We’ve all been there.
You install a new WordPress theme only to discover the appearance is a bit different from what you saw in the original theme’s live preview.
No, the theme developer didn’t trick you. To fix things, you just need to adapt your new theme to your website with some basic edits, which starts by knowing how to edit WordPress home page.
Why Edit Your Home Page on WordPress?
Well, by default all newly installed WordPress websites display recent posts on their front page (aka homepage).
The reason for this is the fact that WordPress was initially designed as Content Management System (CMS) for blogs. It was not a universal website building platform as we perceive it today.
So, basically WordPress still retains its “blogging CMS” nature today and this causes some sort of confusion for the beginners who come to WordPress to build their websites and expect it to behave like a classic website builder.
Now, recent posts on front page may work for blogs, but for the majority of sites, this concept doesn’t make sense.
For example, companies usually prefer to set and edit a static home page when their goal is to:
- Get more email subscribers
- Generate more leads
- Focus on a specific service
- Produce more sales
- Start a blog at a later stage
- Don’t intend to have a blog at all
- Simply do not wish to display blog posts in WordPress homepage
⚡ Check also: How to Edit Footer in WordPress
Setting a Static Homepage in WordPress
If you don’t want your front page to display recent posts, then go ahead and set it to a static page.
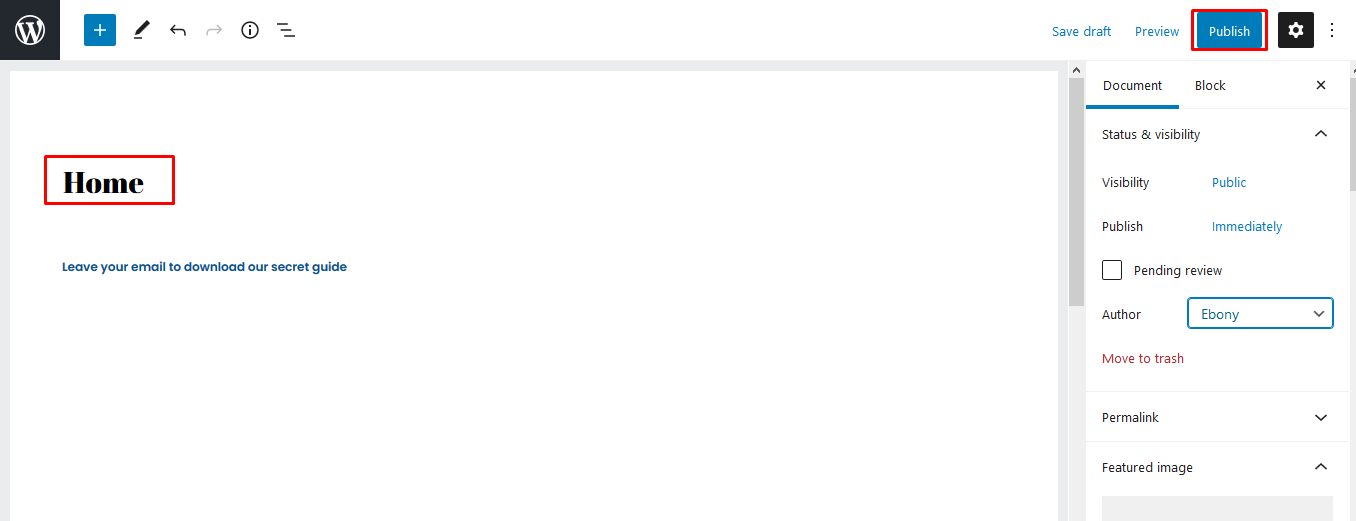
To get started, create a new page by going to Pages » Add New. You may want to title it Home and hit the publish button.

