⚡Quickly jump to the Best WordPress Page Builders Table ⬇️
WordPress WYSIWYG editors (also known as WordPress page builders and site builders) are plugins that help to build WordPress pages and websites code-free.
If you are new to WordPress then a reliable WordPress builder will make your life much easier.
On this page, you’ll find everything you may ever need to know about the best WordPress page builders and editors available today on the market.
Best WordPress WYSIWYG Editors Table
| Page Builder | Siteefy Rating | WYSIWYG Score | Trustpilot Rating | WP.org Rating | Live Demo | Price |
|---|---|---|---|---|---|---|
| Divi | 4.8 🏆 | 95 🏆 | 4.9 🏆 | NA | ✅Try | $89 |
| Elementor | 4.8 🏆 | 90 | 4.5 | 4.5 | NA | Free |
| Brizy | 4.6 | 95 🏆 | 4.3 | 4.7 | NA | Free |
| Thrive Architect | 4.5 | 90 | 4.8 | NA | NA | $99 |
| Avada | 4.5 | 90 | NA | NA | NA | $69 |
| Colibri | 4.4 | 90 | NA | 4.4 | ✅Try | $79 |
| Beaver Builder | 4.4 | 90 | 4.7 | 4.7 | ✅Try | Free |
| SeedProd | 4.4 | 85 | 3.1 ⚠️ | 4.9 🏆 | NA | $79 |
| Visual Composer | 4.3 | 85 | 2.4 ⚠️ | 4.6 | ✅Try | Free |
| Oxygen | 4.1 | 75 | 3.4 | NA | ✅Try | Free |
📢 Recently, new WordPress page builders such as Breakdance have gained popularity. We are in the process of evaluating these editors and will include them on this page once testing is complete.
1. Divi Builder
✅Tested by Siteefy
Quick Facts About Divi Builder
Initial release: 11 December 2013
Current version: Divi 4.27.3
Active Installations: 800K+
Compatibility: compatible with any WP theme ✅
Responsiveness: 100% responsive and mobile-friendly ✅
Number of content elements: 200+
Number of premade templates: 370+ premade layout packs and 2500+ premade layouts
Best premade template: Digital Marketing
Live chat support: yes ✅
Rating on WordPress: not available
Trustpilot rating: 4.9/5 based on 24K+ reviews
Live demo: available ✅
Pros:
→ Powerful WordPress page builder
→ Theme building capabilities
→ Global elements and styling
→ A/B Testing functionality
→ Pricing and one-time payment option
→ Regular updates and support
→ Marketplace
Cons:
→ Shortcode based widgets
→ May get a little slow with long pages
Divi is probably the most popular drag-and-drop WordPress page builder and WordPress theme out there.
We have been using Divi since 2016 (more than 8 years now!). So, we have a lot of experience with this WP page builder.
Proof: Our first invoice from Elegant Themes, dated 29 February 2016

We have a lot to share about Divi 😎
Let’s go.
First of all, Divi is more than just a WordPress page builder, it’s a complete WordPress framework.
Here is a quick video that explains Divi in detail:
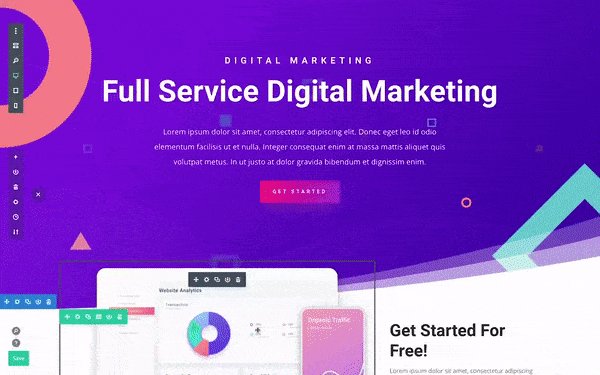
Here is how Divi WordPress Page Builder looks in action:

Building a website with Divi is a breeze. There is probably nothing you can’t build with it.
Recently, Elegant Themes introduced Divi AI which takes everything to a whole new level.
Let’s now take a closer look at every aspect of Divi individually.
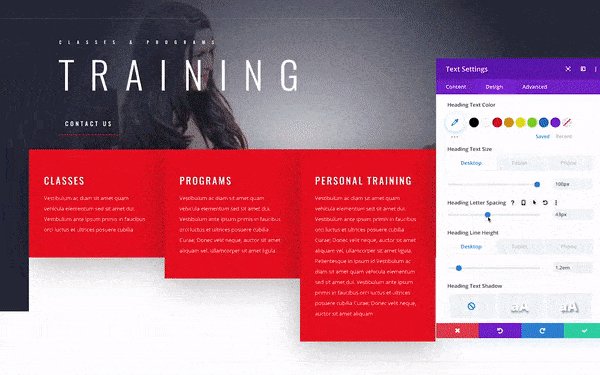
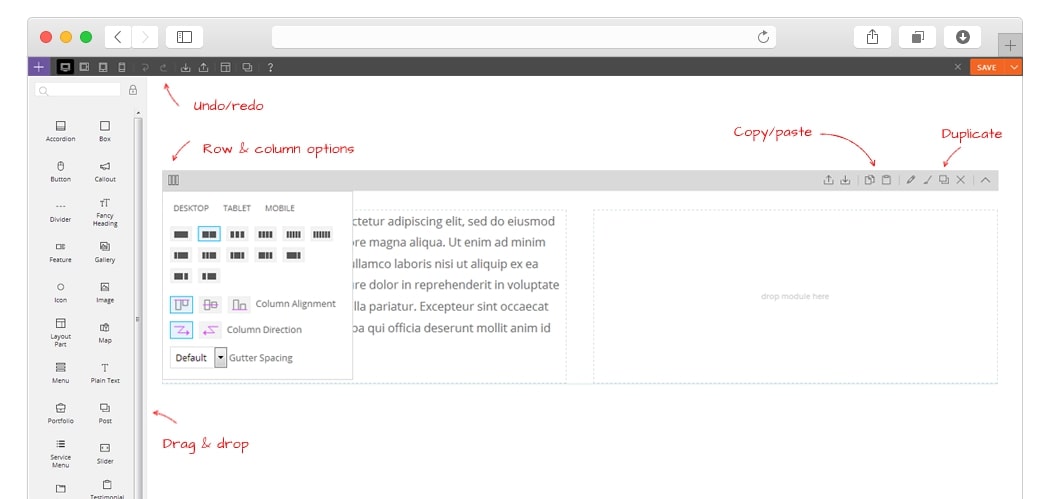
❇️ Divi Builder Interface
Divi Builder interface is simple and straightforward.
As soon as you open the editor, it becomes clear what each button does.

Importantly, as a true front-end WordPress editor, Divi makes everything happen right on your website and not on the backend (although this option is also available if needed).
It’s 100% WYSIWYG and front-end.
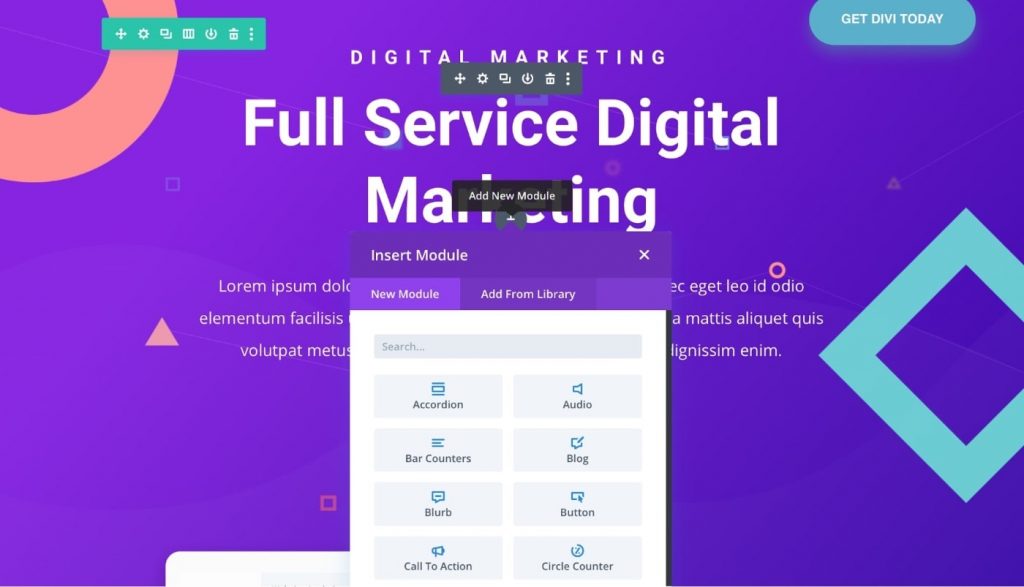
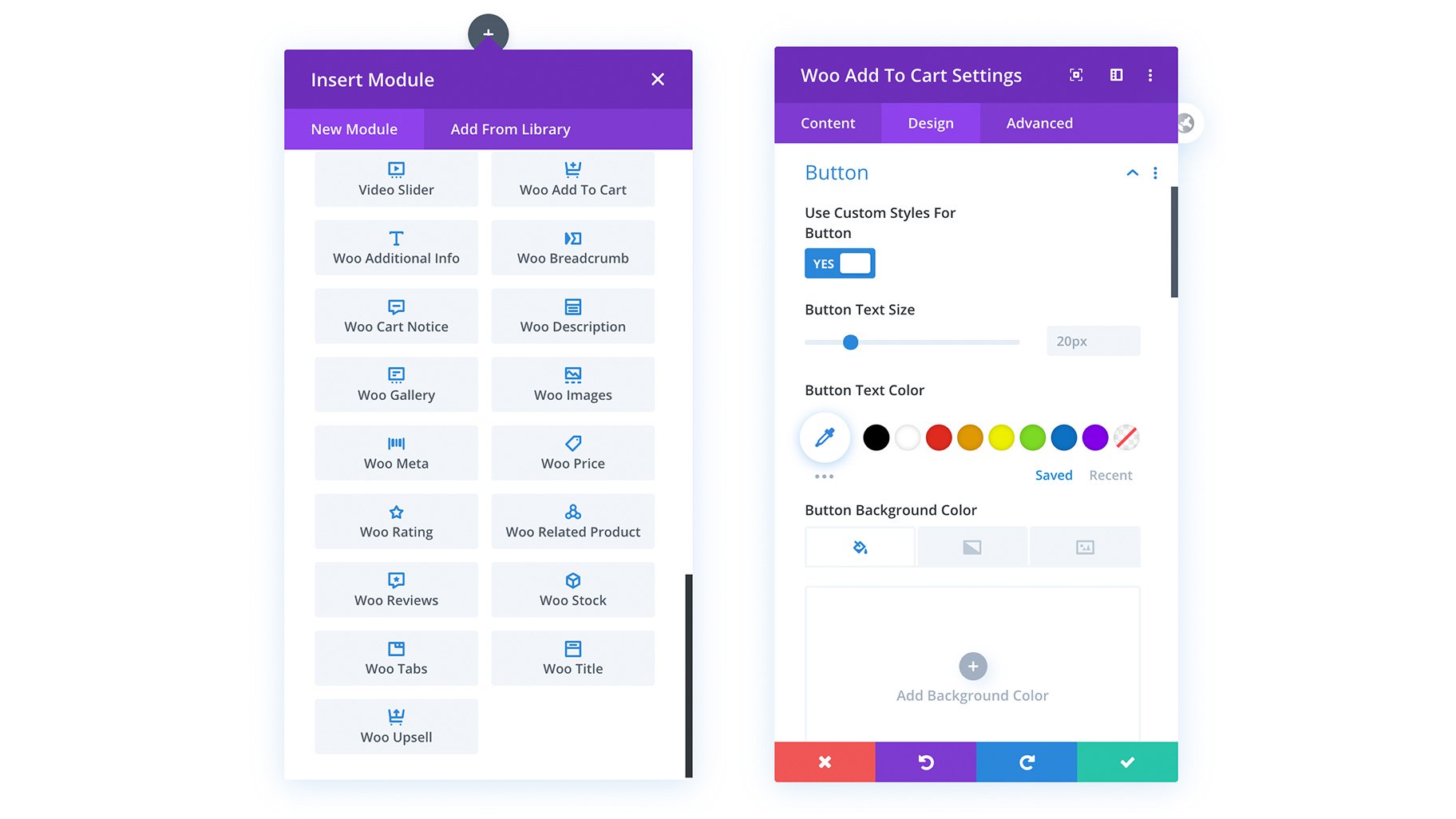
🧩 Divi Content Elements
Divi comes packed with a lot of content elements (sometimes also called modules).
These modules are building blocks of Divi websites.

Elements can be dragged all over the page and resized as needed.
Modifying your content is that easy.

