Overall Rating
4.7/5
Elementor Review Summary
Overall, Elementor is a great option for anyone who wants to create amazing WordPress websites with ease. The page builder comes with a wide range of features that allow you to create almost any type of website you can imagine without having any web development skills.
Pros:
→ Feature-packed
→ Competitive pricing
→ Clean user interface
→ Constant updates
→ Great documentation and videos
→ Active Facebook group community
Cons:
→ Learning curve
→ White label option not available
→ Can cause page speed issues if not used properly
→ Support
ℹ️ This review is the result of hours of testing Elementor, researching the official documentation, watching videos, and learning expert opinions.
Elementor is one of the most popular WordPress page builders at the moment.
In this review, we will take an in-depth look at all what Elementor has to offer.
From Elementor features and pricing policies all the way down to answering any Elementor-related questions you might have – we’ll cover everything in this comprehensive Elementor review. So read on!

Elementor Pro Showcase
See the real websites built with Elementor Pro
🛠️ Check the complete list of WordPress Page Builders here ➡️
What is Elementor?
Elementor is a drag and drop WordPress page builder plugin. It’s one of the most popular WordPress plugins in the world with over 9 million+ active installs.
Elementor was created by Yoni Luksenberg and Ariel Klikstein in 2016. The company is headquartered in Tel Aviv, Israel.
While there are dozens of page builders to choose from for a WordPress website, Elementor is probably the best (or one of the best) of them in just about every way possible.
Overview

In this review we are going to explain in detail every aspect of Elementor. However, in this particular section you will find a quick overview of some of the key Elementor features.
First of all, Elementor is extremely easy to use, thanks to its drag and drop interface. You can simply drag and drop widgets on the page and start creating your website without any kind of coding required.
If you don’t want to design your website from scratch, Elementor has you covered, as it comes with tons of templates that you can use as a starting point.

With Elementor’s widgets, you will never run out of design possibilities, as you can customize everything to match your needs.

Also, if you need a feature that Elementor doesn’t have usually all you have to do is to install one of many 3rd party Elementor addons.

If you get stuck, the Elementor’s support team and detailed documentation will help you with any issue that you might encounter when creating your website (maybe not always in a timely manner, but they always try to help).
In addition, Elementor is being updated constantly with new features and improvements, so you can be sure that your website will always be at the frontier of WordPress, web design and digital marketing trends.
Let’s now take a closer look at all these features and promises and see how Elementor works in real-world conditions.
Key Elementor Features
In this section, we are going to talk about Elementor’s page building features, templates, widgets, theme builder, and more.
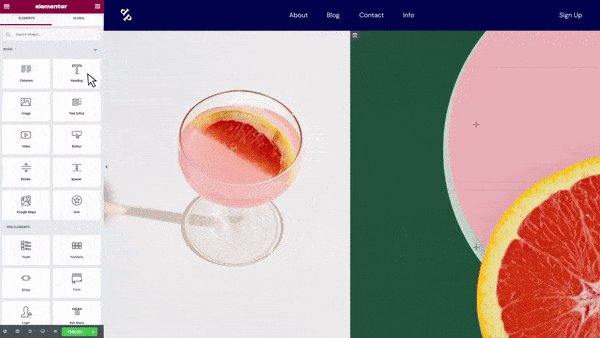
User Interface and Ease of Use
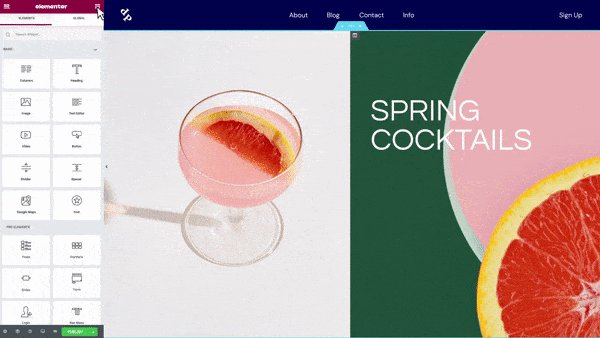
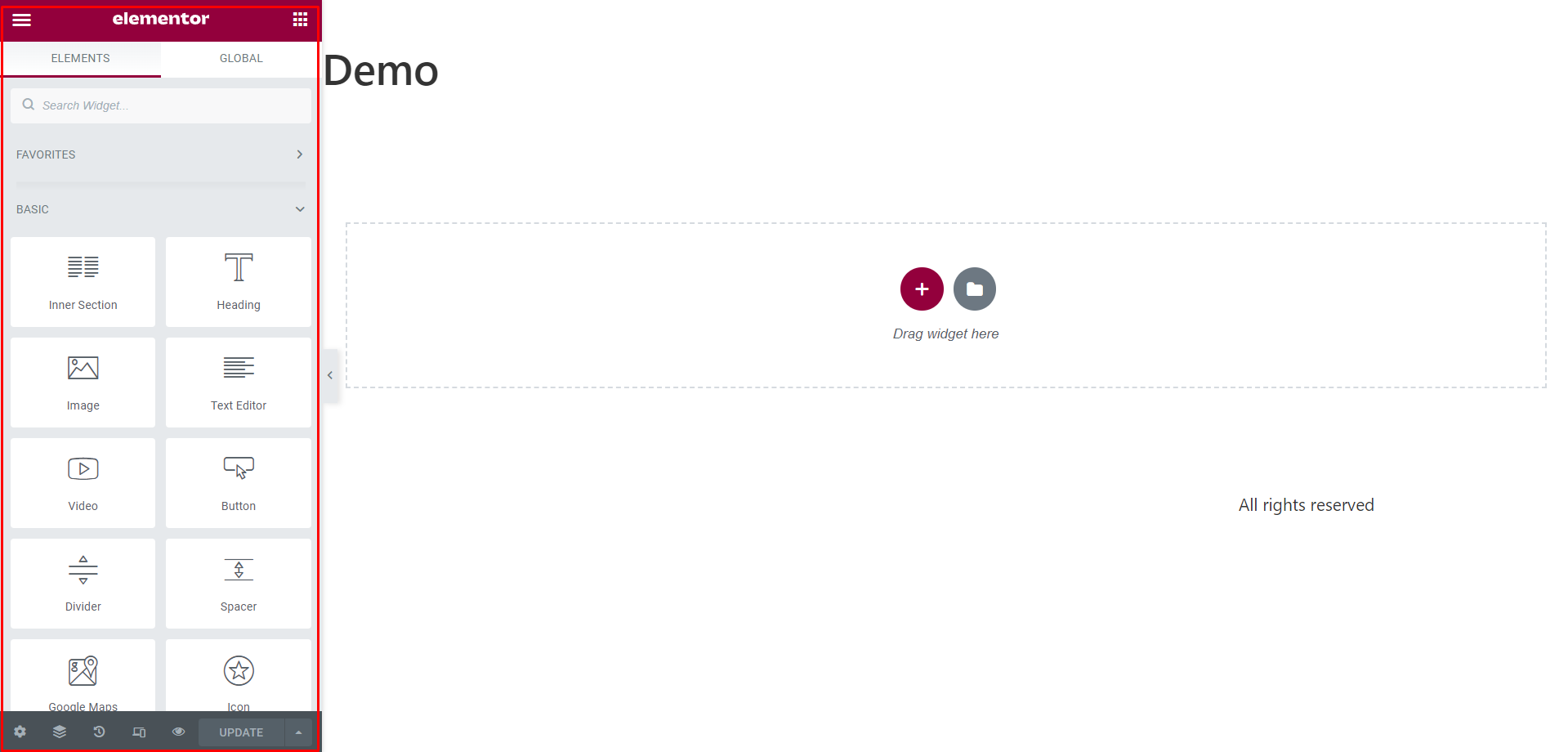
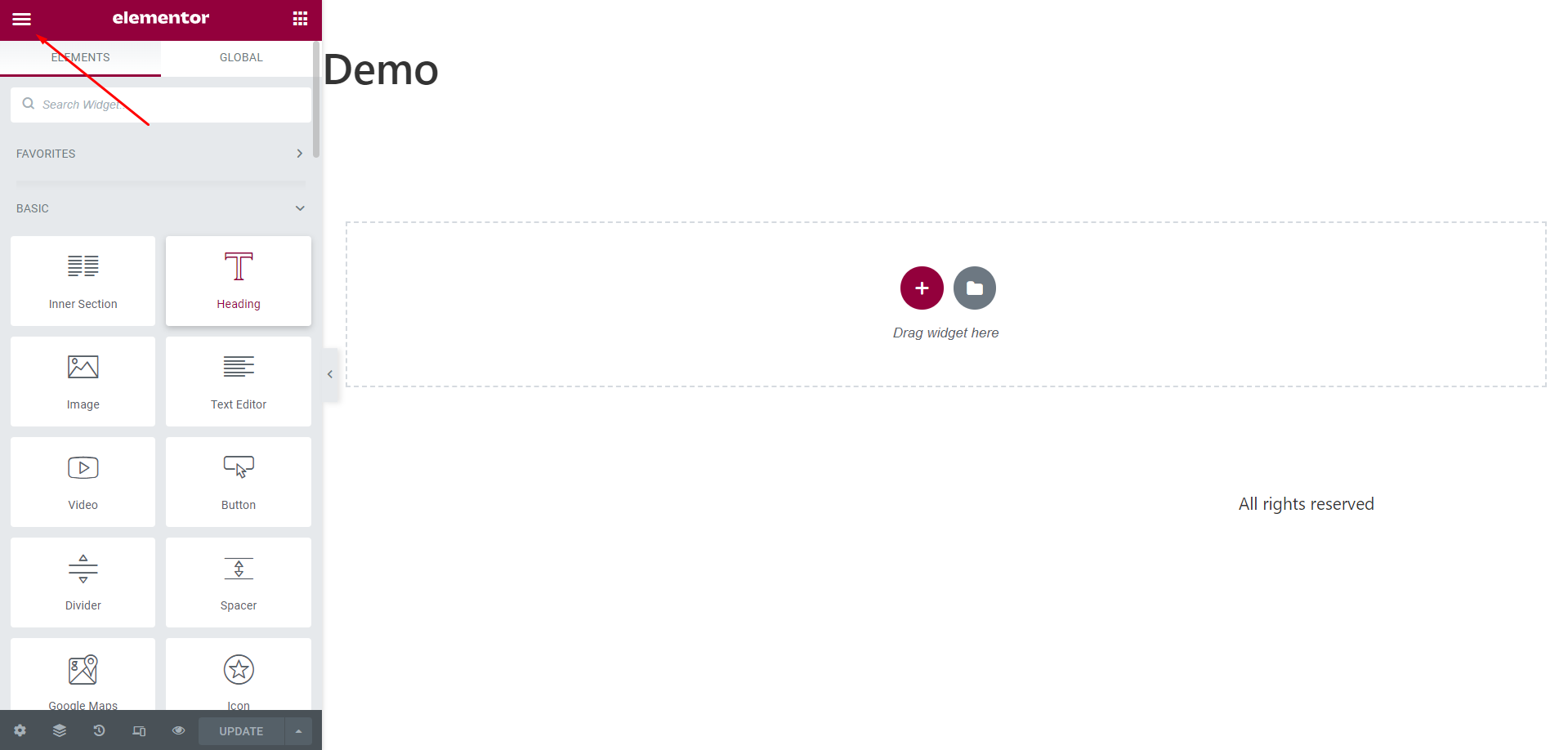
Elementor’s user interface is very simple.
On the left, you can see that there’s a sidebar.

At a first glance, you will see two main tabs, Elements and Global.
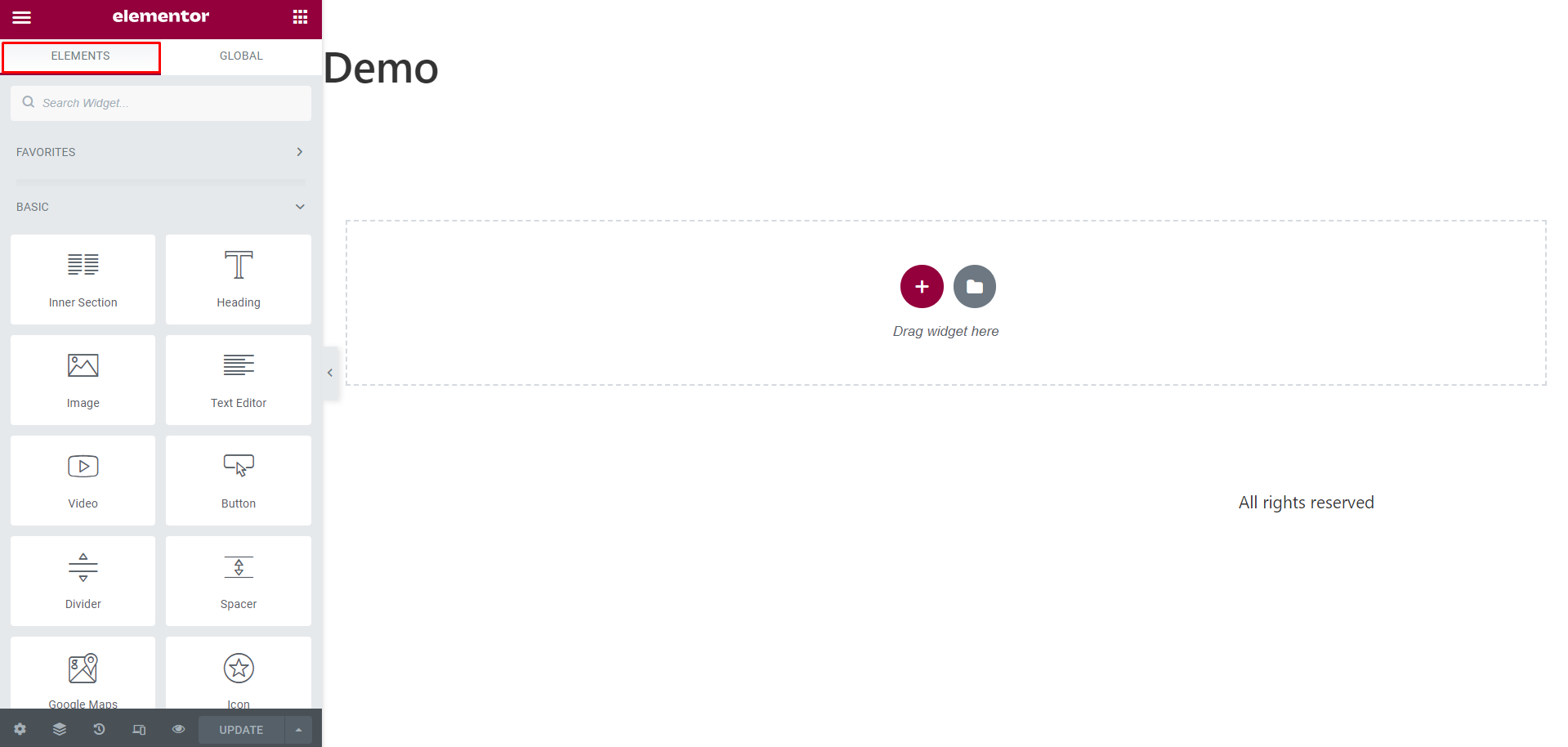
In the Elements tab, you will find all of the content elements that you can add to your page.

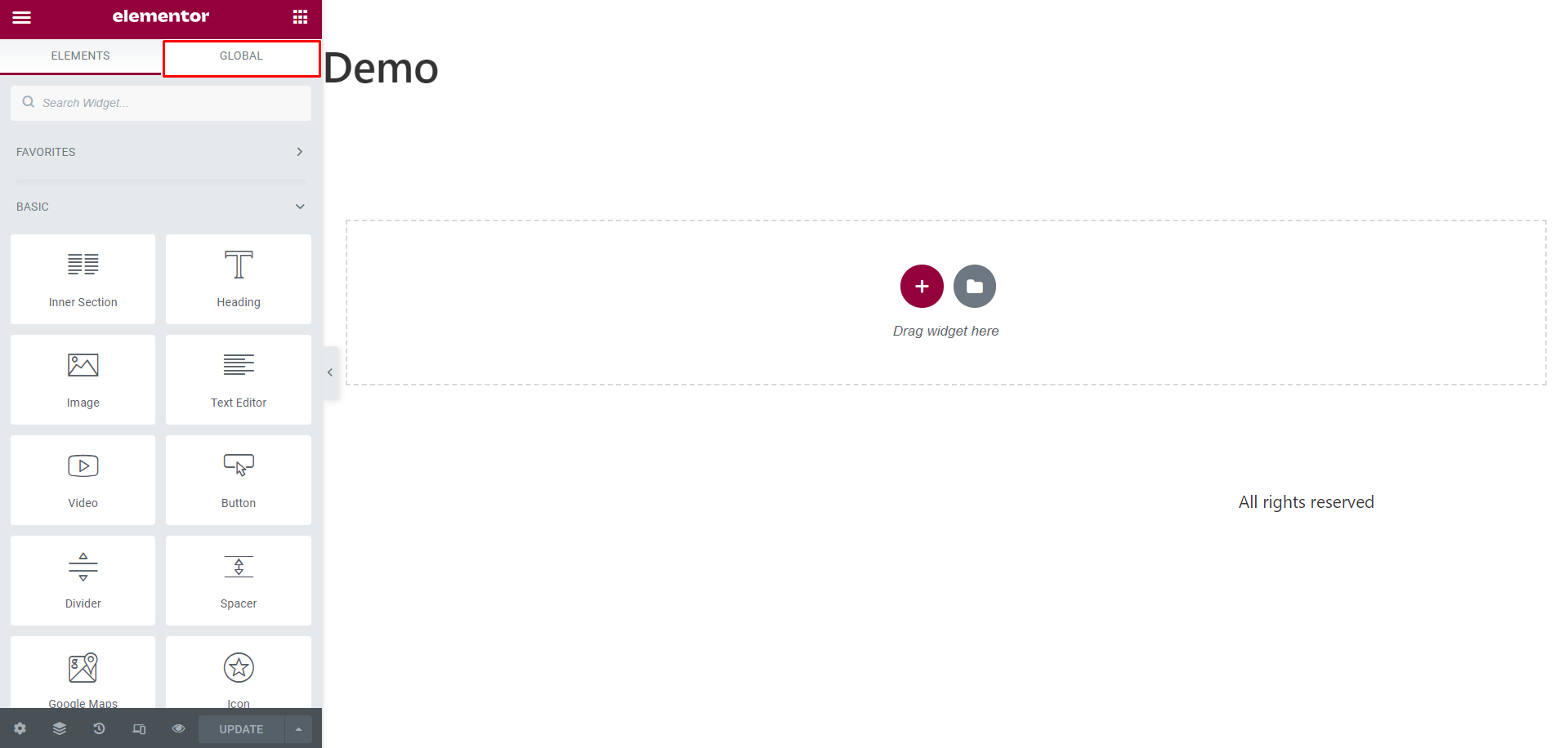
In the Global tab, you will find global widgets, a global widget can be displayed in multiple places on your website. Keep in mind that this feature is only available in the Pro version.

