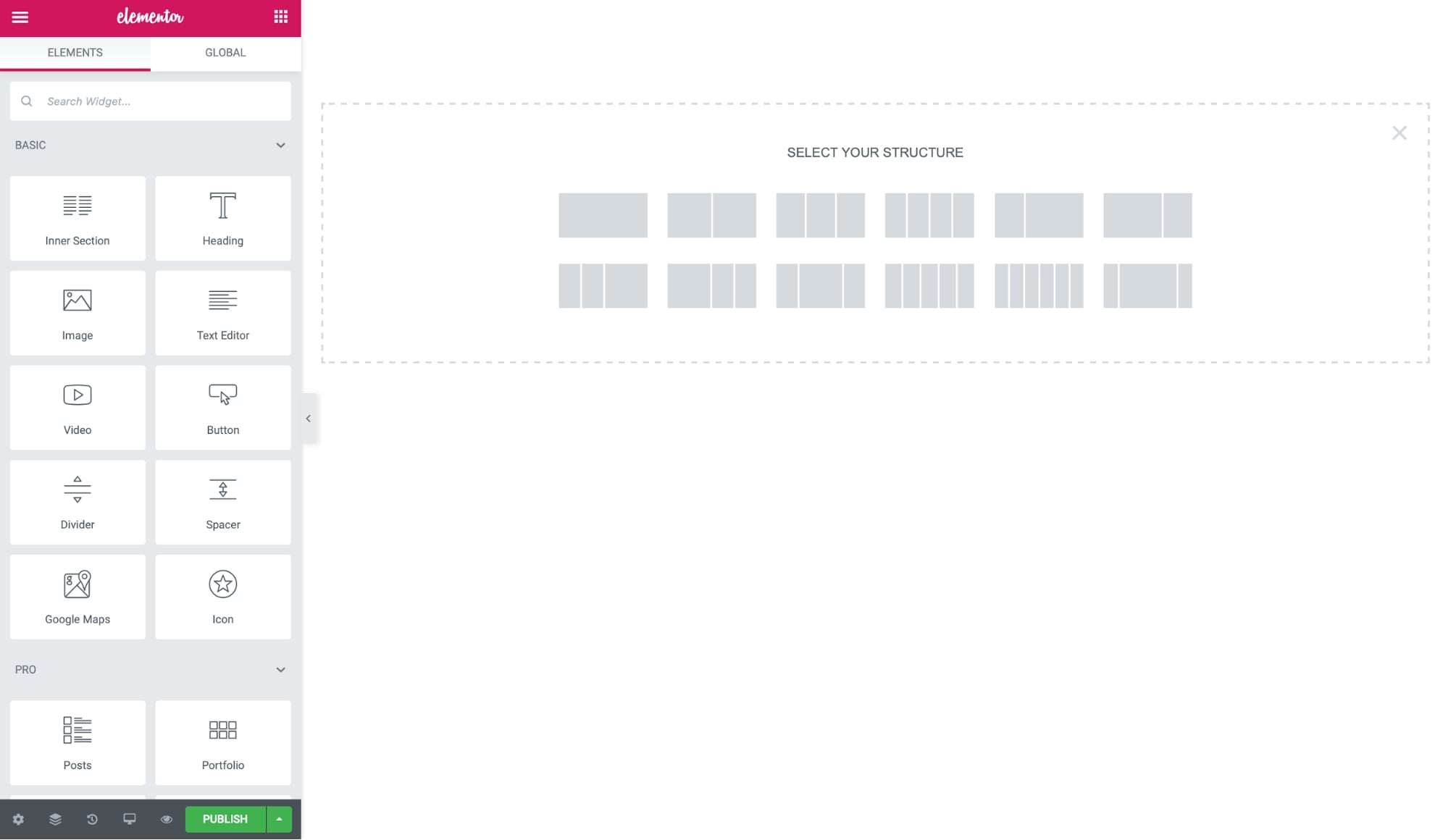
Elementor
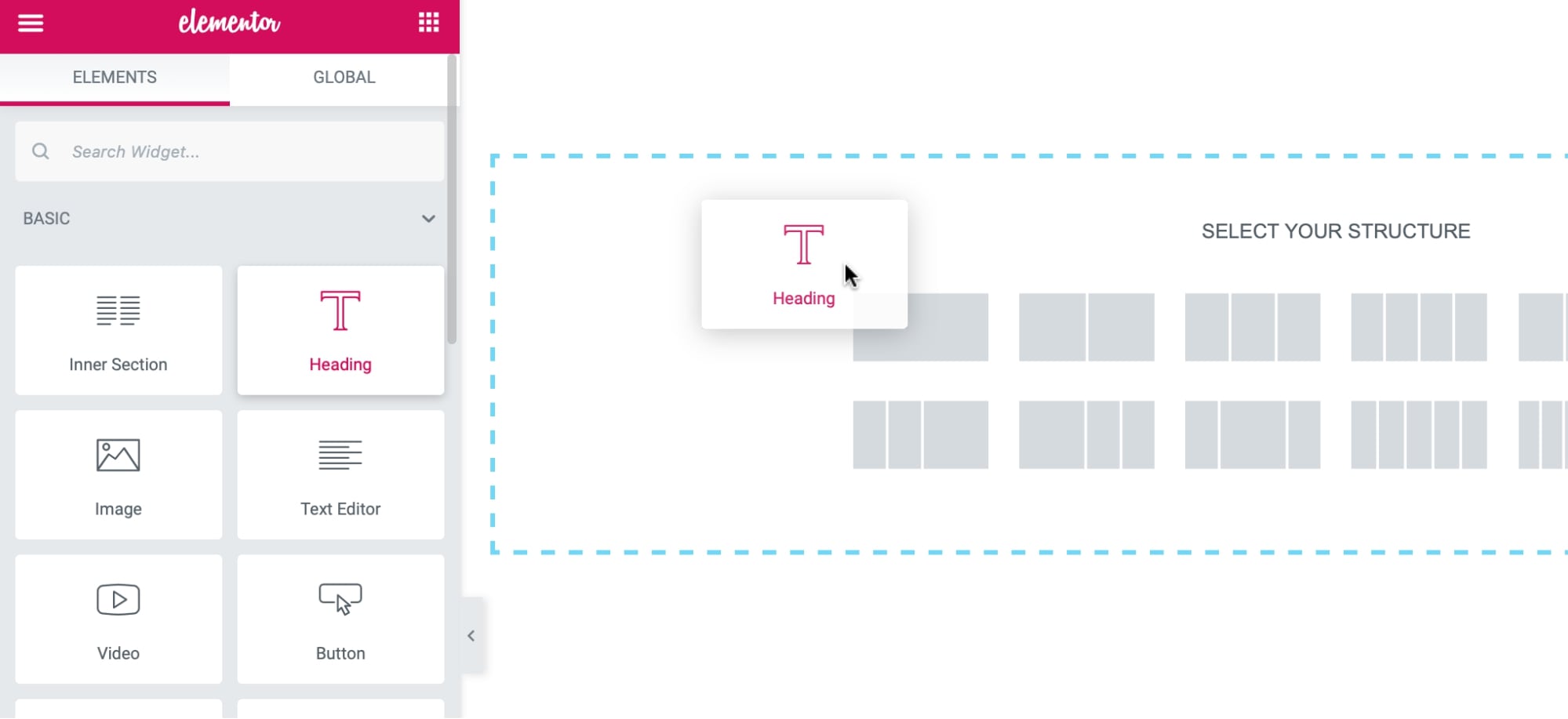