The next step is to tell WordPress to start using the page you created as a homepage.
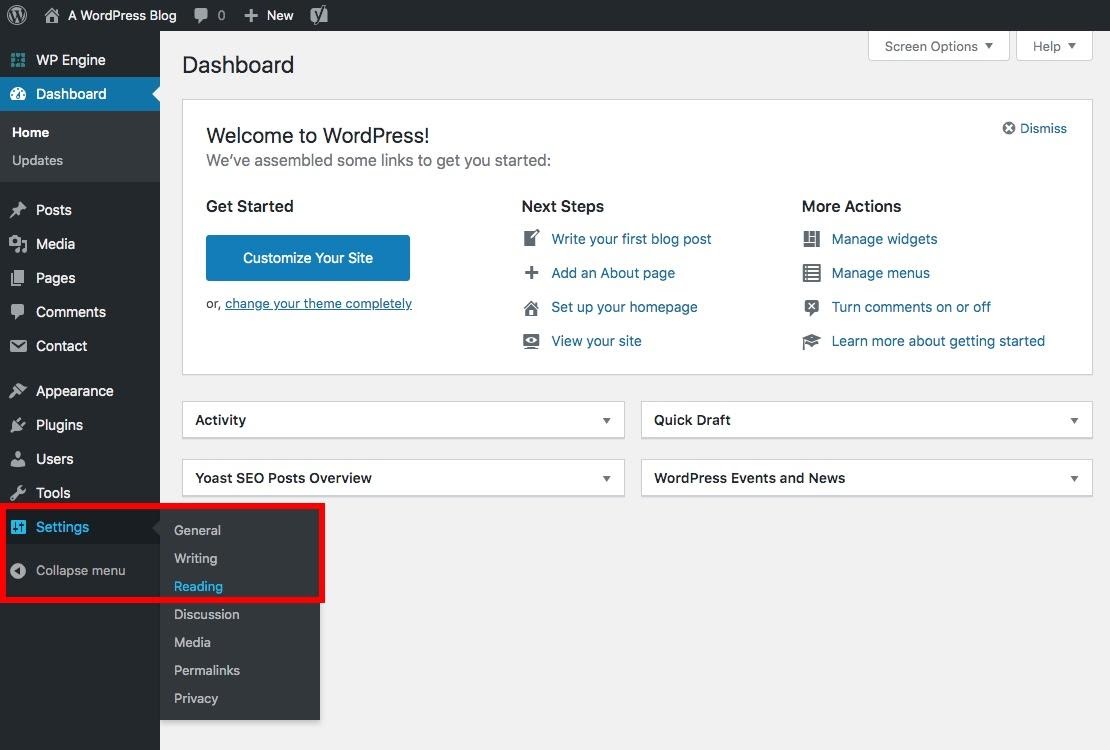
To achieve this, go to the WordPress dashboard and navigate to Settings » Reading.

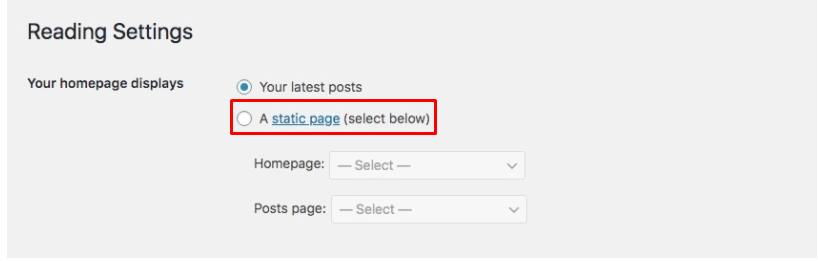
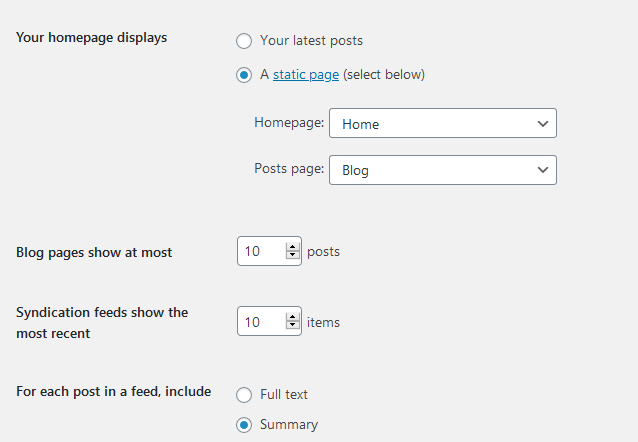
You’ll see two options under the ‘your homepage displays’ text:
- Your latest posts
- A static page

Select ‘a static page’ and then choose the ‘home’ page you’d created earlier.

