⚡Quick Answer
To edit the mobile version of your WordPress site follow these simple steps:
- Access WordPress Customizer: Log in to your WordPress dashboard and navigate to Appearance > Customize.
- Use Device Preview: Click on the device icons at the bottom to switch between desktop, tablet, and mobile previews.
- Edit as Needed: Make changes to the layout, fonts, colors, or any other elements. The changes will be reflected in the mobile preview.
- Publish: Once satisfied, click “Publish” to save your changes.
🔵 Tip: To save yourself time and hassle use Divi (premium), Elementor (freemium) or another WordPress visual editor for this task.
🔵 Tip 2: Use Hotjar user session recordings to see how exactly your mobile users see your website on different screen sizes.
For a detailed guide, continue reading below.
⏰ Time saving tip!
The default mobile editing functionality of WordPress might not be as user-friendly as you’d expect.
That’s why there are WordPress site builder plugins. They help to edit WordPress in a visual, drag-and-drop mode also known as WYSIWYG (what you see is what you get).
Check our post about this here: 15+ WordPress WYSIWYG Page Builders Compared (Table)
Mobile now accounts for over 60% of website traffic and 67% of users are more likely to buy on a site that’s mobile-friendly.
This means making your WordPress site good for mobile users is really important.
Luckily, changing how your site looks on mobile with WordPress is easy.
Let’s look at how to do this step by step.
1. Review Your Mobile Version in the Customizer
To get started, you should check what your mobile site looks like. You can do this by leveraging WordPress Theme Customizer.
To check your mobile preview, login into your WordPress site.
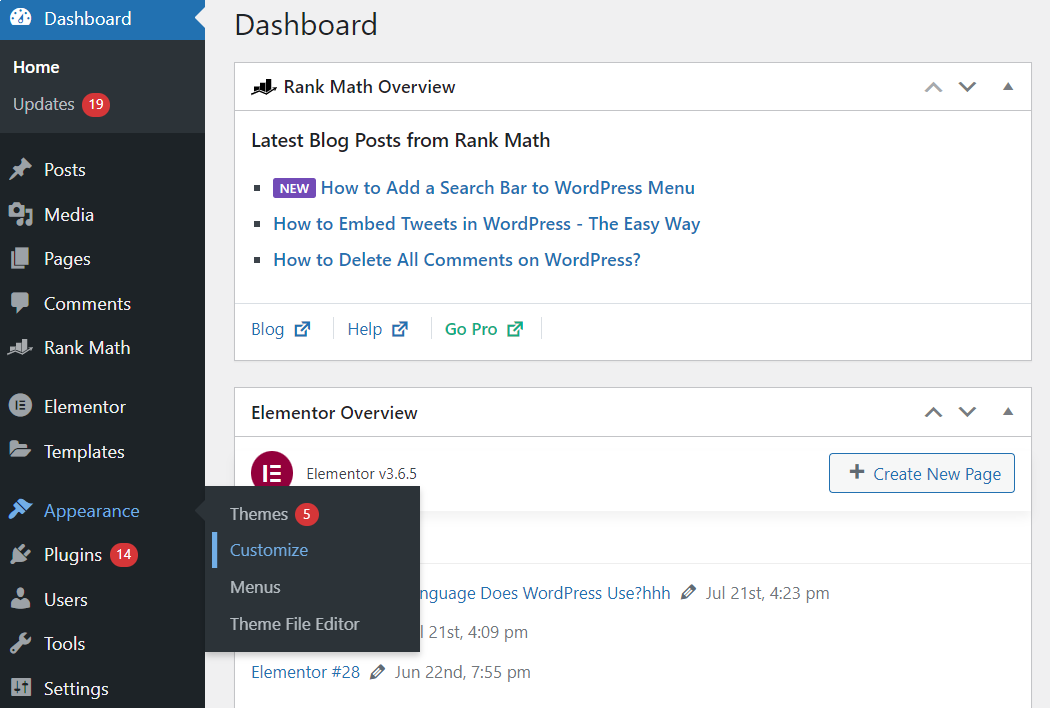
Then click WordPress Theme Customizer by going to Appearance → Customize.