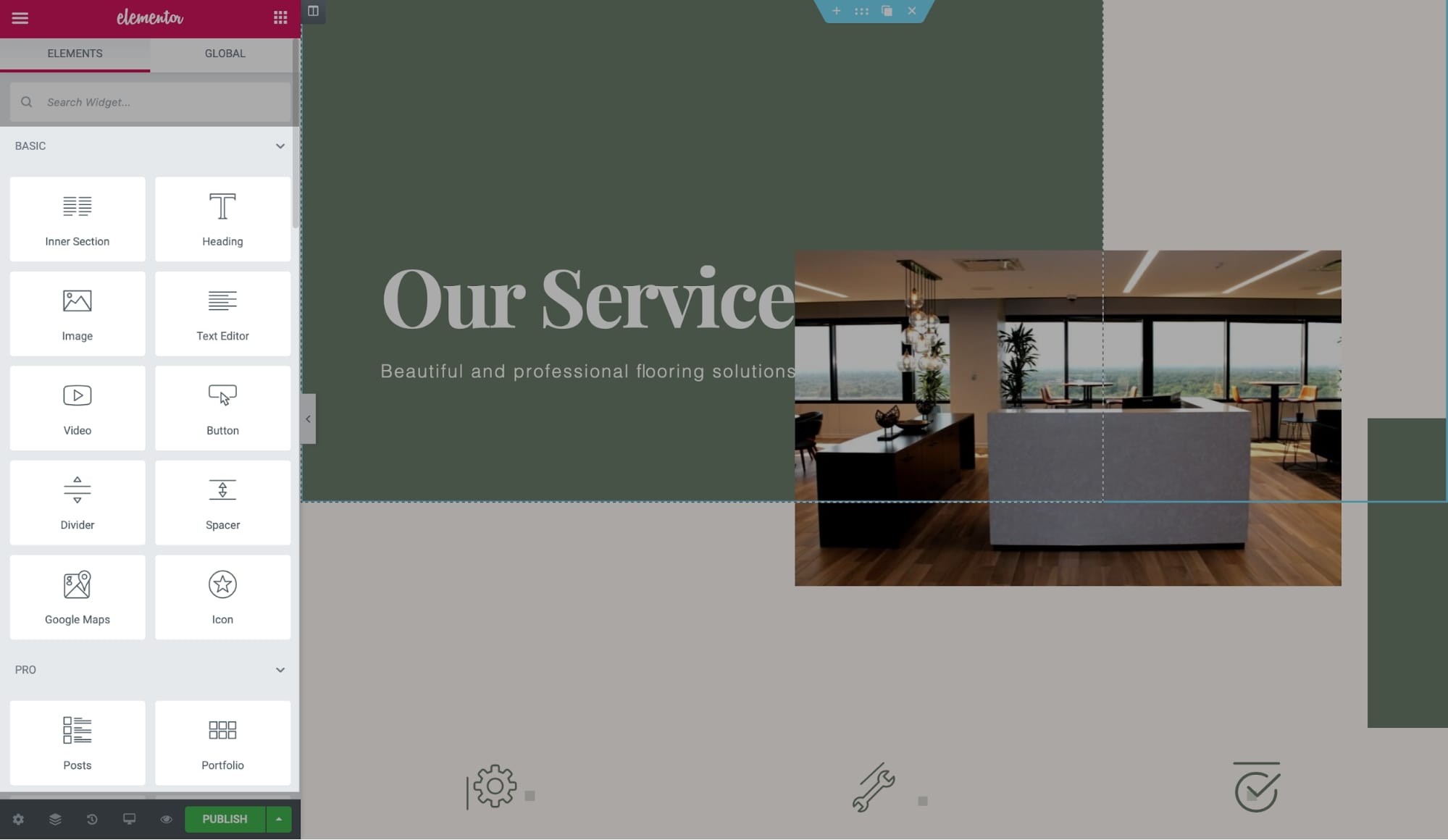
Elementor uses a fixed left sidebar in its editor, with working space in the right.