That was easy, isn’t it?
But the homepage you just created is still empty. So, how do you edit it?
How to Edit Homepage on WordPress Using the Theme’s Built-In Options
Most themes come with a design you can easily edit, which makes WordPress editing a walk in the park.
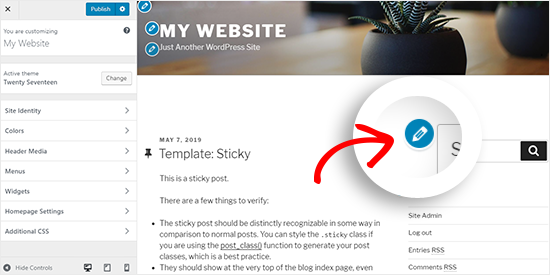
On your dashboard, go to Appearance » Customize. The theme customizer will launch along with your theme’s live preview.
The theme customizer contains different options for each theme, but the concept is pretty much the same. For the most part, most themes have a blue pencil icon near the text on the page, which you need to edit.

Certain themes require that you click on the left side options to locate the text that needs changing and edit it.
Whenever you make edits, the changes will display on your site’s preview mode. If you like the changes, you can click on the publish button.
How to Edit WordPress Home Page Using a Block Editor
Sometimes, you may want to create a homepage from scratch, and you can use a block editor to achieve this.
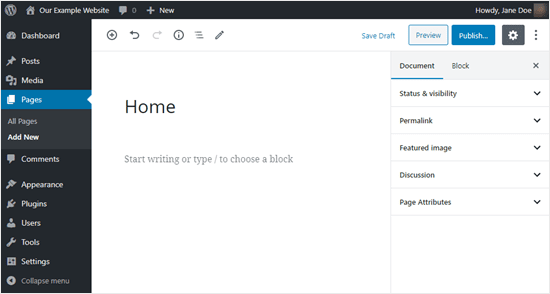
Start by opening the “home” page you created earlier and adding your content.

To add text, click on the page and start typing or paste your text from a Word or Google document to the page.
A paragraph block will be automatically created for you.
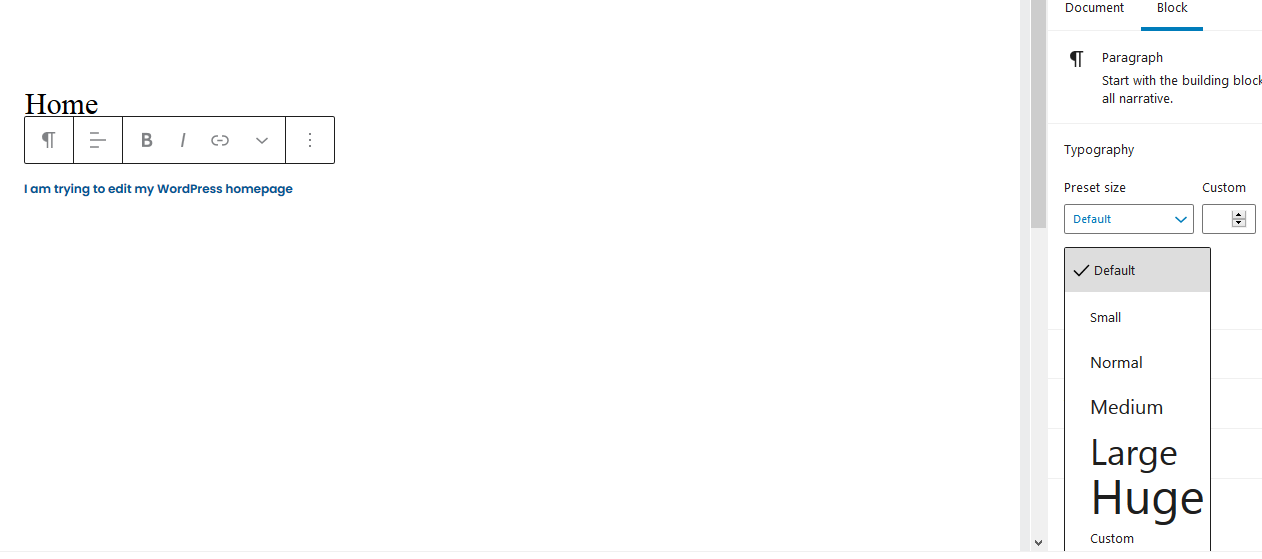
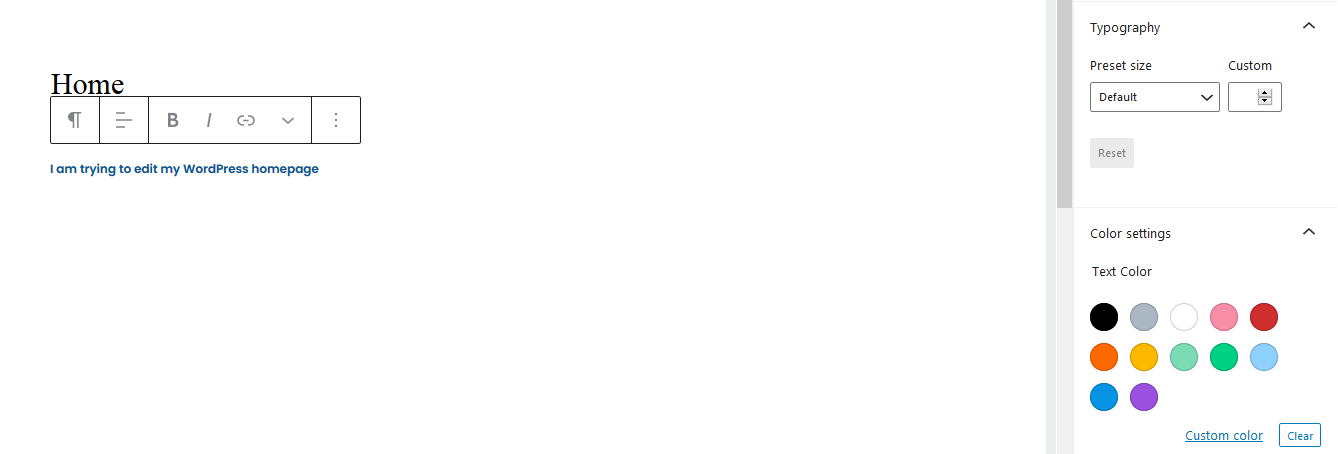
You can change the text size by clicking on the preset size.