Imagination is the limit with Divi when it comes to design. You can create virtually any layout you can think of.
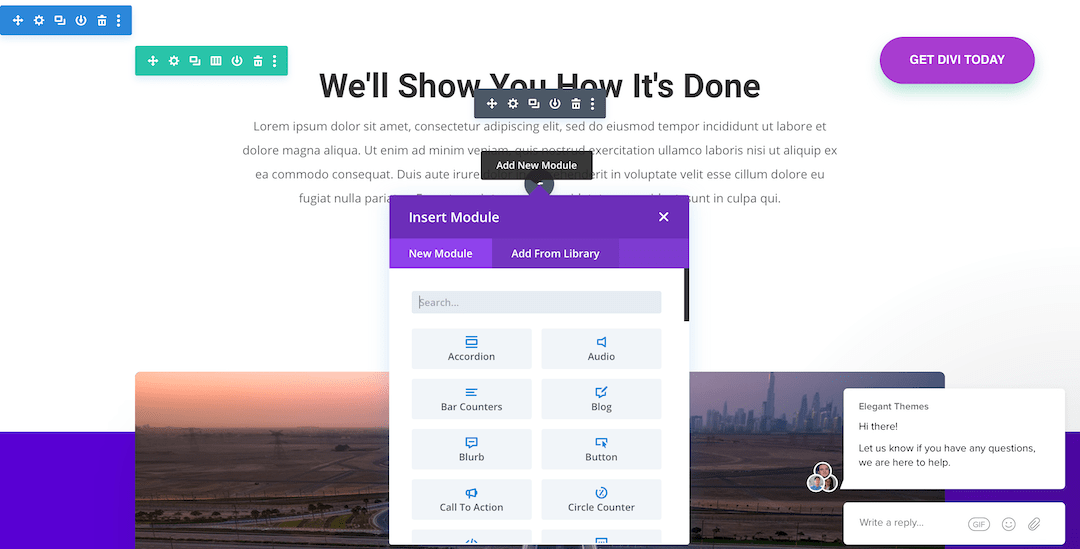
Adding a new element is as simple as clicking where you want the item to appear on your website and selecting the module.
You can choose from a number of modules, which offer different functionality and appearance to fit your needs.
Every element has a wide variety of customization options: size, color, depth, and other parameters that will help you create the exact look and feel you want.

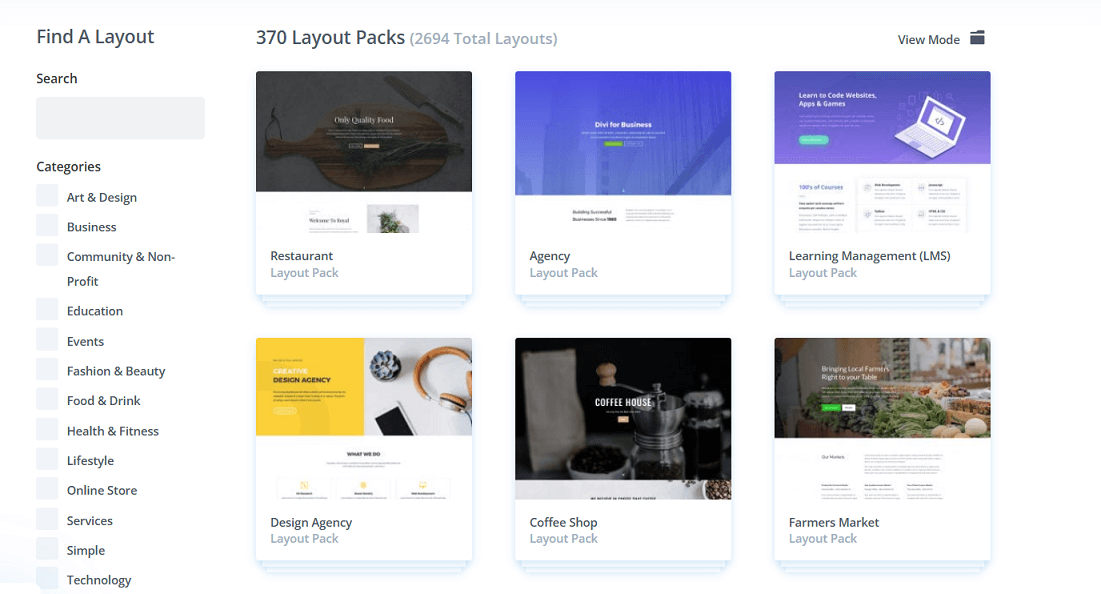
✨ Divi Builder Templates
Divi comes with over 2,500 professionally designed layouts accessible right from the Divi Builder in your WordPress panel.

Ranging from business websites to portfolios, personal blogs, WooCommerce shops and even landing pages, there is a template for everything.
Some of these layouts are complete website packs which means that all you need to do is to pick one and add your content.
The process of adding Divi premade layouts and website kits to the WordPress site looks like this:

If you are not planning to have something very special or extremely unique on your website, Divi pre-made templates are great for building your website from scratch literally in the blink of an eye.
⚡ Divi Builder Main Features:
- Drag and drop WordPress page builder with front-end and back-end editor
- No coding skills required
- Easy setup
- Intuitive user interface
- Inline text editing
- Works with any WordPress theme
- Responsiveness
- 24/7 Support
- Huge user community (including Divi centered forums, websites, and communities with countless tutorials on everything you might need)
- Divi Marketplace
- Divi AI
- Amazing Bloom & Monarch included as a nice bonus
♾️ Additional Divi Features
Divi also includes a number of additional features.
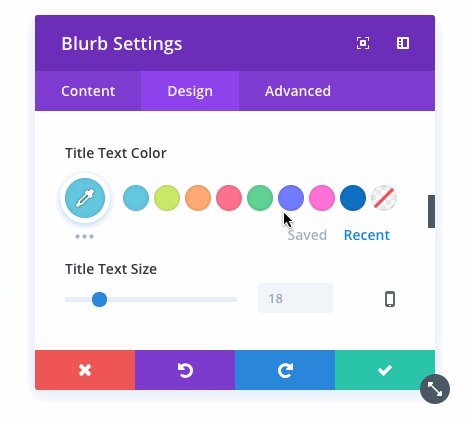
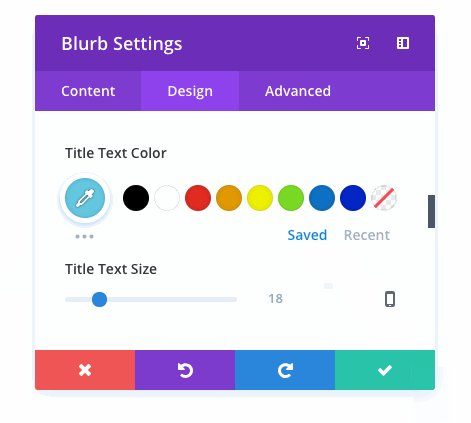
For example, it comes with a really convenient color picker that makes choosing the right colors very easy.

You can find all sorts of cool effects to make your website stand out, such as blur, shadows, or different transition effects.
Divi is not just a drag and drop interface – you can also add your own custom CSS code if you need some custom styling for your website.
Generally, as already mentioned above, Divi is not just a page builder. It is a complete WordPress website builder.
What else comes with Divi:
- 300+ Complete Website Packs
- 2500+ Pre-made Designs
- 200+ Website Elements
- Divi Library where you can save your custom designs, modules, and layouts
- Global elements
- Split testing functionality
- Bulk editing
- Animations
- Undo/Redo functionality
- Keyboard shortcuts
- Searchable & filterable settings
- Custom CSS control
- WooBuilder (integration with WooCommerce)
- History, Backups and Autosave
- Export/Import options
- Divi Marketplace where you can buy supplementary Divi products like Divi Child Themes, Extensions and Layouts from Divi designers and developers.
🧑💻 Divi Builder Support
Divi is a product of Elegant Themes (ET), a well-known premium WordPress themes provider. The team at ET is committed to delivering well-polished and fully-featured products and they always provide top-notch customer support.
Divi comes with plenty of free tutorials on the ET website to help you get started.
Plus, there’s a big support forum where other users and the ET support team can help you out if you run into any issues.
Although ET has a very competent support team and a large community, in our experience they don’t always respond to user questions quickly enough. But when they do, they usually make every effort to assist.
If you require faster support, you may want to check Divi VIP.
🤓 Our experience with Divi Builder
We have used Divi extensively here at Siteefy, and we must say that it really lives up to the hype.
While other WordPress page builders have their limitations, Divi feels very solid from day one. It offers almost unlimited possibilities of what you can build with it.
Although there is probably a certain point where you outgrow Divi Builder, this point is quite distant.
So, while you are still a beginner or even an intermediate-level website creator, this plugin will surely help you build WordPress websites faster and easier.
We also like the fact that Divi is quite future-proof: the team at Elegant Themes regularly makes new updates and adds extra functionalities to Divi.
However, as with every other product out there, Divi is not perfect.
👎 Cons of Divi Builder
These are the flaws of Divi Builder we noticed so far:
- Minor, but annoying UX issues such as the cursor randomly jumping up when trying to edit in-line
- Spacing related issues, where setting the right space between elements on the page is close to impossible for beginners
- Shortcodes
- Relatively steep learning curve
Note: We’ll keep updating this list as we discover new issues related to Divi.
🏷️ Divi Pricing
Okay, now how much does Divi cost?
Divi pricing is simple and straightforward.
First of all, it’s important to note that Divi is a part of Elegant Themes membership and unlike other WordPress page builders is not offered as a standalone product. To get access to Divi, you need to subscribe to Elegant Themes Membership.
There are currently two pricing options offered by Elegant Themes.
One is yearly access, which renews every year, and the other one is lifetime access with single-time payment.
Here is the current pricing information for both options:
Yearly access is $89
Lifetime access is $249
ℹ️ Divi is a premium-only WP page builder – free version is not available
What is included in Elegant Themes Membership:
- Complete access to all features, themes, and plugins (including Divi, Extra, Bloom & Monarch)
- Unlimited websites
- Unlimited users
- Premium support
- 30-day no questions asked money-back guarantee
Overall, Elegant Themes membership is packed with value. Definitely a great deal for all WordPress users.
2. Elementor
✅Tested by Siteefy
Quick Facts About Elementor
Initial release: 2016
Current version: Elementor 3.28.4
Active Installations: 10 million+
Compatibility: compatible with any WP theme ✅
Responsiveness: 100% responsive and mobile-friendly ✅
Number of content elements: 100+
Number of premade templates: 100+
Best premade template: Design Conference
Live chat support: yes ✅
Rating on WordPress: 4.5/5 based on 7037 reviews
Trustpilot rating: 4.5/5 based on 2724 reviews
Live demo: free version is available ✅
Pros:
→ Feature-packed free version
→ Simple user interface
→ Constant updates
→ Great documentation and videos
→ Active Facebook group community
Cons:
→ Can be complicated for new users
→ No white label option for developers
Elementor is another widely popular WordPress drag and drop page builder known for its:
- ease of use
- clean code
- and speed (of the plugin and Elementor websites)
Many people consider Elementor to be the easiest WordPress page builder out there.
In fact, Elementor is our second favorite WordPress page builder and the one we use the most after Divi.