The editor is based on three elements:
- Sections create the primary layout of the page, in which you can add rows, columns, and widgets.
- Columns (or Inner Section Widgets) help divide rows vertically.
- Widgets are the content elements that you can drag and drop in the columns and rows.
To add a new widget, you can simply drag and drop any module in the content space. The editor works in real-time so you can see the live preview of your design without refreshing the page.

Here is how it looks in action:

Inline editing is also supported so you can just click and start typing to edit any content.
Check this video to learn more about the Elementor editor interface:
Visual Composer
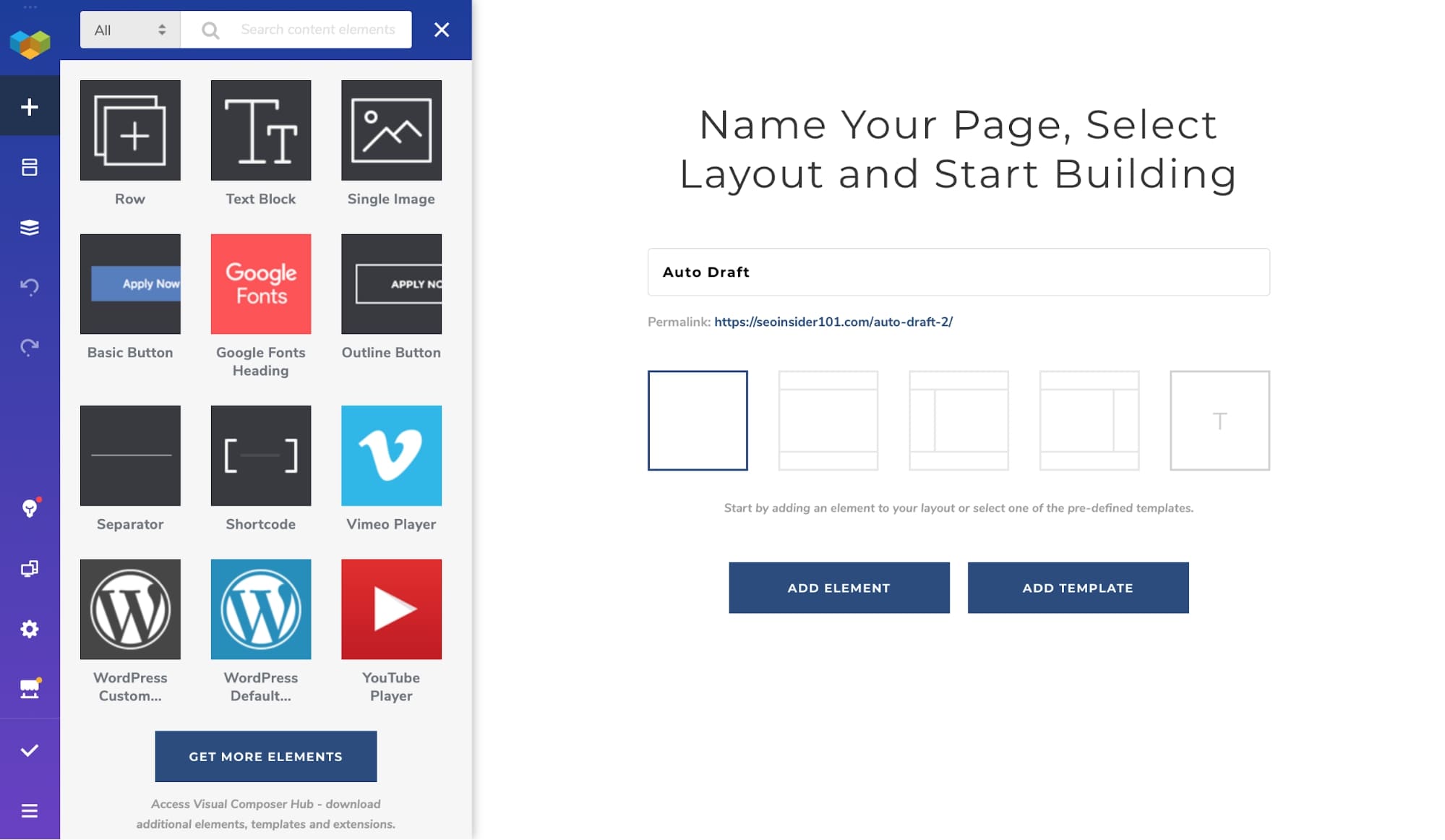
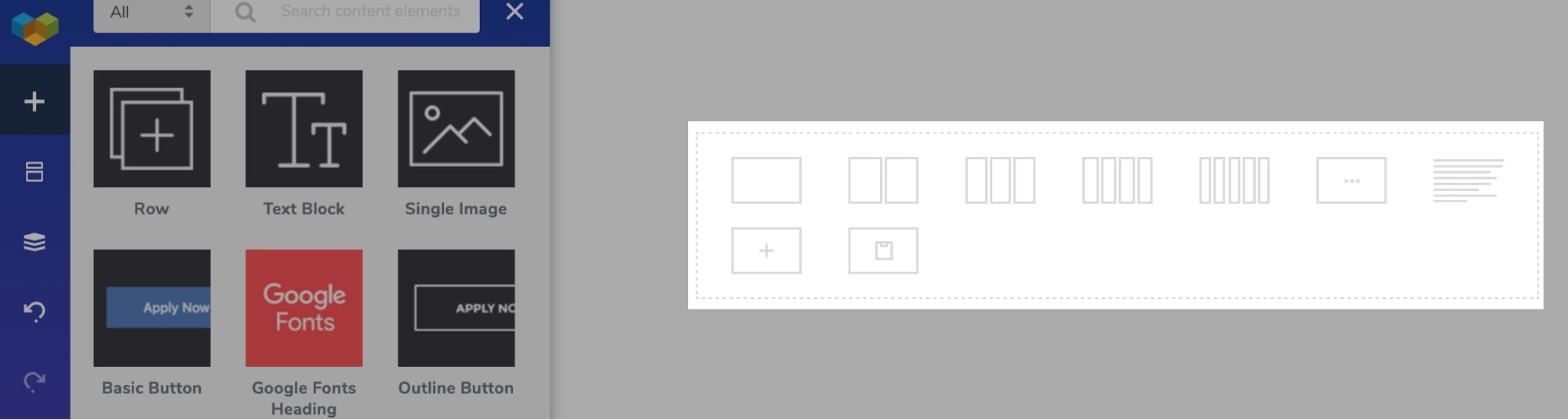
Visual Composer has a similar editor, with a left sidebar, and site preview in the right. The left sidebar is collapsible by default so you get more space to work on the page design.

But the row and column structure aren’t very flexible compared to Elementor. You can only add pre-defined columns, and custom columns layout is also not supported.

This can be limiting if you are looking to build multi-column or complex designs.
Watch this video for a quick Visual Composer front-end editor tutorial:
Content Modules
Content modules or widgets are the actual building blocks in every page builder. And a variety of content modules are required to create unique and custom layouts.
Elementor
Elementor offers 40 content widgets in its free version and more than 50 pro widgets in its paid version. The widgets in the Elementor free plugin are enough to create a basic website or landing page.