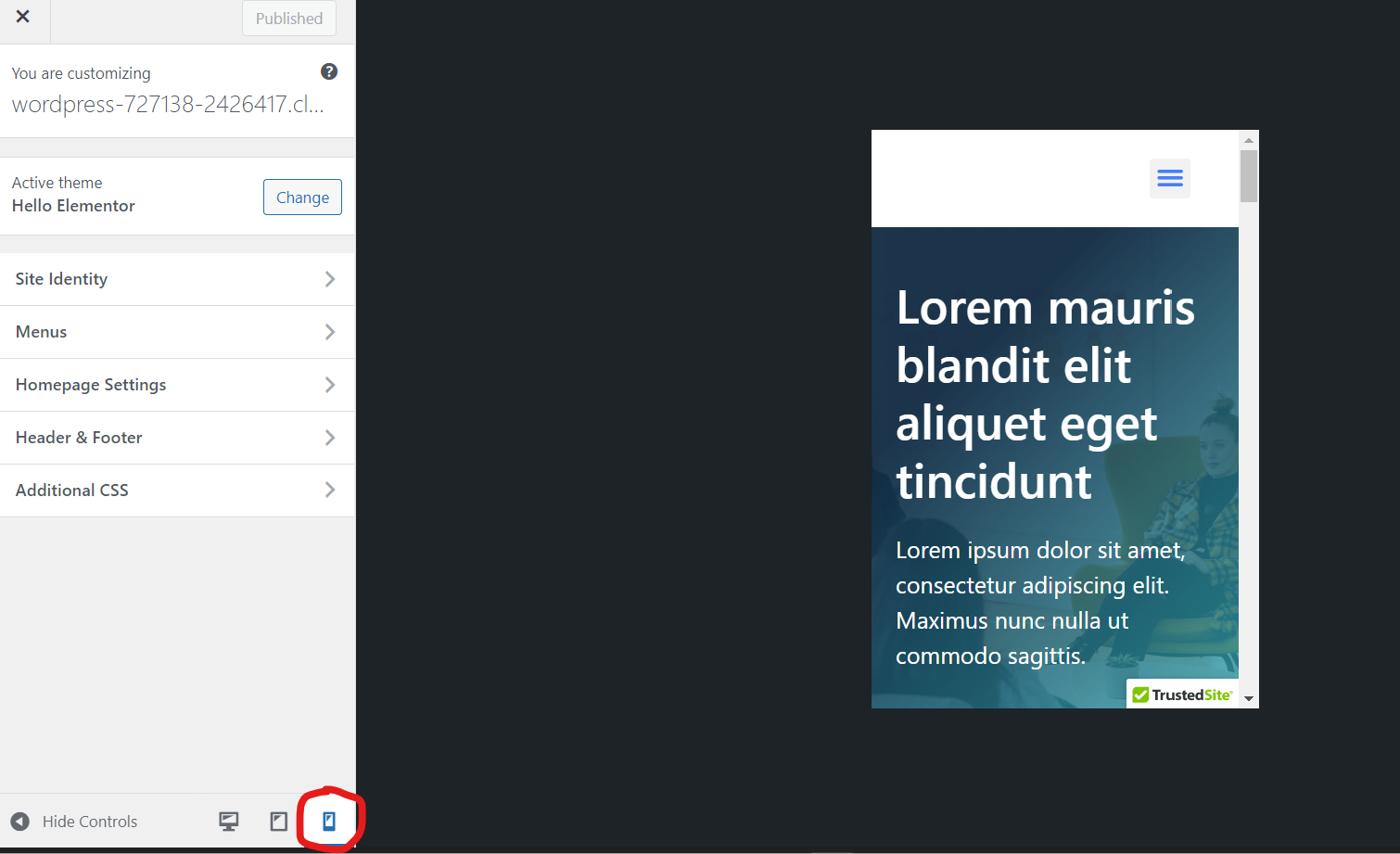
Once you’re in the Customizer, you can click on the mobile icon in the lower right-hand corner of the sidebar.
Take a good look at your WordPress site and start brainstorming potential changes.

💡 Tip:
Remember that there are lots of different systems, sizes, and browsers for mobile devices, so you’ll never get a 100% accurate mobile preview.
Therefore, double-check your website on real smartphones and other mobile devices for better accuracy.
Additionally, as mentioned above, you can use Hotjar to record videos of real users on your website. This lets you see how the site looks on different screen sizes and identify then fix any issues you see. It also helps you spot many other user experience problems by watching videos of actual user behavior.
📝 Note
To boost your chances of having a high-performing mobile site, be sure to choose a responsive WordPress theme. You should also compress images and media before uploading them to ensure that large files don’t slow down the user experience.
Here are some responsive WordPress themes you can use:
2. Decide on Key Areas of Your Mobile Version To Edit
Now that you have seen the mobile version of your website, it’s time to make a list of areas you want to edit in WordPress.
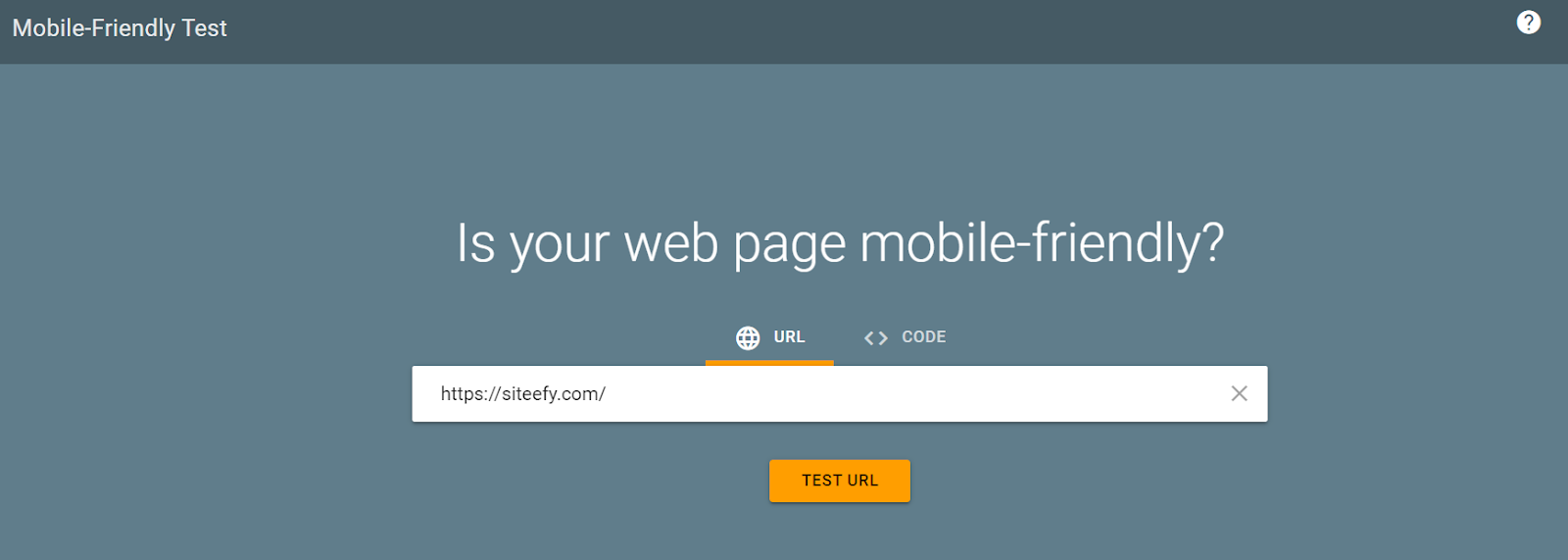
Start by clicking around and noting parts of the site that look wonky. In addition, you can use Google’s Mobile-Friendly Test to discover areas for improvement.