Unlike Divi, Elementor is available for free in the WordPress plugin repository, which makes it an attractive option for beginners.
As a plugin Elementor has a high average rating on WordPress (4.5 stars out of 5 based on 7,037 reviews at the time of writing this post):

Elementor is probably the best one among free WordPress page builders available today to WP users.
Before Elementor there was no free WordPress page builder of this level. All comparable products were premium.
At the same time, to get the 100% out of Elementor, you still need to buy a license.
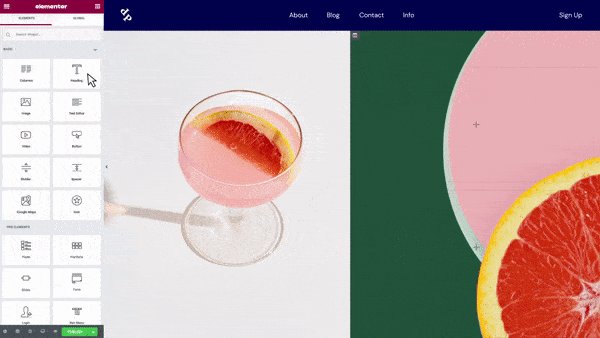
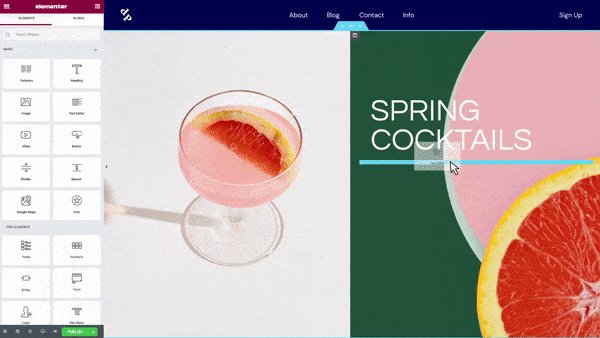
Here is what building with Elementor looks like:
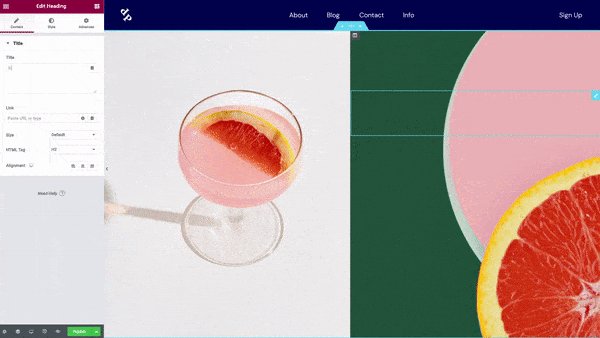
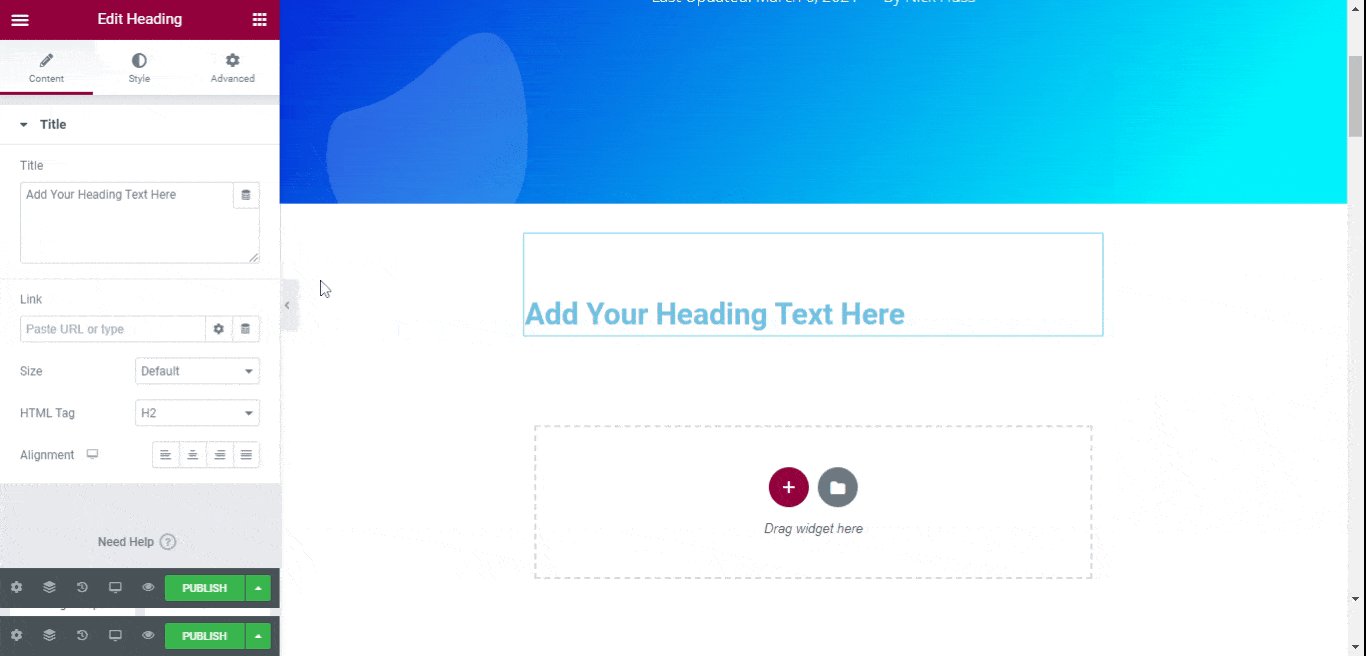
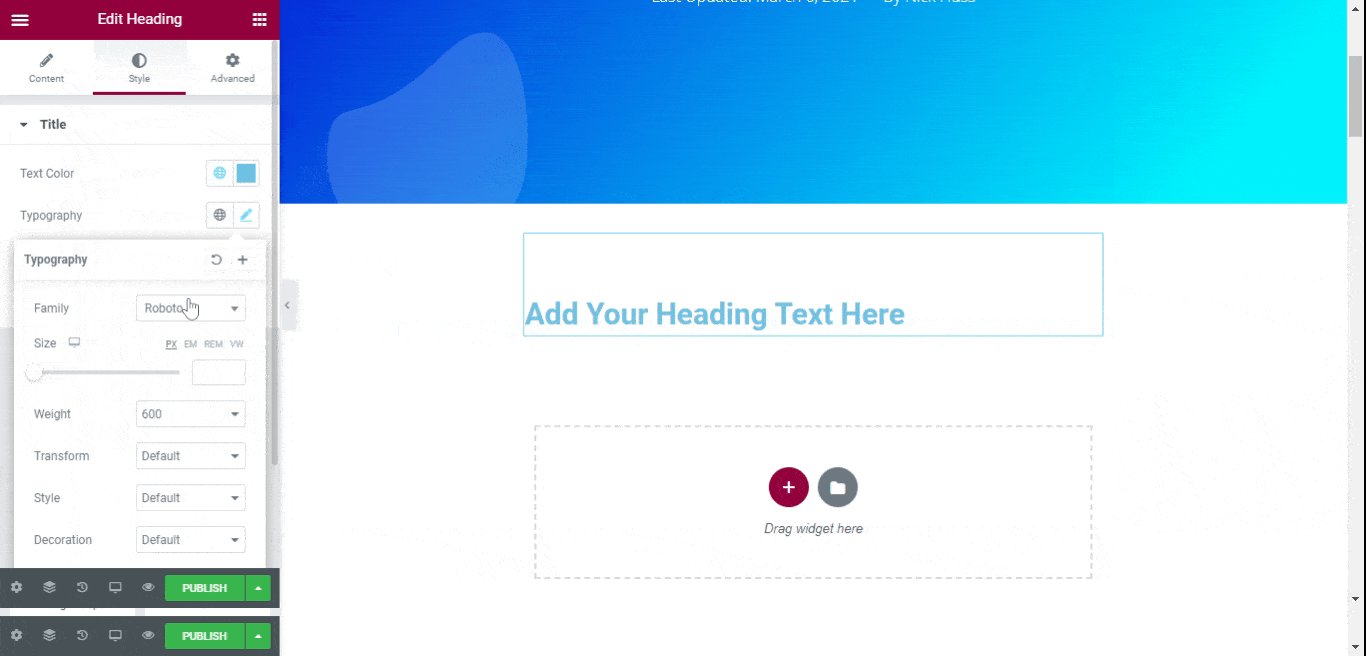
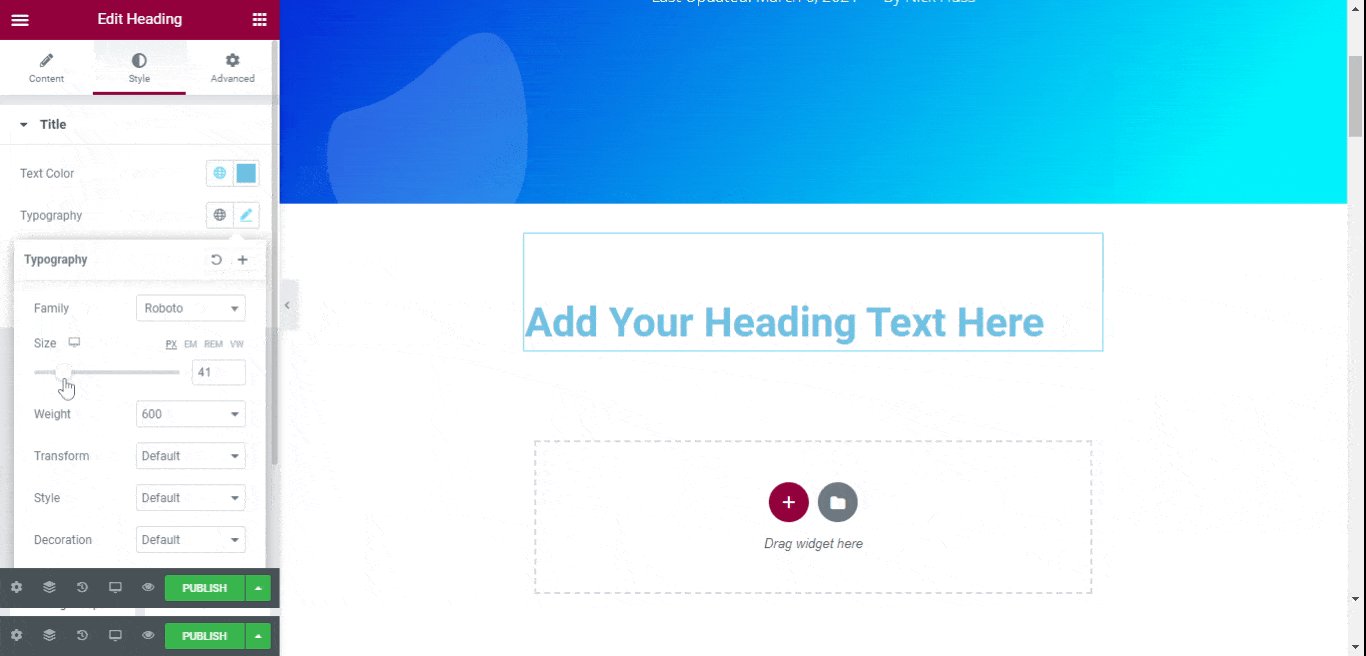
❇️ Elementor Interface
Elementor is a bit more complicated to use than Divi. This is not necessarily a bad thing, but it takes some time to learn all the options and get used to the interface.
However, once you master the basic functionalities and begin to understand how they work, Elementor feels natural and intuitive to use.
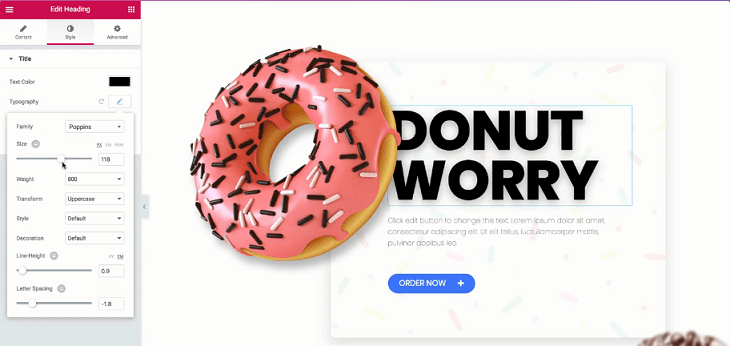
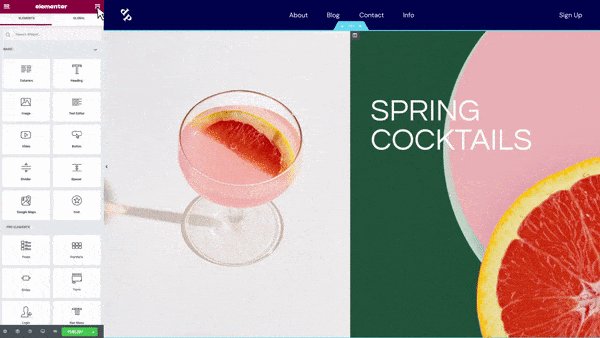
Here is what editing WordPress with Elementor looks like:

Elementor’s interface is made of a side panel and the main editor window.
The side panel is the place where you will find most of the options and settings.
The main editor window displays your website in real-time. You can drag and drop widgets from the side panel to the main area and re-arrange them.