Some of the basic content widgets are:
- Heading
- Image
- Text Editor
- Video
- Button
- Star Rating
- Divider
- Image Box
- Counter
- Icon Box
- Tabs
- Accordion
- and, Progress Bar
See all Elementor widgets here.
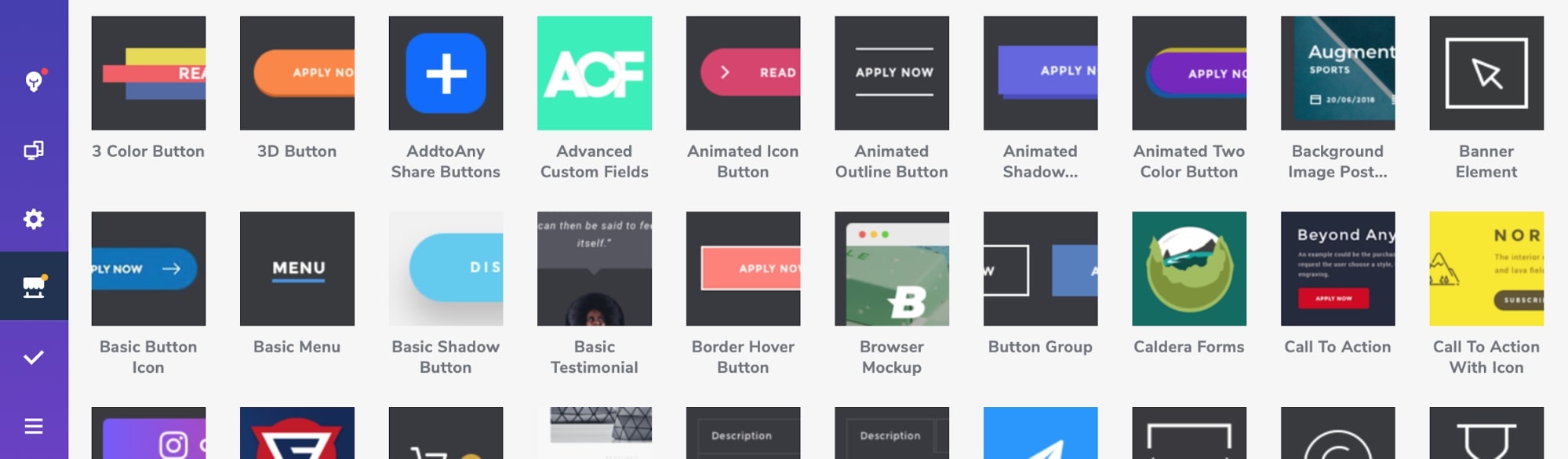
Beyond the Elementor free and pro content modules, there’s a massive library of third-party add-ons that can give you access to hundreds of additional widgets.
⚡ Check also: Brizy vs Elementor
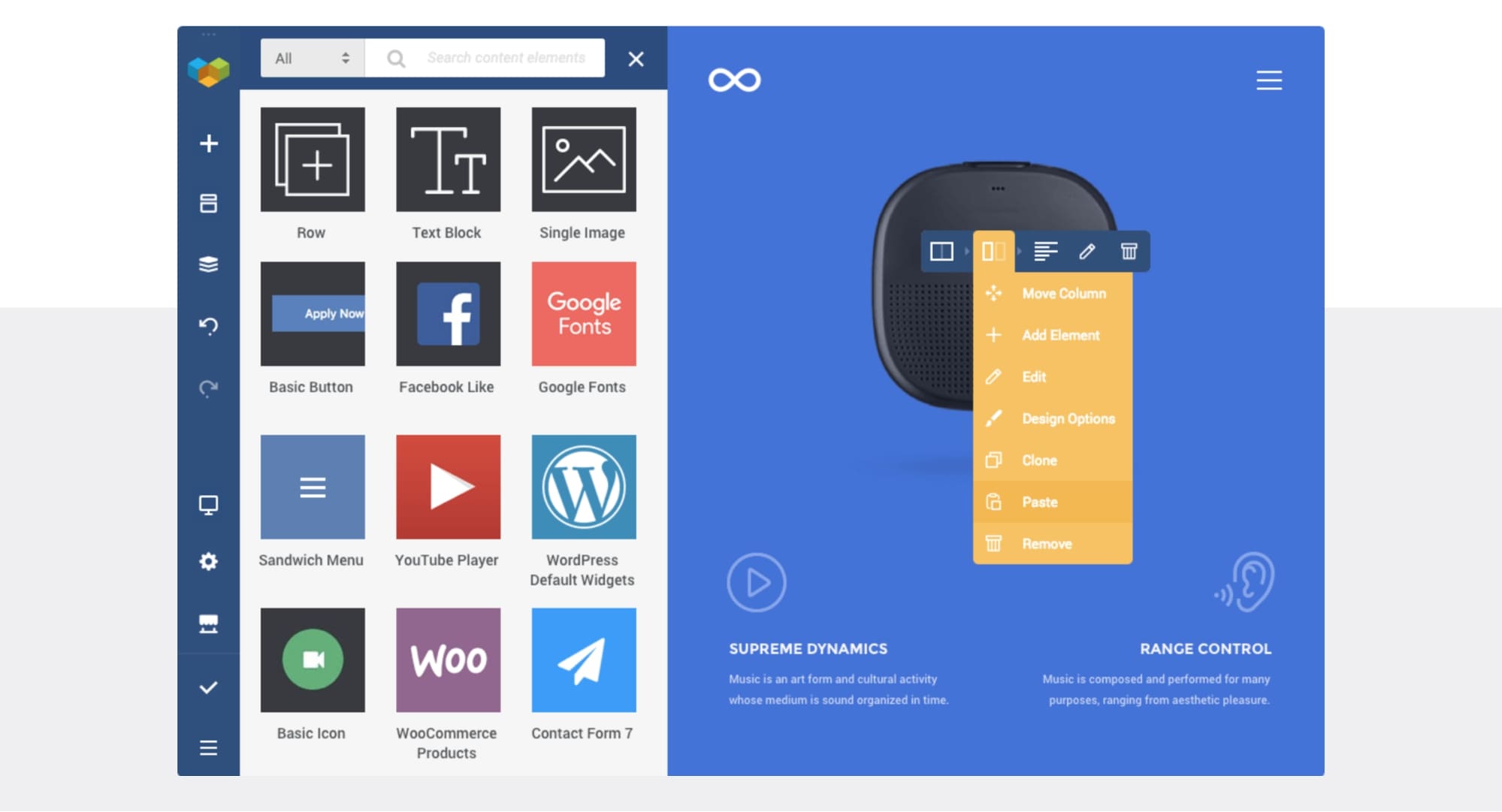
Visual Composer
Visual Composer has a rich library of over 350 elements, but almost all are only available in the premium version. Your access is limited to text block, single image, basic button, heading, video, and shortcodes in the free version of Visual Composer.

Other than the default elements, not many third-party add-ons are available for Visual Composer.
Note: Be sure to check the content elements in Visual Composer before you start using it as adding new elements in the page builder without third-party add-ons might not be possible.
Styling Options
Styling options are the settings included in every content element to modify their look.
Elementor
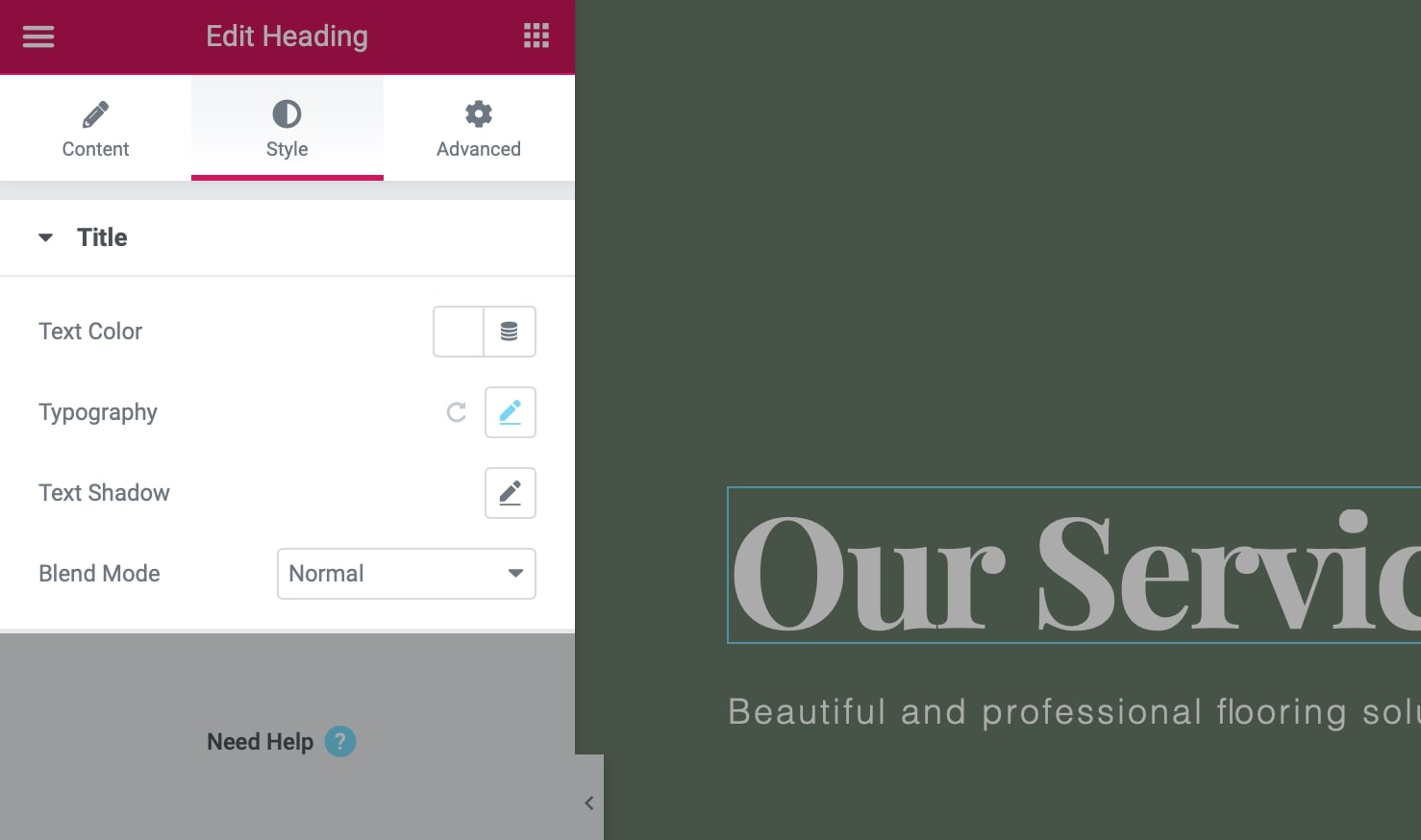
All the rows, columns, and widgets in Elementor have individual styling options divided into two tabs: style, and advanced.