Just type your URL into the bar and click “Test URL” to get results.

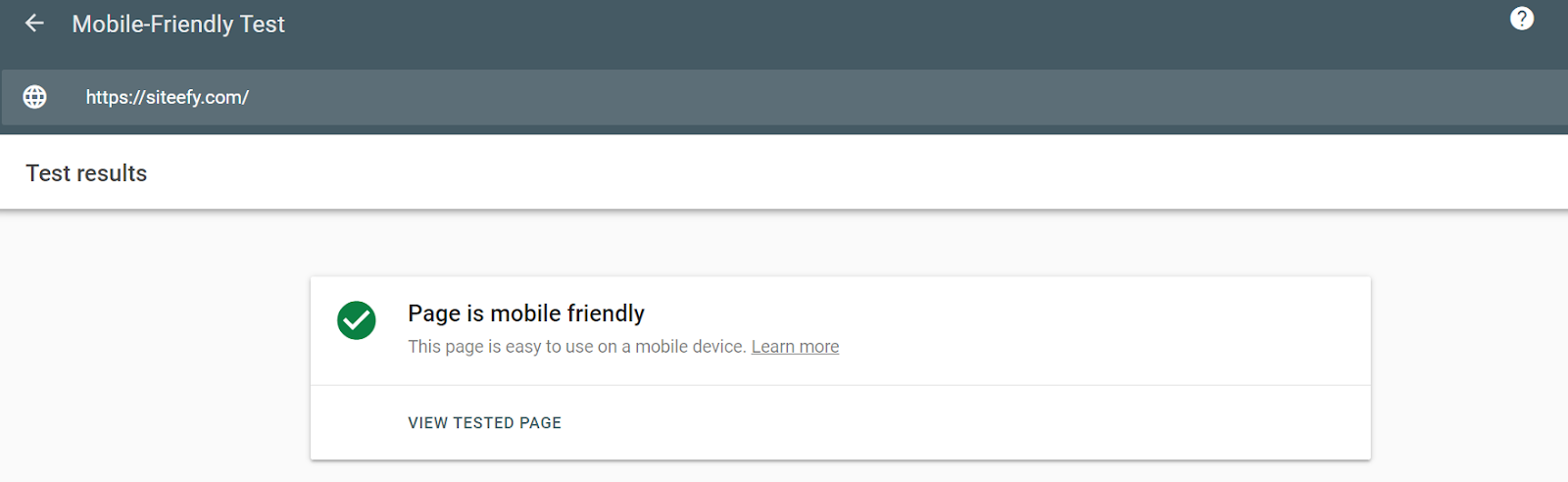
For example, when we typed in siteefy.com, we got a positive mobile-friendly result (hooray!).

However, you may be given some areas for improvement. Errors you may discover with the Google test (or on your own) typically involve design elements.
For example, the content may be wider than the screen, text may be too small to read or clickable elements may be too close together.
You may also find mistakes in your viewport, resulting in your page not scaling to the screen size or device width.
Overall, you can edit many of these features straight from your page builder.
💡 Tip: Google also reports mobile usability issues in Search Console, so make sure you connect your website to this free tool by Google.
⚡ Check also ➡️ How to Edit WordPress Site? (For Beginners)
3. Edit Your Mobile Version Using Page Builder
Now you’re ready to make essential changes to your mobile version. The best way to do this is straight from your page builder.
At Siteefy, we use Elementor and Divi, both make it easy to update the mobile version of your WordPress site.
➡️ Related:
We’ll go through some key areas to update via Elementor below.
To get started, first add Elementor to WordPress.
Next, activate it.