Want to change your text to a different color? Click on the color settings to select your favorite color.

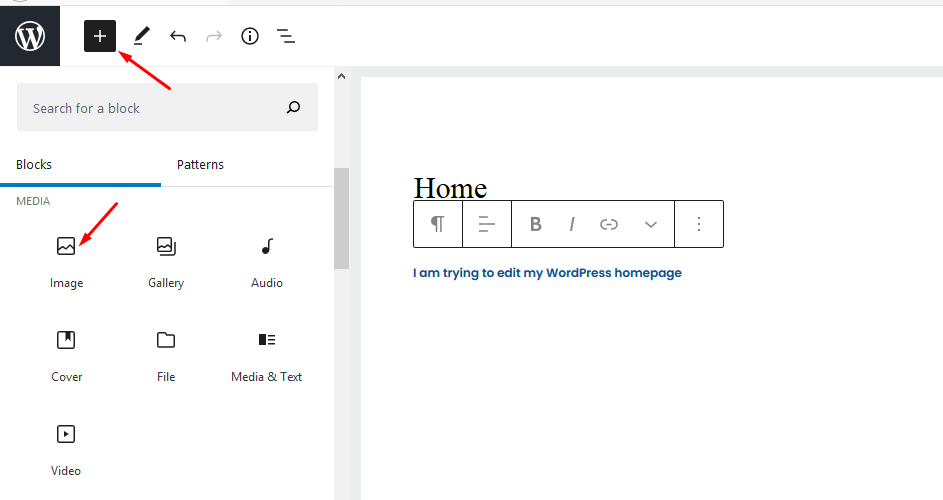
And content can be boring without visuals. So, to add an image to your page, click on the ‘+’ symbol at the top left corner and select the image block.