In the Style tab, you can set basic things like colors, alignment, and typography. And in the Advanced tab, you can set margins, padding, background color, animation, border, responsive design, and custom CSS.
Visual Composer
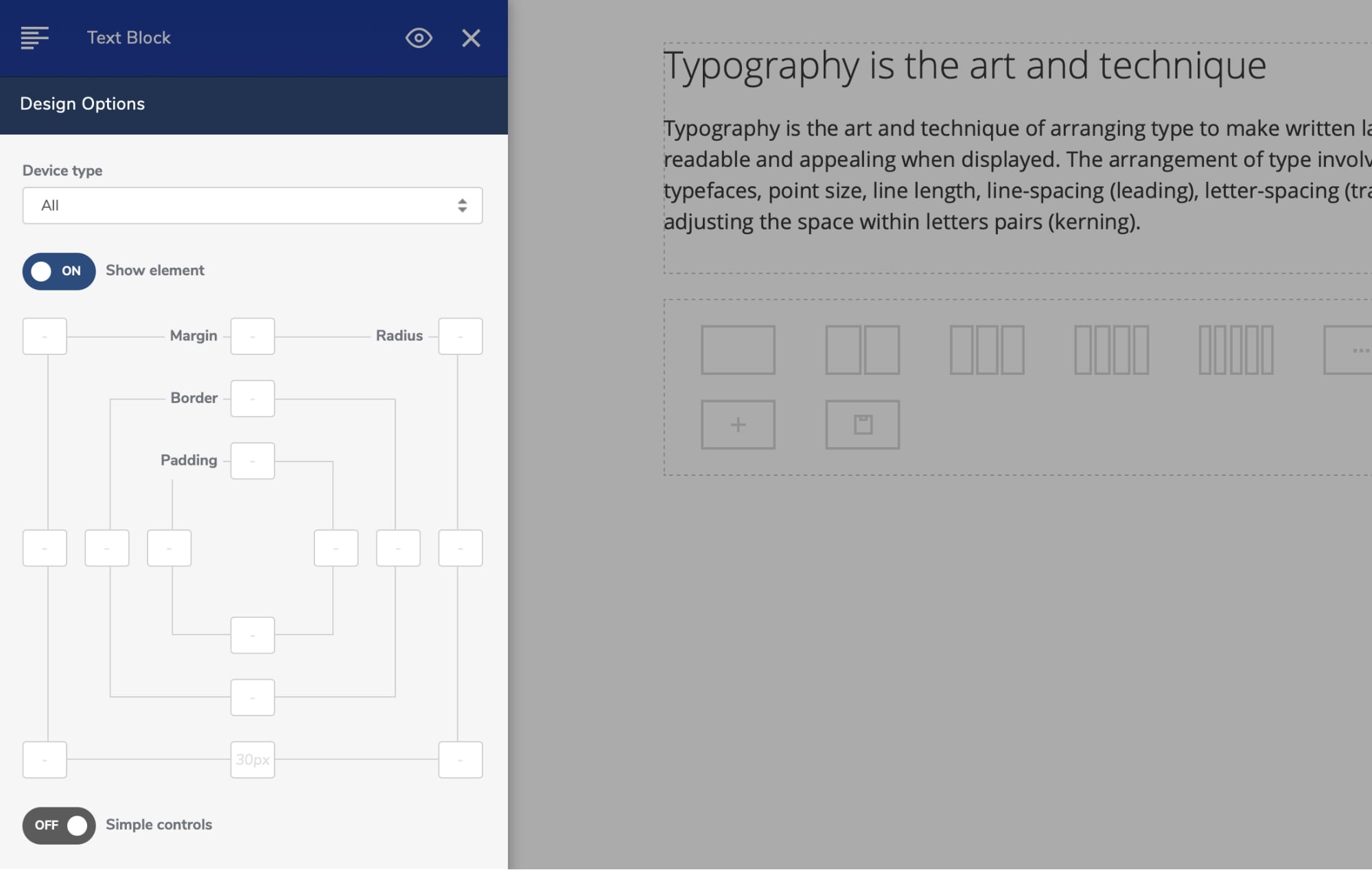
While with Elementor, you don’t need any coding skills to style a widget and you can literally do anything you want with it, with Visual Composer, you’re limited to basic settings only (like alignment, color, margin/padding, and animation).