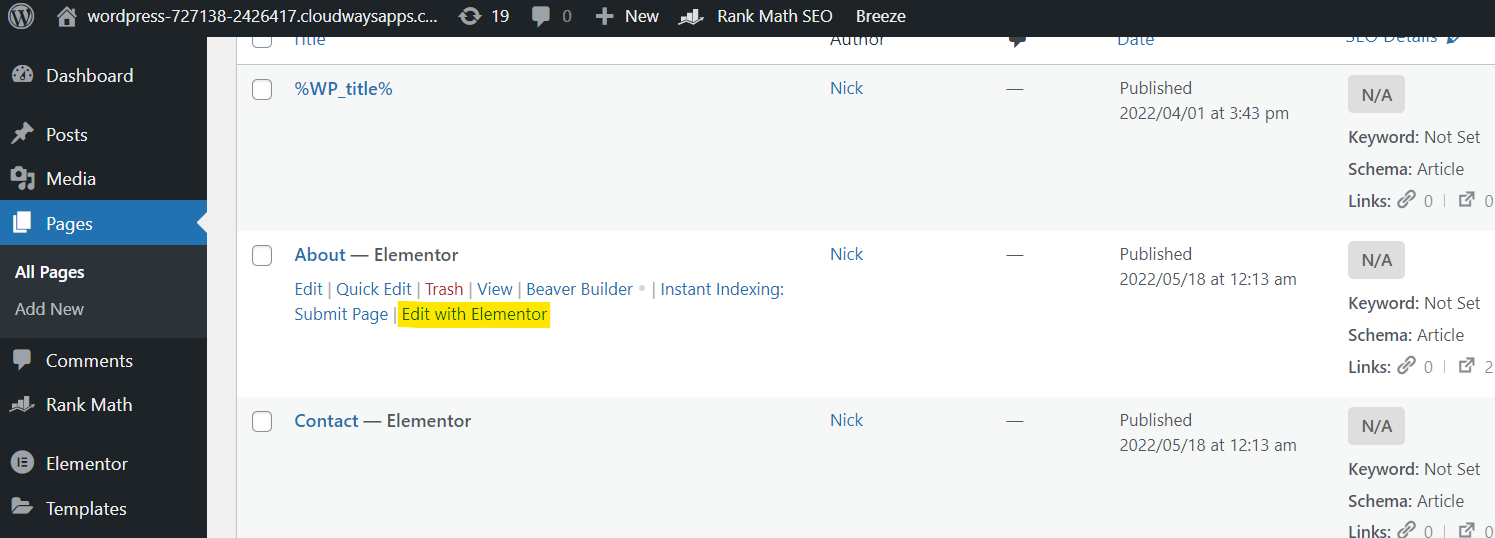
Once Elementor is activated click on Pages → The page you want to edit → Edit with Elementor. This will take you directly to the Elementor page builder screen.

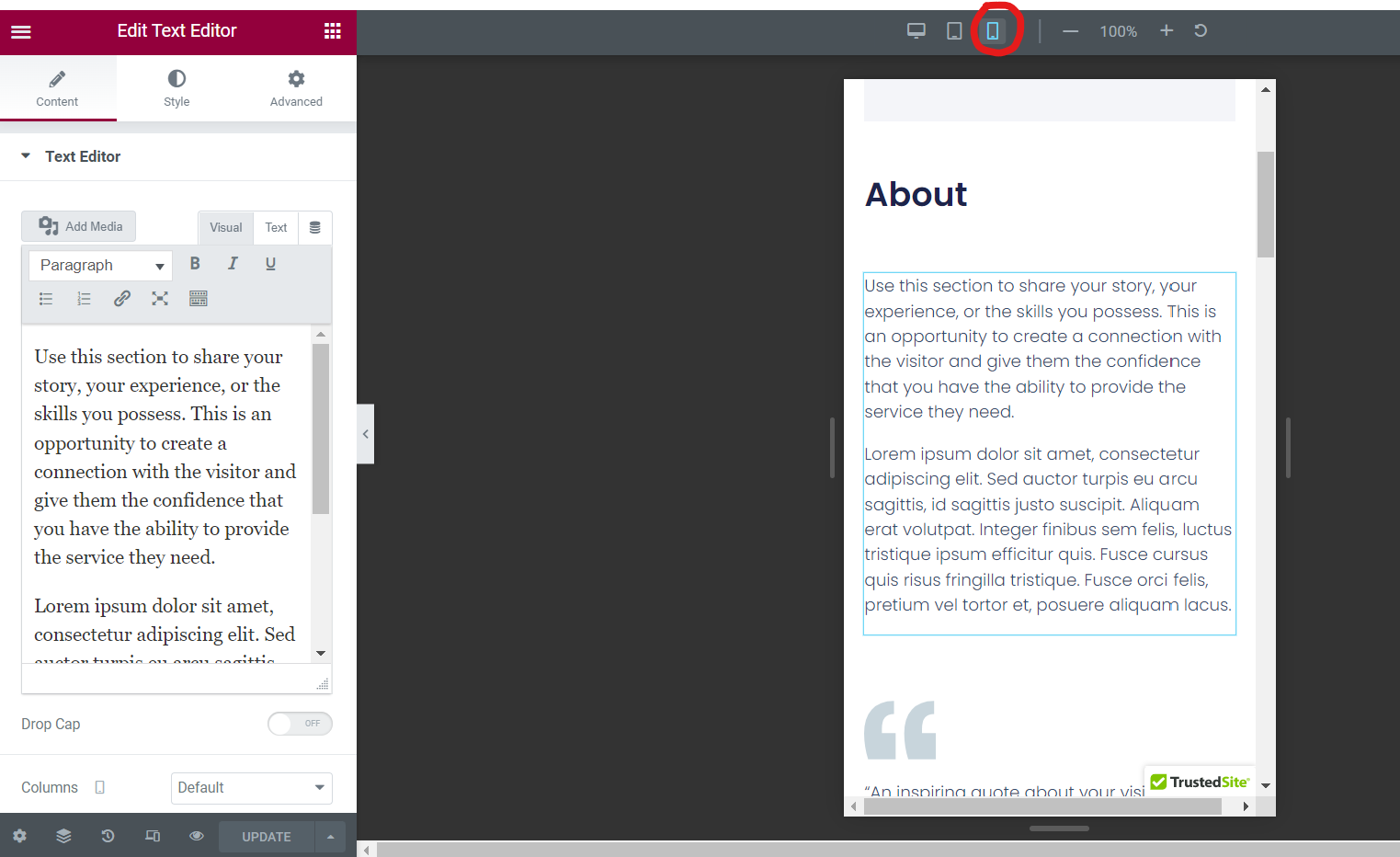
Once here, click on the mobile icon on the upper bar. Once you do, you’ll get a mobile preview of the page. Now click on the section you want to edit.