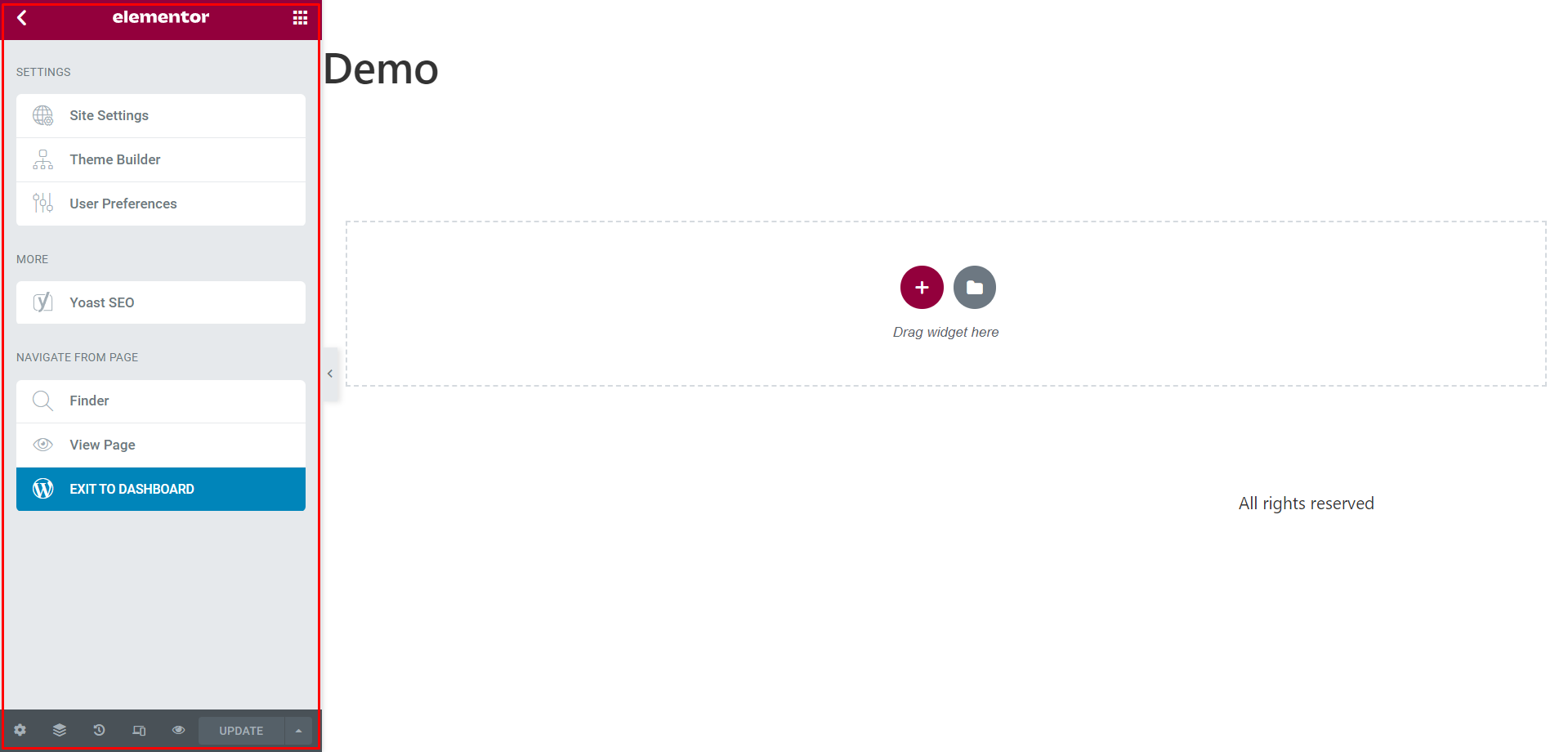
In the top left, you can access the menu.

In this menu, you will find your website settings.

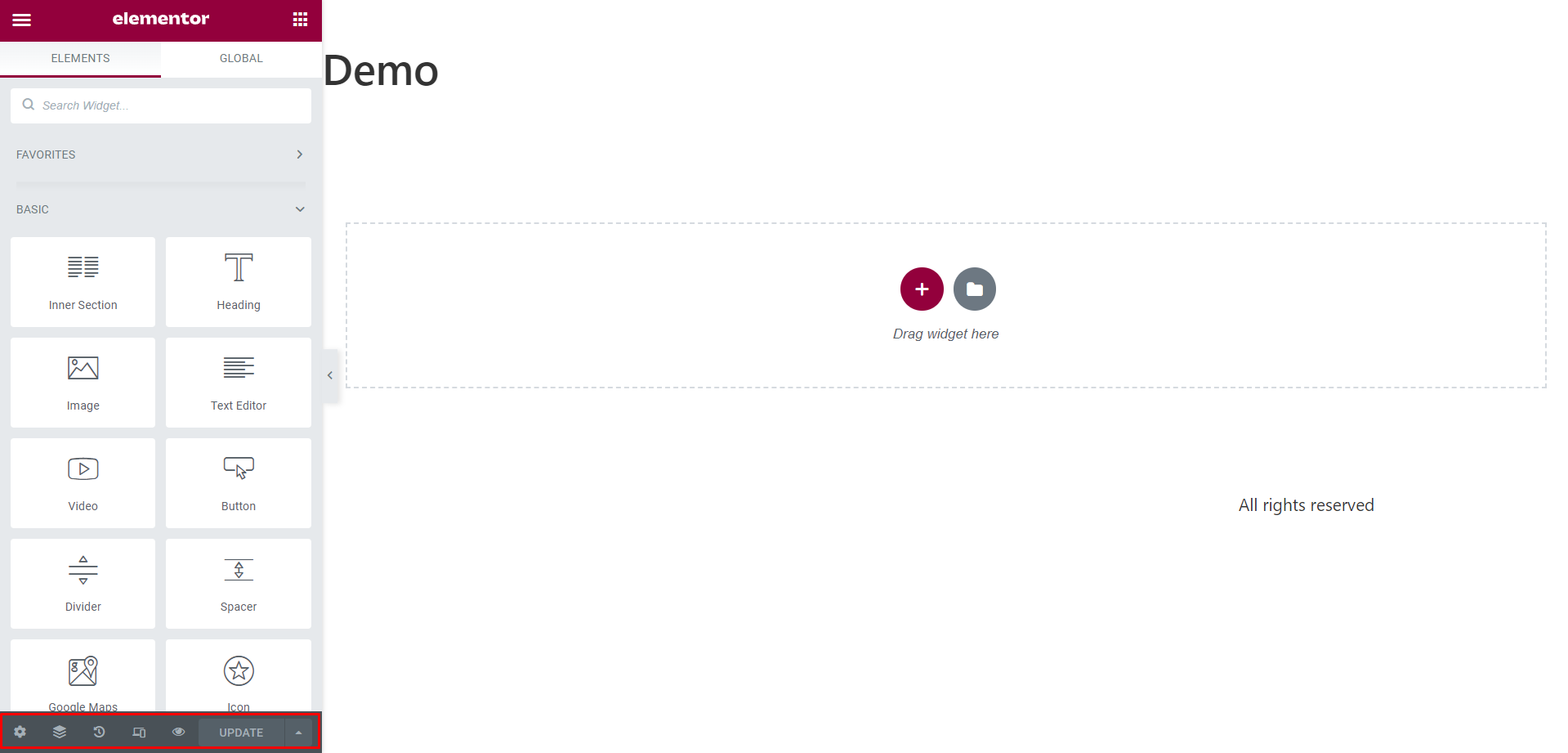
At the bottom of the sidebar you will find several buttons:
- Page settings
- Navigator
- History
- Responsive Mode
- Preview Changes
- Publish Post/Page

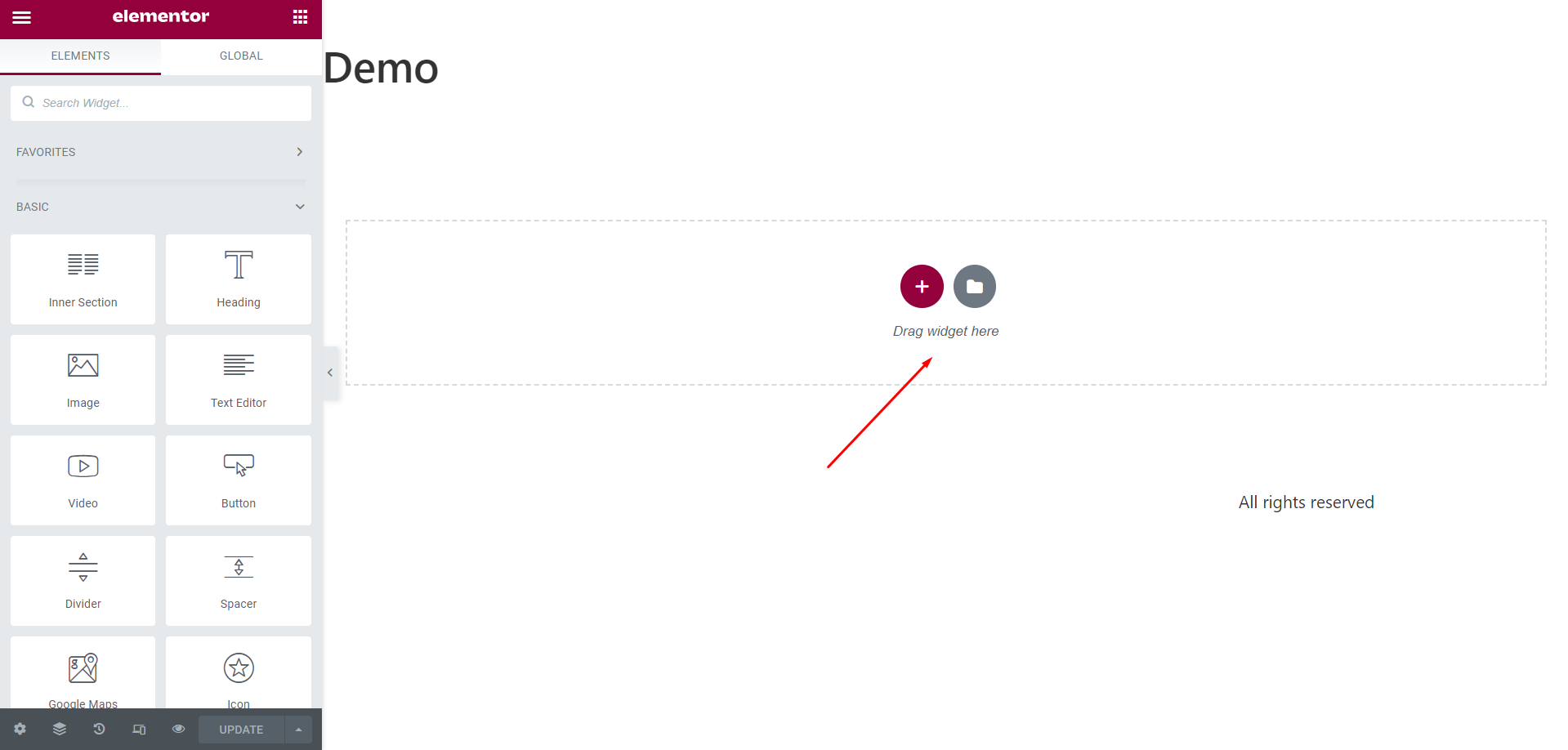
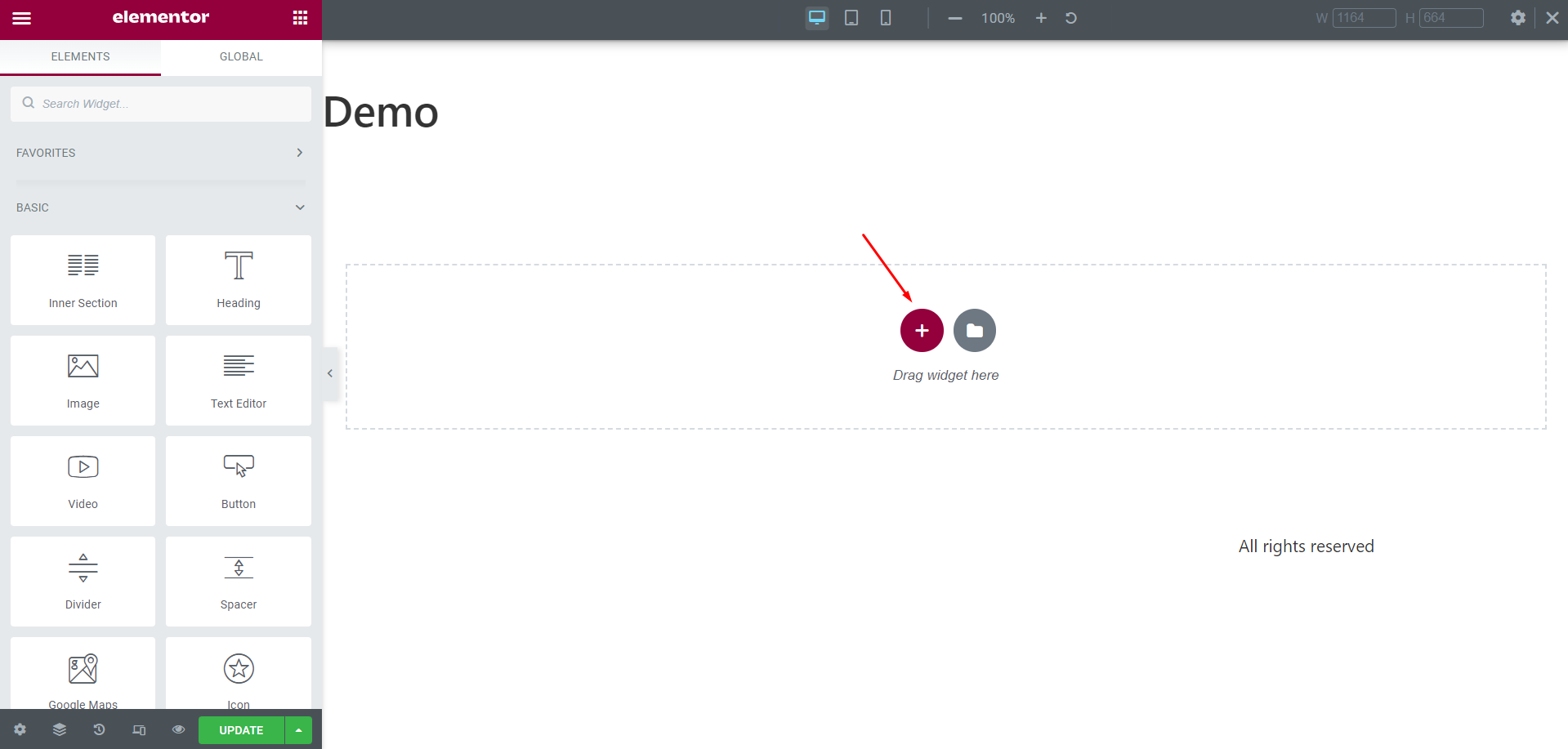
The center of the screen is where you will see your actual page, here you can drag and drop elements, add or remove sections and add templates.