Also, unlike Elementor, all the styling settings in Visual Composer are displayed in one column, making it difficult to navigate quickly.
Included Templates
Templates are the pre-built designs that you can import to build websites quickly.
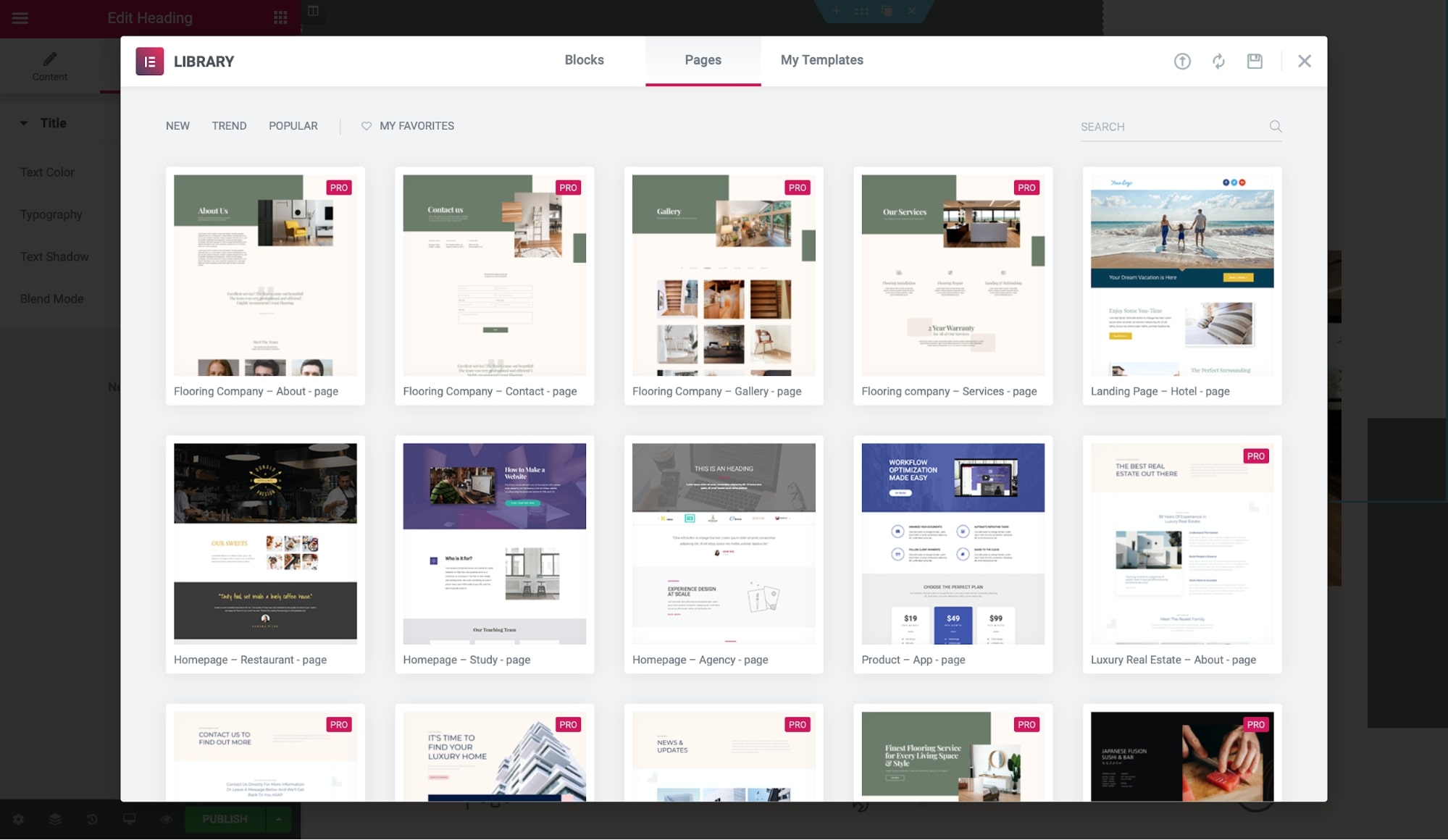
Elementor
Elementor offers 200+ beautifully designed templates in multiple categories like hotels, agency, restaurant, news, interior design, and more!

More than 30 templates are included for free, so in fact you can build your website with just Elementor Free.
Full website kits are included in Elementor Pro, which you can import and set up any website within minutes.
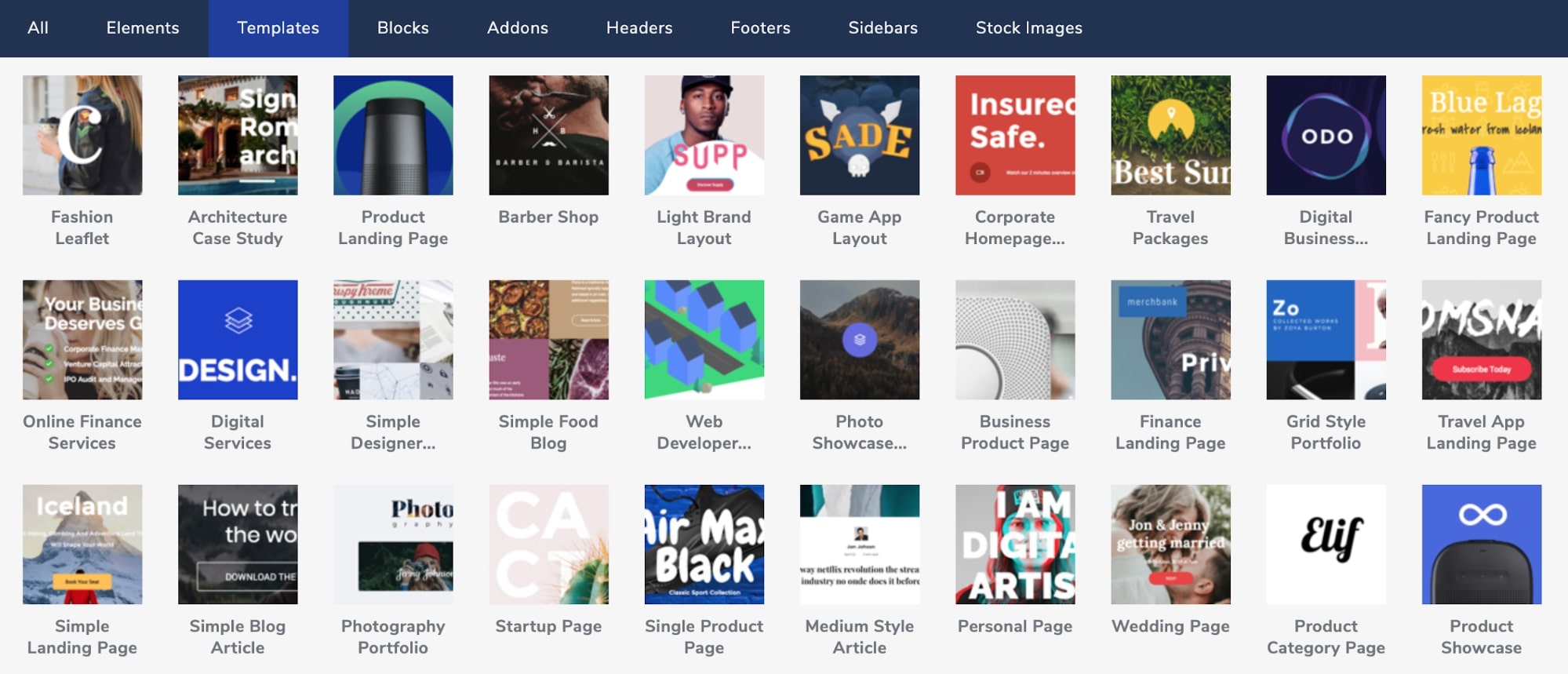
Visual Composer
While Visual Composer also has a huge template library with over 200 templates of pages, header, footer, sidebar, and blocks, it offers around ten templates only with its free version.