💡 Tip There are lots of features you can edit for your mobile version! Whenever you see a screen icon beside a feature, it indicates that you can specify mobile, tablet, and desktop parameters.
For Updating Text Size
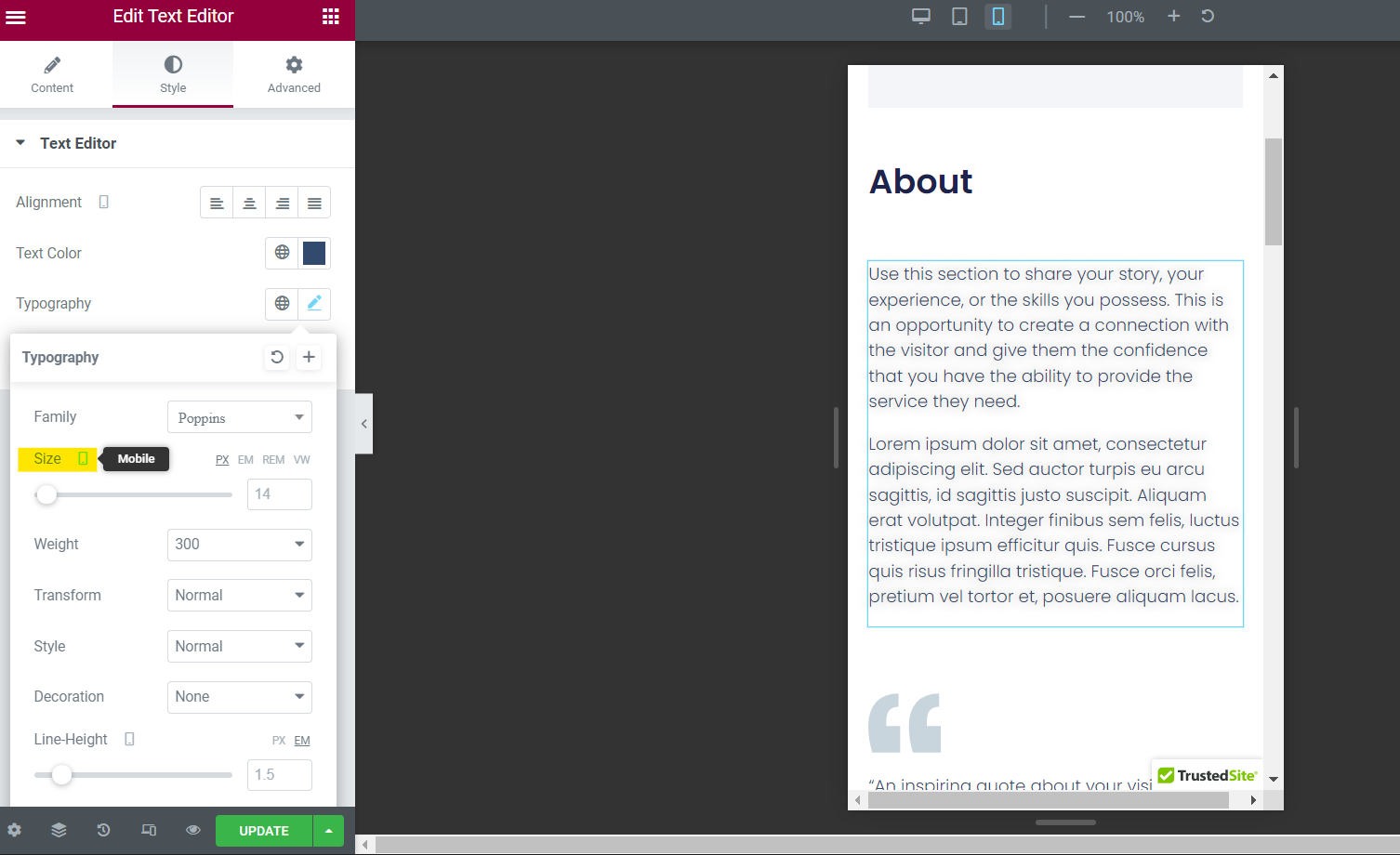
Let’s say your mobile text is appearing too small or large on your mobile version. To update this, go to Style → Typography → Size. Click on the screen icon and change it to mobile.

From here, you can update the values in the box for different font sizes on mobile. Easy-peasy!