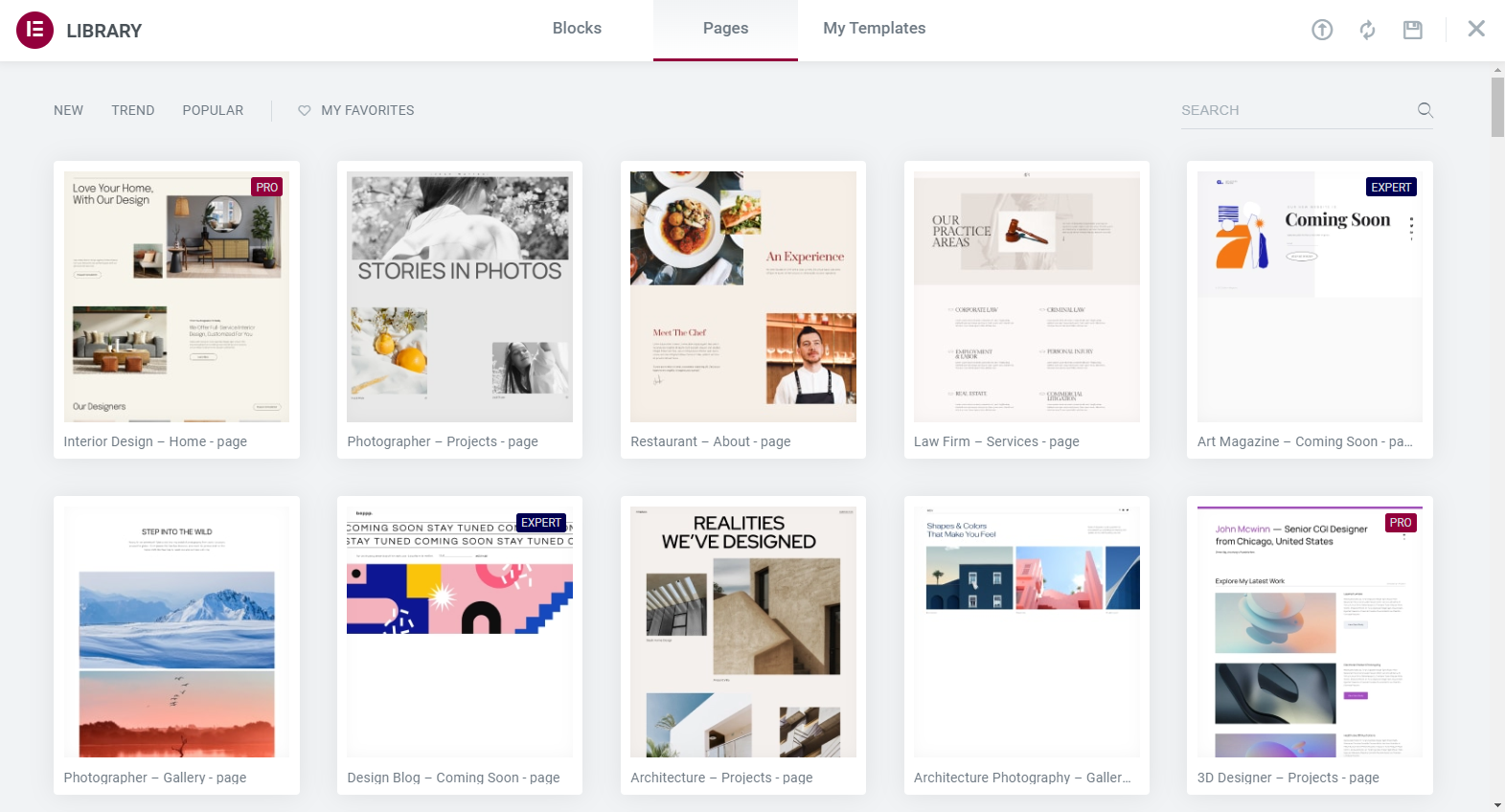
Templates
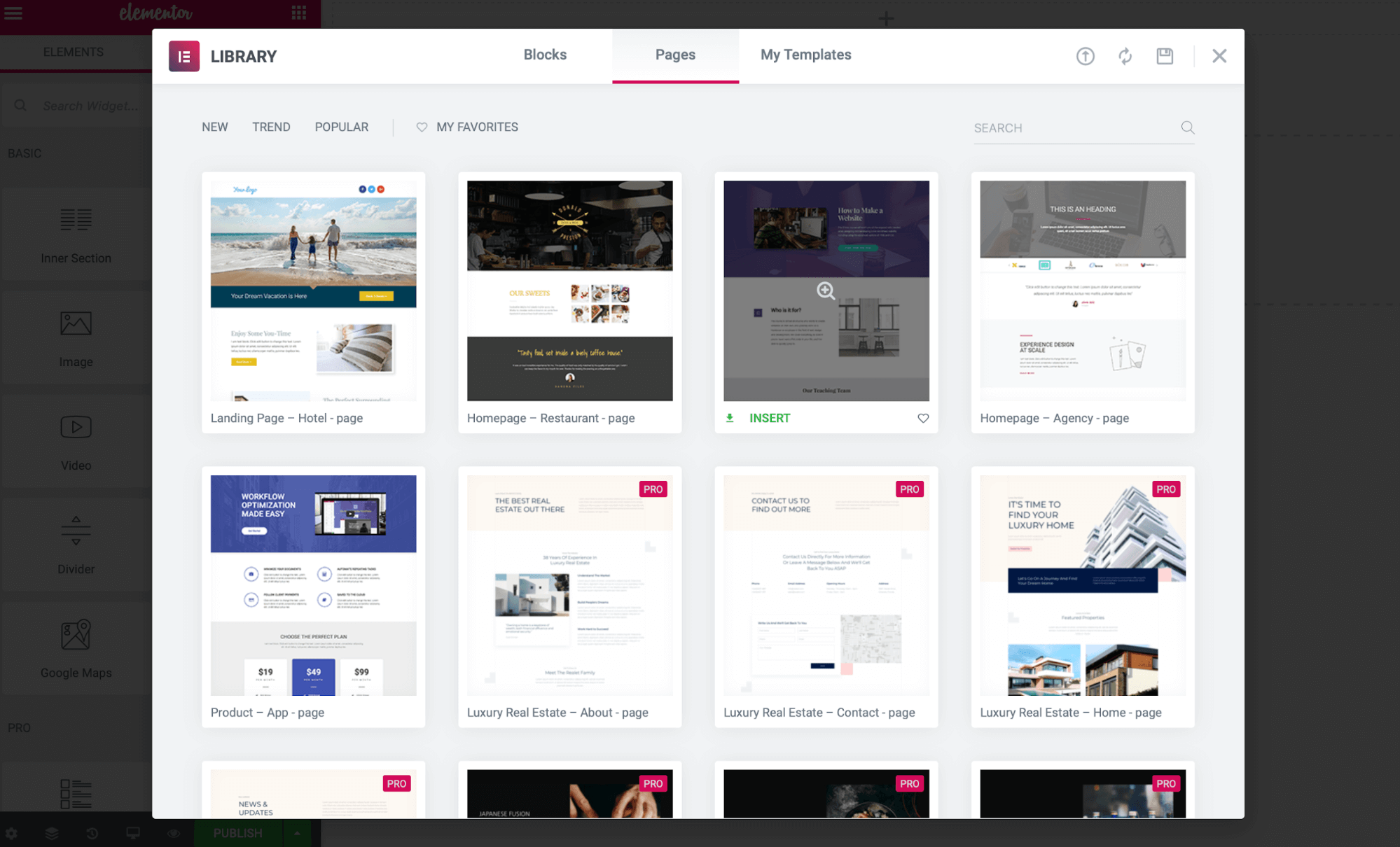
While with Elementor you have the freedom to design pages from scratch, you don’t always have to spend time on this. Elementor comes with hundreds of beautiful and ready to use template packs.

Beauty and hair, blog, business and services, creative, eCommerce, education, events and entertainment, fashion, food, and drinks are some of the template categories available.
On top of that, Elementor recently added additional 100 full website kits into their library to help users with setting up complete WordPress websites (with all the pages such as home, about, contact, etc.) within minutes. (A huge time saver!)
All Elementor templates are divided between pages and blocks where pages are full-page layouts, and blocks are templates of specific parts of a page (like contact form, FAQ, testimonial section).
In short, you can use any Elementor template as a whole, or if you want, you can use its independent parts separately.
⚡ Check also: Elementor Pricing Explained ➡️
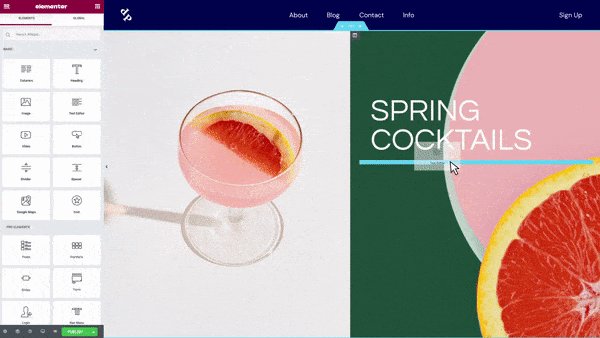
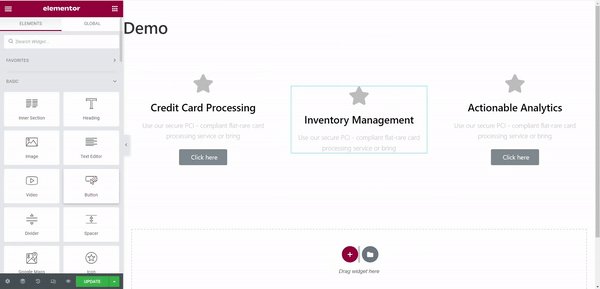
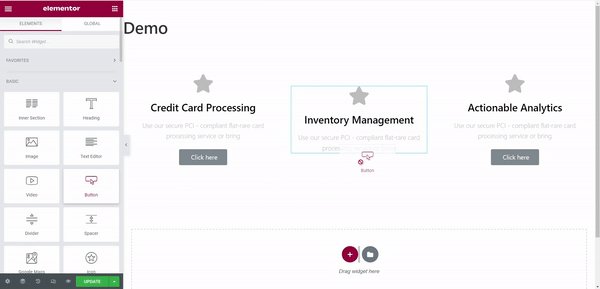
Drag and Drop Builder
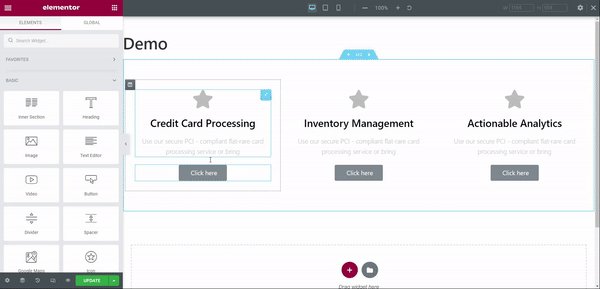
The biggest strength of Elementor is its visual drag and drop builder, which makes the whole website building process super easy and fast.
The WYSIWYG editor of Elementor works in real-time so you can see all the edits as you make them.
It doesn’t require any coding (HTML/CSS/JavasScript), and you can design custom layouts even if you’re not a professional with years of experience in building websites.
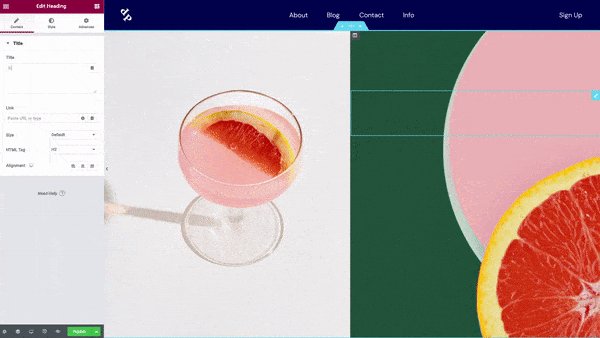
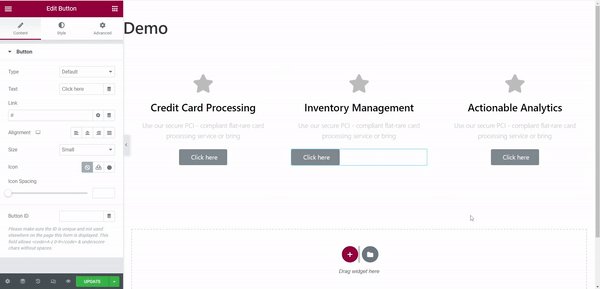
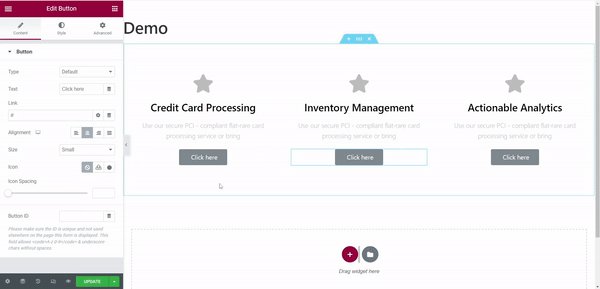
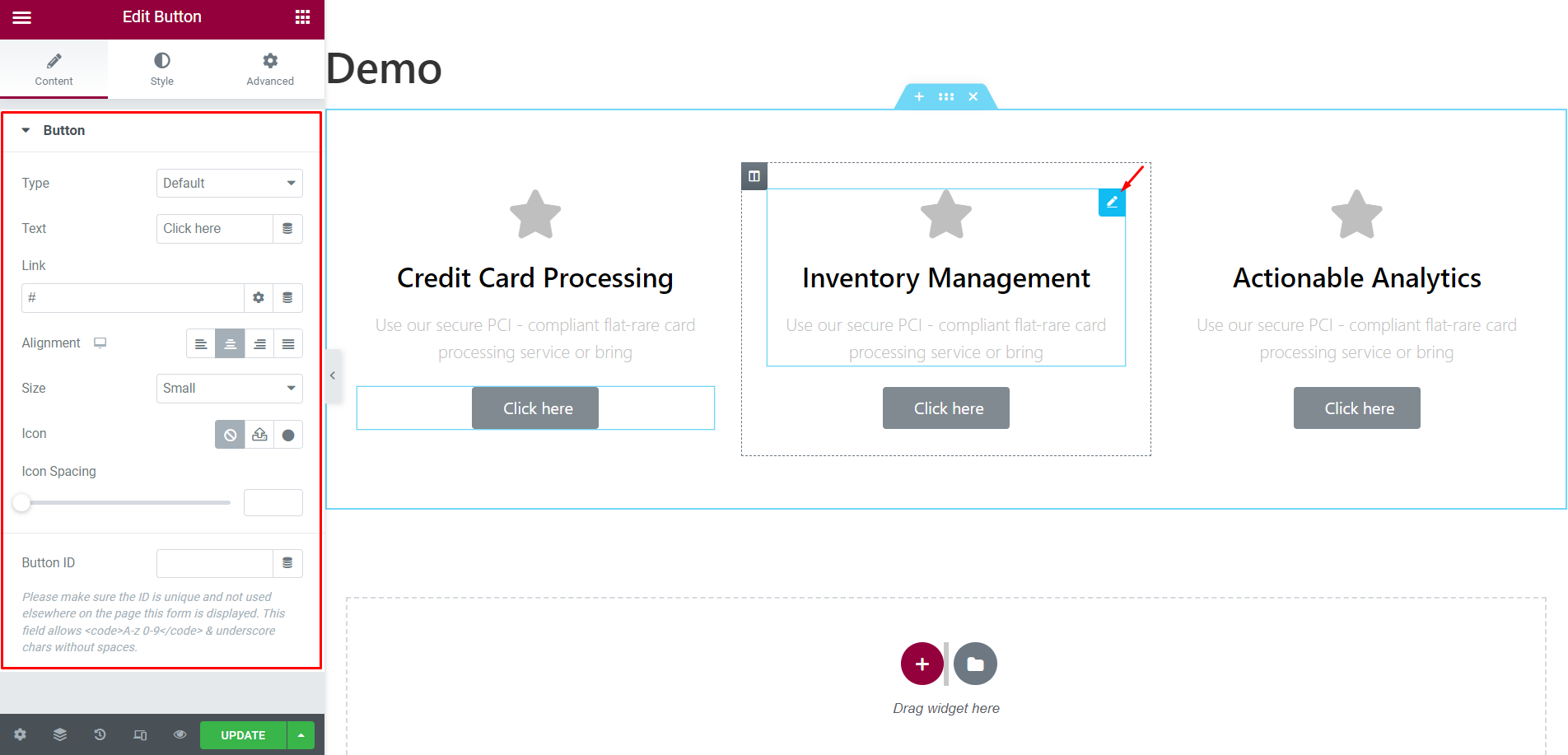
As we said before, the Elementor editor uses a sidebar on the left from where you can access all the content elements and their settings. To add a widget, all you have to do is drag the module and drop it anywhere on the page.
The widget settings panel opens up after that in which you can edit the content and then make all the customizations you want.

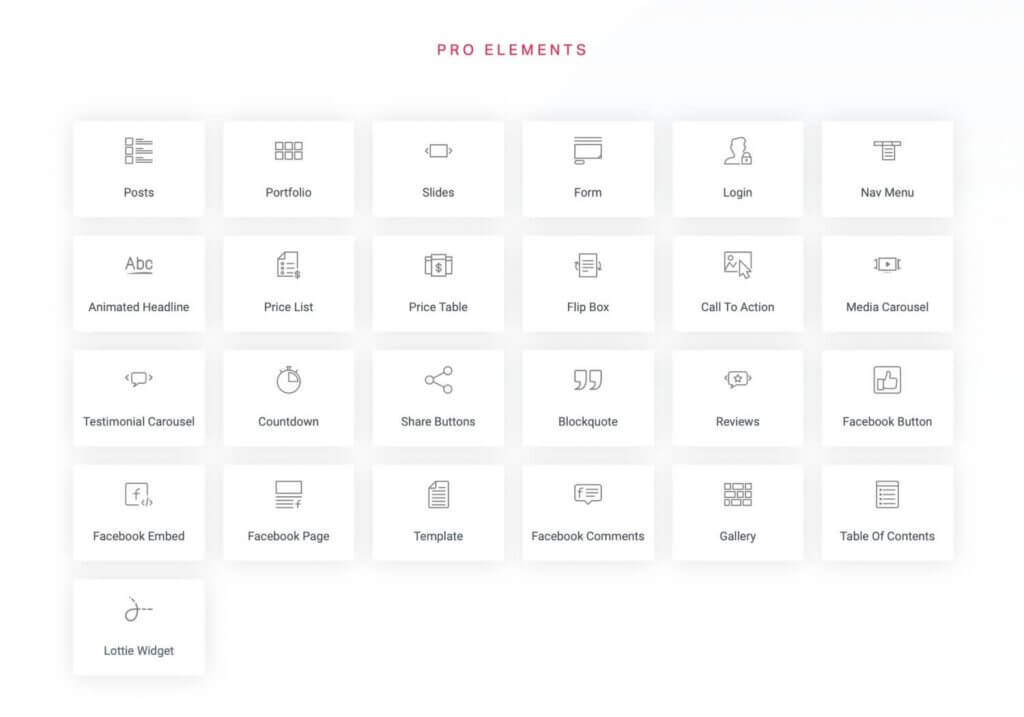
Widgets
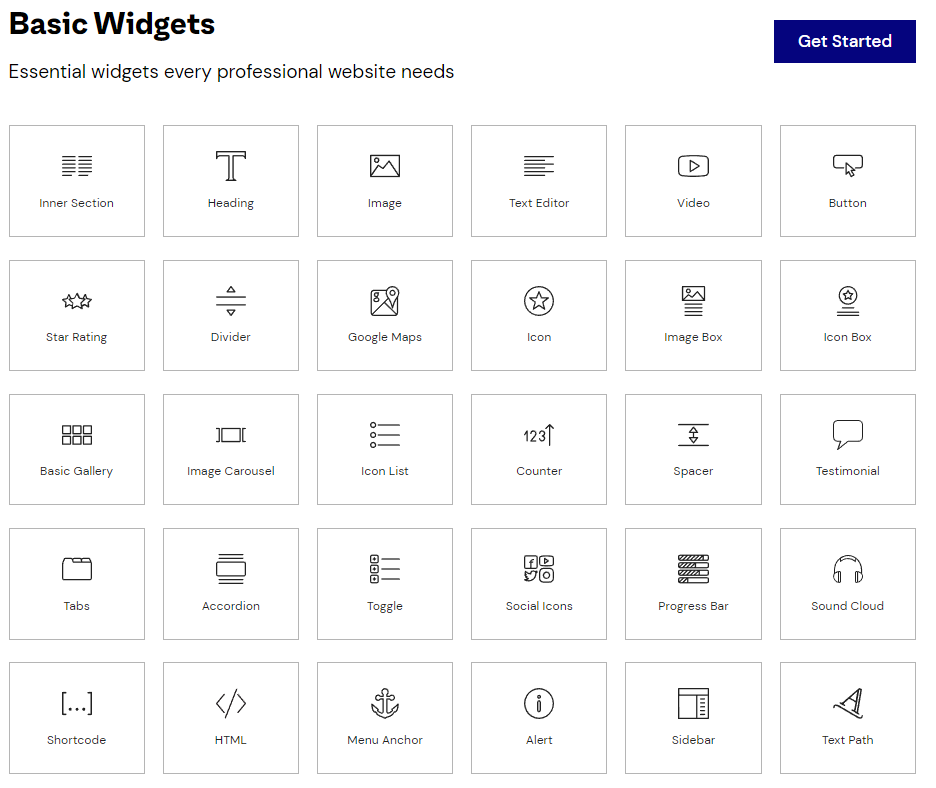
Widgets are the building blocks of Elementor. There are about 90 widgets available, of which 30 are offered for free with the free version of Elementor.
Some of Elementor widgets are:
- Inner Section
- Heading
- Image
- Text Editor
- Video
- Button
- Star Rating
- Divider
- Google Maps
- Icon
- Image Box
- Icon Box
- Basic Gallery
- Image Carousel
- Icon List
- Counter
- Spacer
- Testimonial

All the widgets are fully customizable with multiple options for everything like fonts, animations, colors, padding, margin, border, and background.
This gives you full control over how your page looks, and you are not restricted in terms of design and functionality with Elementor widgets. You can adjust all the aspects of a page like:
- Set exact margins and padding.
- Position the widget inside or outside of the rows/columns.
- Set the spacing between rows, columns, and widgets.
- Add motion effects like hover, transparency, blur, and offset to the widgets.
- Show/hide the row/column/widget based on the device screen size.
- Add custom CSS to the individual pages.