And even in the Visual Composer premium, you will get page and section templates, but no full website kits. So if you’re looking to build your complete website from scratch using a page builder, Elementor site kits will be much better for you!
Note: You can view all Elementor templates before importing them into your website, but we couldn’t find this feature in Visual Composer. So it means that you will have to import the templates first and then see if they fit your requirements. It’s a small thing, but worth considering if you work with templates regularly.
Watch this video to see how you can import and export templates easily in Visual Composer:
Lock-in/Code Quality
The most discussed disadvantage of the page builders is their lock-in, i.e., what happens after deactivating a page builder.
Elementor
Elementor leaves 100% clean code after deactivation. All the HTML like heading tags will not be removed. But you’ll lose all the stylings, and the pages will start using the theme’s default styles.
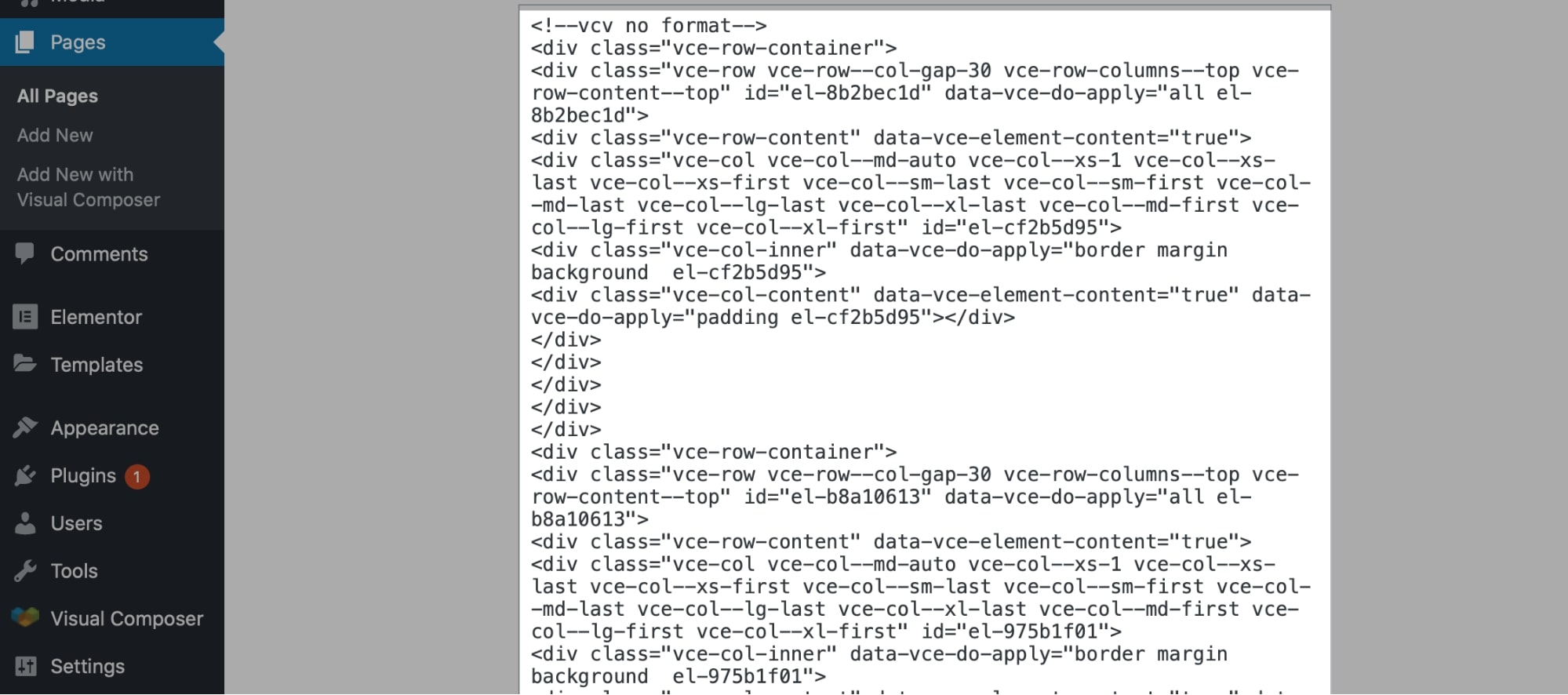
Visual Composer
Visual Composer also leaves a clean code after deactivation, and only the stylings are lost. But it includes a mess of div IDs and classes so you’ll have to deal with that.