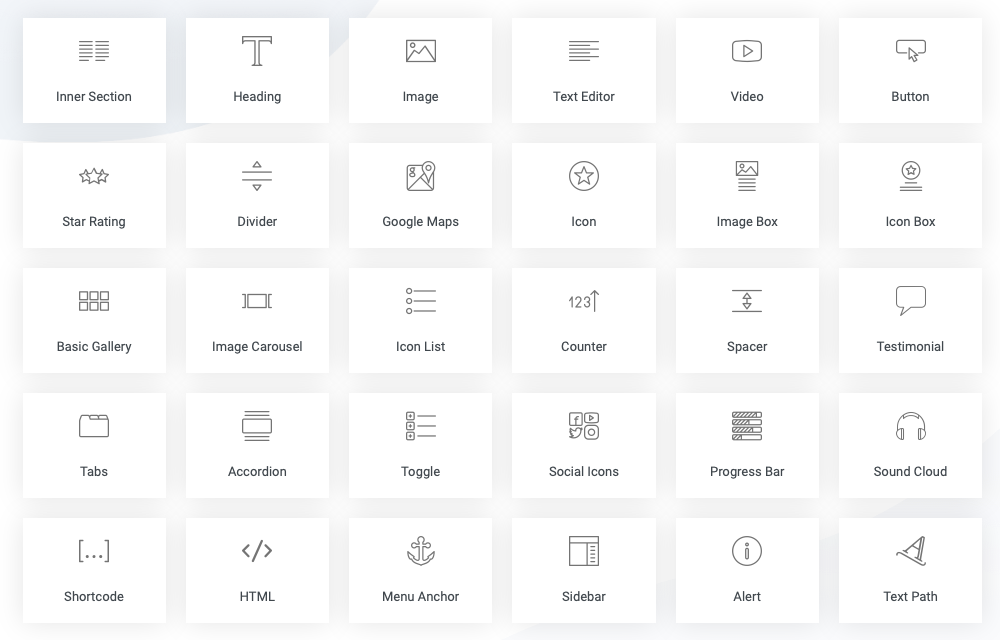
🧩 Elementor Widgets (Content Elements)
Just like Divi, Elementor offers a wide range of content elements called widgets that you can add to your website.
You’ll find all the typical widgets, including sliders, buttons, pricing tables, testimonials, and many more in Elementor.

In the free edition, you will be able to use only a few widgets. But there is an extensive collection in the Elementor Pro – the premium version of Elementor.
The widgets are fully customizable. You can change their content (text or images), style (colors and fonts), size, etc. You can also re-arrange them as you like by dragging and dropping.
Additionally, third-party add-ons are available if anything is missing from Elementor’s core widgets.
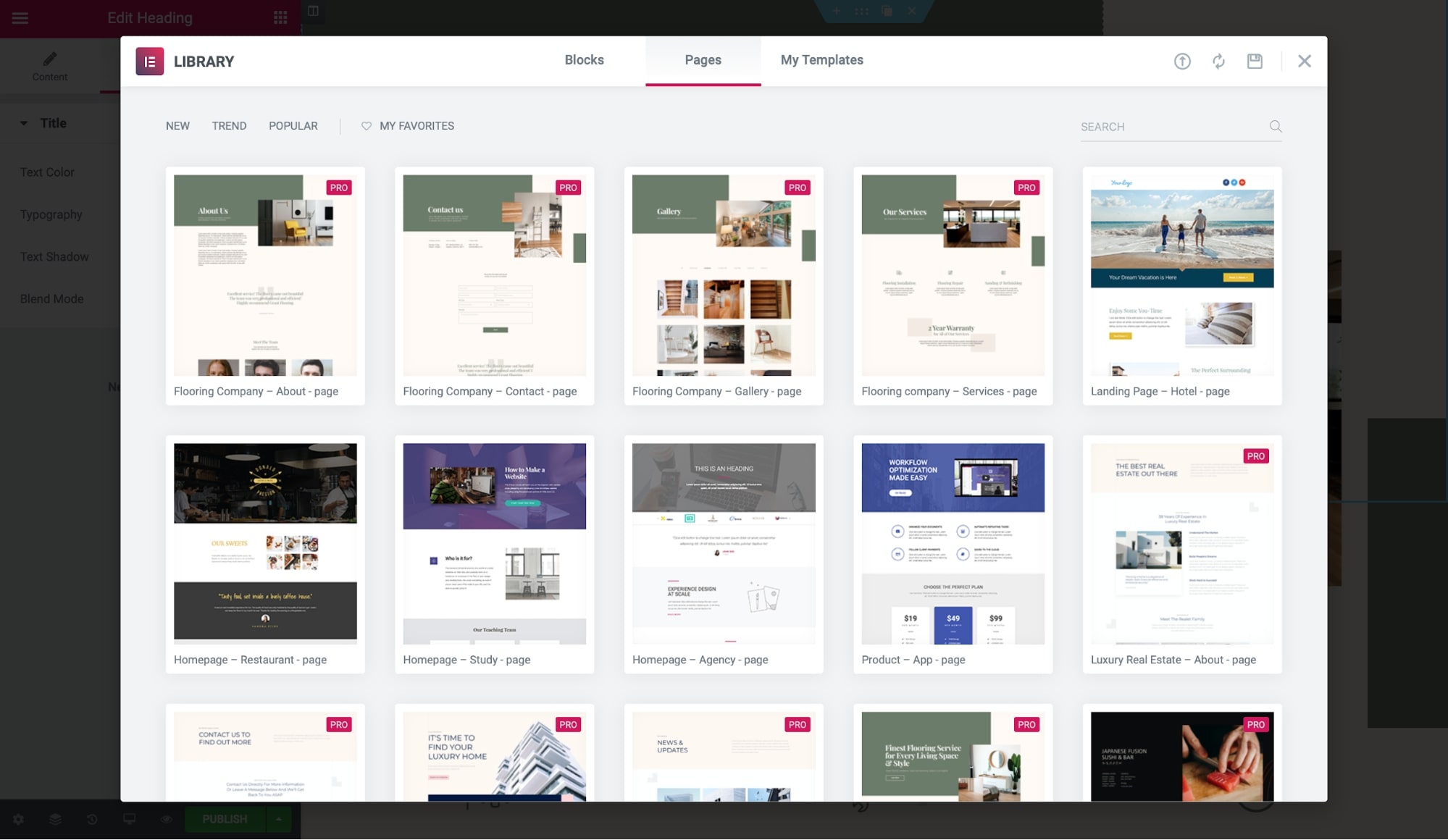
✨ Elementor Templates
Currently, Elementor offers over 100 pre-made templates, and you can find anything in Elementor’s library, starting from basic layouts and ending with complete website kits.

Using Elementor templates is easy. Once you have selected a template from the library, you can easily customize it to fit your needs.
You can also create your own templates, either from scratch or by modifying existing ones.
⚡ Elementor Main Features
- One of the top WordPress page builder plugins overall
- High speed
- Clean code (no lock-in)
- 24/7 Support (Pro version)
- Auto Save functionality
- Redo/Undo functionality
- Responsiveness
- Role Manager
- Elementor AI
♾️ Additional Features of Elementor
You get plenty of additional functionality with Elementor such as Elementor Popup Builder:
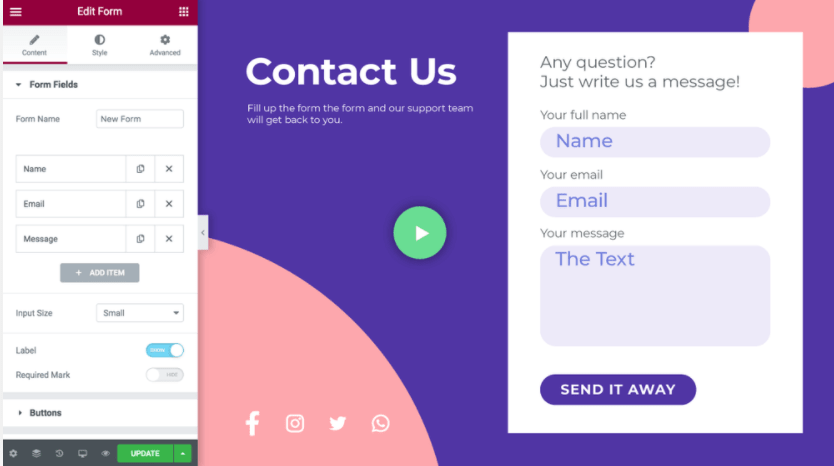
Elementor Form Widget:

Third-Party Integrations:
Elementor is compatible with most WordPress plugins. It’s also compatible with WooCommerce, Yoast SEO, Jetpack, and other popular WordPress plugins.
WooCommerce Page Builder:
WooCommerce is one of the most popular e-commerce plugins. If you use WooCommerce on your site, Elementor can help you.
Elementor Finder:
What else comes with Elementor:
- 150+ Elementor Kits and Templates
- Hello WordPress theme
- Content Lock functionality
- Cool motion effects and animations
- Powerful Custom Positioning
- Shape Dividers
- Lightbox Overlay
- Social Icons & Share Buttons
- Star Rating and Reviews
- Sticky Elements
- Evergreen Countdown
- Tutorials and other learning materials
- Developer-Friendly
- Third-party addons
🧑💻 Elementor Support
Elementor has a comprehensive Help Center.
They also offer email support.
That’s great, but the community is even better. The Elementor community on Facebook is active and helpful. If you get stuck, chances are someone else has already asked the question and found an answer.
🤓 Our experience with Elementor
Like Divi Builder, we work with Elementor a lot. We find Elementor to be powerful and easy to use.
It requires no coding knowledge, it’s fast, and thanks to the huge community, it’s pretty much guaranteed that if you get stuck with anything, the answer is only a click away.
In our opinion, Elementor is a brilliant WordPress page builder.
The only thing is that when it comes to WYSIWYG and pure front-end editing experience, in our opinion, Divi Builder is still the ultimate WordPress page builder.
Elementor can get pretty close, but Divi simply offers more.
🏷️ Elementor Pricing
Elementor Pro costs as below:
- $60/year for a single website (57 Pro Widgets)
- $84/year for a single website (86 Pro Widgets)
- $204/year for 25 websites,
- $399/year for 1000 websites
All plans include 1-year support and updates.
All plans come with a 30-day money-back guarantee.
🔵 Additional resources
- Is Elementor Pro Worth It?
- Elementor vs Divi
- Elementor vs Beaver Builder
- Elementor vs Thrive Architect
- Elementor vs Visual Composer
- Elementor vs Brizy
- Elementor vs Oxygen
- Elementor vs Gutenberg
- Elementor vs SiteOrigin
- Elementor Pro Discount Codes & Coupons
- Hello Elementor Theme Review
- Elementor SEO
- The Best Elementor Websites: 30 Real Examples
- All About Elementor Pricing
3. Beaver Builder
✅Tested by Siteefy
Quick Facts About Beaver Builder
Initial release: 2014
Current version: 2.8.6.2
Active Installations: 100,000+
Compatibility: compatible with almost any WP theme ✅
Responsiveness: 100% responsive and mobile-friendly ✅
Number of content elements: 29+
Number of premade templates: 170+ layout templates and pre-designed rows
Best premade template: Fullscreen Landing Page
Live chat support: only on their contact page ✅
Rating on WordPress: 4.7/5 based on 383 reviews
Trustpilot rating: 4.7/5 based on 36 reviews
Live demo: available ✅
Pros:
→ Free version is available
→ Simple user interface
→ Regular updates
→ Speed
→ White labeling option
Cons:
→ Additional functionality costs extra
→ Limited features and functionality compared to Divi and Elementor
Beaver Builder is another popular (and free) WordPress page builder.
As it’s typical for this level WordPress page builders, with Beaver Builder your coding skills do not matter, and creating a stunning website is possible with simple drag and drop manipulations.
Over 100,000 WordPress websites have been built with Beaver Builder so far and this number is ever-growing.
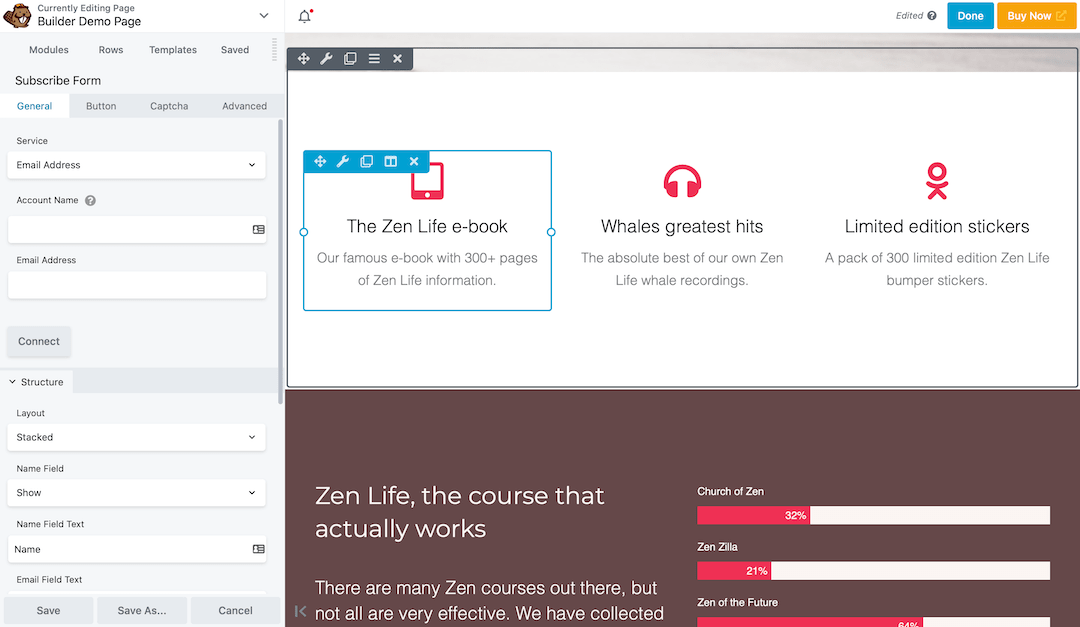
❇️ Beaver Builder Interface
The primary screen of Beaver Builder, in terms of look and function, is comparable to Elementor.
The layouts are similar, but Beaver Builder’s interface appears more modern and is simpler to use than Elementor.