If you’re looking for a particular content element in Elementor but can’t find it in the widgets panel – no problem! Check the Elementor addons (We are going to talk about this a little bit later).
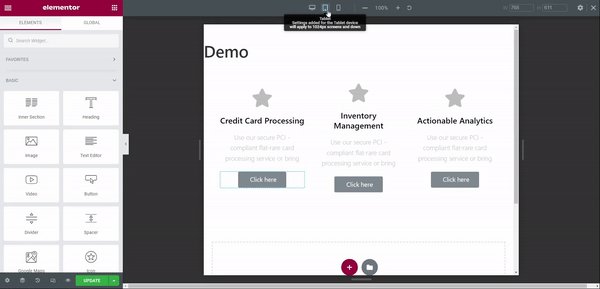
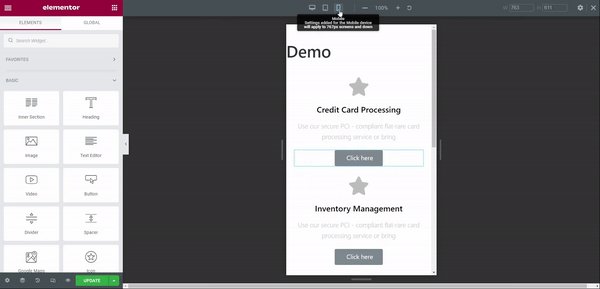
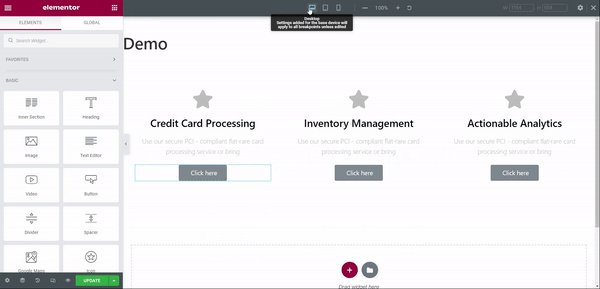
Mobile Page Building
Elementor has great mobile page-building settings, which help you create a mobile-friendly website without any extra effort.
You can choose to hide/show different widgets and elements on mobile, and also set custom values for each one of them.
For instance, you can show a widget on the desktop but hide it on mobile and tablet.
You can also control background images and borders, for example, you can add a different background image for each device and you can customize the border of each element separately.
Finally, you can change the view on which you are editing your content, there are three options, desktop, tablet and mobile. You will find these options at the top of the screen.

All of these features make Elementor a great page builder for creating responsive websites.
If you want to know more about Elementor’s page building features, watch the video below:
Sections and Columns
Elementor lets you create sections on your page, and each section can have one or more columns.
Adding a new section is really simple, just click on the + icon in the editor.

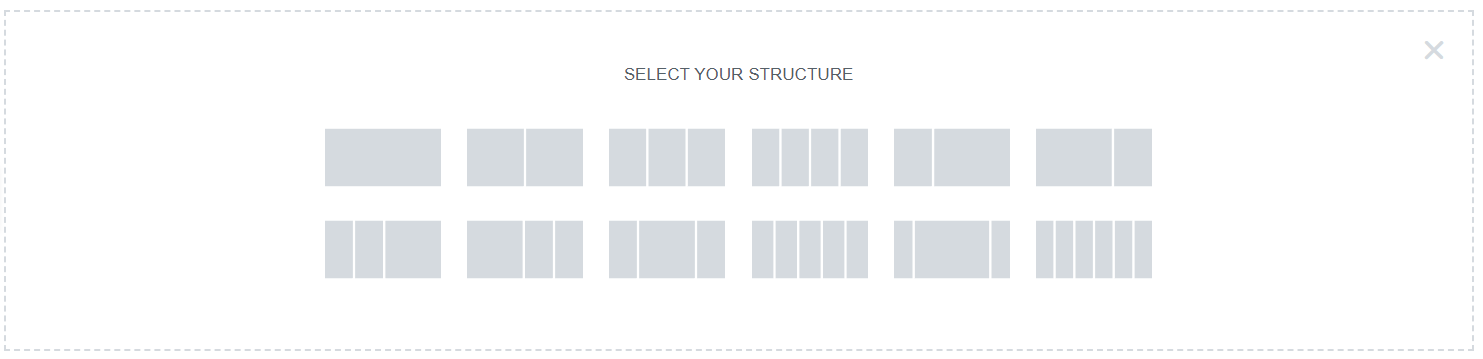
Once you have clicked the add new section button, you will be given several options to choose the structure of your section. Each structure represents the type and how many columns you will have in your section.
You can choose between 12 options when choosing the structure of your section.

The goal of these sections and columns is to arrange widgets into them easily so you can create, duplicate and arrange your designs as you please in seconds.
Apart from all of that, you can add styles to your sections, for example, you can change the content width, columns gap, the background, borders, set dividers and much more which gives you even more styling options to play around with.
Revision History, Undo and Redo
Revision history, undo and redo are features that help maintain the quality and integrity of your content.
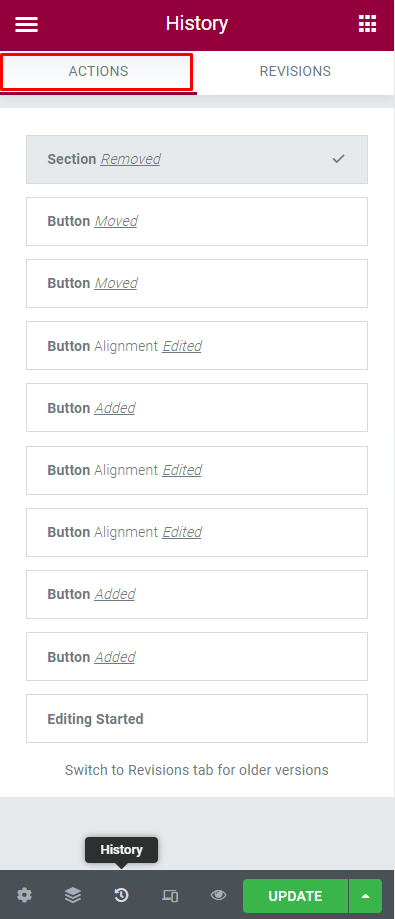
It’s important to be able to undo changes, especially when editing live pages. The history panel is accessed by clicking on the icon at the bottom of the panel. This panel includes Actions and Revisions.
The Actions tab records every ‘action’ you take in Elementor. By browsing your past actions, you will quickly rewind your steps.

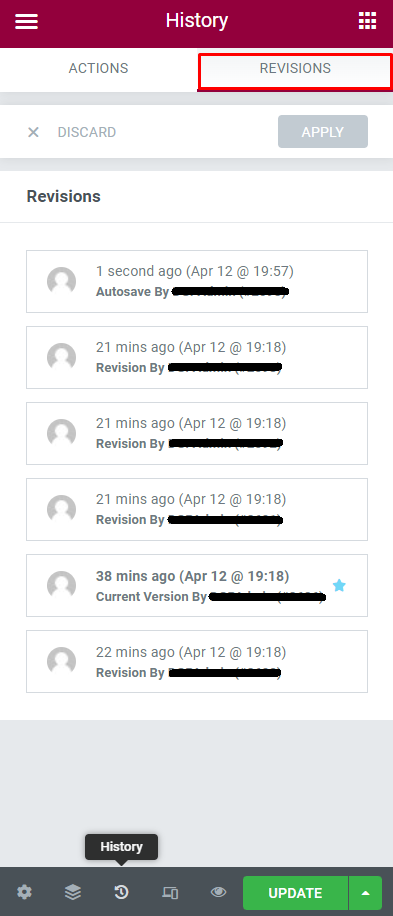
The Revisions tab, on the other hand, is a log of all saved revisions. You can see what changes were made and when.
This is especially helpful when you need to go back to an older version of your content.

A revision is created each time you save or publish a new version of the page.
You can also Undo and Redo any changes that you make.
To Undo any action you have to use the following command:
- Windows: CTRL-Z
- Mac: CMD-Z
To Redo any action you can use the following command:
- Windows: CTRL-SHIFT-Z
- Mac: CMD-SHIFT-Z
All of these features make Elementor an extremely reliable page builder since you can restore a previous version of your page if you break something accidentally. It is impossible to go wrong with Elementor.
Theme Builder
With Elementor Theme Builder, you can easily create and customize all your theme elements.
You can create a header, footer, single posts, posts archive (blog), search page, and 404 pages with the Theme Builder.
All the theme builder content elements are powered by dynamic content, so you only have to set up the design once, and it will automatically populate content to the published pages.
Some of the dynamic content elements are:
- Post Title
- Port Excerpt
- Post Content
- Featured Image
- Author Box
- Post Comments
- Search Form
- Breadcrumbs
- Sitemap
Custom Fields integration is included as well, and ACF, Toolset, and Pods are supported within the editor. So you can use these plugins to create dynamic layouts like a portfolio page, real estate listing, or a restaurant menu.
All of these theme building features will help you to customize your website as you please. Elementor is very flexible.
This video explains how you can design an entire website with the Elementor Theme Builder.
WooCommerce
Elementor WooCommerce Builder is similar to the Theme Builder, but it’s main purpose is helping you to design WooCommerce related pages in WordPress.
With the WooCommerce Builder, you can create a custom products page, add to cart page, product categories, and shop page.
WooCommerce specific content widgets are included in the editor to help with the page setup. Some of those widgets are:
- Add to Cart Button
- Product Price
- Product Image
- Upsells
- Product Content
- Related Product
- Product Rating
Many pre-designed layouts for product and shop pages are included in the Elementor Template Library for quick setup.
Check this video to learn more about how you can use the WooCommerce Builder to launch an online store:
SEO
Elementor is the ultimate page builder with a drag and drop interface. It’s one of the most popular WordPress plugins out there, but how does it affect SEO?
The answer is surprisingly short and simple.
Elementor does not directly affect SEO.
The only thing you might run into is a slower page speed (happens when Elementor affects your site’s loading time too much).
But that also depends on your theme and hosting so this will not be an issue as long as you maintain your website properly.
Besides that, Elementor can be used with major SEO plugins like Yoast SEO, Rank Math and All in One SEO without any problems.
Let’s talk a little bit more about how Elementor integrates itself with these SEO plugins.
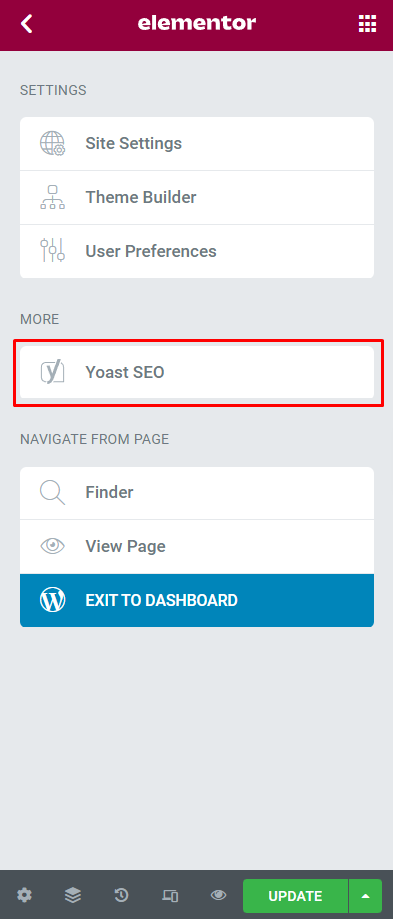
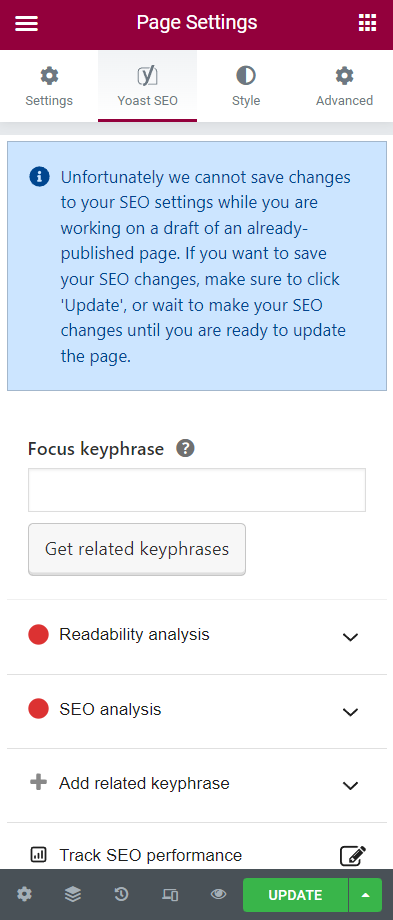
If we use Elementor and Yoast, you can navigate to the Yoast SEO settings right inside the Elementor interface.

Here you will find some SEO features provided by Yoast that will help you achieve higher rankings in search engines like Google.
These are some of the features that you will get if you use Yoast with Elementor.
- Readability analysis
- SEO analysis
- Internal linking suggestions
- Metadata configuration
- Social media Open Graph settings
And much more.

Note that this interface works similarly with Rank Math.
If you want to know more about SEO for Elementor visit our comprehensive Elementor SEO guide.
Expandability (Plugins/Add-ons)
With Elementor Addons you can extend Elementor’s functionality even further.
You can find an Elementor Addon for almost anything, you want to add appointment booking features? Do you need more widgets? There’s an Elementor Addon for that!
📝 Note
Keep in mind that the quality of Elementor plugins varies, so be sure to check user reviews before installing anything.
Some popular Elementor addons are:
- Essential Addons for Elementor: This plugin adds +80 Elementor content elements, they are highly customizable and lightweight.
- Visibility Logic: This plugin allows you to control the visibility of any Elementor element, based on conditions that you define.
- ToolKit For Elementor: This plugin provides some performance tweaks and new interesting settings for customizing, even more, your Elementor website.
These are just a few examples – there are literally hundreds of Elementor add-ons available. With so many options, you’re sure to find the perfect plugin for your needs.