Also, suppose you activate the plugin again after deactivation. In that case, the previous settings of the page are applied again in Elementor, but you will have to set them back in the Visual Composer.
Visual Composer vs Elementor: Pricing
Both Elementor and Visual Composer offer a free version that you can test out. But the Elementor free version is far better than the limited Visual Composer free plugin.
➜ Try Elementor’s free version here.
➜ Try Visual Composer’s free version here.
You can use Elementor free to build websites with all the basic things… which is not possible with Visual Composer.
To build complex layouts, you’ll need Elementor Pro. But for basic needs Elementor Free works just fine.
You can see the full comparison between Pro and Free versions here.
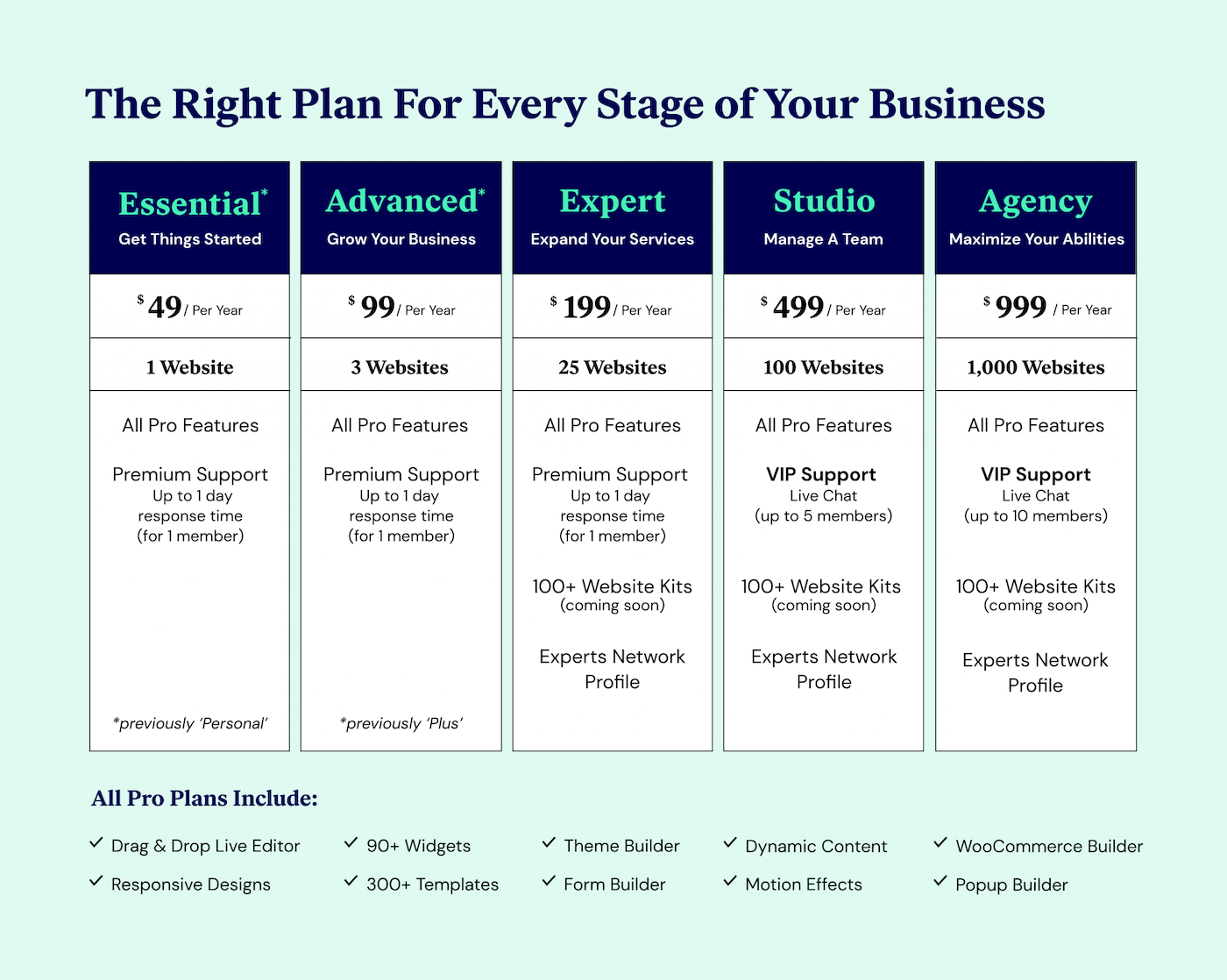
The premium plans of Elementor start at…
- Essential: $49 for 1 site.
- Advanced: $99 for 3 sites.
- Expert: $199 for 25 sites.
- Studio: $499 for 100 sites.
- Agency: $999 for 1,000 sites.
All the plans are yearly renewable and offer the same features. There’s no lifetime plan with Elementor, but you get around 40% renewal discount with every consecutive renewal of license.
There’s a 30-day money-back guarantee included with all the plans if you wish to return the product.
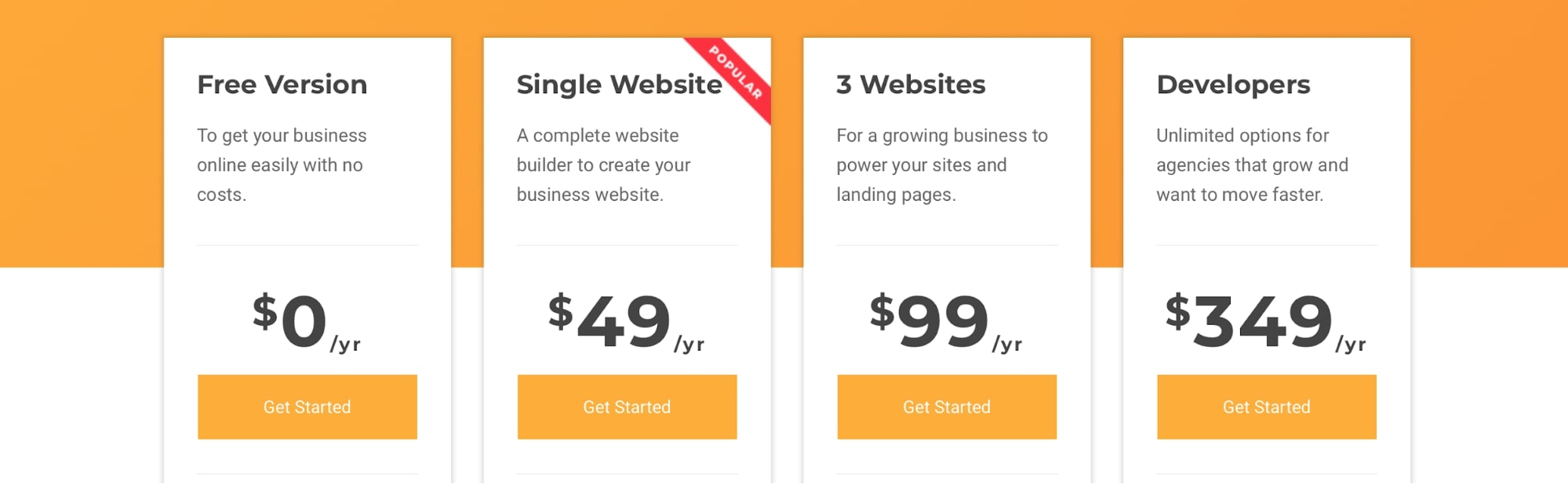
Visual Composer also offers three different plans…

- Single Website license at $49 per year.
- Three Websites license at $99 per year.
- Developers license for 1,000 websites at $349 per year.
You get a money-back guarantee as well, but only for 15 days, with no renewal discounts.
⚡ Check also: Divi vs Elementor
Final Thoughts on Elementor Pro vs Visual Composer
Elementor and Visual Composer are two established page builders in the WordPress community.
But overall, Elementor excels in almost everything when compared to Visual Composer. Whether it’s the editor, customization options, templates, or pricing — Elementor offers a lot more!
Additionally, Elementor has around 5,000 reviews on WordPress.org with a 5-star rating, and 5+ million installs — that shows how much users like this page builder.

So try the free version of Elementor now, or directly start your journey with Elementor Pro — one of the best WordPress page builders.
If you liked something particular in Visual Composer, click here to try out its free version, or purchase the premium plugin right away.
🎨 Check the ultimate Elementor review here ➡️
🔔 Check also:



How useful is that! I used Elementor and was very happy with the outcome. Very nice side-by-side comparison
We have been building websites for 18 years and I can say categorically that this review is very biased in favour of Elementor.
Permalink changes and working with SEO is far superior in Visual Composer. We find ourselves forever toggling between elements on Elementor.
And building pages is just as easy in Visual Composer, contrary to this reviewer’s comments.
We find Elementor to be clunky. It takes us double the time to anything, updates, designing, new pages, anything, with Elementor as opposed to Visual Composer.
Elementor has grown in popularity, but I can only imagine this is due to its inline function so novices can see the page they are editing. But for serious developers and even novices, Visual Composer is far more stable and productive.
Hi Chris,
Thank you for sharing your thoughts!
When it comes to the Elementor vs Visual Composer comparison, it depends on the workflow as well. Visual Composer is no doubt a great product. We just find Elementor a little better at the moment because of its customizability and performance.
However, as we all can see, both page builders continue improving and evolving, so things might easily change in the future.
In any case, we’ll be updating this comparison for this year, so make sure you check back to see the fresh perspective! 🙂