You can select an image from the media library or upload one from your device. You may check out more blocks and use them to edit the homepage.
Once you’re happy with the page’ look, hit publish on the screen’s top right.
How to Edit WordPress Home Page With Page Builders
Probably the most hassle-free and beginner-friendly way to edit a WordPress home page is by using a page builder plugin.
A page builder plugin will allow you to edit your home page using a drag and drop interface. This means that you can create complex designs without having to touch a single line of code or doing other complicated stuff.
Let’s go through the most popular WordPress page builders below and see how they can help you to edit your WordPress homepage.
Editing WordPress Homepage With Divi
⚠️ Divi is a premium page builder. For a free alternative check Elementor or Beaver Builder.
Most people use Divi page builder because it’s a drag and drop builder that works with any theme and allows you to customize a website easily and quickly, thanks to its pre-built layouts.
In this section, we will use the Divi theme to show you how the editing works.
The first step is to download the Divi theme after which you should install and activate it. The installation will come with the Divi builder plugin, thus you don’t need a separate installation for that.
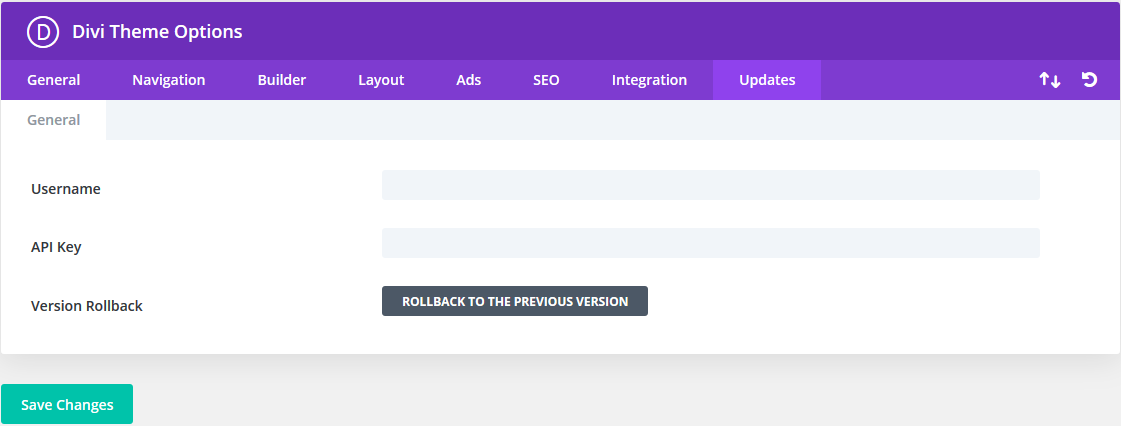
After installing the theme, go to your WordPress dashboard then Divi » Theme Options » Updates and enter a username and API key.

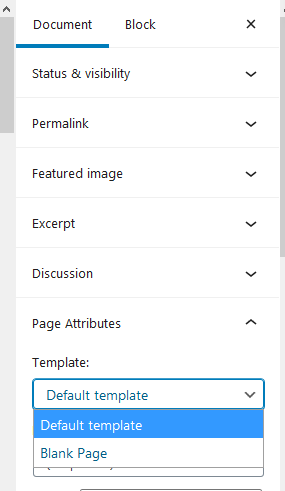
Before editing the home page, be sure to select the blank page template by going to Document » Page Attributes » Template » Blank (on homepage editing screen, right sidebar).
This will ensure your home page doesn’t have default elements, such as a title, sidebar, and menu.

Next, go to the top of your screen and click on ‘Use The Divi Builder’ button.

You’ll see the ‘Edit with the Divi Builder’ button at the screen’s center. Click on it.