Before moving forward we’d like to answer some common questions about this topic.
Does Elementor Provide Support for Elementor Addons?
Elementor does not provide support for any plugins or addons developed by third parties. However, you can get support from the developer of the plugin.
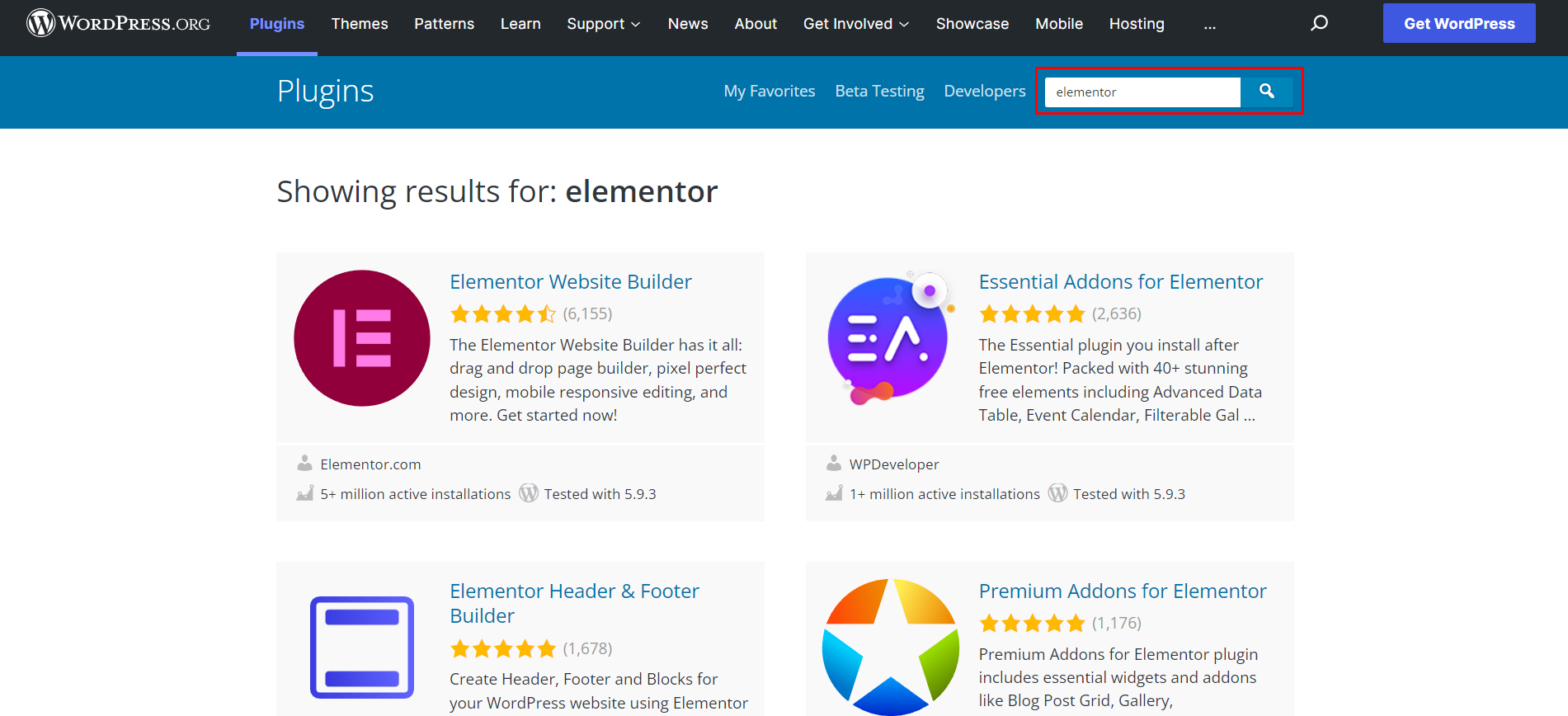
Where Can I Find Addons for Elementor?
The best place to find addons for Elementor is the WordPress plugin repository.
Do I Need Elementor Addons?
No, usually you don’t need any addons for Elementor. However, they can help extend the functionality of Elementor when needed.
How Do I Use Elementor Add-Ons?
Elementor addons are installed just like any other WordPress plugin. Once installed and activated, they can be used by going to the Elementor editor.
What Is The Difference Between an Elementor Addon and an Elementor Plugin?
There is no real difference, they are exactly the same thing.
Additional Elementor Features
Elementor is a super popular website builder for WordPress, but it also has some great features that you might not be aware of.
Let’s take a look at some of the best Elementor features that you might not know about:
Elementor Finder
The Elementor Finder is a great way to quickly navigate your way around the Elementor (and WordPress) interface. Simply type in what you’re looking for and Elementor will show you all the options that are available.
Learn more about Elementor Finder here.
Custom CSS
If you’re a web developer or designer, then you’ll be pleased to know that Elementor has a custom CSS feature. This allows you to add your own CSS code to any Elementor element, giving you complete control over how it looks.
Learn more about Elementor Custom CSS here.
Role Manager
The Role Manager is a great way to control who has access to the Elementor interface and what actions can they perform.
This is perfect if you’re working on a website with multiple users, as you can ensure that only certain people have access to the builder.
Learn more about Elementor Role Manager here.
Hotkeys
If you’re a power user, then you’ll love the hotkeys feature in Elementor.
This allows you to quickly navigate your way around the interface and perform actions with just a few keystrokes.
Learn more about Elementor Hotkeys here.
Style Copy & Paste
The Style Copy feature in Elementor is a great way to quickly apply the same style to multiple elements. This is a great way to save time, as you can quickly apply the same style to multiple elements.
Learn more about Style Copy & Paste here.
Dark Mode
If you’re working late at night, then you’ll love the dark mode feature in Elementor. This allows you to switch the interface to a dark theme, which is easier on the eyes.
Navigator
The Navigator feature in Elementor is another great way to quickly find your way around the interface.
This allows you to see a list of all the elements on the page, making it easy to select the one you want to edit.
Learn more about Elementor Navigator here.
Notes
If you’re working on a website with multiple users, then the Notes feature in Elementor will be a convenient way to collaborate by leaving comments and feedback when needed.
Drag and Drop from Desktop
Quickly drag and drop files and media from your desktop to Elementor using this feature. This is a great way to quickly add content to your website without having to upload it manually.
Maintenance mode
If you need to take your website offline for maintenance or updates, then you can use the Maintenance Mode feature in Elementor.
This will display a message to visitors telling them that the website is down for maintenance and will also send the right HTTP response to search engines.
Learn more about Elementor Maintenance Mode here.
Color Sampler
This is a small but very handy tool for web designers and developers. Color sampler helps to quickly grab the color code from any element on your website without leaving Elementor or using any third-party extension.
Elementor Performance
In this section, we are going to talk about some of the performance features that Elementor offers and we are going to perform some tests on a custom landing page to show you how fast Elementor could be.
Performance Settings
Elementor offers several options that you can activate and deactivate to improve your website’s performance, these options are:
- CSS Print Method: This feature allows you to choose between loading internal embedding and external CSS files.
- Improved Asset Loading: This option allows Elementor to load the minimum code necessary per page.
- Improved CSS Loading: This option speeds up CSS loading by loading only the necessary CSS files.
- Inline Font Icons: These options render the icons as inline SVG.
And more.
If you want to know more information about Elementor’s performance features, make sure to visit the official Elementor’s performance documentation.
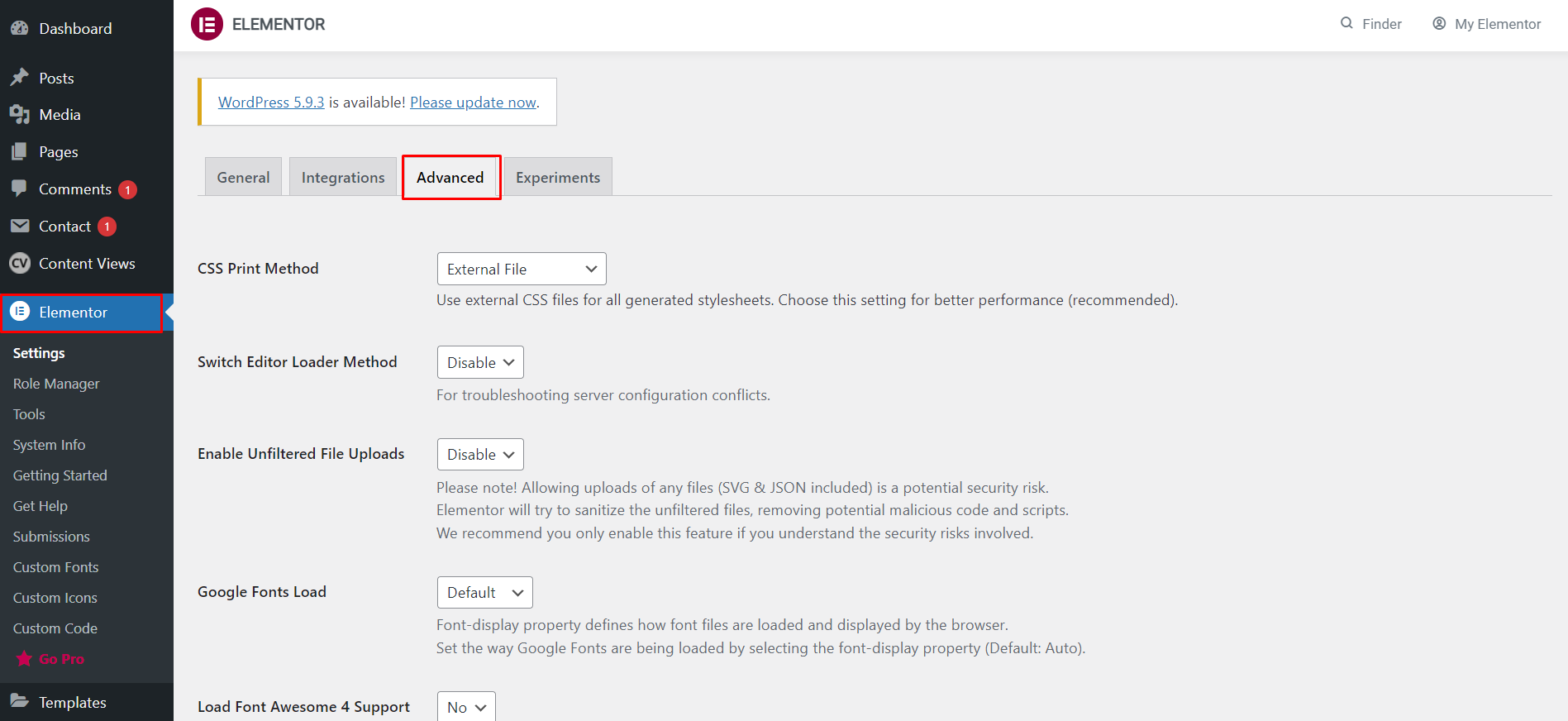
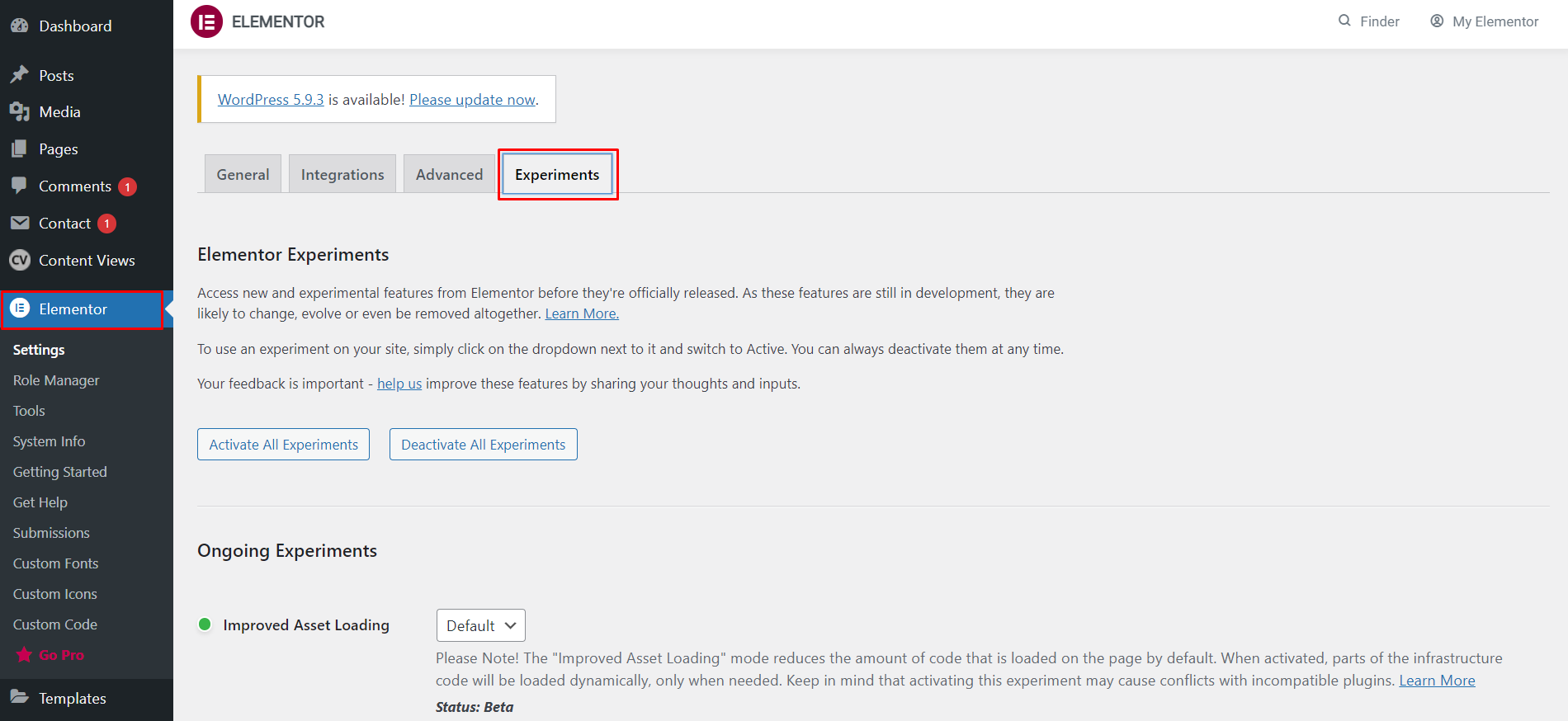
You will find most of these options in the “Advanced tab” and “Experiments” tab in the Settings of Elementor.
This is the Advanced tab:

This is the Experiments tab:

📝 Note
Keep in mind that some of these features are experiments that Elementor is implementing to find ways to make Elementor websites faster.
Performance Test
As we said before, we have created a custom landing page that we used to test Elementor’s performance.
The website used to create this landing page had 0 plugins installed and we used the Hello Theme, which is a theme designed by the Elementor team for Elementor websites.
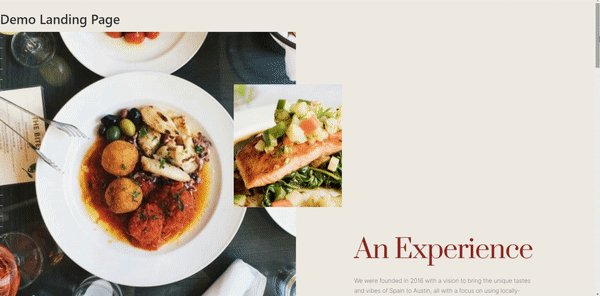
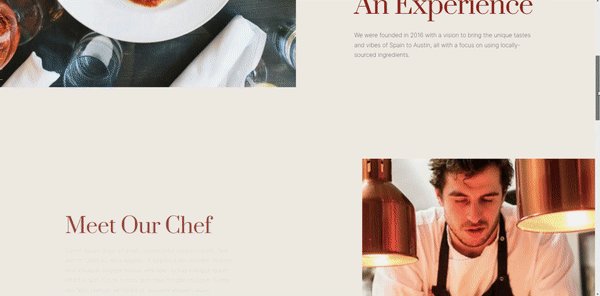
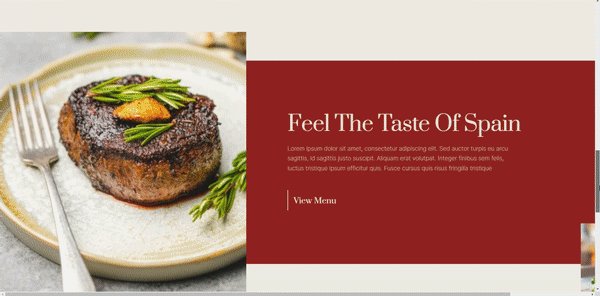
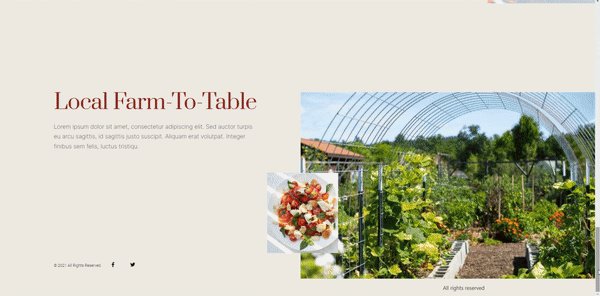
Also, we’ve used one of the most popular Elementor landing page templates called ” Restaurant – About – page”.

📝 Note
These tests were performed on a single landing page with a few content elements. Pages with more elements and plugins installed may deliver different results.
Google PageSpeed Insights Results

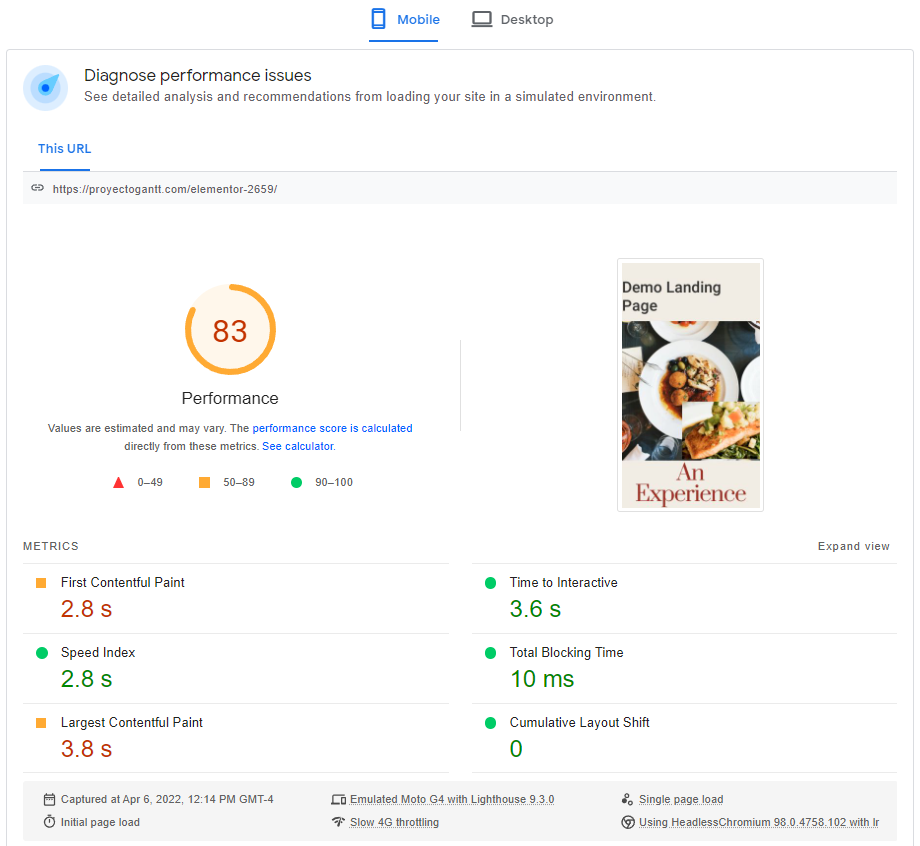
We performed a test on the landing page using the Google PageSpeed Insights tool and the landing page has achieved 83 points in the mobile tab.
As you can see, it achieved a good score in most metrics, however, it had some issues in the First Contentful Paint and Largest Contentful Paint metrics which can ultimately harm the user experience.
83 points is an “average” score in this tool but can be improved.
Pingdom Results