For Updating Padding
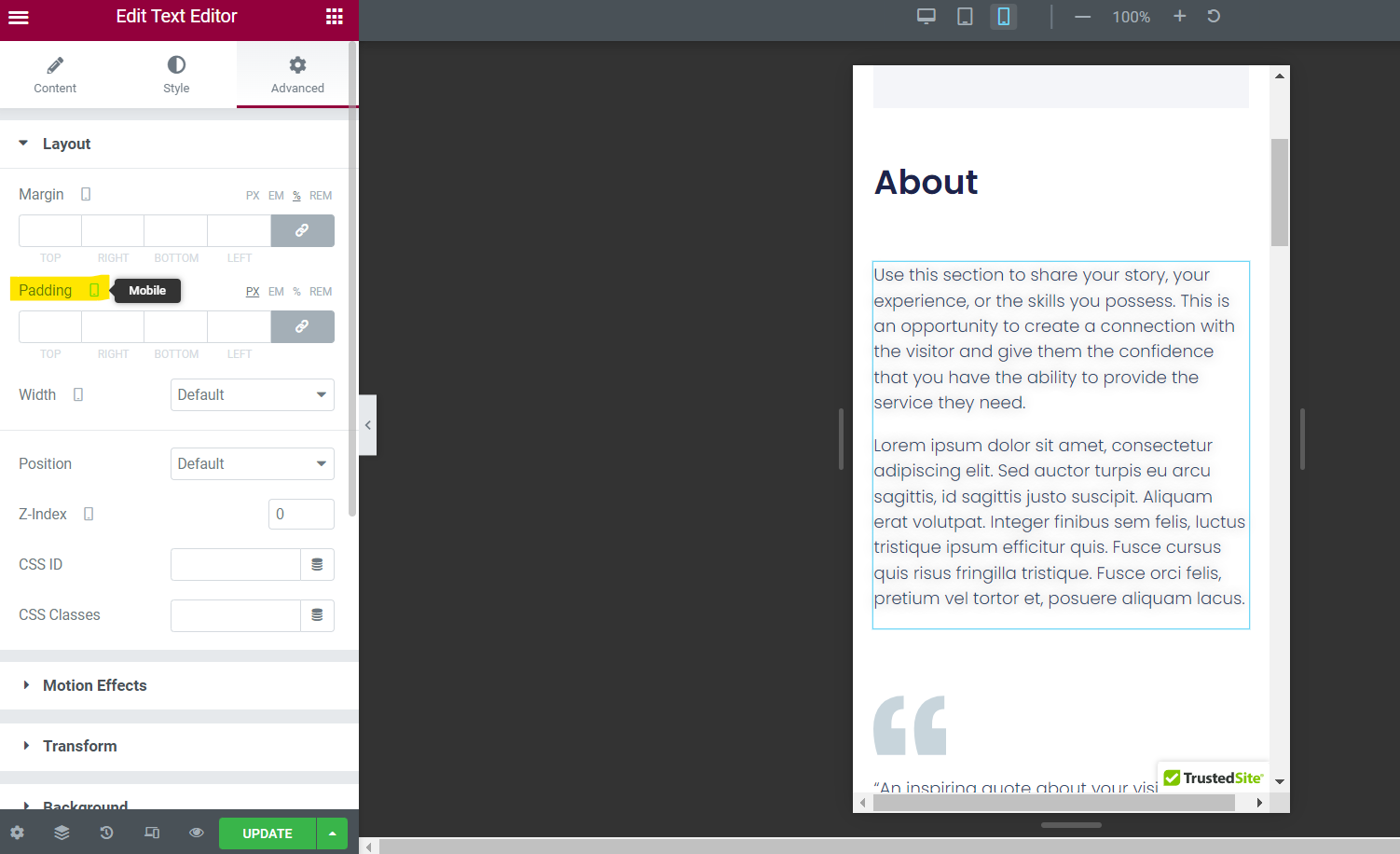
If your mobile text and images run right to the edge of the screen, you may want to add some padding. This can be done by going to Advanced → Layout → Padding.

Make sure the screen icon is set to mobile and then add the padding numbers for the top, right, bottom, and left as you desire.
Don’t forget that in this same section, you can also adjust margins.
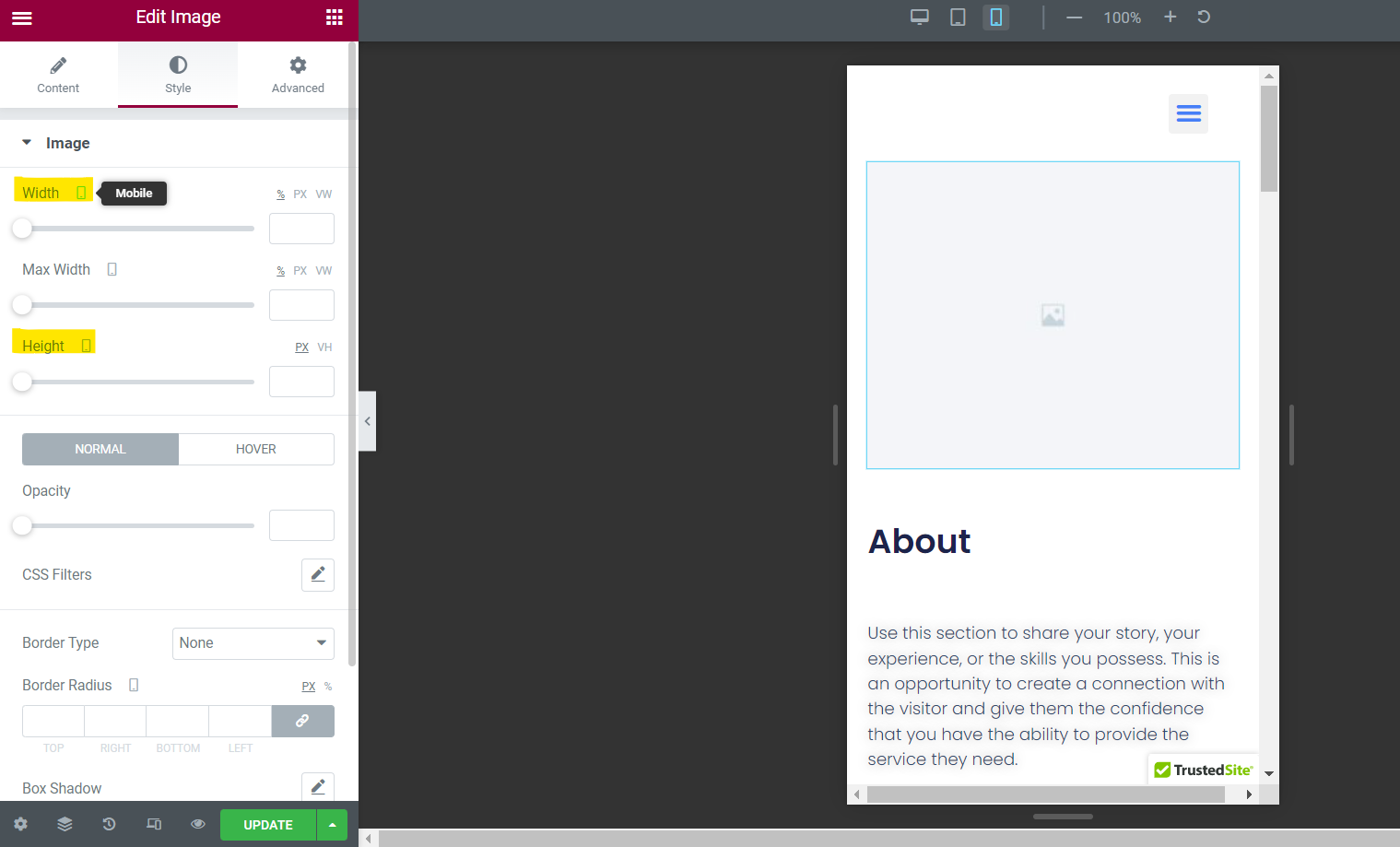
For Updating Image Width/Height
You can adjust images so that they fit better on mobile, too. Simply click on the image element and go to Style → Image → Width or Height.