Working with the Layouts
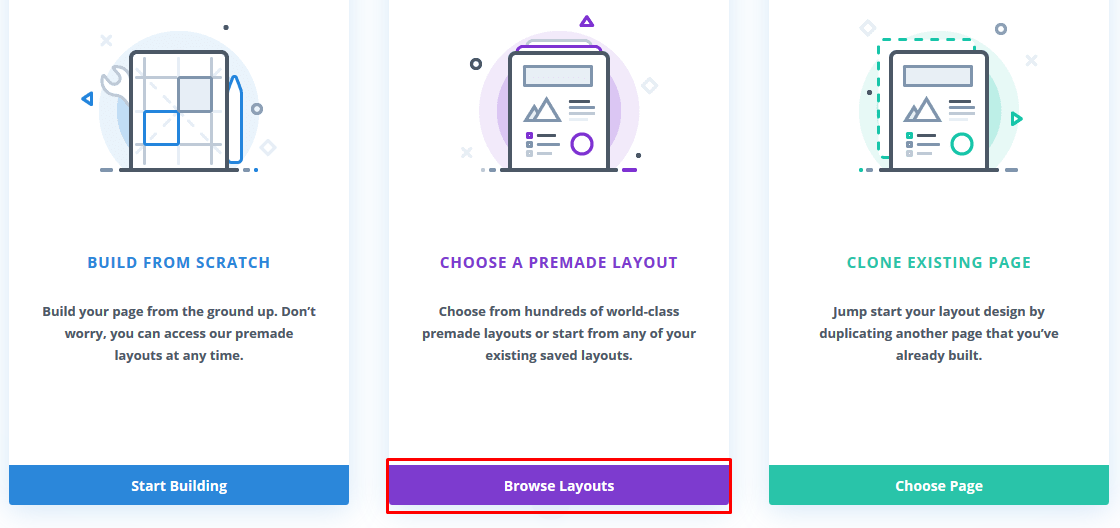
Next, you’ll see three options for creating a page:
- clone the existing page
- build from scratch
- and choose a premade layout.
Here, click on ‘browse layouts’

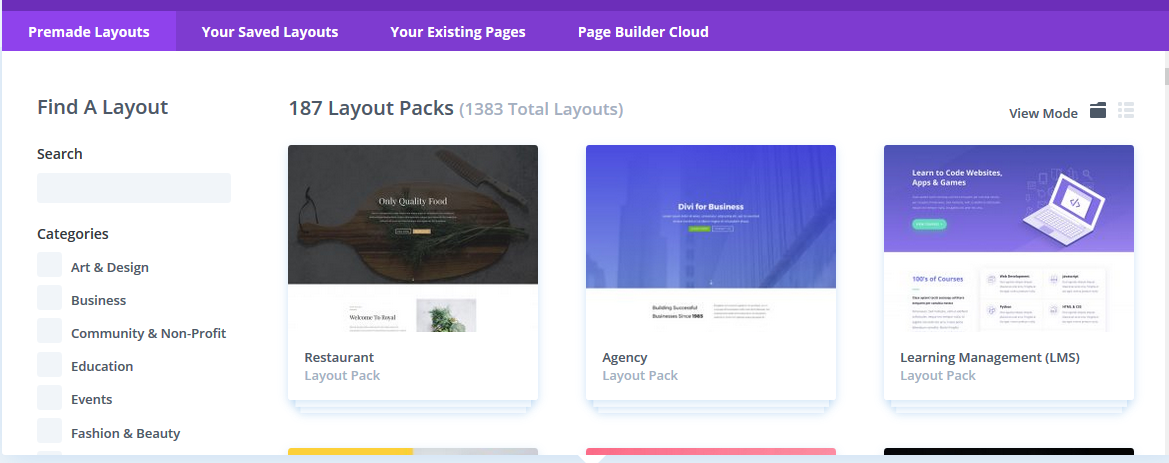
The next result shows tons of layouts (Divi has 1383 layouts in total, our favorite Divi premade layout is this one.).
You can type in the search box something related to your business to find relevant layouts.

You can also filter your searches according to categories by ticking on a box on the left of each category.
We will use the ‘Art & Design’ layout pack to create the homepage.
Firstly, we’ll click on the layout pack we want so we can see the individual layouts under it, which in this case, is the copywriter layout pack:
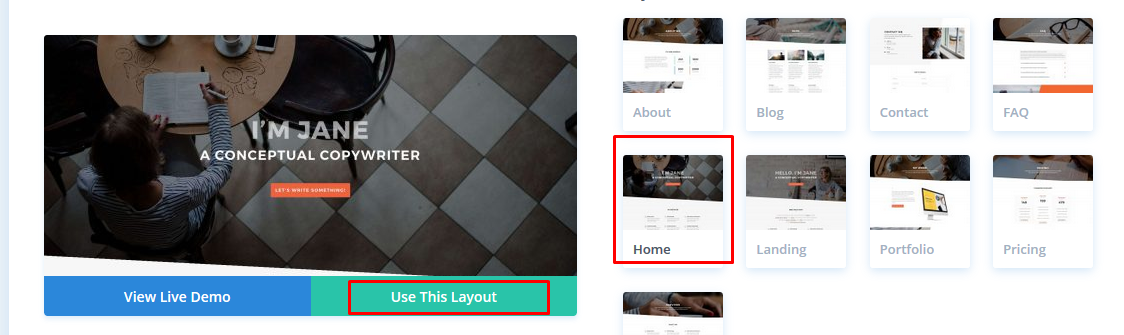
Next, a number of layout options appear, including landing page, home, pricing, FAQs, and more. We’ll go with the home option since we’re creating a home page.
After clicking on the ‘home’ layout, we click on ‘use this layout:

Divi then imports the layout so you can see it live on your screen, just the way it’ll show up on your website.
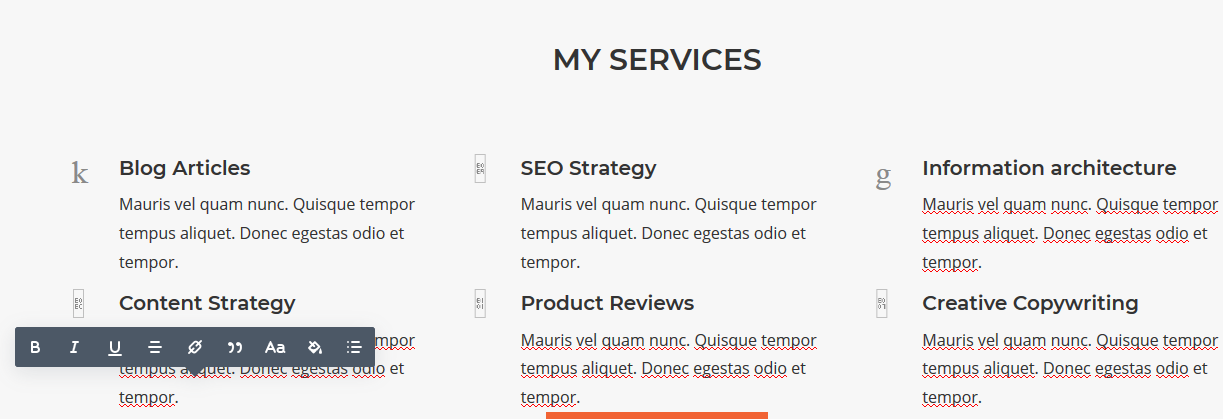
To edit the page, simply click on the section you want to change.

Divi uses sections, rows and modules to help you create and edit WordPress posts and pages.
You can use the trash icon to delete rows and modules if you don’t need or don’t want them. To replace existing images with yours, you can edit the module settings.
Please note that the header image is a background image and to change it, you’ll need to go to Content » Background and click on the image icon.
Once you’re satisfied with the edits made, click on the ‘publish’ or ‘save draft’ below the screen.

Generally, editing on WordPress is simple and easy with Divi Builder (that’s why we use it as the main example).
Everything is front-end, drag and drop, visual, and intuitive in this theme and page builder.
We have a complete review of Divi available here. Make sure you check it out!
Editing WordPress Home Page Using Beaver Builder
Beaver Builder is another drag and drop WordPress page builder you can use to create and edit your homepage. It’s easy to use and you can use it to build beautiful and responsive web pages in minutes.
First, you should download the plugin (you can get it here), install, and activate it.
Here is the video tutorial on this:
After that, go to the pages menu and click on the homepage we set up earlier to edit it.
Next, go to the block editor and then Document » Page Attributes » Template.
A page will appear with the ‘Launch Beaver Builder’ button at the center. For this example, we are using the Astra theme.

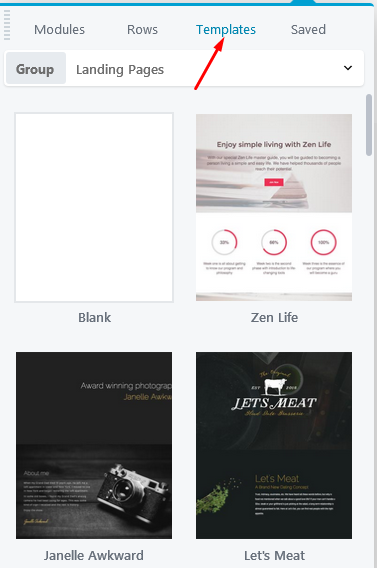
Click on the button and you’ll quickly see the Beaver Builder editor. To quickly create a homepage, use the built-in templates.