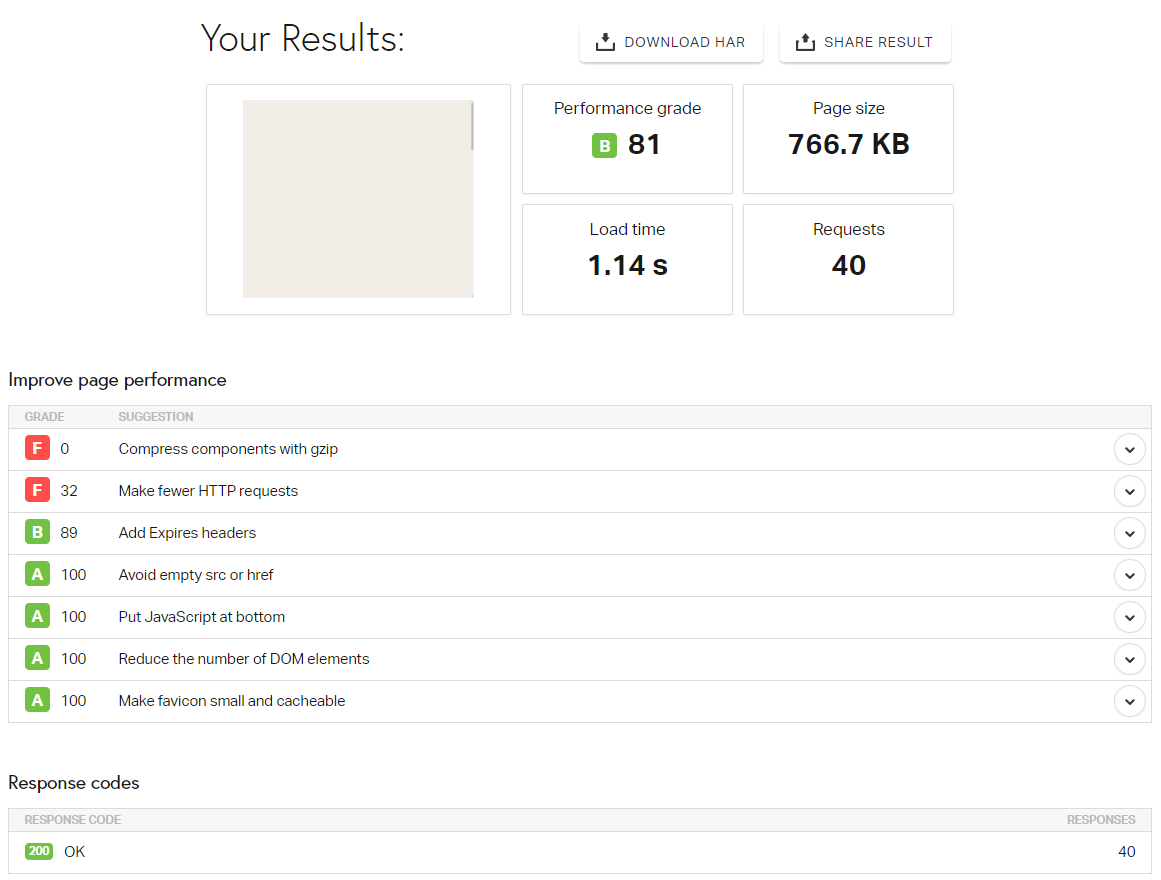
The landing page achieved a performance grade of 81 in the Pingdom page speed tool.
If you focus on the “Improve page performance” section you can see that the page has achieved an A in most tests, however, there are couple things that the landing page failed to achieve.
- Compress components with gzip
- Make fewer HTTP requests
These issues are not critical but still can slow down the page speed.
GTMetrix Results

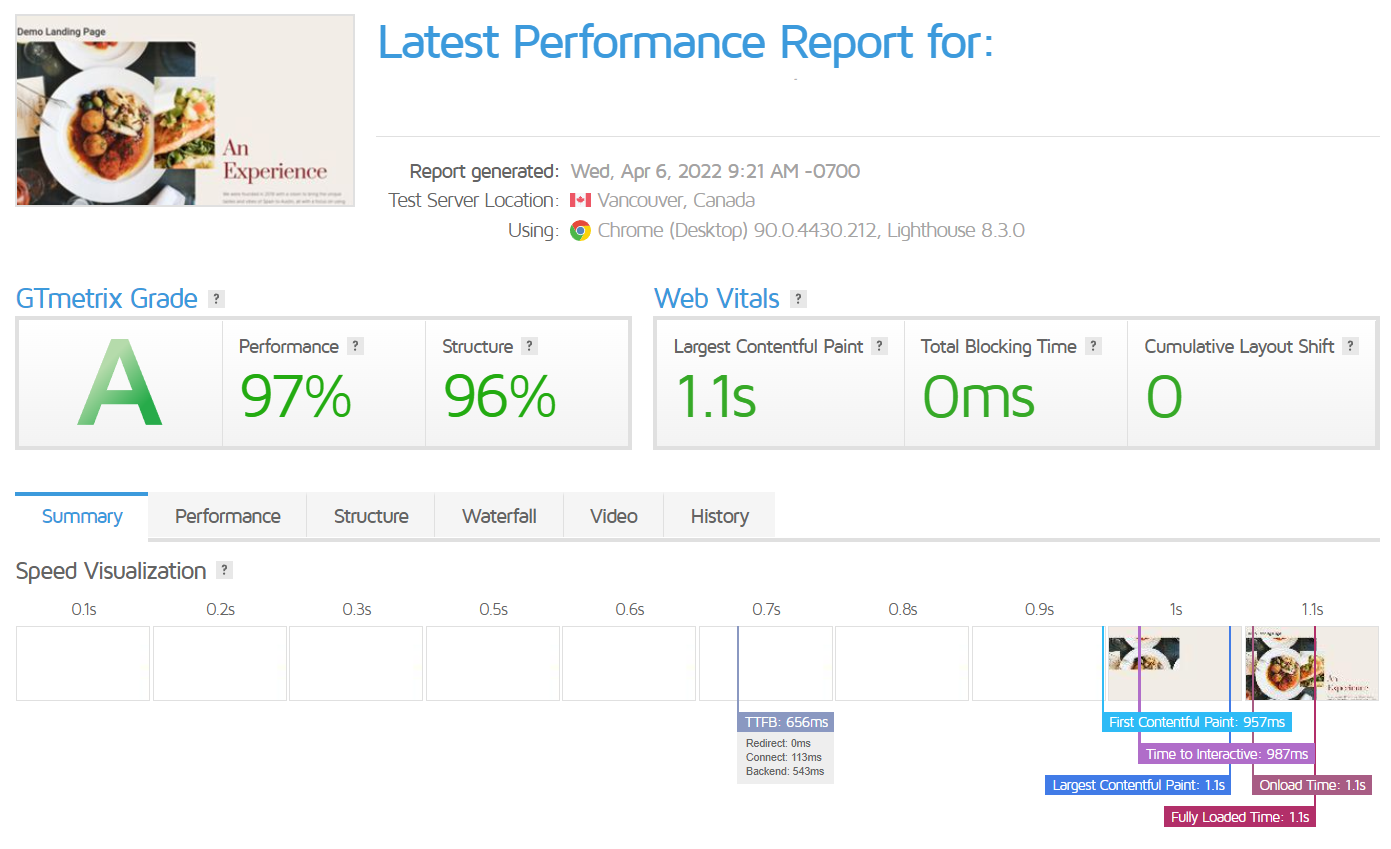
The landing page achieved a grade A with 97% performance in the GTMetrix test, which is almost perfect. Also, the landing page has a good score on the Web Vitals test.
However, the page takes some time to load as you can see in the Speed Visualization test.
Elementor Speed Test Conclusion
Overall, in our tests the landing page loading speed was fast.
After performing several tests in some of the most popular page speed tools, we can conclude that Elementor has no major issues regarding page speed.
But not everything is perfect.
The landing page failed in some tests like gzip compression and Web Vitals. But most of these issues can be fixed easily by following the page speed optimization best practices.
Support and Documentation
The Elementor team puts a great effort into offering a reliable support and comprehensive documentation to their users.
Let’s take a closer look at what exactly Elementor offers here.
Support

The Elementor support team is available 24/7 from around the world, and you can always expect to receive moderately fast and accurate answers from specialized agents.
Your support experience will depend on your plan though. For example, Studio and Agency plan customers receive replies in under 30 minutes. Other Elementor Pro plans don’t come with this promise (but they still include 24/7 live chat and email support).
Elementor Academy

The Elementor academy is a great place to learn everything you need to know about using Elementor. There are video tutorials available for all the major and minor topics, so you can get a solution to your problem quickly.
Help Center

In the Elementor help center, you can find all the documentation you need to get started with Elementor. The documentation is constantly being updated, so you can always be sure to find the latest information.
These are some of the topics that you will find in the Elementor’s help center:
- How to install Elementor
- How to Move Sections in Elementor
- How To Add Facebook Pixel To Elementor
And much more.
Community HUB

Elementor has a HUGE community all over the world, if you can’t find something in the official documentation you can always go to the official Elementor’s Facebook page, attend meetups or watch YouTube videos from the Top Elementor experts.
FAQ (Frequently Asked Questions)

Elementor also has a FAQ (Frequently Asked Questions) page where they answer the most popular/common questions about Elementor.
Examples of Websites Built With Elementor
In this section, you will find examples of websites that have been built with Elementor. You can use these as a source of inspiration for your own projects.
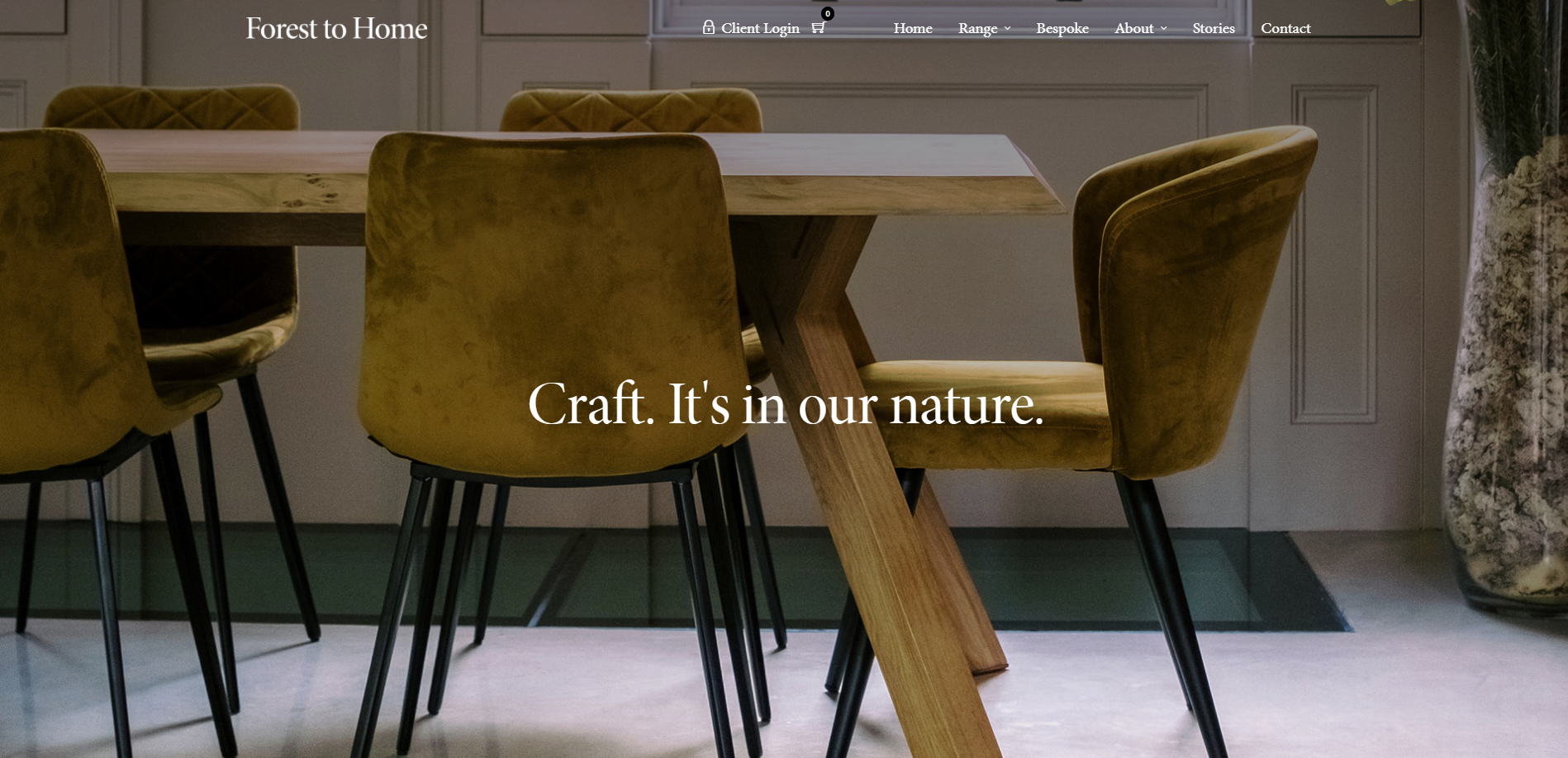
#1 Forest to Home

Forest to Home is a simple yet functional website. This website is about furniture.
The home page welcomes you with a beautiful image of a dining table and a phrase that defines the company values.
If you keep scrolling you will find their categories perfectly organized. The website is very easy to navigate.
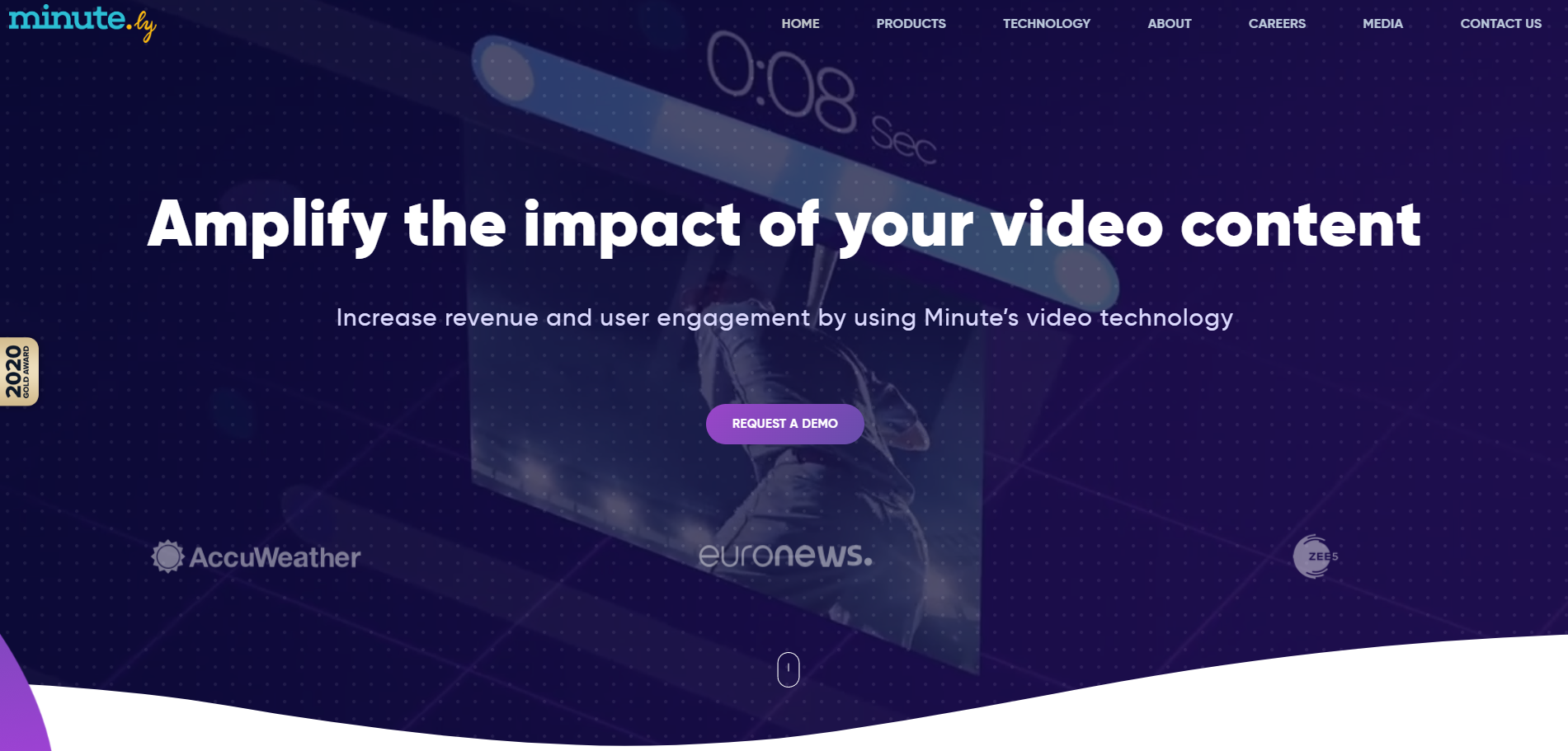
#2 minute.ly