From here, check that the screen icon is set to mobile and add new values to the boxes.
Remember that the mobile preview will show you what this looks like, so keep doing trial-and-error until it looks great.
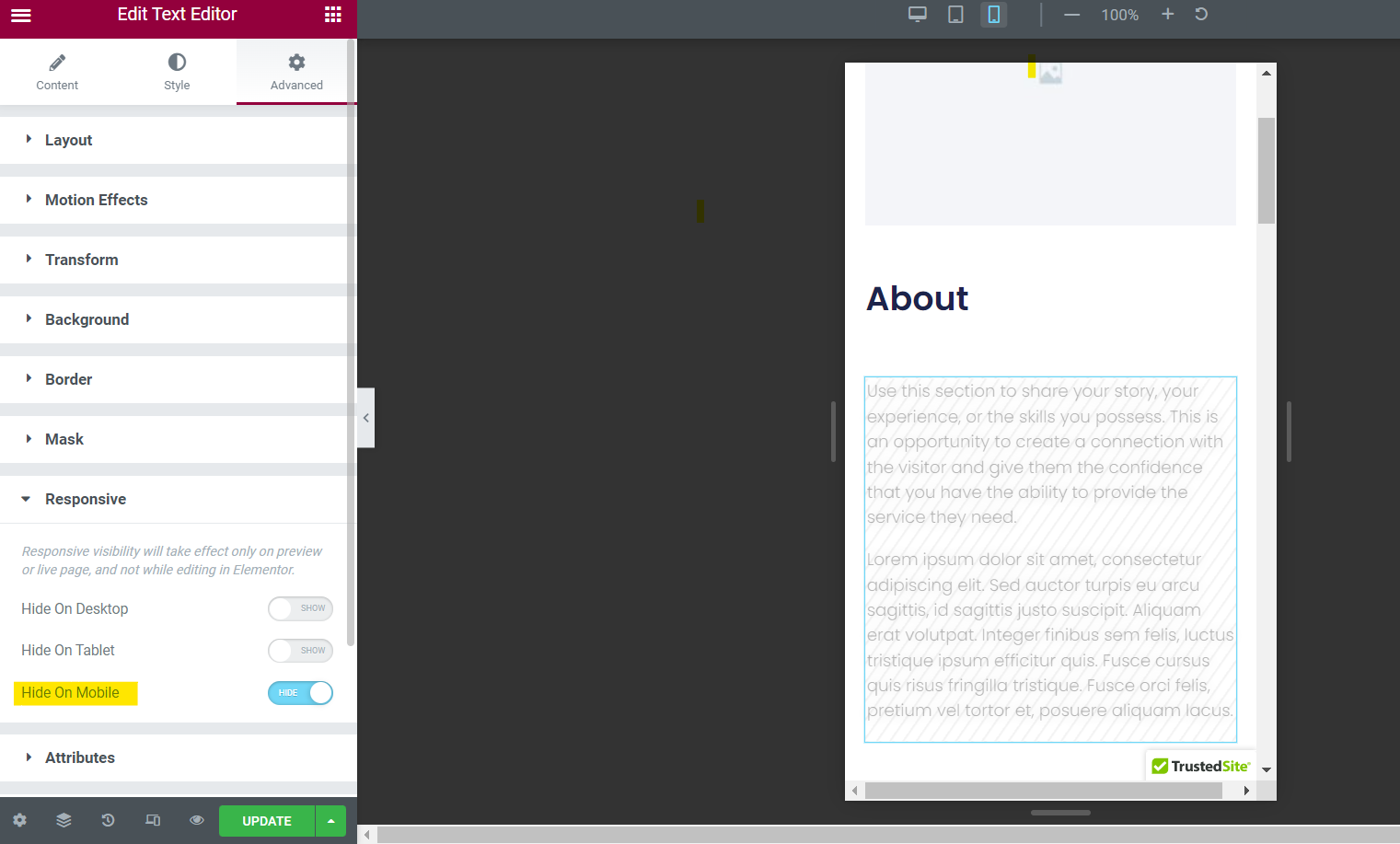
For Hiding Elements
If you want to hide an element on mobile, no problem! Head to Advanced → Responsive → Hide on Mobile.

Simply click on the slider button for mobile and your element won’t appear on mobile devices.