We’re going to use the Fashion Freaks template.

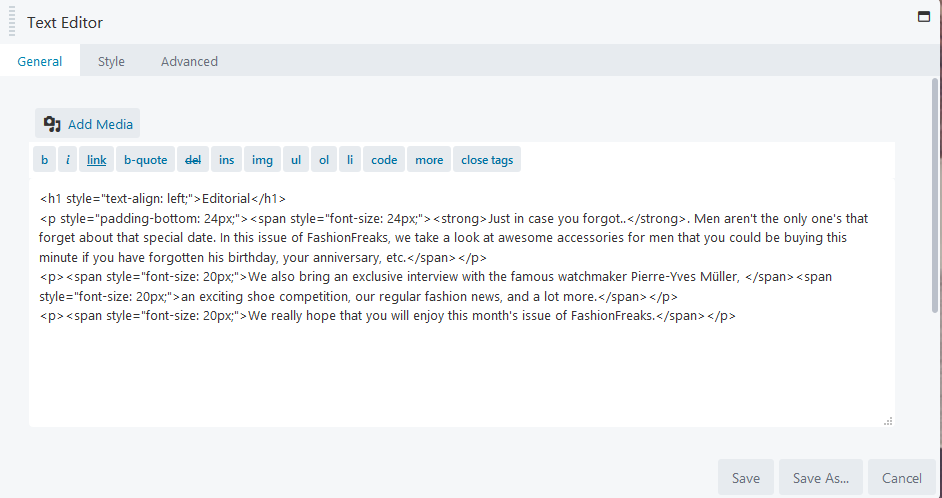
To make edits on the template, just click on the element you’d like to edit and a text editor will pop up with the text you want to change.
Unlike Divi, Beaver Builder does not have inline editing function.

Once you’re done with the changes, click Save.
Adding (and Removing) Modules and Rows
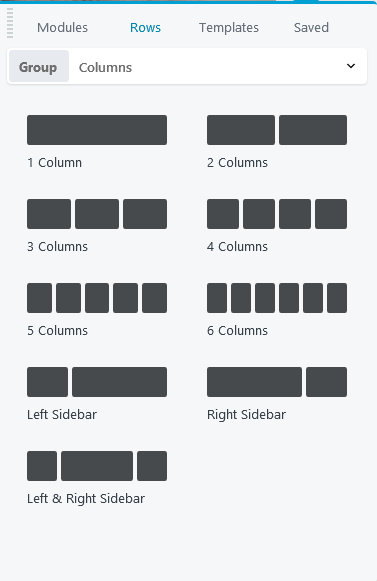
Most importantly, Beaver Builder contains modules and rows that let you add new elements.
To add a module or row, click on the ‘+’ symbol at the top.
Next, drag and drop the modules or rows you selected.

You can use the text editor’s style to change the font type and size of your text.

To remove a module or row from the page, simply hover your mouse around it and click on the X located on the left.
You can keep changing and adding the modules and rows to the page as many times as you prefer. Once you’re happy with the page’s appearance, go to the top right and click ‘Done’.
Now you may publish or save the page.
Editing WordPress Home Page Using Other Page Builders
We used Divi and Beaver Builder as examples above, but there are also other great page builder plugins that you can use to edit your WordPress home page. Some of these page builders are:
You may want to check those out as well.
For a complete list of the best WordPress page builders click here.
All of WordPress page builders work in a similar fashion and will allow you to easily edit your WordPress homepage without coding or doing any other complicated stuff..
To Sum Up
There you have it! A step-by-step guide on how to edit home page in WordPress using different methods.
Remember you can use the theme’s built-in options, but if that sounds complex for you, go ahead and explore the simple and intuitive page builders – Divi Builder, Elementor, Beaver Builder or other WordPress front end editors.
So, which of the above ways do you find it easy to use when editing your pages?
Let’s know in the comments below!
🔔 Check also:
- How to Edit WordPress Site?
- How to Justify Text in WordPress
- How to Change the Link Color in WordPress
- How to Add Blog Posts to Pages in WordPress
- WordPress: How to Remove “Leave a Reply”
- How to Make a Webcomic Site
- How to Edit Footer in WordPress
- Why Is WordPress So Hard To Use?
- WordPress Visual Editor Not Working