Like Divi and Elementor, Beaver Builder provides a live preview of your page as you edit.
You can drag and drop any element onto your page, resize it, move it around, and edit its styles and content.
One thing to note here is that in-line text editing in Beaver Builder doesn’t feel as smooth as it is with other WordPress page builders (especially Brizy, Divi, and Elementor).
Here is a quick introduction video to Beaver Builder:
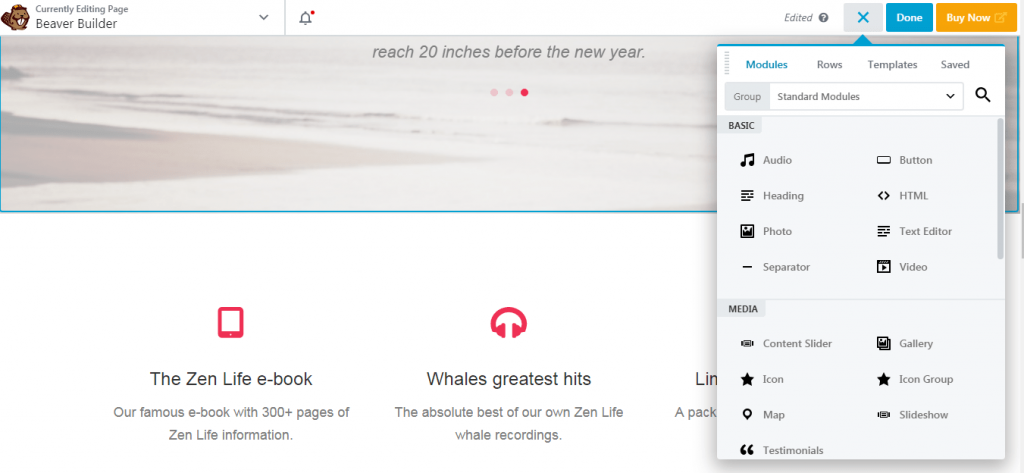
🧩 Beaver Builder Content Elements
Beaver Builder comes with all the standard content elements you need to build your page or post.
You can add headings, paragraphs, text blocks, images, galleries, buttons, sliders and so much more.

They are simple to use, customizable and will allow you to build your page in no time.
✨ Beaver Builder Templates
Like other WordPress page builders, Beaver Builder comes with a set of standard templates that you can use as-is or start with and build on.

While Beaver Builder’s selection of templates isn’t as extensive as Elementor or Divi Builder, they are still more than enough to get you started.
⚡ Beaver Builder Main Features:
- Simple and user-friendly drag and drop editor
- Intuitive drag and drop interface
- No coding skills required
- Responsiveness
- Compatible with almost any WordPress theme
- Helpful community
- Clean and neat pre-made templates
♾️ Beaver Builder Additional Features
Beaver Builder comes with several additional advanced features that further enhance your site-building experience.
This includes, among many others, the Beaver Themer, the Beaver Builder Theme, Add-ons, WooCommerce and BigCommerce integrations, White label option, multisite capability, and so on.
Additional features like these make Beaver Builder a very powerful WordPress page builder tool. However, it also comes at a price.
It’s the most expensive WordPress page builder on this list when you compare the total costs for getting all features offered.
What else Beaver Builder offers:
- Save & Reuse Options
- Shortcode Support
- Widget Support
- Import & Export Functions
- Translation friendly
- Social Buttons
🧑💻 Support
Beaver Builder offers support through its ticket system. They are also active on social media and Slack. Plus, Beaver Builder has a community forum.
Direct support availability, however, might be a little issue with Beaver Builder since it’s not available on weekends and US holidays.
🤓 Our experience with Beaver Builder
We like Beaver Builder and enjoy using it here at Siteefy.
The drag and drop interface of this WordPress page builder is clean, modern, and easy to use. The content elements are extensive enough for most users.
However, Beaver Builder is quite expensive. And its text editing options aren’t as good as Elementor’s or Divi’s.
🏷️ Beaver Builder Pricing
Beaver Builder comes in a free version (Beaver Builder Lite) and four different yearly premium packages.
The premium packages are:
- Starter – $89 (1 site)
- Professional – $299 (50 sites)
- Unlimited – $546 (unlimited sites)
🔵 Additional Resources
4. Thrive Architect
Quick Facts About Thrive Architect
Initial release: 2013
Current version: NA
Active Installations: NA
Compatibility: compatible with almost any WP theme ✅
Responsiveness: 100% responsive and mobile-friendly ✅
Number of content elements: 36+
Number of premade templates: 300+
Best premade template: ProLayers group of templates
Live chat support: not available ❌
Rating on WordPress: NA
Trustpilot rating: 4.8/5 based on 433 reviews
Live demo: not available ❌
Pros:
→ Extensive functionality and plenty of useful features
→ Simple user interface
→ Regular updates
→ Special focus on conversions
→ Multiple pricing options
Cons:
→ No free version or demo
→ Limited number of content elements
Thrive Architect might not be as popular as Divi or Elementor, but it has a special spot among WordPress page builders. Some Thrive fans consider it to be the best WordPress page builder on the market.
Unlike others, this page builder is designed with a special focus on conversions.
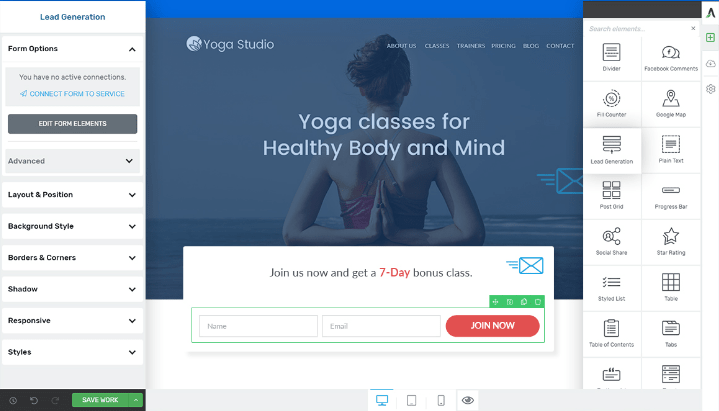
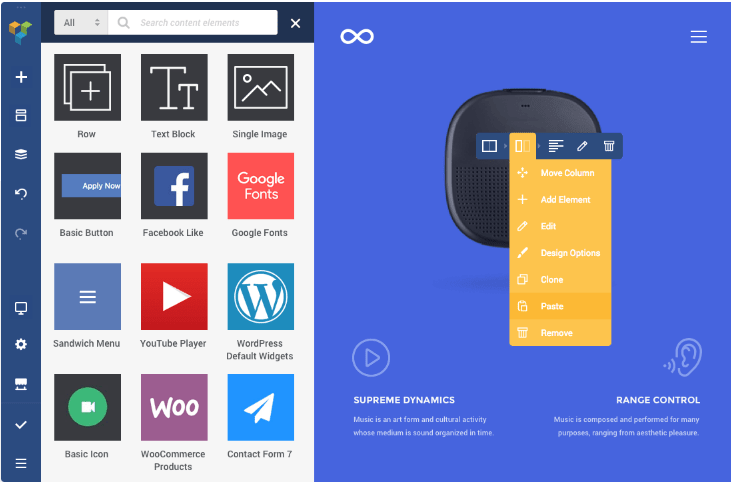
❇️ Thrive Architect Interface
The interface of Thrive Architect looks very similar to Elementor.
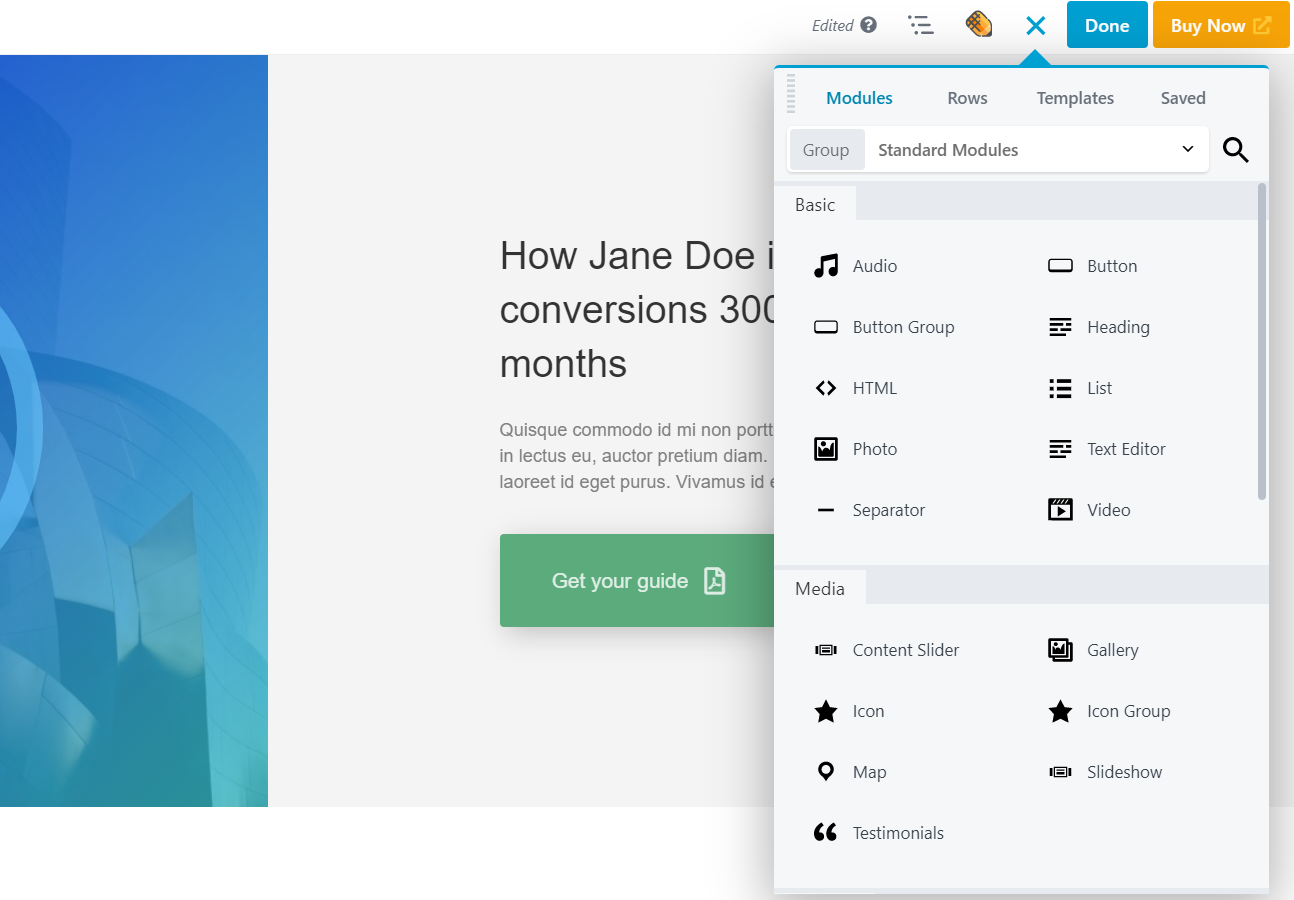
Just like Elementor, Thrive Architect has a left panel and the main content area where you can construct your website.

The left panel on Thrive Architect is where you’ll find all of your customization options.
The main content area is where all the magic happens. You can use this area to design your website as you like by dragging and dropping various elements.
Check this quick Thrive Architect walkthrough video:
🧩 Thrive Architect Content Elements
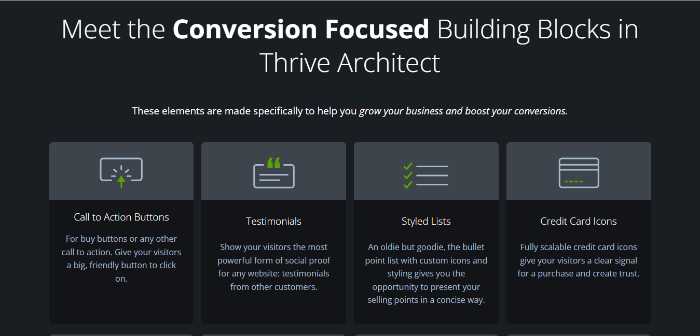
Thrive Architect emphasizes conversions once again when it comes to content components.
They offer two types of building blocks:
- Conversion focused building blocks
- Thrive Architect elements (standard building blocks)
Conversion-focused building blocks are a dozen of pre-made content elements that you can use to improve conversions on your website.
These include CTAs, content boxes, lead generation forms, contact forms, countdown timers, and more.