minute.ly is a modern website full of colors and animations, you can clearly see that the main color here is purple.
Once you enter the website, you will see a background video (that loads pretty fast) and a call to action so you can request a demo of their product.
If you keep scrolling you will see the features of their product along with some colorful gifs that attract attention easily.
This website demonstrates perfectly that you can create a beautiful design with Elementor using content elements of all types.
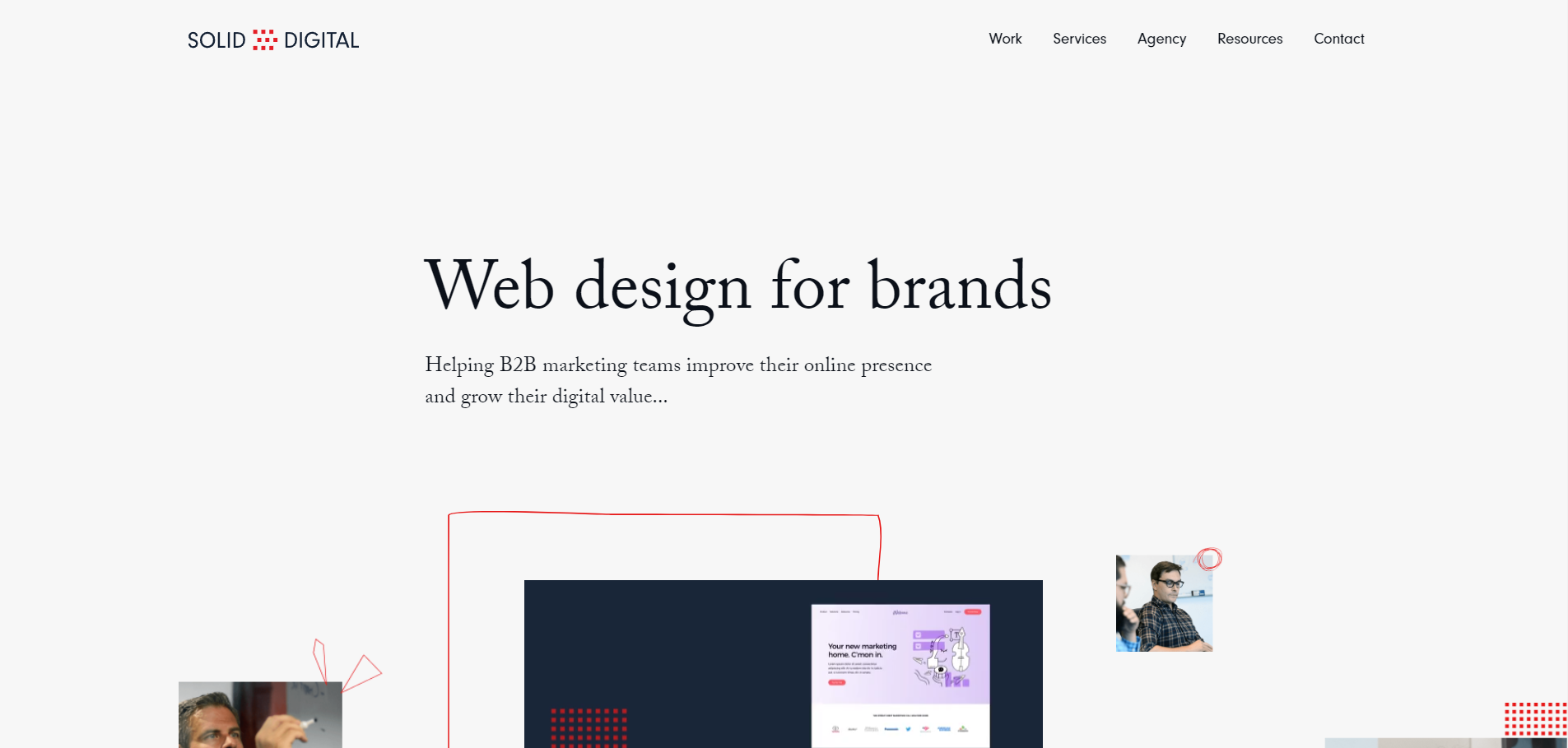
#3 Solid Digital

Solid Digital is a digital marketing agency located in Chicago. This is a minimalist website that explains everything about their business perfectly without too many animations and elements.
A great addition is that they have an audio player on their homepage so you can hear some phrases that they want you to remember.
The predominant color on this website is red and they like to show faces to create a connection with their customers.
⚡ Check also: 57+ Best Elementor Websites (Fantastic Designs)
The Evolution of Elementor
Elementor has come a long way since it first started out as a simple WordPress plugin and the team behind the scenes has managed to create a product that thrives in an extremely competitive niche.
In this section of our Elementor Pro review, we are going to talk about the evolution of Elementor over the years.
📝 Note
We have gathered all of this data from the official Elementor Pro changelog.
2016
Elementor was founded in 2016 by Yoni Luksenberg and Ariel Klikstein, making their initial release in December, 2016.
Elementor in 2017
In 2017, Elementor added the first widgets, including WooCommerce widgets. During the year, they added additional widgets, forms and integrations. Elementor also released numerous other updates including bug fixes and tweaks.
Elementor in 2018
In 2018, Elementor introduced Hello Theme and Developers area. In addition, Elementor also introduced new dynamic widgets, Role Manager and a number of new widgets.
Key updates:
- New fields for Forms widget
- Introducing WooCommerce Builder with new dynamic tags and widgets
- New styling options for widgets
- General bug fixes and tweaks for the Elementor page builder
The number of websites built with Elementor reached 1 million in July, 2018.
Elementor in 2019
In 2019, Elementor introduced Popup Builder and associated dynamic tags and forms.
Key updates:
- Introducing Motion Effects and Custom Icon sets
- Enhanced Galleries widget
- General bug fixes and tweaks for the Elementor page builder
The number of websites built with Elementor reached 3 million in August, 2019.
Elementor in 2020
In 2020, Elementor introduced the Theme Builder which provided users with a lot of theme customization options. This was a huge update and it really set Elementor apart from other WordPress page builders.
Elementor also released a number of other updates including bug fixes and UI tweaks.
The focus of the Elementor theme in 2020 was to polish the theme builder as much as possible.
Key updates:
- The theme builder was introduced
- Bug fixes and tweaks for the theme builder
- General bug fixes and tweaks for the Elementor page builder
Elementor in 2021
In 2021, the Elementor team focused on launching new experiments, widgets, and tweaks to the Elementor UI. They paid attention to the Elementor Theme Builder but not as much as in 2020.
They also focused some attention on creating new WooCommerce widgets.
Key updates:
- The possibility of adding custom code snippets was implemented
- New WooCommerce widgets
- New widgets
- New performance and quality of life experiments
- Theme Builder bug fixes and UI tweaks
- General bug fixes and tweaks for the Elementor page builder
Elementor in 2022
The focus of Elementor in 2022 is pretty similar to its focus in 2021. They are launching new experiments and new WooCommerce widgets, and as always, they are fixing a lot of bugs and adding new tweaks.
Key updates:
- New WooCommerce widgets
- New WooCommerce styling and site settings
- General bug fixes and tweaks for the Elementor page builder
Elementor vs Other Page Builders
Elementor is great, but there are many different page builders on the market these days. So, how do you decide which one is the best for you?
An Elementor Pro review that doesn’t show you several comparisons with other page builders can’t be called comprehensive, so let’s compare Elementor with some of the most popular page builders out there.
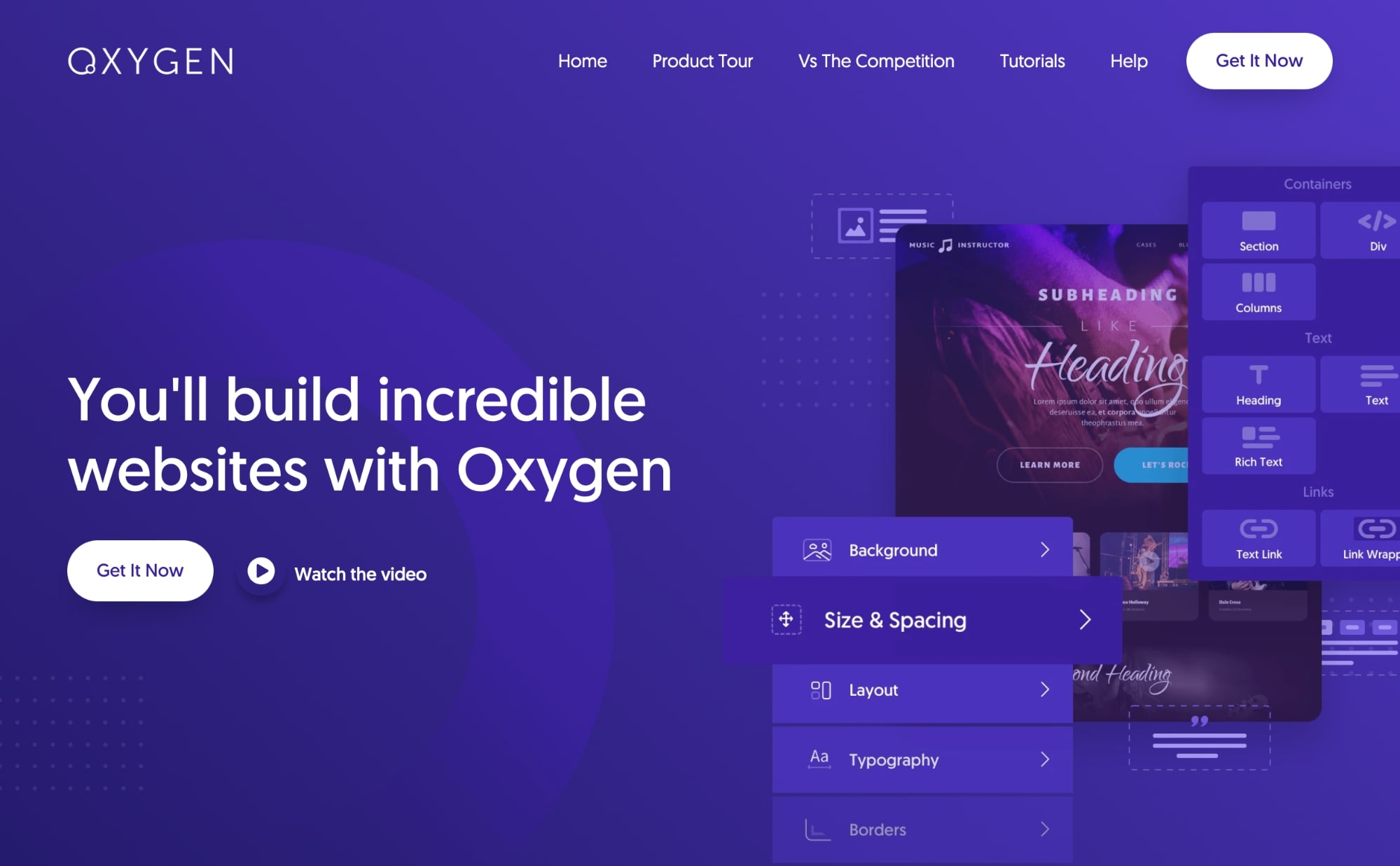
Elementor vs Oxygen

The Oxygen builder is a great alternative to Elementor. It is a visual page builder that allows you to create pages visually.
It also comes with its own theme, so you don’t need to worry about compatibility issues.
However, there’s a major flaw with Oxygen.
The thing is that when you install Oxygen, it will automatically disable the themes section on your WordPress website. So you are obligated to use the Oxygen theme.
Elementor on the other hand doesn’t disable your themes section, so you can use any theme you want with it.
Regarding the interface, the interface of Oxygen is less beginner-friendly than Elementor’s.
Elementor is superior to Oxygen in almost every aspect, except for one thing. Pricing.
While Elementor offers annual subscriptions and it limits you to a certain amount of website installations, Oxygen offers several lifetime plans for unlimited website installations.
So, the only reason for choosing Oxygen instead of Elementor is because of budget reasons.
Click here to see our complete Elementor vs Oxygen comparison guide ➡️
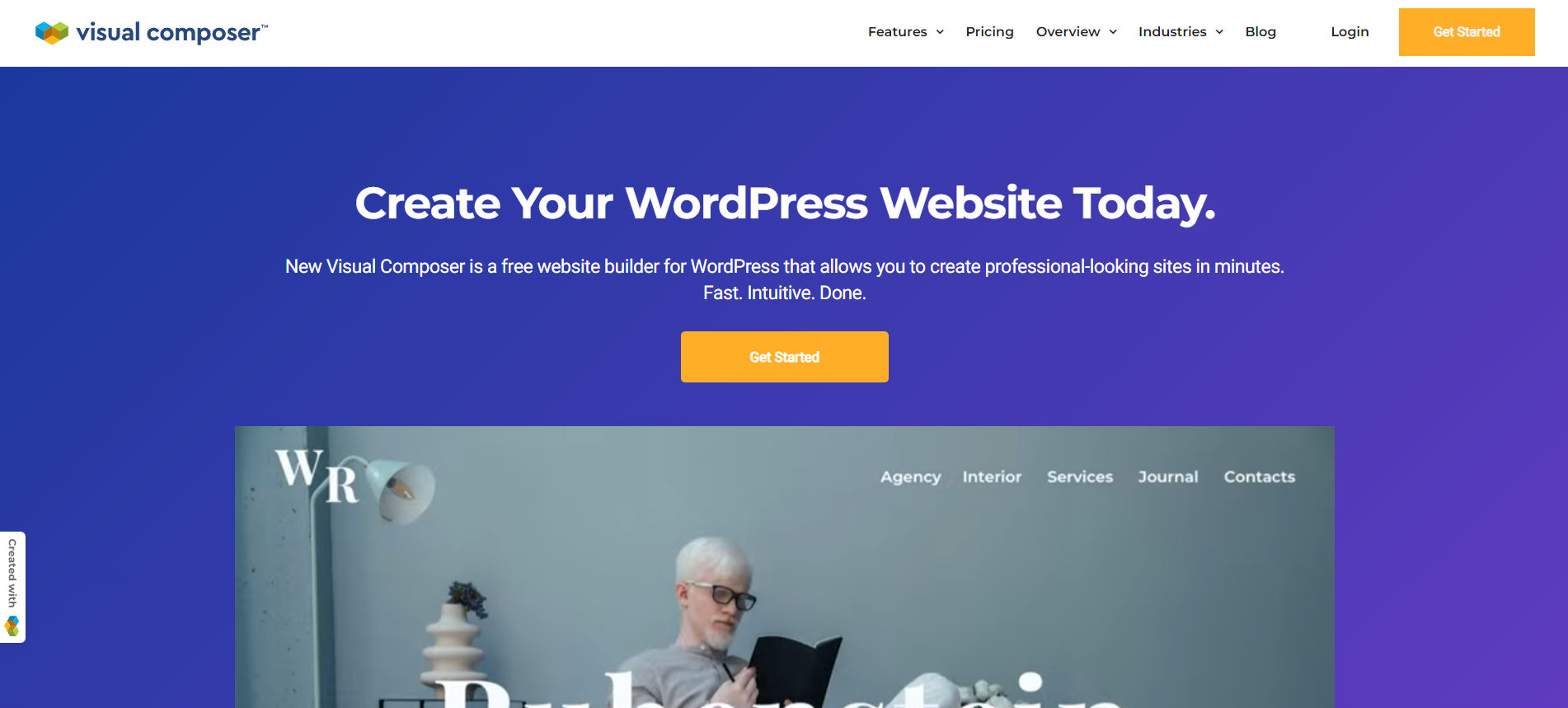
Elementor vs Visual Composer

Visual Composer has been in the market for many years, it is a popular WordPress page builder that focuses on a platform that everyone can use.
The first thing you’ll notice about Visual Composer is that the page building interface is pretty similar to the Elementor interface.
They both have lots of content elements, so you will have everything you need to design any kind of website.
However, the main difference between these two builders is the ease of use. While Elementor is extremely easy to use, Visual Composer can be a bit tricky for beginners and you are somewhat limited if you don’t know HTML and CSS.
Another thing that sets Elementor apart from Visual Composer is the pricing model.
They both offer several yearly pricing plans, but Visual Composer offers a lifetime subscription for 1 website for $149, which is pretty convenient if you don’t want to worry about yearly subscriptions.
So, in conclusion, Elementor is better than Visual Composer in almost every way, except for pricing. If you are on a budget, then Visual Composer could be a great alternative for you.
Click here to see our complete Elementor vs Visual Composer comparison guide ➡️
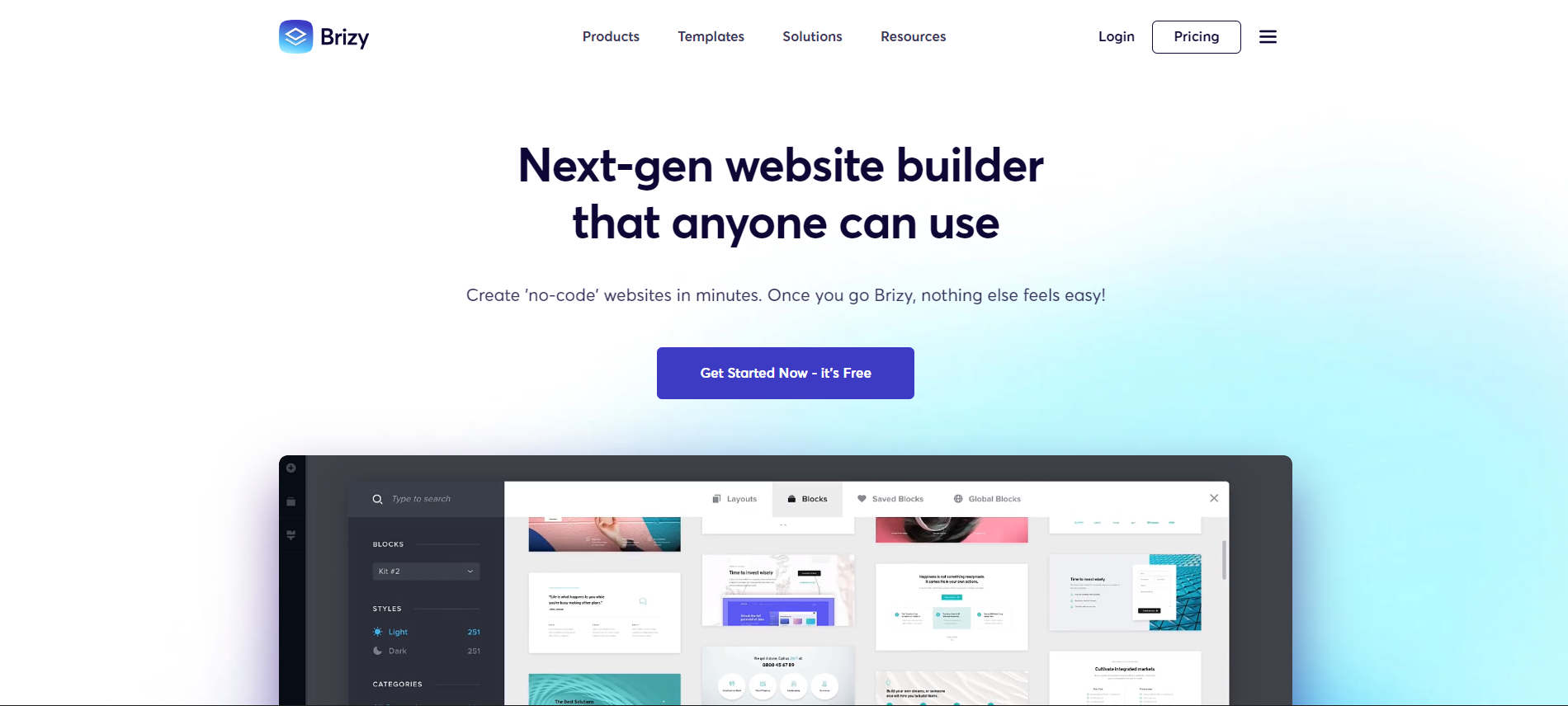
Elementor vs Brizy