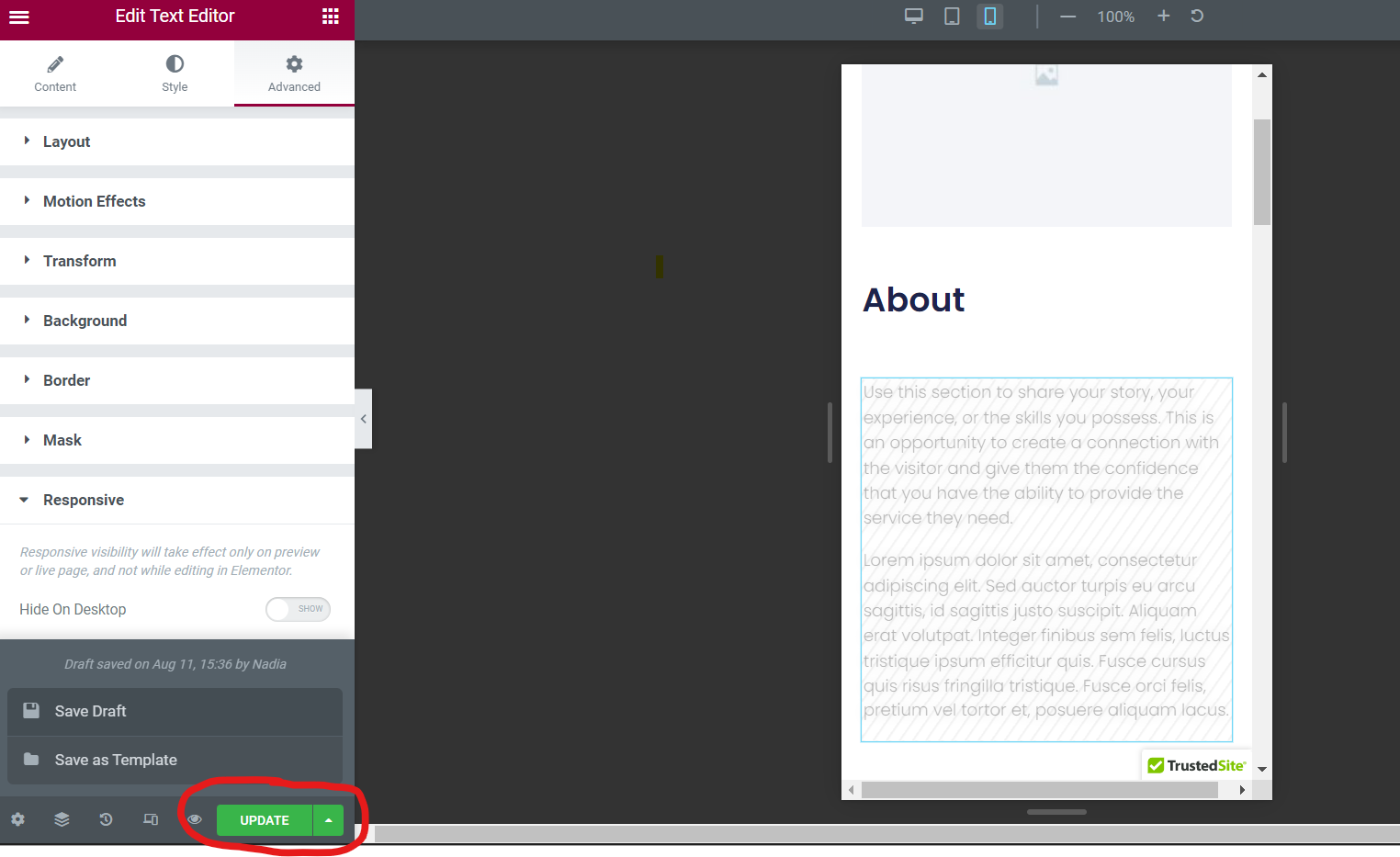
For Saving Changes
Ultimately, you can update other mobile features in the Elementor Text Editor, including columns, motion effects, attributes, and more.
Go ahead and click around to find even more editable parameters.
Once you’re ready, be sure to save all changes in your page builder by clicking on the Update button in the lower right-hand corner of your Editor.
If you don’t, you’ll risk losing the changes you made.

Of course, if you’re not ready for the changes to go live, you can click on the arrow icon beside “Update” and choose between two other options: Save Draft and Save as Template. Simply click on your preferred option.
Boost the Mobile Version of Your WordPress Site Today
With these three simple steps, you can edit the mobile version of your WordPress site and attract new mobile users.
Given mobile’s popularity in browsing and purchasing online today, it’s essential to maintain your mobile site and make constant adjustments to improve UI.
Remember that you can get even more tips for your WordPress site on our Siteefy blog! Check out our latest guides for achieving a high-performing website.
⬇️Further Reading:
- 135+ Important Mobile Marketing Statistics & Facts
- How to Edit a Page in WordPress: A Quick Guide
- How to Edit WordPress Home Page (For Beginners)
- How to Edit Footer in WordPress (Step-by-Step Guide)
- How to Change the Link Color in WordPress: Simple Tutorial
- How to Justify Text in WordPress (A Step-By-Step Guide for Beginners)
- WordPress Visual Editor Not Working – How to Fix?
- How to Add Pages in WordPress
- WordPress Themes vs Plugins


Hi! I have a question… Modifying the mobile view will also modify my desktop view? Because I love my webpage when seen on desktop but on mobile is terrible and I need to fix this asap. Thank you!
Hi Helena! When you make changes to the mobile version of a WordPress site using standard customization options in your theme or WordPress editor, it typically won’t impact the desktop version.