Standard elements include things like paragraphs, images, menus, dividers, icons, tabs, toggles, and more.

All the content components are draggable and customizable.
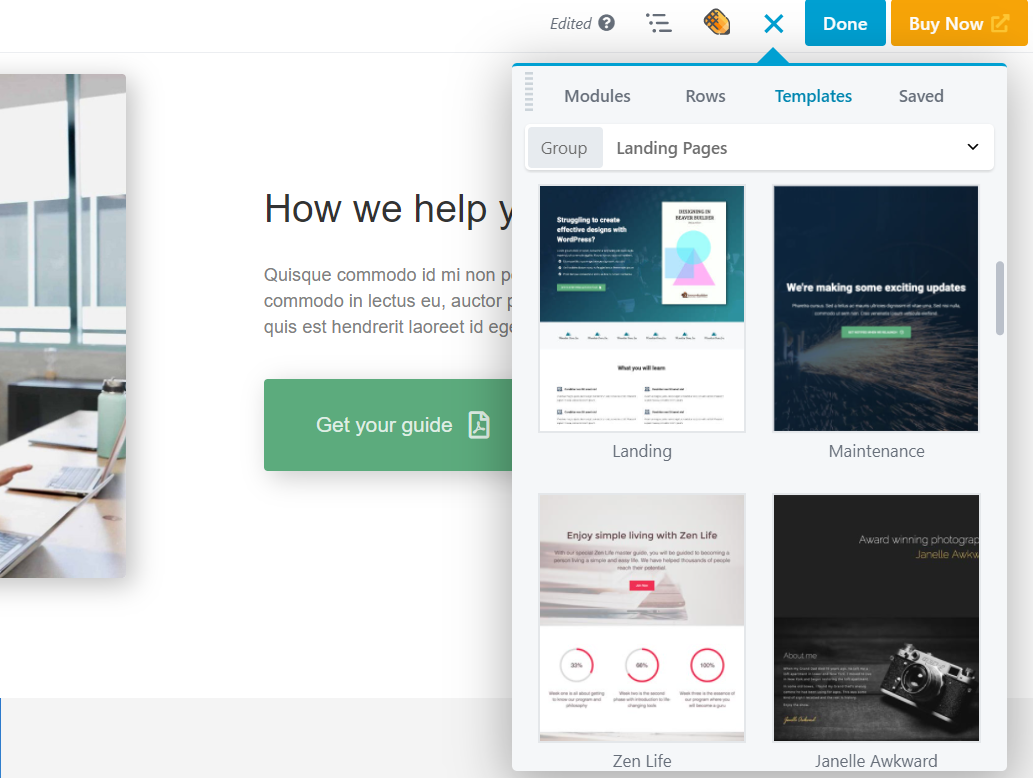
✨ Thrive Architect Templates
Since the main focus of this WordPress page builder is on conversions, it offers 300+ pre-made landing page templates.
The nature of these templates varies from full-length homepage-like templates to signup confirmation (“thank you for signing up”) pages and more.
Each premade template has its own demo (preview page) that you can view before using it.
⚡ Thrive Architect Main Features:
- Full front-end drag and drop WordPress page builder
- Designed to speed up the page building process
- Desktop, smartphone, and tablet previews
- Mobile responsiveness
- Special focus on conversions
♾️ Thrive Architect Additional Features:
Thrive Architect comes as a part of Thrive Suite which is packed with value and includes countless additional advanced features.
To name a few:
- Thrive Theme Builder
- Thrive Quiz Builder
- Thrive Optimize (A/B testing)
- Thrive Automator
- Thrive Leads (forms, popups, and scroll mats)

All these additional features come as a part of Thrive Suite.
What else Thrive Architect offers:
- Pre-designed and conversion-focused smart landing page templates that are also fully customizable (Thrive Architect has its own Smart Landing Pages technology)
- Plus ready-made pages for all your other marketing needs including webinar and product launch pages
- Additional pre-built conversion-focused elements (buttons, countdown timers, forms, testimonials, etc.)
- Easy integration with the major marketing tools
- Simple landing pages designed to quickly validate business ideas
- A/B testing functionality
- Blog post layouts and elements designed for higher user engagement
- Font customization
- Full-width layouts
- Hover effects
- Advanced mobile customization options
- Dynamic animations
🧑💻 Support
Thrive Architect is a part of Thrive Themes – a top WordPress product company with numerous WordPress products.
This means that you’ll get all the support you need when it comes to Thrive Architect from a company with thousands of customers and a team of experienced WordPress developers.
🏷️ Thrive Architect Pricing
Thrive Themes has a complex pricing structure.
That said, the minimum price for Thrive Architect is $99 per year.
5. Visual Composer
✅Tested by Siteefy
Quick Facts About Visual Composer
Initial release: 2017
Current version: 45.11.0
Active Installations: 50,000+
Compatibility: compatible with almost any WP theme ✅
Responsiveness: 100% responsive and mobile-friendly ✅
Number of content elements: 300+
Number of premade templates: 200+
Best premade template: Fancy Product Landing Page
Live chat support: pre-sales only ❌
Rating on WordPress: 4.6/5 based on 216 reviews
Trustpilot rating: 2.4/5 based on 10 reviews
Live demo: available ✅
Pros:
→ Rich functionality and plenty of useful features
→ Free version and live demo available
→ Simple user interface
→ Speed
→ Plenty of content elements and templates
Cons:
→ A little clunky
→ Live template demos not available
Visual Composer is another popular drag and drop WordPress page builder that requires no coding.
It allows users to edit pages in real-time on the front-end and view the end result before hitting the publish button.
❇️ Visual Composer Interface
Most users find Visual Composer’s interface easy to use and intuitive.

The main editing screen comes with a narrow left-side panel that extends when needed to reveal additional options.
All the customization options are there, just a click away.
If you have used any WordPress page builder before, you will find yourself right at home with Visual Composer.
🧩 Visual Composer Content Elements
Visual Composer’s content elements library contains plenty of items you can drag and drop to your pages.
The selection includes common elements like buttons, images, testimonials, headings, countdowns, contact forms, embedded YouTube videos, etc.
But you can also find more advanced elements like sliders, tabbed content areas, galleries, WooCommerce widgets, and more.

✨ Visual Composer Templates
Visual Composer has a large library of templates to choose from (200+ at the moment of writing this post). Most are free, while some others require a paid subscription.
The templates are organized by layout type, which is useful when you’re looking for a certain page design.

You can easily apply these templates to your pages and then customize them as needed.
⚡ Visual Composer Main Features
- WordPress Visual Editor
- WordPress widgets support
- Custom CSS
- Global templates
- Responsive design
- Compatibility with Yoast SEO plugin
♾️ Visual Composer Additional Features
Visual Composer offers tons of additional features, including:
- Parallax support
- Advanced typography settings
- Right-click controls
- Element path
- Tree view
- Sidebar editor
- Popup builder
- Custom CSS/JavaScript
Visual Composer has so many features that it’s hard to list them all, making it one of the most feature-packed WordPress page builders on the market.
However, the quality and usefulness of these features can be hit or miss.
While it offers a lot of options, they don’t seem as polished or easy to use as those offered by Divi or Elementor.
🧑💻 Support
Visual Composer support is ticket-based.
Emails to Visual Composer can sometimes go unanswered, which is not the experience one would expect from a top WordPress page builder.
🤓 Our experience with Visual Composer
We generally like Visual Composer and can say only good things about it. It is a great tool, and we like the fact that it offers a free version. This makes it possible for everyone to try Visual Composer.
However, despite all pros Visual Composer is still behind Divi and Elementor.
6. Brizy
✅Tested by Siteefy
Quick Facts About Brizy
Initial release: 2018
Current version: 2.6.17
Active Installations: 80,000+
Compatibility: compatible with almost any WP theme ✅
Responsiveness: 100% responsive and mobile-friendly ✅
Number of content elements: 25+
Number of premade templates: 180+
Best premade template: Petits (see demo ➡️)
Live chat support: not available ❌
Rating on WordPress.org: 4.7/5 based on 927 reviews
Trustpilot rating: 4.3/5 based on 137 reviews
Live demo: free version is available ✅
Pros:
→ Clean UI
→ Simplicity
→ Speed
→ Free version is available
→ Decent ready-made templates
Cons:
→ Limited number of content elements
→ Relatively new and therefore not yet established name among WP page builders
Brizy is another, relatively younger, page builder for WordPress.

While WordPress page builder market is dominated by plugins like Elementor (10M+ installations), Divi (about 1M installations), and Beaver Builder (1M+ installations), Brizy has managed to get over 80,000 active installations just 3 years after the initial launch.
Brizy offers a fully responsive visual WordPress page builder with real-time editing. It uses React technology as the backend of the tool, making the drag-and-drop editor very fast and easy to use.
❇️ Brizy Interface
Brizy has a modern and easy-to-use interface, which is really intuitive.
We’d say Brizy’s interface is probably the best among all editors listed on this page.
Here is how simple and minimalistic it is:

Narrow left sidebar and popup options when clicked on elements – this is how editing with Brizy is like.
We love the drag and drop interface of Brizy. As already mentioned above, it is simple, minimalistic and it lets you focus on your content.
Brizy is also super responsive and editing WordPress with Brizy is a breeze. 🙂
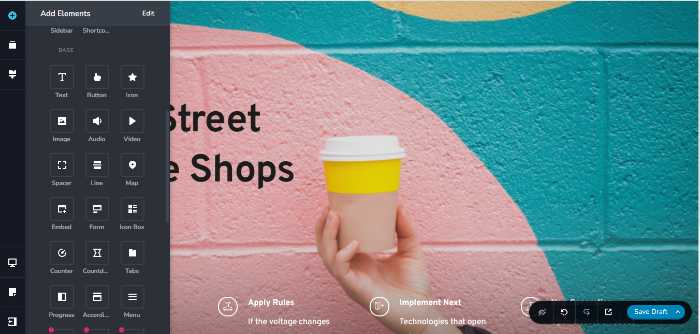
🧩 Brizy Content Elements
Currently, Brizy offers 25+ content elements.
The number of elements might be small compared to other WordPress page builders, but they are all useful and cover most needs.
⚠️ Caveat: Brizy has offered the same 25+ content elements for the past few years, while other page builders keep adding new ones. Keep this in mind when considering Brizy.

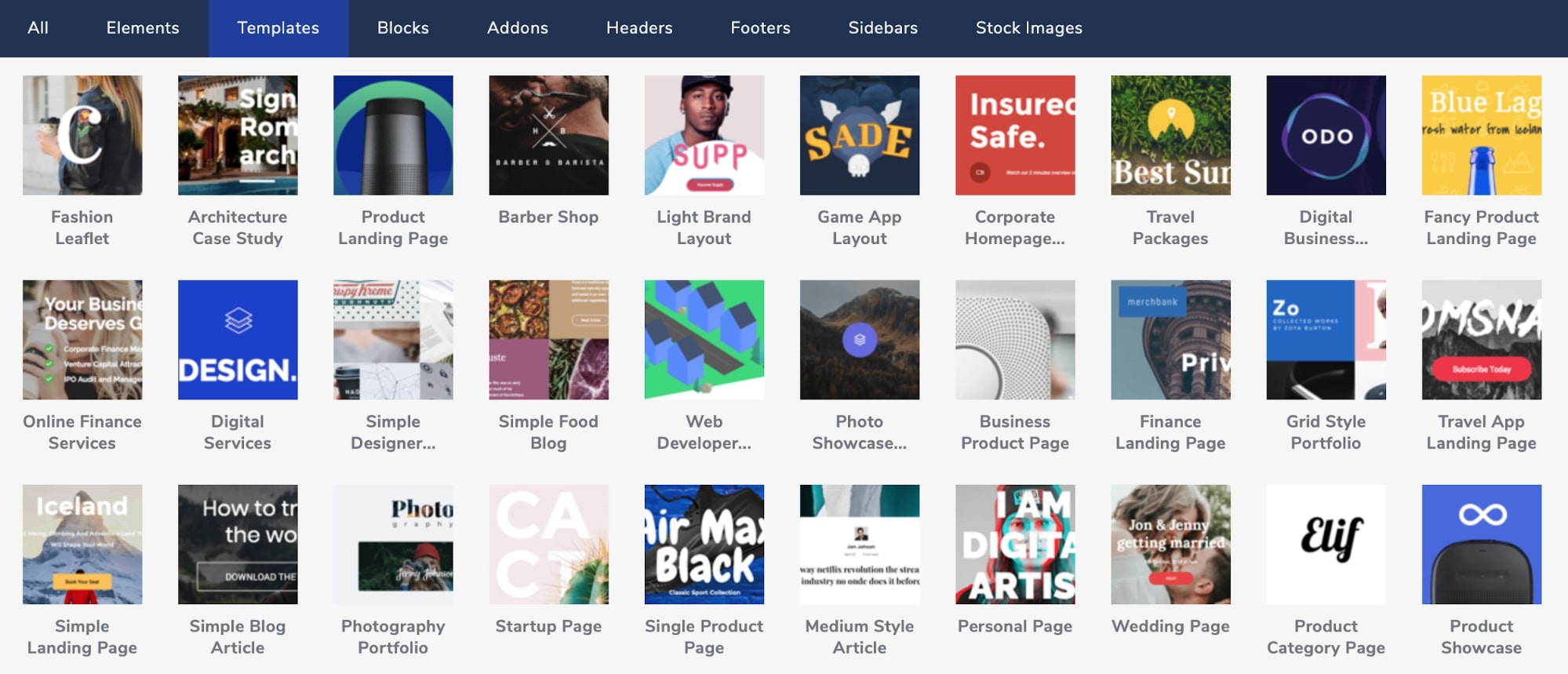
✨ Brizy Templates
Brizy offers 180+ templates.
All templates are modern, stylish, and easy to use.
Each template has its own demo page, so you can see how everything works before using it.
⚡ Brizy Main Features
- WordPress page builder plugin
- In-built mega menu
- WordPress email integration
- 180+ templates
- 4000+ vector icons included
- Marketing integration with Zapier, Mailchimp, Drip, ConvertKit, etc.
- Dynamic content and ACF support
- White label option for freelancers and agencies
♾️ Brizy Additional Features
Brizy also has a few additional features that might come in handy for some users.
These include among others:
- Popup builder
- Contact forms
- Membership feature
- Web stories builder
🧑💻 Support
Since Brizy is a relatively new product, it doesn’t have that much of a community yet.
For direct support you need to use email.
🤓 Our experience with Brizy
We love the editing experience that Brizy provides. Among all WordPress WYSIWYG editors we tried, Brizy feels the most pleasant to work with.
Also, the inline text editing functionality of Brizy is absolutely the best in our opinion. It feels so much smoother compared to other page builders.
The editing interface is minimalistic, and it doesn’t have a lot of distractions which is great.
So, in short, our experience with Brizy was highly positive and we recommend trying out this fantastic WordPress page builder.
🏷️ Brizy Pricing
Brizy offers four different pricing plans:
- Personal — $59/year
- Freelancer — $99/year for 25 websites
- Agency — $199/year for 50 websites
- White Label — $299/year for 100 websites
7. Oxygen
✅Tested by Siteefy
Quick Facts About Oxygen
Initial release: 2016
Current version: 6.0.5.1
Active Installations: NA
Compatibility: Oxygen disables the WordPress theme system when enabled
Responsiveness: 100% responsive and mobile-friendly ✅
Number of content elements: 17
Number of premade templates: 17
Best premade template: Hyperion
Live chat support: not available ❌
Rating on WordPress.org: not available ❌
Trustpilot rating: 3.4/5 based on 4 reviews
Live demo: available ✅ (try now ➡️)
Pros:
→ Powerful controls
→ Nice-looking templates
→ Flexibility
→ Demo version is available
Cons:
→ Limited number of content elements
→ Limited number of templates
→ Steep learning curve
Launched in 2016 by Soflyy, Oxygen is one of the youngest WordPress page builders that has managed to attract a lot of users from the WordPress community.

Oxygen is a drag and drop WordPress page builder plugin that lets you build powerful WordPress websites with a combination of pre-built templates and other elements.
Check this video to see Oxygen in action:
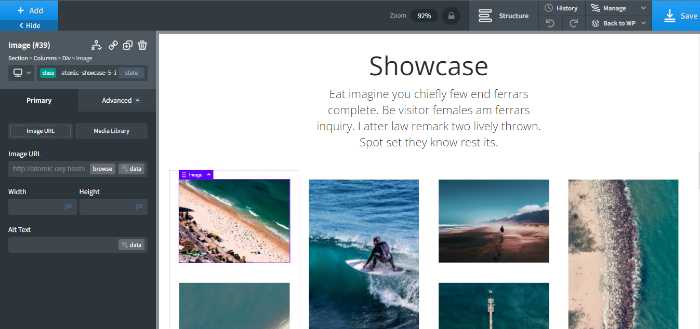
❇️ Oxygen Interface
Oxygen is a bit more difficult to use and comprehend than the other builders listed in this article. The interface of this WordPress page builder is not as user-friendly and intuitive as the interface of the editors mentioned above.
However, it doesn’t mean it is not easy to use. It might take some time to get used to Oxygen, but after that, you will get the hang of it.

Oxygen has a left sidebar which is the main panel containing most of the controls.
Although this sidebar can easily be hidden to let the user focus on editing the content, it still looks a bit overwhelming.
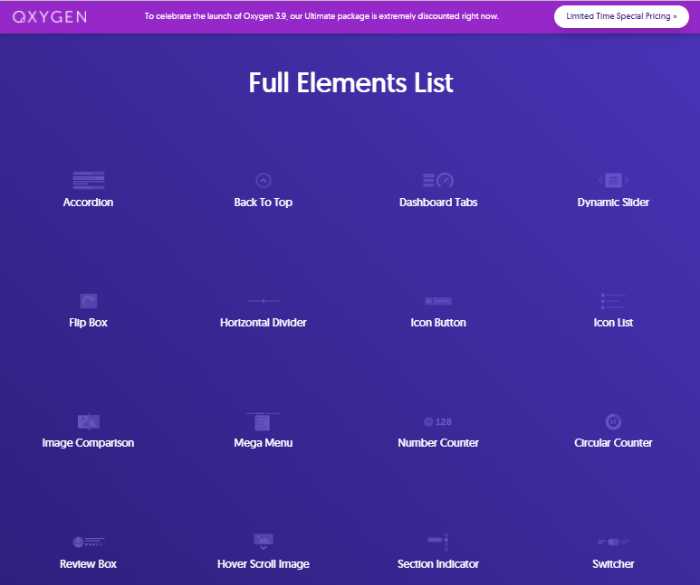
🧩 Oxygen Content Elements
Oxygen comes with a dozen of pre-built composite elements.
The number might not be that impressive, but all the elements are very useful and well-designed.

Things like Mega Menu, Number Counter, Review Box, Switcher, Flipbox and other stuff are all very helpful and make content editing a lot easier.
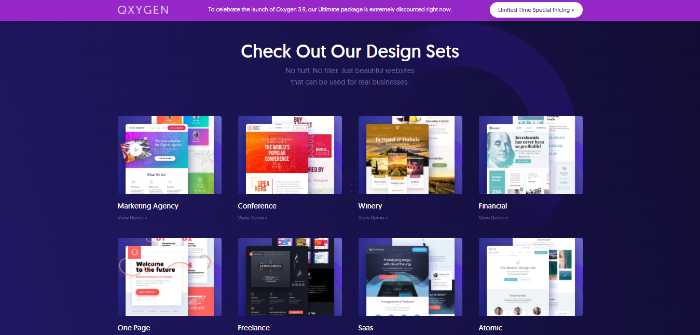
✨ Oxygen Templates
Oxygen doesn’t have a lot of templates at the moment. In comparison to other WordPress editors listed in this post (especially Divi and Elementor), the templates collection of this WordPress page builder is somewhat limited.

The good news is that each design set available for Oxygen users has its own demo page with a live preview so you can see exactly what the template looks like before using it.
🪄 Oxygen Builder Main Features:
- Drag and drop WordPress page builder
- Fully responsive editing
- Flexbox layout engine
- Scroll animations
- Full WooCommerce support
- SEO-friendly
- Speed
- Supports dynamic data
- Built-in Gutenberg support
♾️ Oxygen Builder Additional Features
Oxygen has several additional features that might come in handy for some users.
These include among others:
- Built-in SEO tools (mostly speed and code related)
- Separate header builder
- Client-friendly editing mode
- Global colors
🧑💻 Support
Oxygen provides lifetime support and updates, which is great for a product like this (compared to other editors where you have to pay extra for future updates).
Official support is provided through a ticketing system on the Oxygen website. Tickets are answered within 24 to 48 hours.
Additionally, Oxygen has a pretty active community where you can share your feedback, make feature requests, or ask for help if needed.
🤓 Our experience with Oxygen
We didn’t encounter major problems or glitches during our testing period.
The major drawback of this WordPress page builder is its somewhat bulky interface. Other than that, we really like the editor and the features it offers.
🏷️ Oxygen Pricing:
The best thing about Oxygen is that, unlike other page builders, Oxygen only has one-time plans, so you don’t have to pay every year, and all the plans include lifetime updates, lifetime support, and unlimited installations.
The three pricing plans Oxygen offers are:
- Basic plan – costs $129 and covers only the primary Oxygen WordPress page builder.
- WooCommerce plan – costs $19 and includes the primary WordPress page builder plus WooCommerce integration.
- Ultimate plan – costs $179 and covers basic, WooCommerce, and the Gutenberg block builder.
🔵 Additional Resources
8. Themify
- Backend editing
- Frontend editing
So, depending on your personal preferences you can use any of these options and comfortably switch between them.

Themify Builder comes with over 40 professionally designed layouts which you can simply import and build your own pages based on them.
Stunning web pages on many different topics can be created literally in minutes with these pre-made layouts.
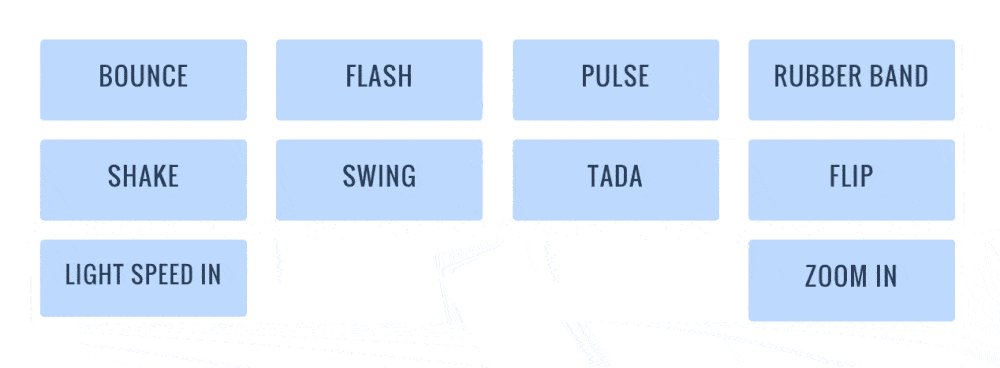
With this WordPress page builder you can create amazing animation effects like this:

Additionally, Themify page builder plugin includes its own caching system that helps to reduce server resources and makes page processing faster.
Themify Builder Main Features:
- Back-end and front-end WordPress page builder
- Mobile responsiveness
- Multi-site support
- Can be extended further with add-ons
Themify Builder Additional Features:
- Undo/Redo functions
- Import/Export functions
- Easy duplicating
- Flexible rows and columns combinations
- Layout parts
- 60+ animation effects
- Custom styling
Themify WordPress Page Builder Pricing:
The basic version of Themify Builder is free.
Themify Builder Pro comes with all 25 builder addons and costs $69. However, you can also buy the addons separately for $39.
9. Spectra
Spectra is a different type of WordPress builder – it works on top of Gutenberg.

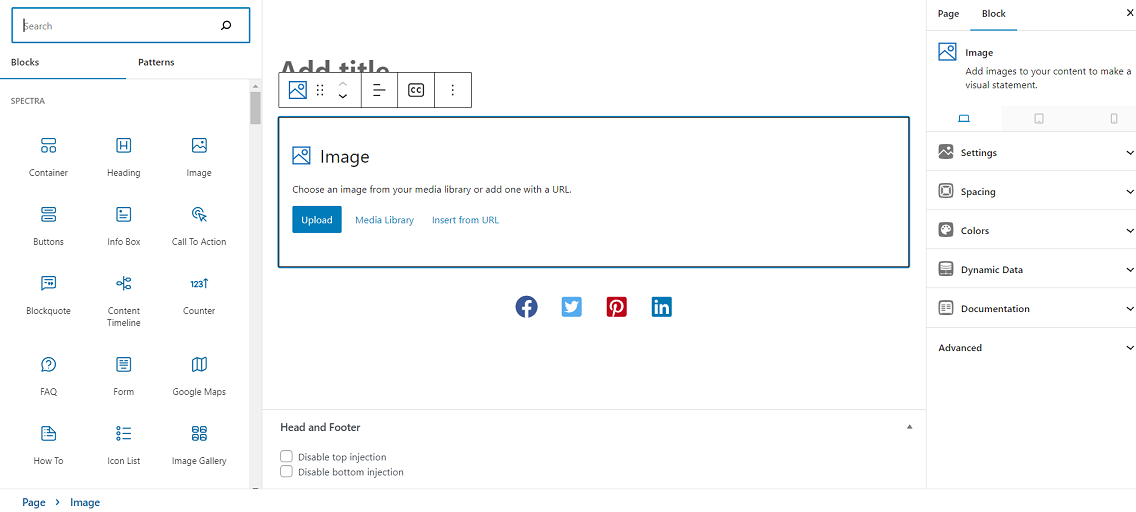
Spectra Interface ❇️
Spectra doesn’t add a new interface or complicated menus. Instead, it adds a series of creative blocks within the default WordPress editor.
If you can use the block editor, you can use Spectra!

Spectra Content Elements 🧩
Spectra adds a range of blocks, templates, and wireframes along with some very usable block patterns. You get some useful blocks, 42 block presets, and access to a selection of professionally designed templates.
Blocks include headers, tabs, price lists, table of contents, star ratings, post grids, and many more. All are accessible from within the WordPress block editor or via simple buttons.
Spectra also supports flexbox containers which opens up page design completely. No more rows or columns, you get complete freedom to design your page your way.
Spectra Templates ✨
Spectra comes with a collection of full website templates designed to install in seconds and deliver a fully operational website.
You can customize everything you see on the page using the WordPress block editor, giving full control over your site.
Templates are all pro-quality and cover most niches, from blogging to eCommerce.
Spectra Pricing 🏷️
Spectra is free. Pro version starts from $49 for one website.
10. SeedProd
✅Tested by Siteefy
Seedprod is another relatively new name in the WordPress page builder space that offers several interesting additional features alongside its page builder.
These include a Coming Soon Page Builder, Maintenance Mode Templates, Custom 404 Pages, and Subscriber Management.

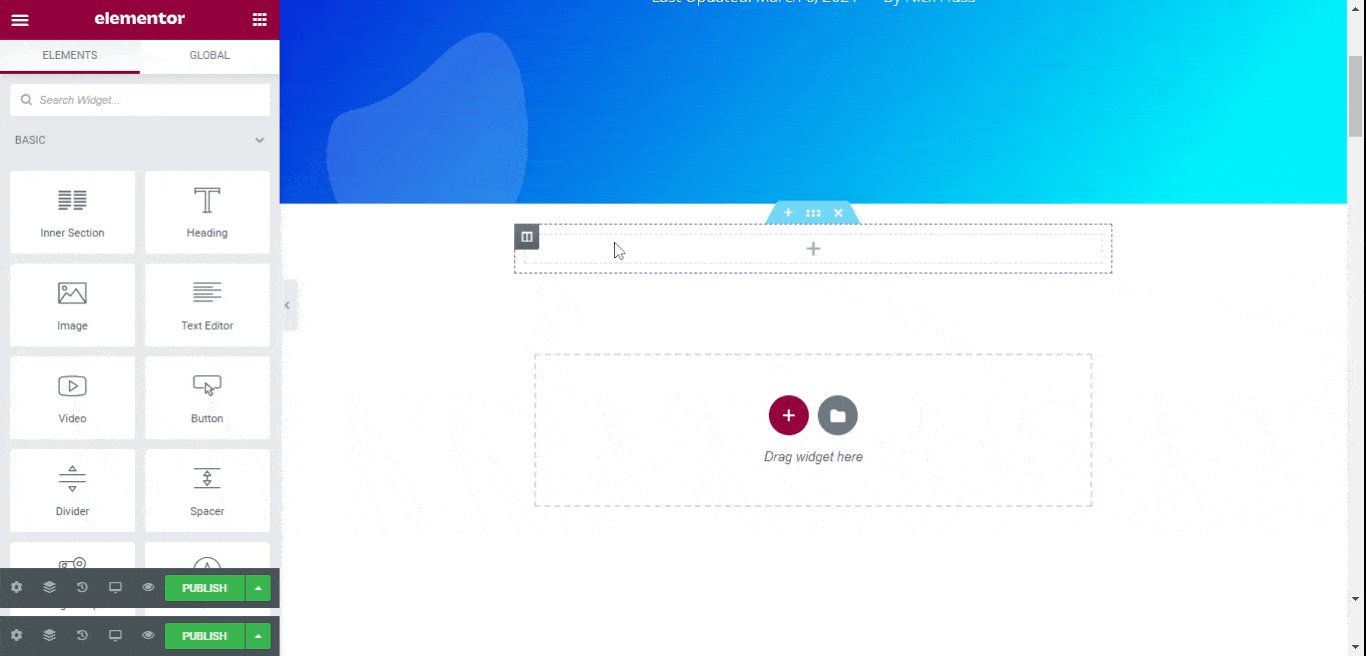
SeedProd Interface ❇️
The interface of SeedProd looks similar to Elementor.

You have a sidebar on the left with all the elements you can drag and drop onto your page, a live preview on the right.
Overall, the interface is clean and easy to use.
SeedProd Content Elements 🧩
SeedProd comes with 90+ WordPress Blocks for building your pages.
The blocks are divided into 5 categories:
- Standard Blocks
- Advanced Blocks
- WooCommerce Blocks
- Template Tags
- WordPress Widget Blocks
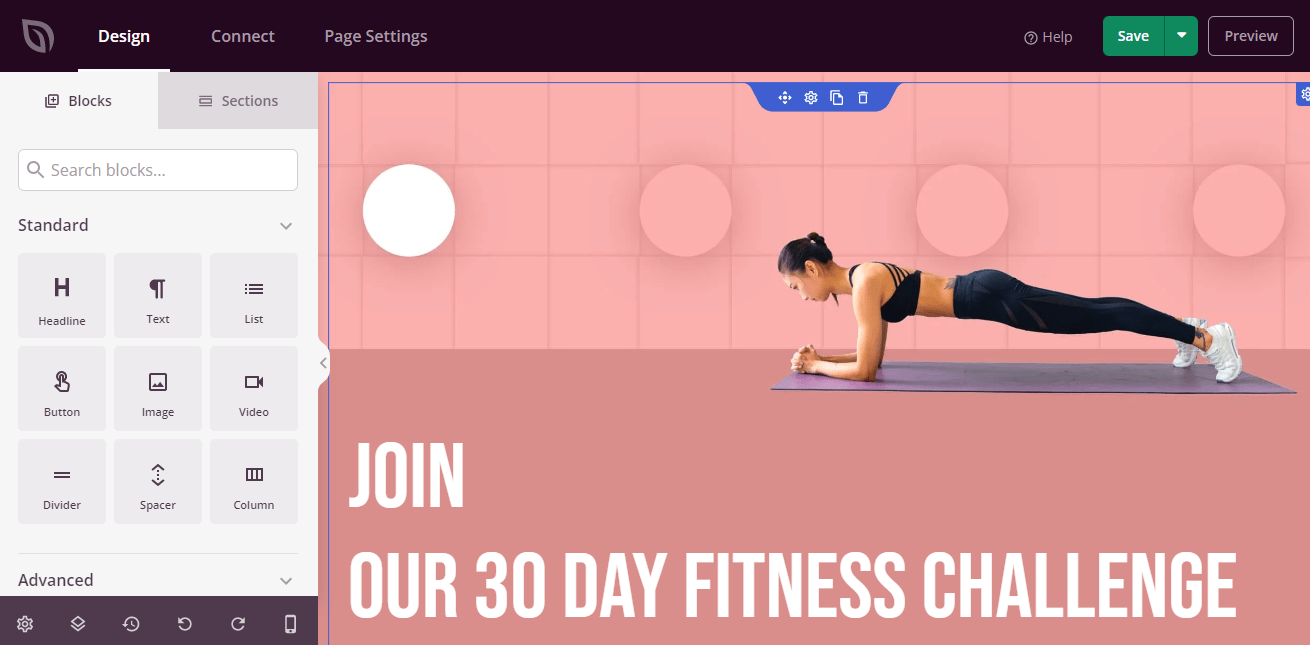
To give you an idea of what’s included, here are some of the standard blocks:
- Headline
- Text
- Images
- Buttons
- Divider
- Spacer
- Video
And here are some of the advanced blocks:
- Contact form
- Optin form
- Testimonials
- Pricing table
- Search form
- Gallery
- Animated headline
So, in short Seedprod provides everything you need to create a WordPress website without having to touch a single line of code.
SeedProd Templates ✨
If you don’t want to start from scratch, Seedprod also comes with 350+ pre-designed landing page templates that you can use to jump-start your website.
The templates are divided into 8 types:
- Coming Soon
- Maintenance Mode
- 404 Page
- Sales
- Webinar
- Lead Squeeze
- Thank You
- Login
And each template can be further customized to match your brand.
SeedProd Pricing 🏷️
Premium starts at $79/year for 1 site, $199/year for 3 sites, $399/year for 5 sites and $599/year for 100 sites.
11. Avada Website Builder
Avada is another popular WordPress theme that comes with a drag & drop interface called Avada Website Builder.

Avada comes with a huge library of pre-designed content blocks that you can easily drag & drop to create your pages.
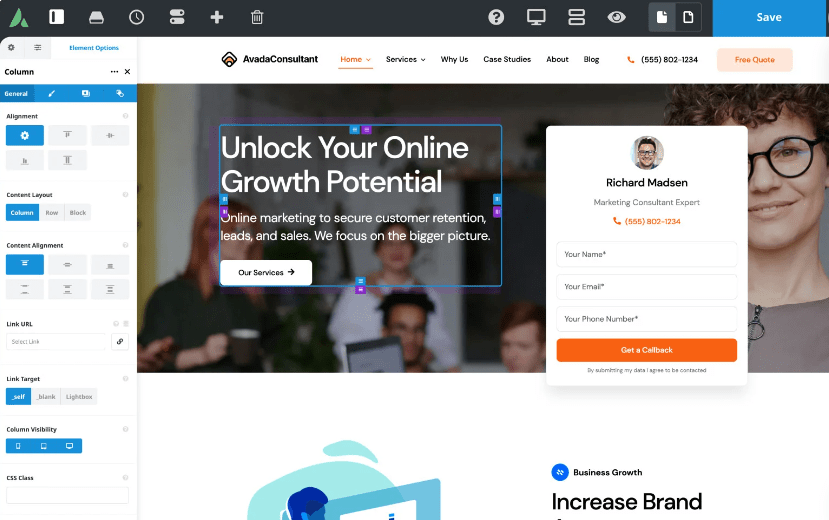
Avada Interface ❇️
Avada Website Builder has a clean and user-friendly interface. It looks like a regular (Elementor-like) WordPress editor, with some custom features and characteristics.

Importantly, Avada interface can be customized to better fit your needs.
Avada Content Elements 🧩
Avada Website Builder comes with a variety of content elements that you can use to create your pages.
This includes everything from basic text and images to more advanced elements like charts, checklist, counter circle, flip boxes and others.
Generally, the quantity and quality of elements offered by Avada is impressive. It’s definitely one of the best among all page builders listed on this page.
Plus, Avada has a comprehensive page dedicated to each component, with in-depth information on how to use it, examples, and documentation.
When it comes to content elements, Avada set the bar pretty high.
Avada Templates ✨
Avada comes with a great collection of fully customizable pre-built websites (aka templates or website kits) that you can use as a starting point for your own projects.
The templates are well categorized and can be easily filtered by category. The designs are modern and look great on all devices.
Avada Pricing 🏷️
Avada is a premium-only product and costs $69 for a lifetime license.
12. Colibri WordPress Page Builder
✅Tested by Siteefy
This is another versatile WordPress editor.
Header, footer, page content, post layout, navigation menus, global and individual styling — you can edit everything with Colibri.
All the builder content components are fully customizable with settings like background and colors, typography, alignment, border, shadow, margins, and paddings.
Other than that, Colibri has over 90 entire website packs and over 150 predefined blocks for sections like about, features, services, testimonials, team, portfolio, contact forms, etc.
Colibri Features 🧩
- Multiple hero section designs
- Shape dividers
- 90+ full website templates included
- 150+ pre-designed blocks
- 40+ drag-and-drop content components
Colibri Pricing 🏷️
Colibri offers both yearly and lifetime plans:
- Personal at $67 yearly or $159 one-time payment for 1 site.
- Business at $74 yearly or $209 one-time payment for 5 sites.
- Agency at $129 yearly or $359 one-time payment for unlimited sites.
All plans offer priority support, constant updates, and 20% renewal discounts (applicable on yearly plans only).
Who is the Winner?
As you can see there is a big variety of different WordPress editors and page builder plugins (both free and premium). Telling which one is the best among them is not an easy task.
But we’ll give it a try:
🏆 What is the best page builder for WordPress?
At this very moment the following builders are closer to being the best WordPress builder compared to others:
- Divi
- Elementor
- Beaver Builder
- Avada