Brizy is a relatively new WordPress page builder that focuses on being the most user-friendly page builder in the market.
One of the key differences between Breezy and Elementor is the addons that you can add to your page builder.
Elementor has a wide range of addons that you can use to extend the functionality of your page builder, while Brizy doesn’t have any kind of addons available to download and install.
So, you are quite limited in this aspect with Brizy.
Brizy has a page builder interface that is really easy to use which you can use to create very responsive designs. It is as good as the Elementor’s interface (or even better).
Brizy also has lots of design elements that are really responsive and useful, however, it doesn’t have as many as Elementor.
Another key difference between Brizy and Elementor is the pricing model.
While Elementor only offers annual subscriptions, Brizy offers several annual and lifetime subscriptions, so the pricing flexibility within Brizy is wider.
So, in conclusion, Brizy is a great WordPress page builder, it is very easy to use and the interface is super easy to understand. However, it simply doesn’t have as many features as Elementor.
Click here to see our complete Elementor vs Brizy comparison guide ➡️
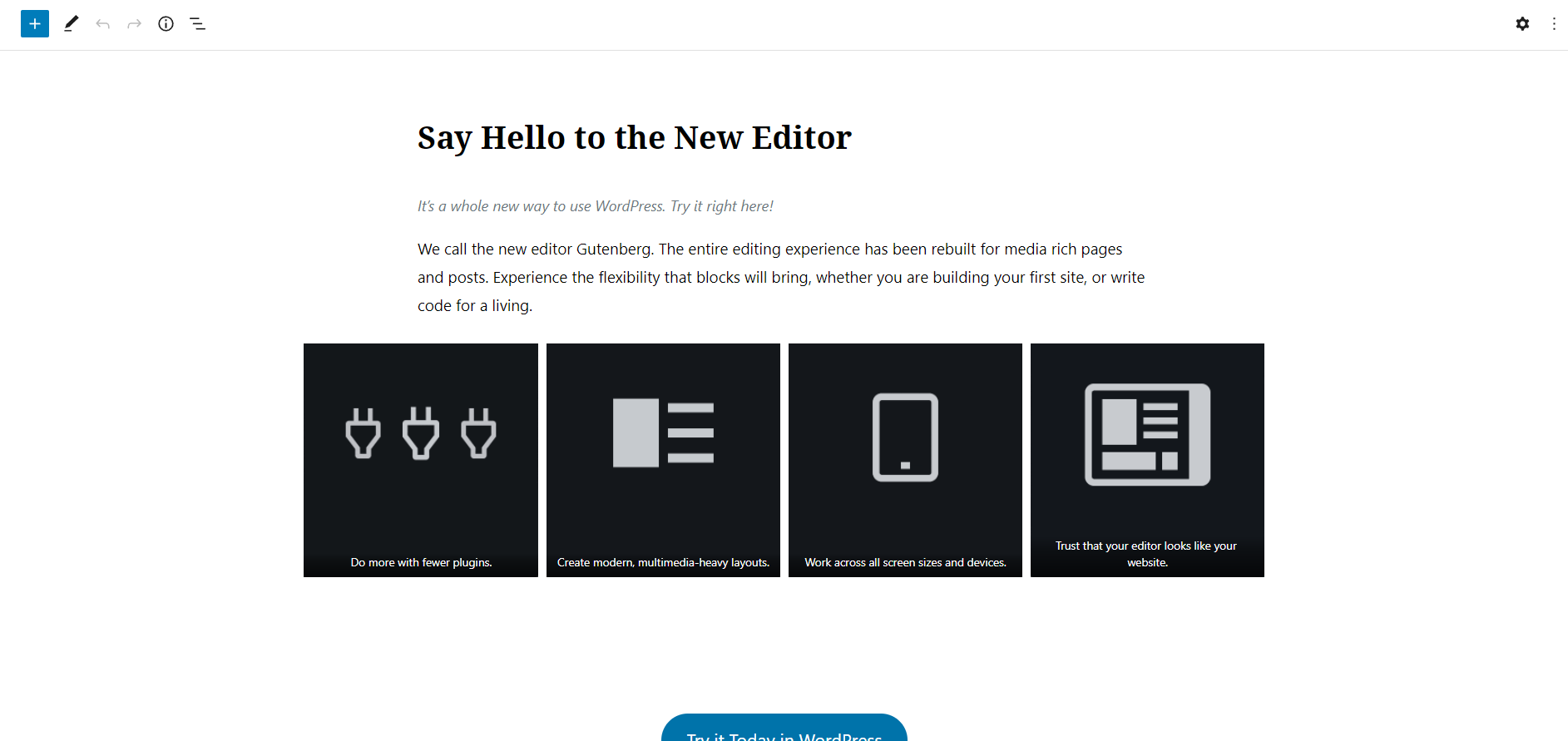
Elementor vs WordPress Gutenberg

Gutenberg is the default WordPress editor. It is quite user friendly, and it came out to replace the old WordPress editor.
Gutenberg and Elementor both make editing WordPress easier, but they have some significant differences.
First of all, Gutenberg is somewhat basic compared to Elementor. Content elements are limited and it doesn’t offer too many customization options.
Compared to Gutenberg, Elementor offers plenty of content elements and you have unlimited website customization settings.
However, there are some great plugins that can help you to extend the functionality of Gutenberg and make it almost as powerful as Elementor. So, it’s not all in favor of Elementor in this comparison.
The major downside with this, however, is that there is a huge selection of Gutenberg-specific plugins to choose from and you will need to experiment with some of them before finding the ones that work for you.
📝 Note
Keep in mind that some plugins that add new features to Gutenberg need to be purchased. However, there are a lot of them that are completely free and at the same time impressively powerful.
Another great difference between Gutenberg and Elementor is pricing, Gutenberg is completely free since it comes already integrated with every WordPress website.
Although Elementor offers a free version, you need to purchase a yearly subscription to unlock the full potential.
So, to summarize, both tools have their pros and cons, but if you are looking for a free page builder, Gutenberg is the way to go. If you want more features and customization options, then Elementor is the better option.
Click here to see our complete Elementor vs Gutenberg comparison guide ➡️
Why is Elementor Better Than Its Competitors?
Elementor is definitely a great WordPress page builder plugin. But what makes it better than its competitors?
Well, here are some of the reasons:
1. Elementor is extremely user-friendly and easy to use. It’s a great page builder for beginners as well as for advanced users.
2. Elementor comes with a wide range of features and options. It includes everything that you need to create a beautiful website without having to use any other plugins or themes.
3. Elementor is highly customizable. You can customize almost everything on your website without having to write any code.
4. Elementor is constantly being updated with new features and improvements.
It’s however important to note that, despite the advantages Elementor faces a fierce competition from other WordPress page builder plugins such as Divi Builder (probably the number one Elementor competitor), Brizy and Thrive Architect.
Who is Elementor Best Suited To?
After reading our review of Elementor, you now understand all the great things that it has to offer. But how do you know if you really need all those features?
Bloggers
If you are a blogger, you will find that Elementor is the perfect tool to help you create beautiful and responsive blog posts.
You can create your own templates so that you don’t have to start from scratch every time you create a new post.
And if you want to add videos, images, or other multimedia content, you can do that with Elementor too.
Marketers
Elementor is also a great tool for marketers. You can use Elementor to create outstanding landing pages that are optimized for conversion.
You can also use it to create stunning email opt-in forms and popups.
Freelance Web Developers
Elementor is great for freelance web developers since you can create your own templates and use them over and over again for different projects.
Plus, you can also offer your clients a wide range of customization options so that they can easily edit their websites themselves without having to hire you every time they want to make a change.
Web Design Agencies
Elementor offers pricing plans especially adapted for web design agencies, so if you have a team of developers working on different projects, you will find that Elementor is really useful.
Plus, you can use Elementor to create beautiful and responsive websites for your clients quickly and easily which will reduce the time that your developers will spend on each project.
eCommerce stores
If you run a WooCommerce store, Elementor can help you.
You can use Elementor to create your product pages, category pages, and more. Elementor offers several WooCommerce specific content elements that will help you supercharge your store.
Also, with the pre-designed templates, you will save a lot of time when creating your store.
Expert and Customer Reviews
At the beginning of our review of Elementor, we talked about experts’ opinions, right?
Let’s hear some of them.
“I love the many different options that Elementor provides. It is super easy to use other than a few quirks, but overall I really like using Elementor to build pages.”
Jordan S – G2
eally like about Elementor is the amount of functionality it provides in its free version. Generally, for anything free, one can expect a limited experience or an unsatisfactory one. This is not the case with Elementor. Elementor provides almost anything an amateur website manager would need, with easy drag and drop controls. Of course, if you are knowledgeable with HTML and CSS, you are able to add custom code to further enhance the layout and design of your website. Elementor leaves the choice to you, letting you choose how your website looks, without having to pay a developer hefty fees for something you don’t want.”
Akshay D – G2
“Responsive and awesome support team. Always there when you need them. That’s what matters when the software has done very well in keeping it with users’ feedback and requests.”
Yazid – Trustpilot
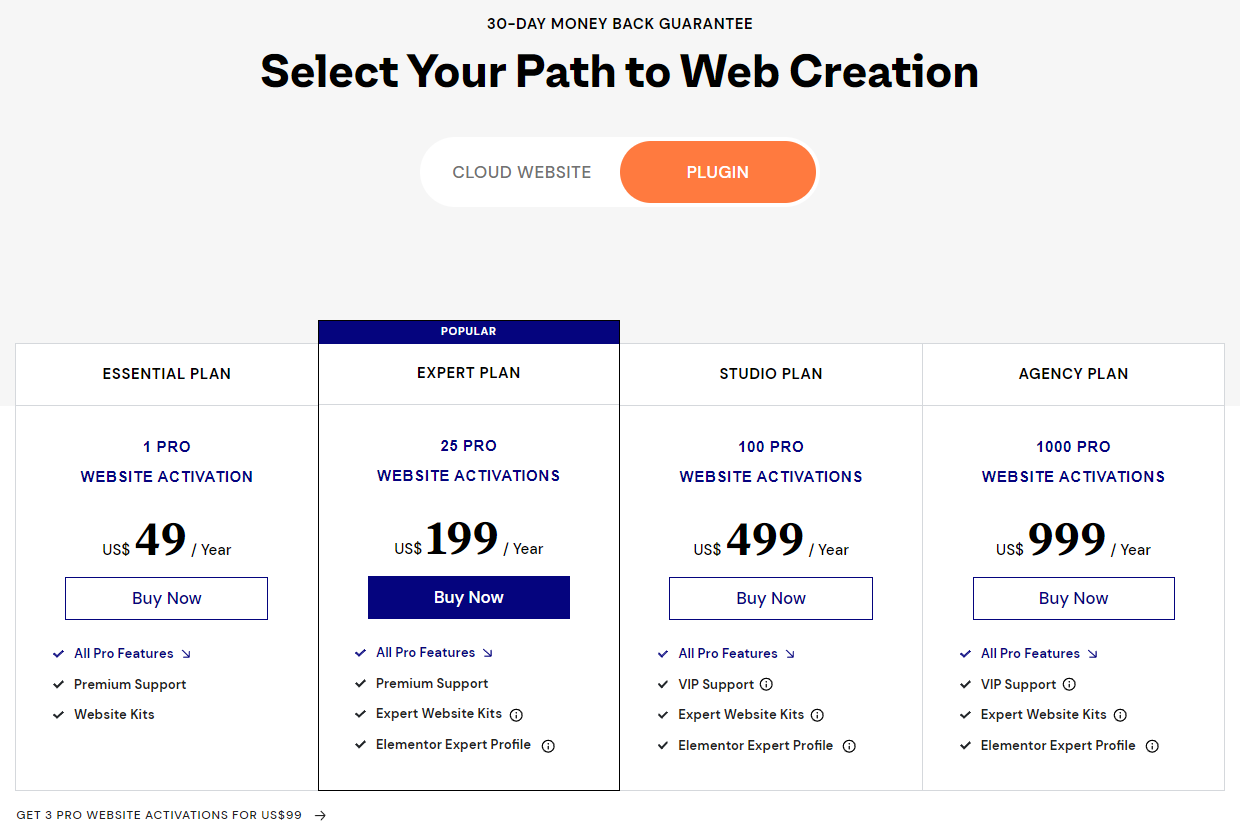
Elementor Pricing
To continue our Elementor page builder review, we are going to talk about its pricing plans.
The pricing of Elementor is simple. There are five plans based on individuals (freelancers and website owners), and teams (agencies).
- Essential: $49 for 1 site.
- Advanced: $99 for 3 sites.
- Expert: $199 for 25 sites.
- Studio: $499 for 100 sites.
- Agency: $999 for 1,000 sites.

All plans are yearly renewable and offer a 30-day money-back guarantee for new purchases.
Drag and drop live visual editor, Theme builder, WooCommerce builder, Popup builder, templates, and 24/7 chat and email support are included with all Elementor premium plans.
The Studio and Agency plan also has access to VIP support (24/7 live chat and ticket response in under 30 minutes), team access, extra website kits, and Elementor Experts Profile.
All of these make it easier to manage your website, user roles, fix issues, and design pages.
Elementor Free
There’s a free version of Elementor as well, which comes with the core drag and drop builder, responsive editing, 30 basic widgets, and 10 website kits. The free plugin is enough for very small sites with basic features.
In the table below you will find all the differences between the free version of Elementor and the Pro version.
| Feature | Free | Pro |
|---|---|---|
Elementor Core Drag and Drop Builder | ✔ | ✔ |
Responsive Editing for Mobile and Tablet | ✔ | ✔ |
Canvas Layout for Landing Pages | ✔ | ✔ |
Basic Widgets | ✔ | ✔ |
Advanced Widgets | ✘ | ✔ |
Template Library with 200+ Layouts | ✘ | ✔ |
Theme Builder for Header, Footer, & Single Post Pages | ✘ | ✔ |
Popup Builder with Advanced Triggers | ✘ | ✔ |
Online Ecommerce Store capability (WooCommerce) | ✘ | ✔ |
Integrations for Email Marketing (MailChimp, HubSpot, etc.) | ✘ | ✔ |
Custom Field Support for ACF, Pods, and Toolset | ✘ | ✔ |
Social Media Widgets for Social Proof | ✘ | ✔ |
Custom Fonts & Adobe TypeKit | ✘ | ✔ |
Role Manager | ✘ | ✔ |
Access to all Pro Updates | ✘ | ✔ |
24/7 Premium Support | ✘ | ✔ |
We’ve written a separate post about Elementor Pro vs Free, make sure you check it out.
Elementor Cloud Website
Elementor Cloud is a cloud-based platform that enables users to create, manage, and publish their Elementor websites from one central location.
It offers a wide range of features and tools that make it easy for users to create beautiful and responsive websites without the need for an external hosting provider.
The price of Elementor cloud is $99/year.

These are some of the features that it offers:
- Built-in hosting from Google Cloud Platform
- Secure CDN by Cloudflare
- Free SSL certification by Cloudflare
- 20 GB storage
- 100 GB bandwidth
- 100K monthly visits
- Free custom domain connection
- Free subdomain under elementor.cloud
- Automatic backups once every 24 hours
- Manual backups from My Elementor account
⚡ Check also: Elementor Pro Discount Codes
Disadvantages of Elementor
There are some disadvantages of Elementor that you should be aware of before you decide to use it for your website.
Elementor needs resources to run
Elementor can be quite resource intensive, so it may slow down your website if you have a lot of content or plugins installed. If you have a particularly big website, Elementor may not be the best option for you.
Elementor is not compatible with all WordPress themes
While Elementor does work with most WordPress themes, there can be some that are not compatible. This means that if you change your theme, you may need to find a new page builder or start from scratch.
Elementor can be buggy
Like any software, Elementor can sometimes be buggy. While the developers are constantly working to fix bugs, there can still be some that slip through the cracks.
If you encounter a bug, you may need to wait for a fix from the developers or find a workaround.
Elementor requires a learning curve
While Elementor is relatively easy to use, it does require a bit of a learning curve.
If you are not familiar with WordPress or web design, it may take some time to get used to Elementor. Once you get the hang of it, though, it is quite easy to use.
Elementor is a paid plugin
While there is a free version of Elementor available, it is of course limited in terms of features and functionality. If you want to get the most out of Elementor, you will need to purchase the premium version, which starts at $49 per year.
These are some of the disadvantages of Elementor that you should be aware of.
While Elementor is a great page builder, it may not be the best option for everyone.
Be sure to weigh the pros and cons before you decide to use it for your website.
The Bottom Line
Overall, Elementor is an excellent choice for anyone who wants to build amazing WordPress websites with ease. If you’re not a coder, but you need the design and customization freedom on your website, then Elementor is worth checking out.
We’re using Elementor at Siteefy too, and the results are pretty great.
As a first step, you can try the free Elementor plugin and see how it works for you.
If you’re looking to use all the Elementor Pro features (like Theme Builder, and Popup Builder), click here now to purchase the premium version and install it on your WordPress website.
If you have any questions related to this review, please ask us in the comments below.
FAQ
🔔 Check also: